レスポンシブ Web をデザインするにはどうすればいいですか?レスポンシブウェブデザインのメリットとデメリット

|
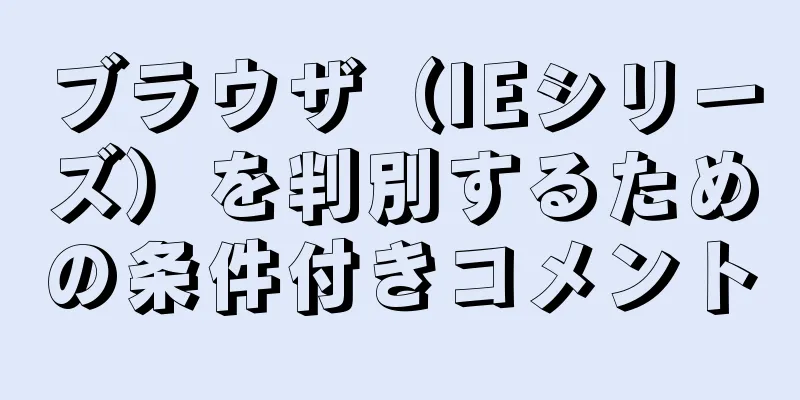
最近レスポンシブ デザインについて学んでいて、これについていくつか整理してみました。写真の一部はインターネットから取得したものです。 1. レスポンシブ Web デザインが必要な理由 モバイルデバイスの普及とPCモニターのサイズの段階的な違いにより、従来のWebページは複数のデバイスの閲覧効果を満たすことができなくなりました。たとえば、従来のページは、大きなブラウザでは大きな空白領域があり、小さなブラウザやモバイルデバイスでは完全に表示できません。または、ページがモバイルデバイスのサイズに合わせて縮小され、正常に閲覧できません。クリックポイントにも影響します。多くの人は閲覧する前にページを拡大することを選択するため、ページ全体を継続的にドラッグする必要があり、ユーザーに悪い体験を与えます。 簡単に言えば、ポイントは次のとおりです。 さまざまな画面サイズ、さまざまなオペレーティングシステム、さまざまなアクセスデバイス、さまざまなニーズ
2. レスポンシブ Web デザインとは何ですか? 1つのWebサイトで複数の端末に対応します。 同じコードでも、さまざまなアクセス デバイスに合わせてデバイスを適応させることで、異なる効果を発揮できます。常にコンテンツを優先します。モバイル デバイスを優先: 目立たない js と段階的な機能強化。ブラウザ ベース: 機能とデバイス検出の段階的な機能強化。
3. レスポンシブデザインの代替案 ウェブサイトの完全に独立したモバイル バージョンを開発し、モバイル アプリケーション APP を開発します。しかし、そうすることにはいくつかの欠点があります。 デバイスの適応を通じてリダイレクトできる、Web ページの独立したバージョンを開発します。複数のページのメンテナンスが必要です。ホームページ レベルのページには適していますが、モバイル アプリケーションを開発するためのコンテンツ ページには適していません。開発コストが高く、検索エンジンへの組み込みに役立ちません。4. レスポンシブウェブデザインのメリットとデメリット 利点: マルチターミナルのビジュアルと操作体験スタイルが統一されています。開発、保守、運用コストが低く、さまざまなデバイス間の互換性が強力です。柔軟な操作: ページはレスポンシブデザインで、ページの必要な部分のみを変更できます。ユーザーフレンドリー: URL が変更されないなど、ユーザーは常に Web サイトに接続したままにできます。共有の蓄積: 単一の URL アドレスを通じてすべてのソーシャル共有リンクを収集します。検索エンジンの最適化: モバイル Web サイトとデスクトップ Web サイト間の接続を完了できます。リダイレクトなし: ユーザーエージェントのターゲティングは含まれません。不十分: 互換性: ブラウザのバージョンが低いと、互換性の問題が発生する可能性があります。モバイル帯域幅トラフィック: カスタマイズされた Web サイトのモバイル バージョンと比較すると、トラフィックがわずかに大きくなります。読み込みに一定の時間がかかります: レスポンシブ デザインでは、一見不必要な HTML と CSS をダウンロードする必要があります。それ以外にも、画像がデバイスに応じて適切なサイズに変更されていなかったため、読み込み時間が 2 倍になっていました。検索エンジンの最適化: レスポンシブ Web デザインでは、検索エンジンのキーワードを決定するのは簡単な作業ではありません。そのため、一般的なデスクトップ ユーザーと比較して、モバイル ユーザーは異なるキーワードを使用する傾向があり、タイトルなどの変更がより困難になります。Google ランキング: レスポンシブ Web サイトがモバイル コンテンツのみに基づいている場合、Web サイトの Google ランキングに影響を与えることは困難です。 Google はこのような Web サイトをサポートしていないため、Web サイトをインデックスに登録しません。所要時間: レスポンシブな Web サイトの開発は時間のかかる作業です。既存の Web サイトをレスポンシブに変換する予定の場合は、さらに時間がかかる可能性があります。レスポンシブな Web サイトが必要な場合は、レイアウトを最初から再設計するのが最適です。レスポンシブ Web デザインのレイアウトは主に流動的であるため、デザイナーはデザイン スタイルをほとんど制御できません。そして今こそ、デザイナーたちがさまざまな「レプリカ」を事前に展示する時です。デザイナーは、それぞれモバイル レイアウトとデスクトップ レイアウトのワイヤーフレームとデザイン プロトタイプを表示しようとします。これら両方のレイアウトが改善されて初めて、レスポンシブ Web デザイン戦略を真に実現できるようになります。5. レスポンシブとアダプティブの違い レスポンシブレイアウト: Fluid Web ウェブページのレイアウトを変更してユーザーエクスペリエンスを向上させると、テストが難しくなります。アダプティブレイアウト: 固定ブレークポイント 完全にスケーラブルな Web ページは実装コストが安く、テストも簡単で、設計により制御しやすくなります。6. 携帯端末の画面表示要素 モバイル デバイスのブラウザー カーネル: Trident (IE)、Gecko (FF)、Presto (opera、廃止)、Webkit (Safari、Chrome)、Blink (Google) モバイルデバイスのサイズ: iPhone (980)、iPad (1024)、Android (480*800 解像度で 980)、WinPhone (1024) など。 モバイルデバイスの解像度:
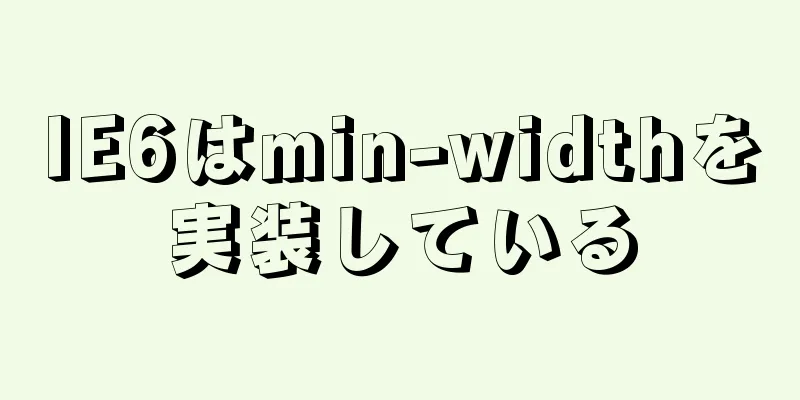
7. レスポンシブウェブデザインプロセス ユーザー調査とデバイス仕様の見積もり
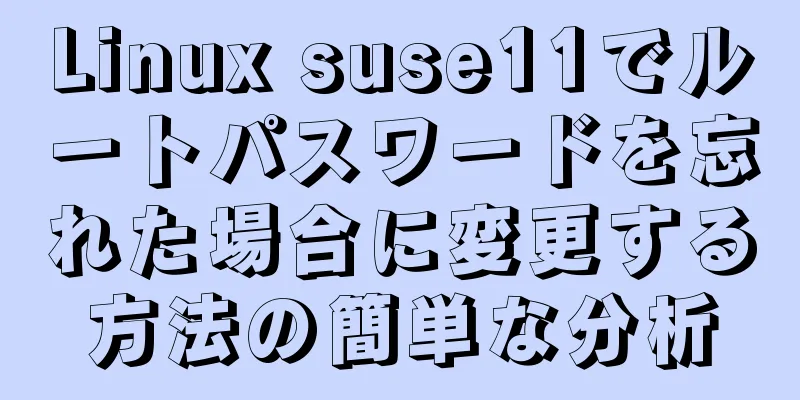
フレームワークのプロトタイプの計画とテスト
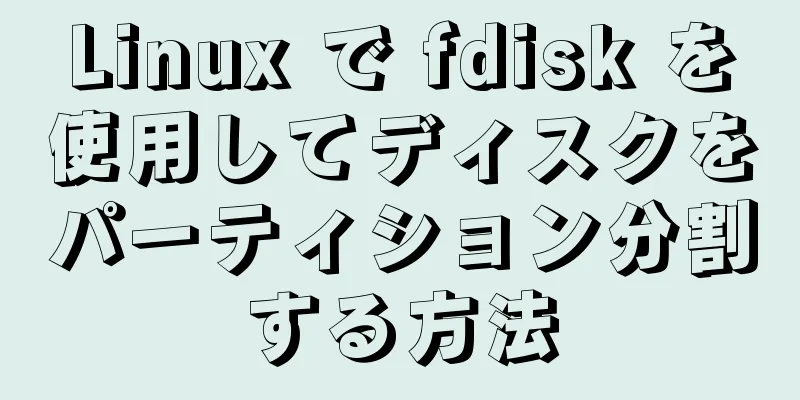
ビジュアルデザイン
フロントエンド構築
|
<<: VS2019をMySQLデータベースに接続するプロセスと一般的な問題の概要
>>: Spring Boot 階層化パッケージング Docker イメージの実践と分析 (推奨)
推薦する
負のマージントップ値は、ラベルテキストと入力の間の垂直中央揃えの問題を解決します。
ラベルテキストと入力の垂直方向の中央揃えを調整するのは簡単ではありません。padding、verti...
UDP 接続オブジェクトの原理分析と使用例
以前、UDP を使い始めるために簡単な UDP サーバーとクライアントの例を作成しましたが、実際に使...
弾力性のあるナビゲーション効果を実現するJavaScript
この記事では、弾性ナビゲーション効果を実現するためのJavaScriptの具体的なコードを参考までに...
Docker コンテナのマウントディレクトリ操作の表示
Dockerコンテナのマウントディレクトリ情報のみを表示する docker 検査 --format ...
ffmpeg 中国語パラメータの説明と使用例
1. ffmpeg がビデオ ファイルをプッシュする場合、オーディオとビデオのエンコード形式は H2...
ウェブは画像をクリックするとファイルをアップロードするウィンドウをポップアップするコードを実現します
コードをコピーコードは次のとおりです。 <スタイル> .fileInputContain...
Vueは小さなフォーム検証機能を実装します
この記事では、フォーム検証を実装するためのVueの具体的なコードを例として紹介します。具体的な内容は...
Linux でファイルを削除するさまざまな方法の効率の比較
Linux で大量のファイルを削除する効率をテストします。まず500,000個のファイルを作成する$...
MySQLで日付を比較する方法の詳細な説明
データ型が datetime であるフィールド add_time を持つテーブル product が...
JavaScript を使用して動的な QQ 登録ページを作成する
目次1. はじめに1. 基本レイアウト2. 写真を自動的に切り替える3. コンテンツを追加する4. ...
VueでTypeScriptを使用する方法
導入近年、TypeScript を求める声がますます高まり、TypeScript はフロントエンドに...
CSSは背景画像の画面適応を実現する
ログインページなどのホームページを作成する場合、大きな背景画像を配置する必要があり、さまざまな画面の...
jQueryはクッキーを操作する
コードをコピーコードは次のとおりです。 jQuery.cookie = 関数(名前、値、オプション)...
初心者がHTMLタグを学ぶ(2)
関連記事:初心者が学ぶ HTML タグ (1)初心者は、いくつかの HTML タグを理解することで ...
Vue+element+oss はフロントエンドのフラグメントアップロードとブレークポイント再開を実現します
純粋なフロントエンド実装:切片上傳斷點續傳。斷點續傳カットとアップロードに基づいて実装する必要があり...