Docker で最初のアプリケーションをデプロイする方法

|
前回の記事では、Docker Desktop をインストールし、Kubernetes を有効にしました。次に、コンテナ化された形式でアプリケーションをデプロイできます。通常、開発ワークフローには次の内容が含まれます。 1. まず、アプリケーションの各コンポーネントごとに個別のコンテナを作成してテストするための Docker イメージを作成します。 2. コンテナとサポート インフラストラクチャを完全なアプリケーションに組み立てます。これは、Docker スタック ファイルまたは Kubernetes YAML を使用して実現できます。 3. 完全なコンテナ化されたアプリケーションをテスト、共有、およびデプロイします。 この投稿では、このワークフローのステップ 1、つまり既存のコンテナに基づいてイメージを作成する方法に焦点を当てます。 Docker イメージは、コンテナ化されたプロセスが実行されるプライベート ファイルシステムをキャプチャすることに注意してください。アプリケーションの実行に必要なものを正確に含むイメージを作成する必要があります。 以下で説明するイメージの構築方法を学べば、コンテナ化された開発環境は従来の開発環境よりも簡単にセットアップできます。これは、コンテナ化された開発環境では、アプリケーションに必要なすべての依存関係が Docker イメージ内に分離されるためです。開発コンピューターには、Docker 以外に何もインストールする必要はありません (つまり、開発環境の展開は Docker イメージのみに依存します)。この方法では、開発マシンの環境を変更することなく、さまざまなスタック用のアプリケーションを簡単に開発できます。 構成 1. GitHub からデモンストレーション用のサンプル プロジェクトをクローンします。 git clone -b v1 https://github.com/docker-training/node-bulletin-board cd ノード掲示板/掲示板アプリ これは node.js で書かれたシンプルな掲示板アプリケーションです。この例では、このアプリケーションを作成し、それをコンテナにデプロイしようとしていると仮定します。ディレクトリ構造を図 1.1 に示します。
図1.1 Dockerfile というファイルを見てください。このファイルには、コンテナのプライベート ファイル システムを組み立てる方法が記述されており、このイメージに基づいてコンテナを実行する方法を説明するメタデータも含まれています。掲示板アプリケーションの Dockerfile を図 1.2 に示します。
図1.2 コンテナ化されたアプリケーションをデプロイする最初のステップは、Dockerfile を作成することです。これらの Dockerfile コマンドは、イメージを作成するための単一のステップと考えることができます。手順は次のとおりです。 1. このビルドのベース イメージとして、バージョン番号 6.11.5 のイメージを使用します。 6.11.5 基本イメージはnode.js公式から提供されたイメージです 2. イメージファイルシステムの作業ディレクトリを/usr/src/appに指定します。つまり、このイメージに基づいて作成されたコンテナにログインするたびに、ディレクトリは自動的に/usr/src/appに切り替わります。 3. package.json ファイルをイメージの現在の場所 (/usr/src/app/package.json) にコピーします。 4. イメージ ファイル システムで npm install コマンドを実行します (package.json を読み取ってアプリケーションのノード依存関係を判別し、インストールします) 5. アプリケーションの残りのソース コードをホストからイメージにコピーします。 これらの手順は、ホスト上でアプリケーションをセットアップしてインストールする場合とほぼ同じですが、Dockerfile を使用すると、ポータブルなスタンドアロンの Docker イメージ (公式の Node.js イメージ) で再度ビルドできます。 上記の手順ではイメージのファイル システムを構築しますが、Dockerfile には CMD コマンド ラインというもう 1 行があります。 CMD ["実行するプログラム", "パラメータ 1", "パラメータ 2"] は、コンテナの起動時に実行するコマンドまたはスクリプトを指定します。Dockerfile 内のコマンドは、このイメージに、サポートするコンテナ化されたプロセスが npm start であることを伝えます。 注意: Dockerfile には CMD コマンドを 1 つだけ含めることができます。コマンドが複数ある場合は、最後のコマンドが実行されます。 Dockerfile は常に FROM コマンドで始まります。上記は単純な Dockerfile です。Dockerfile の詳細な手順については、Dockerfile リファレンスを参照してください。 イメージをビルドしてテストする ソース コードと Dockerfile が用意できたので、最初のイメージをビルドし、そのイメージから起動されたコンテナーが期待どおりに動作することを確認します。 注: この例では Linux コンテナを使用します。 Docker Desktop を使用するユーザーの場合は、システム トレイの Docker ロゴを右クリックして、環境で Linux コンテナーが実行されていることを確認します。実行されていない場合は、[Linux コンテナーに切り替える...] をクリックします。図 1.3 に示すように、現在のデモ環境ではすでに Linux コンテナーが使用されています。
図1.3 1. Powershellに入り、図1.4に示すように、現在のディレクトリがnode-bulletin-board/bulletin-board-appであることを確認し、コマンドを実行します。 # docker イメージビルド -t bulletinboard:1.0 。
図1.4 ビルドの最後に、イメージが正常にビルドされたことを示す次のメッセージが出力されます。 49f9b9fb7daf を正常に構築しました 掲示板のタグ付けに成功しました:1.0 上記のコマンド リストは、図 1.5 に示すように、タグ 1.0 を持つ bulletinboard という名前のイメージを作成します。
図1.5 2. 掲示板イメージに基づいて bb という名前のコンテナを実行し、コンテナの内部ポート 8080 をホスト マシンのポート 8000 にマッピングしてバックグラウンド モードで実行します。 # docker コンテナを実行 --publish 8000:8080 --detach --name bb 掲示板:1.0 次のコマンドを使用して、実行コマンドに続くパラメータを確認できます。 # docker コンテナ実行 --help コンテナにログインすると、図 1.6 に示すように、現在のディレクトリが Dockerfile で設定された作業ディレクトリであることがわかります。
図1.6 3. http://localhost:8000 からアプリケーションにアクセスします。図 1.7 に示すように、次のインターフェイスが表示されます。これは、アプリケーション コンテナーのデプロイメントが成功したことを意味します。次の手順は、テスト、ビルド、公開、共有です。
図1.7 4. コンテナを削除すると、コンテナのライフサイクルが終了します。 # docker コンテナ rm --force bb 要約する 上記の設定により、アプリケーションの簡単なコンテナ化を実行し、アプリケーションがコンテナ内で正常に実行されていることを確認できました。次のステップでは、Kubernetes 上でコンテナを実行および管理する方法を記述する Kubernetes yaml ファイルを作成します。 さらに、Dockerfile を使用してイメージを構築する実践を強化する必要があります。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
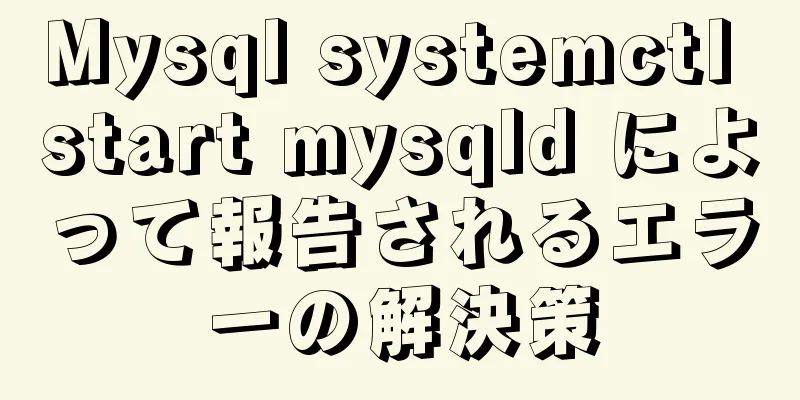
>>: Windows での MySQL コミュニティ サーバー 8.0.16 のインストールと構成方法のグラフィック チュートリアル
推薦する
フロントエンドフレームワーク Vue における親子コンポーネントデータの双方向バインディングの実装
目次1. 親コンポーネントと子コンポーネント間の一方向の値転送1. 親から子への値の受け渡し2. 子...
vue-amap のインストールと使用手順
以前、Amap API を非同期にロードする方法を紹介しました。今回は、vue-amap の使用方法...
WeChatミニプログラムの基本チュートリアル:Echartの使用
序文まずは最終的な効果を見てみましょう。私が自分で作った小さなデモです。まずEChartsの公式サイ...
jQuery はテーブルのページング効果を実装します
この記事では、テーブルのページング効果を実現するためのjQueryの具体的なコードを参考までに紹介し...
MySql はデータを正常に挿入しますが、[Err] 1055 エラーが報告されます。解決策
1. 質問:最近、挿入操作を行っています。MySQLのバージョンは5.7です。挿入は成功しますが、エ...
MySQL データベースで機密データの暗号化と復号化を実装する方法
目次1. 準備2. MySQL暗号化関数方式2.1 MySQL 暗号化2.2 MYSQL 復号化3....
PDO を使用して SQL インジェクションを防ぐ原理の分析
序文この記事では、SQL インジェクションを回避するために pdo の前処理メソッドを使用します。詳...
Linux で killall コマンドを使用してプロセスを終了する 8 つの例
Linux コマンドラインには、プロセスを強制終了するためのコマンドが多数用意されています。たとえば...
MySql インポート CSV ファイルまたはタブ区切りファイル
別のライブラリから別のライブラリにデータをインポートする必要がある場合があり、このデータは CSV ...
CSS を使用して適応型の幅と高さを持つ 16:9 の長方形を実装する例
先ほど、適応幅と高さが1:1の正方形を作成する方法について説明しました。 https://www.j...
10秒以内にMySQLデータベースに数百万件のレコードを挿入する実装
まず、次の質問について考えてみましょう。このような膨大な量のデータをデータベースに挿入するには、通常...
Docker クロスサーバー通信オーバーレイソリューション (パート 1) Consul 単一インスタンス
目次シナリオタスクアイデア分析するコンセプトと選択ちょっとしたテスト環境説明予防実践テスト引用シナリ...
Macシステムをインストールした後にVMWareがフルスクリーンで表示できない問題を解決する
システム: VMTOOLs ダウンロード:リンク: https://pan.baidu.com/s/...
MySQL 5.6 の「暗黙的な変換」によりインデックスが失敗し、データが不正確になる
背景SQL クエリを実行するときに、where 条件の vachar 型フィールドの単一引用符を削除...
Vue.js での $emit の使用に関する詳細な説明
1. 親コンポーネントは props を使用して子コンポーネントにデータを渡すことができます。 2....