IdeaはリモートDockerをデプロイし、ファイルを構成する

|
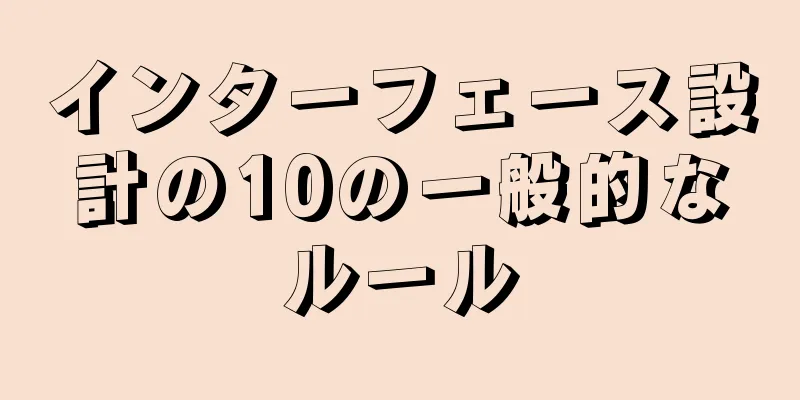
1. LinuxサーバーのDocker構成ファイルを変更する vim /usr/lib/systemd/system/docker.service 設定を追加 実行開始=/usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock -H tcp://0.0.0.0:2375 -H unix://var/run/docker.sock Dockerを再起動する systemctlデーモンリロード systemctl dockerを再起動します 2. Ideaはdockerプラグインをダウンロードします
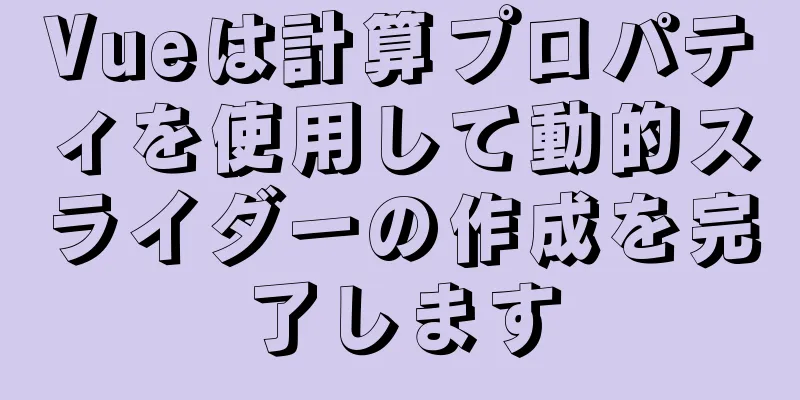
3. プロジェクトのpomファイルを変更する
<ビルド>
<プラグイン>
<プラグイン>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<バージョン>2.4.1</バージョン>
<構成>
<fork>本当</fork>
<addResources>true</addResources>
<mainClass>com.Main8090</mainClass>
</構成>
<処刑>
<実行>
<目標>
<goal>再パッケージ化</goal>
</目標>
</実行>
</処刑>
</プラグイン>
<プラグイン>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<バージョン>1.0.0</バージョン>
<!-- プラグインを特定のフェーズにバインドして実行します -->
<処刑>
<実行>
<id>ビルドイメージ</id>
<!-- プラグインをパッケージ フェーズにバインドします。つまり、ユーザーは mvn package を実行するだけで、自動的に mvn docker:build が実行されます -->
<phase>パッケージ</phase>
<目標>
<goal>ビルド</goal>
</目標>
</実行>
</処刑>
<構成>
<!-- 生成されたイメージ名 ${project.artifactId} を指定します -->
<imageName>アイデア2021テスト</imageName>
<!--タグを指定-->
<画像タグ>
<imageTag>最新</imageTag>
</画像タグ>
<!-- プロジェクト ルート パスの下の Dockerfile パス ${project.basedir}: を指定します -->
<dockerディレクトリ>${project.basedir}</dockerディレクトリ>
<!-- リモート Docker API アドレスを指定します -->
<dockerホスト>http://101.200.201.196:2375</dockerホスト>
<!-- 以下は、jar パッケージを docker コンテナの指定されたディレクトリにコピーするための構成です -->
<リソース>
<リソース>
<ターゲットパス>/</ターゲットパス>
<!--jar パッケージが配置されているパスはターゲット ディレクトリに対応します -->
<ディレクトリ>${project.build.directory}</ディレクトリ>
<!-- Dockerfile に追加されたファイル名に対応する、含める必要のある jar パッケージ -->
<include>${project.build.finalName}.jar</include>
</リソース>
</リソース>
<!-- 次の 2 行は、DockerHub への docker push に使用されます。 -->
<!--<serverId>docker-hub</serverId>-->
<!--<レジストリ URL>https://index.docker.io/v1</レジストリ URL>-->
</構成>
</プラグイン>
</プラグイン>
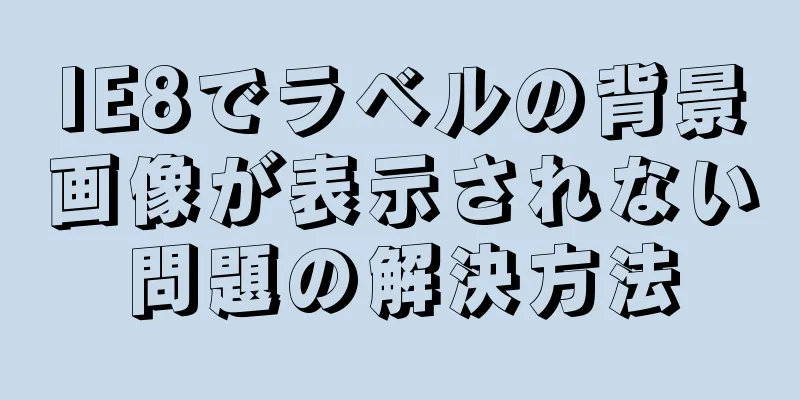
</ビルド>4. パッケージングと構築
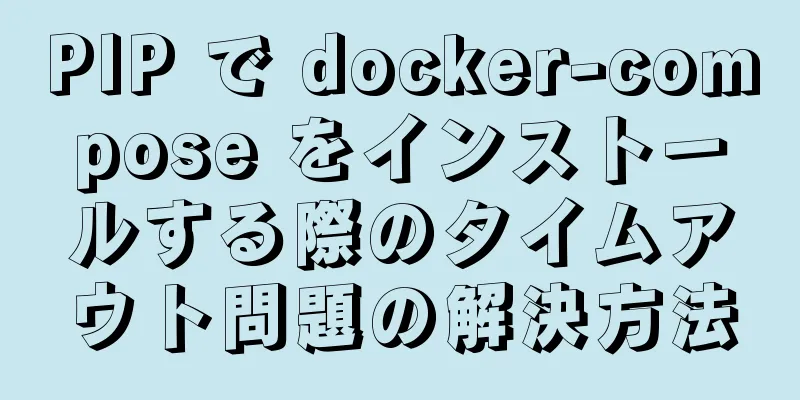
---> 0ff0ece2e746 で実行中 ---> fac72c653afd で実行中 ビルドが成功したことを示します 5. コンテナを作成する
6. マッピングポートを構成する
7. 走る これで、アイデア構成 Docker リモート デプロイメントに関するこの記事は終了です。関連するアイデア デプロイメント リモート Docker コンテンツの詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: MySQL に接続する際に Navicat for MySQL が 2005 エラーを報告する問題を解決する
推薦する
Vue ポーリング リクエスト ソリューションの完全な例
世論調査の理解実際、ポーリングの焦点はループ自体ではなく、実行間の間隔にあります。 Ajax は非同...
Docker はクラスター MongoDB 実装手順を構築します
序文会社の業務上のニーズにより、独自の MongoDB サービスを構築する予定です。MongoDB ...
MySQLの共有ロックと排他ロックの使用例の分析
この記事では、例を使用して MySQL の共有ロックと排他ロックの使用方法を説明します。ご参考までに...
Linux サーバー上で nvidia-docker 環境を設定するプロセスの詳細な説明
Docker はコンテナに相当し、必要な動作環境に応じて対応する動作環境を構築できます。このとき、各...
JavaScriptを使用してページ効果を作成する
11. JavaScriptを使用してページ効果を作成する11.1 DOMプログラミングDOM プロ...
USE DB 輻輳に対する MySQL ソリューションの詳細な説明
障害に遭遇すると、障害の根本的な原因を考えるのではなく、障害を解決する方法を考えることがよくあります...
ボタンの権限判定を実装するためのVueカスタムv-has命令
アプリケーションシナリオバックグラウンド管理システムを例にとると、各ユーザーには異なるボタン権限があ...
MySQLは適切なストレージエンジンを選択します
データベースに関して最もよく聞かれる質問の 1 つは、現在のビジネス ニーズを満たす MySQL の...
古い Vue プロジェクトに Vite サポートを追加する方法
1. はじめに会社のプロジェクトを引き継いで2年になります。今では毎回プロジェクトを起動するのに1分...
Vue ログインページ用の動的パーティクル背景プラグインの実装
目次動的パーティクル効果は次のとおりです。プラグインをインストールする動的パーティクル効果は次のとお...
Linuxでディスク使用量を確認する方法
1. dfコマンドを使用してディスク全体の使用量を表示します。 df コマンドは、ハードディスクのマ...
Linux で TCP 接続の最大数をテストする方法
序文TCP サーバの最大同時接続数に関して、「ポート番号の上限が 65535 であるため、TCP サ...
HTML の <input> タグの詳細な説明と、それを無効にする方法
定義と使用法<input> タグはユーザー情報を収集するために使用されます。 type ...
MySQL 4 データをインポートする方法
1. mysqlコマンドをインポートするmysql コマンドのインポート構文は次のとおりです。 my...
美しいHTMLコードの書き方
美しい HTML コードの外観 美しい HTML コードの書き方。外国人が書いた記事: 美しい HT...





![入力[type=file]の起動が遅くて動かなくなる問題を素早く解決します](/upload/images/67cac06ea7027.webp)