ハードコーディングに別れを告げ、フロントエンドテーブルがインスタンスコードを自動的に計算できるようにします。

|
序文 私のチームが税制モジュールを開発していたとき、計算問題、特にグリッド内の計算を解決するために時間の 80% を費やす必要があることがわかりました。この時間は次のことに費やされました。
そこで、他の税務モジュールの機能を調べたところ、税務システムではテーブル コントロールが多用されており、多かれ少なかれ計算の問題が伴うことがわかりました。計算を処理するメソッドはすべてハードコードされています。 計算という一般的なコーディング アクションは、要件ドキュメント自体が Excel 形式で提供されていることはもちろん、Excel の数式と関連付けるのは実に簡単です。 Excel を使用すると、セルに数式を設定できます。ソース セルの値を変更すると、Excel はセルの数式を自動的に計算し、結果の値をターゲット セルに割り当てます。では、開発者が複雑で理解しにくい計算ロジックを記述する必要がなくなり、実装によって提供される数式に基づいて特定の形式のステートメントに変換し、特定の計算エンジンを呼び出して結果を生成し、その結果をユーザーに提示するか、データベースに保存するだけで済むというこのモデルを参照できますか?答えは「はい」です。そして、そのすべての中核となるのが自動計算エンジンである AutoCalculate です。 効果 AutoCalculate は、複雑なテーブル操作のためのソリューションです。これにより、数百行または数千行の計算ロジック コードを節約できます。これからは、コードの記述は Excel の数式を記述するのと同じくらい簡単になります。 適用範囲 フロントデスク: ElementUI テーブル、EasyUI グリッド コントロール、ParamQuery グリッドなど、すべての js テーブル コントロール内の数式を使用した複雑な計算に適用できます。 舞台裏: 適用可能、V8エンジンが必要 フロントデスクの利用 AutoCalculate は、数式と計算エンジンの 2 つの部分で構成されています。数式は、[Month12,1]#3 = [Month11,1] * 10 などの特定の構文に従って記述された文字列です。計算エンジンは AutoCalculate.js であり、数式の解析を担当します。数式の書き方について紹介します。 細胞 セル① = セル② + セル③ というシナリオがあると仮定すると、対応する数式は次のようになります。 [月1,1] = [月1,2] + [月1,3]
まず、 したがって、セルを表すには テーブルに RowNo 列がない場合はどうなりますか?答えを知りたい方は、読み続けてください 公式を機能させる //まずAutoCalculate.jsをインポートします '../components/AutoCalculate' から AutoCalculate をインポートします。 ... //AutoCalculate インスタンスを定義します。formulas は数式配列です。let autoCal = new AutoCalculate(formulas); /* cal メソッドを呼び出す* gridDatas (必須): テーブル データ* refField (必須): 参照フィールド、つまりセル [y,x] のどのフィールドの値が x であるか*/ autoCal.cal(gridDatas、refField); 面積の公式 実際、1 月、2 月、3 月、10 月に加えて、次のような同様の公式があります。 [月1,1] = [月1,2] + [月1,3] [月2,1] = [月2,2] + [月2,3] [月3,1] = [月3,2] + [月3,3] … … … [月10,1] = [月10,2] + [月10,3] つまり、このような数式を 10 個記述する必要があります。単純なシナリオでは問題になりませんが、数式の数が多いテーブルの場合、この記述方法には、間違いが発生しやすい、数式が長い場合は記述に時間がかかるなどの欠点があります。つまり、地域的な公式があるのです。 上記の式を観察すると、各式は次の式のような式に置き換えることができることがわかります。 [@,1] = [@,2] + [@,3] ここには明示的な列名はなく、プレースホルダー @ だけですが、上記の 10 個の数式を表すには十分です。現時点では、適切な位置に列名を入力するだけでよいので、最終的な数式は次のようになります。
{月1、月2、月3、月4、月5、月6、月7、月8、月9、月10}[@,1] = [@,2] + [@,3]列名を プレースホルダーは、次の数式のように、縦座標だけでなく横座標にも使用できます。 //フォーミュラ1: [年合計,3] = [月1,3] + [月2,3] + [月3,3] + [月4,3] + [月5,3] + [月6,3] + [月7,3] + [月8,3] + [月9,3] + [月10,3] //式2: [年合計,4] = [月1,4] + [月2,4] + [月3,4] + [月4,4] + [月5,4] + [月6,4] + [月7,4] + [月8,4] + [月9,4] + [月10,4] //式3: [年合計,5] = [月1,5] + [月2,5] + [月3,5] + [月4,5] + [月5,5] + [月6,5] + [月7,5] + [月8,5] + [月9,5] + [月10,5] //式4: [年合計,6] = [月1,6] + [月2,6] + [月3,6] + [月4,6] + [月5,6] + [月6,6] + [月7,6] + [月8,6] + [月9,6] + [月10,6] //式5: [年合計,2] = [月1,2] + [月2,2] + [月3,2] + [月4,2] + [月5,2] + [月6,2] + [月7,2] + [月8,2] + [月9,2] + [月10,2] //式6: [年合計,7] = [月1,7] + [月2,7] + [月3,7] + [月4,7] + [月5,7] + [月6,7] + [月7,7] + [月8,7] + [月9,7] + [月10,7] //式7: [年合計,9] = [月1,9] + [月2,9] + [月3,9] + [月4,9] + [月5,9] + [月6,9] + [月7,9] + [月8,9] + [月9,9] + [月10,9] //式8: [年合計,12] = [月1,12] + [月2,12] + [月3,12] + [月4,12] + [月5,12] + [月6,12] + [月7,12] + [月8,12] + [月9,12] + [月10,12] //式9: [年合計,13] = [月1,13] + [月2,13] + [月3,13] + [月4,13] + [月5,13] + [月6,13] + [月7,13] + [月8,13] + [月9,13] + [月10,13] 面積の公式を使用すると、次のように表すことができます。
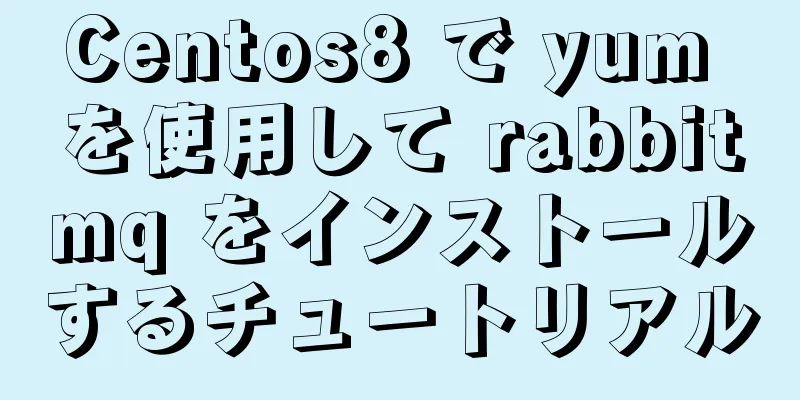
{2、3、4、5、6、7、9、12、13}[YearTotal,@] = [Month1,@] + [Month2,@] + [Month3,@] + [Month4,@] + [Month5,@] + [Month6,@] + [Month7,@] + [Month8,@] + [Month9,@] + [Month10,@]地域式は数式の記述に大きな利便性をもたらすことがわかります。 js構文をサポート 実際のシナリオでは、複雑な数式に遭遇することがよくあります。下の図に示すように、セルの数式では Excel に付属の Max 関数を使用しています。このような数式の場合は、次のように記述できます。 [月1,9] = ([月1,6] - [月1,7] - [月1,8] > 0 ? [月1,6] - [月1,7] - [月1,8] : 0) + [月1,5]
ご覧のとおり、この数式は js 構文をサポートしています。数式の等号の右側に js 変数や js 関数を置くこともできます。構文が js 解析エンジンによって認識される限り、サポートされます。 ここで注意すべき点は、js 配列要素には通常 "[ ]" 記号が含まれており、これが数式内のセル表現記号 "[ ]" と競合するため、配列要素を数式に入れることができないことです。この点に注意してください。 [y] 式 次に、別のシナリオを見てみましょう。図に示すように、次のような関係があります。 セル① = セル② - セル③ 次のような式を簡単に書くことができます。 [列3,1] = [列2,1] - [列1,1] [列3,2] = [列2,2] - [列1,2]
このように書くことには何の問題もありませんが、ここでの行数は固定ではないことを思い出していただく必要があります。つまり、テーブル内の行数は、その時点のデータベースの状況に完全に依存します。今日は 3 行のデータしかなく、明日は 5 行、明後日は 50 行という可能性もあります。行数が増えると数式を追加できなくなるため、行数が不明なこのような表では、新しい書き方があります。通常の数式と比べて横軸がないため、これを [y] 数式と呼んでいます。 [列3] = [列2] - [列1] 必要な数式は 1 行だけです。AutoCalculate は、指定された列名の下のすべての行に数式を適用します。 小数点以下の合計列 場合によっては、列の合計を求める必要があります。列の合計を求めることが最終的な目標ではないかもしれませんが、次の関係のように、計算を完了するために必要なステップです。 セル ③ = セル ① / セル ② セル ② は [グループ承認合計パーセント] = [グループ承認合計] / <グループ承認合計>
割り算では除数が 0 になることはできないので、正しい書き方は次のようになります。 [GroupApprovedTotalPercent] = <GroupApprovedTotal> === 0 ? 0 : [GroupApprovedTotal] / <GroupApprovedTotal> この数式をコードに入力してプログラムを起動すると、得られる値が十分に正確ではないことがすぐにわかるはずです。たとえば、上のセル 3 に表示されている値は 66.91% です。セル 1 とセル 2 が上の図と同じ値である場合、セル 3 は 67% になる可能性があります。なぜでしょうか? デフォルトでは、自動計算は計算結果の小数点以下 2 桁を保持します。67% は 0.67 です。66.91% (0.6691) を取得したい場合は、小数点以下 4 桁を保持する必要があります。このとき、自動計算に小数点以下 4 桁を保持するように指示する必要があります。したがって、完全な記述は次のようになります。 [GroupApprovedTotalPercent]#4 = <GroupApprovedTotal> === 0 ? 0 : [GroupApprovedTotal] / <GroupApprovedTotal> 数式の等号の左側、および割り当てるセルの右側に「#」記号を追加し、その後に小数点以下の桁数を指定します。「#」と小数点以下の桁の間にはスペースを入れないでください。ただし、前後にスペースを入れることはできます。 行番号のないテーブル ついにこの質問に答える時が来ました。皆さんに聞きたいのですが、平面上の点を見つけるにはどうすればよいのでしょうか?答えは、この点の水平座標と垂直座標が必要だということです。同様に、表内のセルを見つけるにはどうすればよいでしょうか。まず、縦軸を決定します。列名はすべてわかっているので、鍵となるのは横軸を決定することです。 RowNo を使用して配置するのは、Excel の左側にあるシリアル番号に非常に似ているため、馴染みがあるように思われるかもしれませんが、横軸として数字のみを使用できるわけではありません。値が一意である、つまり重複していない限り、水平軸として使用できます。 たとえば、次のテーブルには 2 つの固定行があり、RowNo はありませんが、会社番号 (BuCode) が一意であることがわかり、BuCode を参照フィールドとして使用でき、BuCode の値が横軸であるため、数式は次のように記述できます。 [SumDiffMonth1,F1136] = [GroupApprovalMonth1,F1136] - [Month1,F1136] [SumDiffMonth1,F2056] = [GroupApprovalMonth1,F2056] - [Month1,F2056] RowNo がある場合、RowNo を参照フィールドとして使用するときは次のように記述します。 [合計差月1,2] = [グループ承認月1,2] - [月1,2] [合計差月1,3] = [グループ承認月1,3] - [月1,3]
データソース間の計算 クロスデータソースコンピューティングとは何ですか? Excel の数式を使用したことがある友人であれば、下のセルの数式が何を意味するのか理解できるはずです。当然、このセルの値は他のシートのデータが計算された後の値です。クロスデータソース計算は、このようなシナリオを処理するために特別に設計されています。
フォアグラウンドでデータ ソース間の計算を行うことはほとんどありません。ここでは、「バックグラウンドでの使用」の章で実際に AutoCalculate を使用できるように、数式を記述して AutoCalculate を呼び出す方法について説明します。 まず、他のデータ ソース セルからデータを取得するには、セルを展開する必要があります。以前のセルは [y,x] のようで、ここではこれをバイナリ セルと呼びます。また、[y] のようなセルもあり、これは単変量セルになりました。現在では、[外部データ ソース、y、x] のようなセルが表示されます。これは三元セルです。三元セルの出現により、AutoCalculate のセル検索機能が 2 次元から 3 次元に拡張され、つまり、テーブルがいくつあっても、AutoCalculate は必要なデータを見つけることができます。 以下は三元セルを使用した数式です。 [月1,4] = [出力税、月1,7] OutputTax はデータ ソースの名前です。任意の名前を付けることができます。シンプルなほど良いです。そうでないと、複雑な数式が長すぎて読みにくくなります。 次の数式は、OutputTax と TaxRate という 2 つのデータ ソースから値を取得します。 [月1,5] = [出力税,月1,10] * (1 + [税率,月1,1] / 100) 前の章を読んだ後は、次の数式の意味をすでに理解していると思います。数式の最初の 3 行は外部データ ソースを使用し、それらを面積式の記述方法と組み合わせます。
計算メソッドを呼び出す時が来ました。効果を示すために、ボタンを追加し、ボタン イベントにメソッドを記述しました。
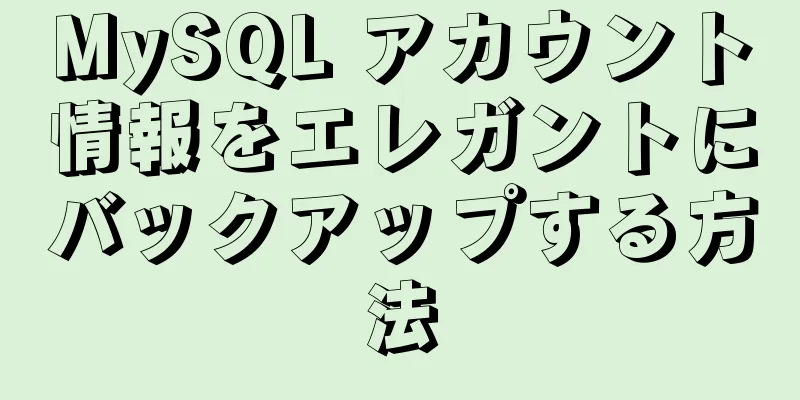
私たちが何をしたか見てみましょう: ① 外部データソースoutputTaxDatasを取得する ②現在のテーブルのデータソースpayableTaxDatasを取得する ③ データベースから別の外部データソースtaxRateDatasを取得する ④ ここがポイントです。まずはAutoCalculateのコンストラクタを見てみましょう。パラメータは2つあります。
数式: 数式、配列 オプション: オプションパラメータ、オブジェクト options には、外部データ ソースを表す externalDatas プロパティがあります。これは配列です。複数のデータが存在する可能性があるため、各配列要素は 3 つのプロパティを持つオブジェクトです。 name: 外部データ ソースの名前。ここでの名前は、数式内の外部データ ソース名に対応します。 refField: 参照フィールド データ: データソース AutoCalculate をインスタンス化した後、2 つのパラメータを持つ新しいメソッド calculate がここで呼び出されます。
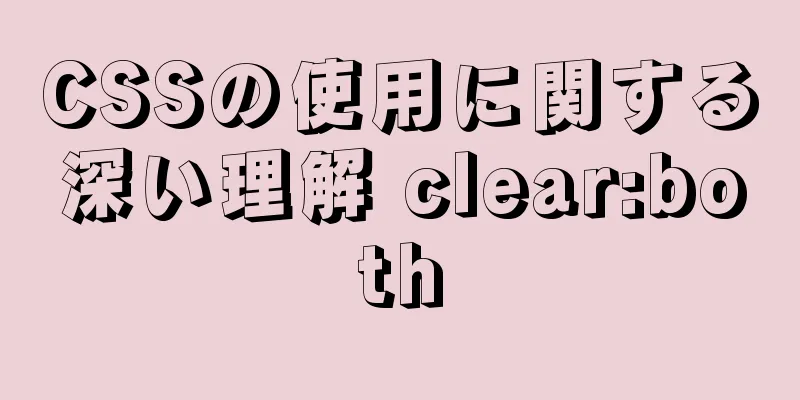
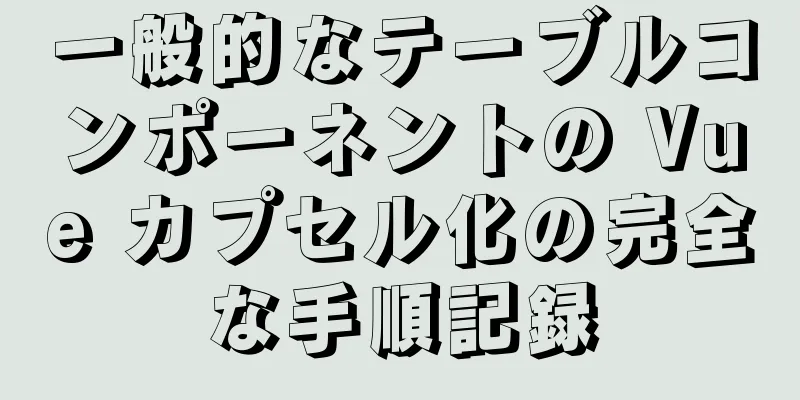
gridDatas: 再計算が必要なテーブルデータ、配列 refField: 参照フィールド AutoCalculate がすべての js テーブル コントロールをサポートし、バックグラウンドで呼び出すことができるのは、このメソッドのおかげです。どの js テーブル コントロールでも、テーブル データ (純粋なデータ) を抽出できるからです。データは通常、配列形式なので、配列を渡すだけです。 ⑤ calculate を呼び出した後、payableTaxDatas の値は計算後の最新の値になっています。これで、現在のテーブルにバインドできます。 プログラム実行後のインターフェース:
「データを取得」をクリックした後:
バックエンドの使用 バックグラウンドで AutoCalculate を呼び出すには、V8 エンジンを使用する必要があります。もう 1 つの重要な点は、バックグラウンドで AutoCalculate を呼び出すには数式も必要であるということです。これまでの慣例では、次のように、すべての数式を Extjs コントローラー ファイルに配置していました。
バックグラウンド呼び出しを容易にするために、数式を別のファイルとして抽出します。
AutoCalculate バックグラウンド呼び出しはプロジェクト内にカプセル化されており、非常に簡単に使用できます。
呼び出し方法は図の通りです。
または、段階的な分析: ①現在のテーブルのデータを保存する ② 数式が配置されているjsファイルのディレクトリを取得する ③ 外部データソースを2つ取得する ④ カプセル化されたバックグラウンドメソッドを呼び出し、手順 ② と ③ で取得したデータを使用します。FormulaExpression は数式表現です。つまり、この表現は、指定した js ファイル内の数式を検索するために使用されます。 ⑤ 前のステップで返されたnewDatasは計算後の最新のデータです。このデータをデータベースに保存します。 予防 数式を書くときに注意すべき点が 2 つあります。 セル内にスペースを入れることはできません /正しい書き方: [月12,1] = [月11,1] * 10 //間違った書き方: [月12,1] = [月11,1] * 10 小数点マーカーと小数点の間にはスペースを入れないでください。 //正しい書き方: [月12,1] #3 = [月11,1] * 10 //間違った書き方: [月12,1] # 3 = [月11,1] * 10 これで、ハードコーディングに別れを告げ、フロントエンドテーブルを自動計算する方法についての記事は終了です。フロントエンドテーブルの自動計算の詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: HTMLでvueとelement-uiを直接参照する方法
推薦する
MySQLをインストールした後、ログイン時にルートアカウントプロンプトが表示されます。mysql ERROR 1045 (28000): アクセスが拒否されました。解決策
MySQL をインストールした後、初めてmysql -uroot -pを実行したときに、root パ...
jQuery を使用してカルーセル効果を実装する
本日ご紹介するのは、jQuery を使用してシンプルなカルーセルを実装する方法です。実装の原則は次の...
DIV共通属性コレクション
1. 物件リストコードをコピーコードは次のとおりです。色: #999999 テキスト色フォントファミ...
JavaScript でグレイウルフのポットビーティングゲームを実装
1. プロジェクト文書 2. ページレイアウトにHTMLとCSSを使用するHTML部分 <di...
Navicat for MySQL 15 登録とアクティベーションの詳細なチュートリアル
1. Navicat for MySQL 15をダウンロードするhttps://www.navica...
MySQL 自動インクリメント ID のオーバーサイズ問題のトラブルシューティングと解決策
導入Xiao A がコードを書いていたところ、DBA Xiao B が突然、「急いでユーザー固有情報...
Windows 10 に付属する仮想マシンのネットワークを設定するための詳細な手順 (グラフィック チュートリアル)
1. サーバー ホストをクリックし、右側の操作リストで [仮想スイッチ管理] をクリックして、仮想...
JSは単純なフィルタリングから複数条件のフィルタリングまで配列フィルタリングを実装します
目次単一条件単一データフィルタリング単一条件複数データフィルタリング複数の条件付きデータフィルタリン...
Webデザインチュートリアル(1):手順と全体レイアウト
<br />注:ウェブサイトの種類を示すものを除くすべてのテキストは、企業サイト用です。...
Bootstrap 3.0 学習ノートのボタンとドロップダウン メニュー
前回の記事はBootstrap CSS部分の簡単なレビューであり、多くの詳細が見落とされていました。...
Vue+Echart 棒グラフで疫病データ統計を実現
目次1. まずプロジェクトにechartsをインストールします2. echartsに縦棒グラフテンプ...
IE6 の歪み問題
質問: <form...> の下の <input type="hidde...
CentOS 7 はネットワークカードを変更した後、インターネットにアクセスできません
不明なドメイン名 www.baidu.com を Ping するホストのIPアドレスを変更する右クリ...
CSS における px、rem、em、vh、vw の違いを簡単に分析します
絶対長さピクセルpx はピクセル値であり、メートルやセンチメートルのような固定の長さです。相対的な長...
反応ジャンプ後にルートが変更されてもページが更新されない場合の解決策
目次質問解決質問この問題には多くの理由があるようです。私の問題は、パラメータ付きのURLを更新できな...