フロントエンドネットワーク、JavaScriptの最適化、開発のヒントについて簡単に説明します。

|
1. ネットワークの最適化 YSlowには23のルールがあります。これら数十のルールは、主に、不要なネットワーク遅延を排除または削減し、送信する必要のあるデータを最小限に抑えることを目的としています。 1) CSS、JavaScript、画像を結合して圧縮し、CDNに静的リソースをキャッシュする ビルドツール Gulp を使用すると、開発中にマージと圧縮を同時に行うことができます。 マージと圧縮を行う理由は、HTTP 1.x では、接続時に複数の応答データがインターリーブされて到着すること (多重化) が許可されていないため、次の応答の送信を開始する前に 1 つの応答が完全に返される必要があるためです。 つまり、クライアントが同時に 2 つのリクエストを送信し、CSS リソースが先に準備できた場合でも、サーバーはまず HTML 応答を送信し、次に CSS を配信します。
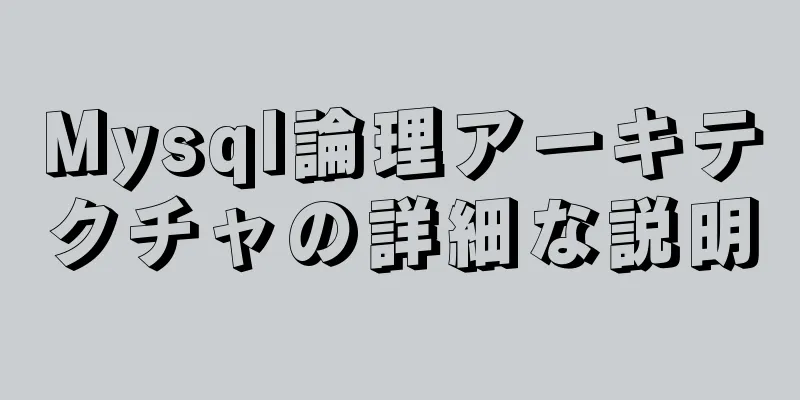
CDN を使用する目的は、ユーザーがアクセスするときに最も近いリソースを使用できるようにし、往復の伝送時間を短縮することです。 HTTP2.0 は多くの点で HTTP1.x を改善します。 2) CSSを上に、JavaScriptを下に置きます CSS は並行してダウンロードできますが、JavaScript は読み込み後にブロックされます。 しかし、例外は常に存在します。インライン スクリプトをスタイル シートの後に配置すると、リソースのダウンロードが大幅に遅れます (その結果、後続のリソースのダウンロードは、スタイル シートがダウンロードされ、インライン スクリプトが実行された後でのみ開始できます)。 これは、インライン スクリプトに document.getElementsByClassName() などのスタイル シート内のスタイルに依存するコードが含まれている可能性があるためです。 <ヘッド>
<link rel="スタイルシート" href="css/all-normal.css" type="text/css" />
</head>
<本文>
<div id="コンテンツ"></div>
<スクリプト>
var コンテンツ = '';
(i=1; i<1000000; i++) の場合
content += 'ページに書き込む';
document.getElementById('content').innerHTML = content;
</スクリプト>
<img src="images/ui.png" />
</本文>Chrome のツールを使って確認してみましょう:
3) DNS解決を最適化し、リダイレクトを減らす 「女神選択アクティビティ」を行うときは、WeChat でユーザーの openid にアクセスする必要があります。WeChat は、ユーザーの基本情報を取得するためにいくつかの手順を実行する必要があります。 まずコードを取得し、次にコードを通じて openid を取得し、最後に静的ページにアクセスします。 同社は事業を複数のグループに分割しているため、この 3 つの短い手順には、実際には 3 つのグループの協力と複数のドメイン名のリダイレクトが必要になります。 次の図は最適化前のウォーターフォール チャートですが、最悪のケースではありません。静的ページへのアクセスに 10 秒以上かかることもあり、これはまったく許容できません。次の図では、4 つのドメイン名がリダイレクトされます。
インデックスドメイン名にジャンプする代わりに、WeChat操作ドメイン名に直接ジャンプし、ドメイン名1つ分のジャンプを減らしました。各グループのコードはさらに最適化されましたが、効果はまだ理想的ではなく、数秒速くなっただけです。 最後に、WeChat のサーバーとやり取りするときに DNS 解決に時間がかかりすぎることがわかりました。最後の手段として、サーバーのホストにレコードを追加し、IP で直接ポイントします。 次の図は最終的な最適化結果を示しています。数秒で開くことはできませんが、少なくとも許容できるレベルです。
2. JavaScriptの最適化 1) 画像のプリロード 「秋名山イベント」を行う際に、画像のプリロードが使用されました。このキャンペーンには 120 枚を超える画像があります。 プロセスは非常に簡単で、質問に答え、結果にコメントして共有するだけです。
一度にこれほど多くの画像を読み込むのは愚かな考えなので、最終的に、ページが読み込まれるときに最初にいくつかの共通画像を読み込むことにしました。 質問に回答する際、現在のページにアクセスしたときに画像が表示されないことを防ぐために、次のページの画像を現在のページに事前に読み込みます。また、画像は適切に結合されます。 gtmetrix.com テストに Web サイトのアドレスを入力します。以下は最終的なウォーターフォール チャートです。画像が他の静的リソースの背後にあるため、ページがユーザーにできるだけ早く表示されることがわかります。
最適化はまだ終わっていません。Chrome で良好な 2G、良好な 3G、および 4G をシミュレートした後、結果は理想的ではありません。 良い2G:
良好な3G:
4G:
2) 枝を減らす ビジネスロジックを記述する際には、if else や switch などの論理的な判断がよく使用されます。毎回これほど多くの判断が行われると、パフォーマンスに影響を与えやすくなります。 つまり、過度の判断を避ける方法はあるのです。 1. 怠惰モード 私は「JavaScript デザインパターン」を読んでいたときにこれを見ました。 コードが実行されるたびに繰り返される分岐判断を減らし、オブジェクトを再定義することで元のオブジェクト内の分岐判断を保護します。 遅延モードには 2 つの種類があります。1 つ目は、ファイルがロードされた直後にオブジェクト メソッドを再定義するもので、2 つ目は、メソッド オブジェクトが初めて使用されるときに再定義するものです。 同社にはサードパーティのアプリに提供するページがありましたが、最終的にサードパーティのアプリは localStorage キャッシュを使用できないことが判明したため、互換性のある方法を使用する必要がありました。 ただし、メソッドが参照されるたびに判断を行わないようにするには、ロード後すぐにメソッドを再定義します。 var getFn = 関数() {
(sore.enabled) の場合
sore.get を返します。
cookie.get を返します。
}();
var setFn = 関数() {
(sore.enabled) の場合
sore.set を返します。
cookie.set を返します。
}();2. マッピング関係を確立する ページ上でポップアップ ボックスのプロンプトが必要になることが多いので、後で自分で作成しましたが、ポップアップ ボックスにはさまざまなスタイルがあります。 シンプルファクトリーモードを使用して作成すると、必然的にスイッチ分岐判断を使用する必要があり、その後、異なるキーを直接割り当てることができ、キャッシュして一度だけ初期化することもできます。
/**
* ポップアップボックスシングルトンモード */
var ファクトリー = {};
var DialogFactory = 関数(タイプ、オプション) {
if (ファクトリー[タイプ])
ファクトリ[type]を返します。
ファクトリー[type] = new iDialog(options); を返します。
};
/**
* プロンプトボックス*/
var Alert = function(コンテンツ、オプション) {
var d = DialogFactory('alert', オプション);
//その他のロジックは省略 return d;
};
/**
* 確認ボックス */
var Confirm = function(コンテンツ、オプション) {
var d = DialogFactory('confirm', オプション);
//その他のロジックは省略 return d;
};
3) サードパーティコードの非同期読み込み ビジネス リソースが読み込まれた後、Baidu Statistics、WeChat SDK などのサードパーティ コードを追加できます。 /**
* Baidu 統計設定 */
util.baidu = 関数(キー) {
グローバル_hmt = グローバル_hmt || [];
(関数() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?" + キー;
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
};4) クッキーとlocalStorageキャッシュ キャッシュを使用すると、サーバーとの通信を減らし、ローカルで操作を実行できます。 同社は交通違反をチェックする事業を営んでおり、現地で車両を追加した後、再度ページに入る際に、事前に追加した車両を直接選択できるようにする必要がある。 最善の方法は、追加後にローカルにキャッシュし、次回入力するときに直接取得することです。
私は localStorage を使用することを好みます。次の表は比較です。
ローカルストレージの場合、以前の履歴はおおよそ次のようになります。
ブラウザの互換性に関しては、localStorage は IE8 でもサポートされています。
5) イベント委託 イベント委任を使用すると、特定のノードごとにイベント リスナーを追加する必要がなくなります。 イベント リスナーは親要素に追加され、イベント バブリングを通じて実行するようにトリガーされます。 開発中は、要素を動的に追加するのが一般的です。 毎回イベントを再バインドすると冗長な操作が多くなりますが、この要素の親にバインドする場合は 1 回だけバインドすれば済みます。 document.getElementById('ul').onclick = function(e) {
var e = e || window.event,
tar = e.target || e.srcElement;
tar.nodeName.toLowerCase() が 'li' の場合
tar.style.background = '黒';
}
}6) スロットリングとデバウンス スロットル: 実行サイクルを事前設定します。アクションの呼び出し時間が実行サイクル以上になると、アクションが実行され、次の新しいサイクルが開始されます。 たとえば、mousemove イベント、window オブジェクトの resize イベント、scroll イベントなどです。 デバウンス: アクションは呼び出されてから n ミリ秒後に実行されます。アクションが n ミリ秒以内に再度呼び出されると、実行時間が再計算されます。 たとえば、テキスト入力の keydown イベント、keyup イベント、オートコンプリートなどです。 スロットリングとデバウンスの最大の違いは、最終的な実行時間の計算方法です。有名なオープンソース ツール ライブラリ Underscore には、2 つの組み込みメソッドがあります。 社内のシステムで作業している場合、ユーザーは、表を左または右にスクロールして見やすくするために、最初の列を一番左に固定したいと考えています。 操作をスムーズにするために、ここではスロットリングを使用しました。一部のブラウザでは遅延が発生するため、サイクル時間を増やす必要があります。
3. ヒント 1) 携帯電話の変数を印刷する ページを移動するときにフィールドをデバッグする必要があることがよくありますが、console.log は使用できません。アラートが発生するたびに、オブジェクトをタッチしてもコンテンツが表示されません。 出力するための小さなメソッド JSON.stringify しか書けませんが、これで関数を簡単に実装できます。 var print = function(obj, スペース) {
スペース = スペース || 4;
var html = JSON.stringify(obj, null, スペース);
html = html.replace(/\n/g, '<br>').replace(/\s/g, ' ');
var pre = document.createElement('pre');
var div = document.createElement('code');
pre.style.cssText = 'border:1px solid #000;padding:10px;background:#FFF;margin-bottom:20px;';
div.innerHTML = html;
div 要素を追加します。
var body = document.querySelector('body');
body.insertBefore(pre, body.children[0]);
};
print({a:1, b:'デモ', c:{text:'コンテンツ'}});
2) ChromeプラグインJSONハンドル サーバーから返されるデータの多くは JSON 形式です。通常、書き込まれた後、インターフェースが提供され、いくつかのデモ パラメータが提供されます。 ブラウザで開くとただの文字列ですが、それを他の人に見せるには整形する必要があります。それを人に見せるためにこのプラグインを使います。
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: HTMLがHikvisionカメラのリアルタイム監視機能を実現
推薦する
VUE 応答性原理の詳細な説明
目次1. 応答原理の基盤2. コアオブジェクト: Dep と Watcher 3. 依存関係を収集し...
MySQL カウントを向上させる方法のまとめ
多くのプログラマーは MySQL に精通していると思います。多くの人が count の使い方と、最適...
innodb_autoinc_lock_mode の表現と値の選択方法についての簡単な説明
前提条件: Percona 5.6 バージョン、トランザクション分離レベルは RR mysql>...
Dockerコンテナにホストディレクトリへの書き込み権限がない場合の解決策
Docker コンテナを適用する場合、多くの場合、ホスト ディレクトリを Docker コンテナにマ...
CentOS 7.4 に MySQL 5.7 を手動でインストールする方法
MySQL データベースは、特に JAVA プログラマーの間で広く使用されています。クラウド データ...
CocosCreatorでシューティングゲームを作る詳しい解説
目次シーン設定ゲームリソース砲塔の回転動的に生成された弾丸衝突計算効果を高めるターゲットの動き弾薬庫...
Tomcat の maxPostSize 設定に関する問題と注意事項
1. maxPostSize を設定する理由は何ですか? tomcat コンテナには送信データのサイ...
CSS3 ボタン境界アニメーションの実装
まず効果を見てみましょう: html <a href="#"> &l...
jsネイティブカルーセルプラグインの制作
この記事では、jsネイティブカルーセルプラグインの具体的なコードを参考までに共有します。具体的な内容...
MySQLカスタム関数の簡単な使用例
この記事では、例を使用して MySQL カスタム関数の使用方法を説明します。ご参考までに、詳細は以下...
Linux で大きなファイルの指定された内容を見つける方法
大きなことも小さなことも考えて、方向転換しましょう。 Linux では非常に大きなファイルに遭遇する...
アコーディオン効果を実現するネイティブ js
実際のWebページ開発でも、アコーディオンは頻繁に登場します。簡単なアコーディオンを作ったのですが、...
MySql8.0バージョンに接続するMyBatisの設定問題について
mybatis を学習しているときにエラーが発生しました。エラーの内容は次のとおりです。データベース...
uniappは録音アップロード機能を実現
目次uni-app の紹介HTML部分js部分インスタンスを作成する録音を開始録音終了録音を再生再生...
指定された期間内のすべての日付または月を取得する MySQL ステートメント (ストアド プロシージャの設定やテーブルの追加は不要)
mysql は期間内のすべての日付または月を取得します1: mysqlは期間内のすべての月を取得し...