HTML ハイパーリンクの詳細な説明

|
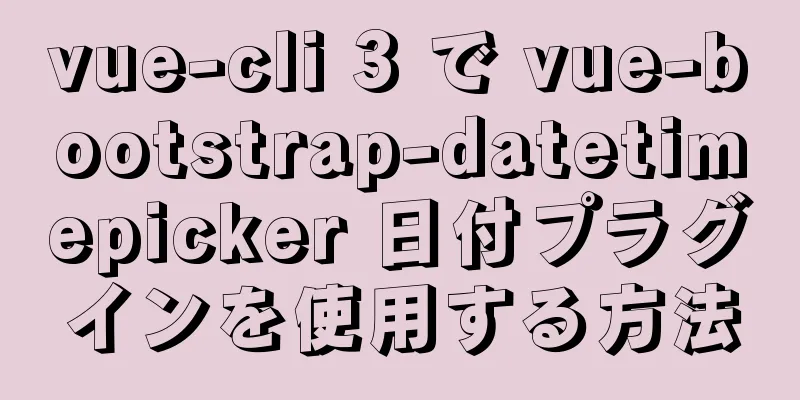
ハイパーリンク ハイパーリンクは、Web サイト上のすべてのページがハイパーリンクで接続され、ページ間を移動できるため、Web サイト上で最も頻繁に使用される HTML 要素です。ハイパーリンクはブラウザとサーバー間の主なやり取り手段であり、次の技術で徐々にその研究を深めていきます。 — 注: 画像はリンクとしても使用できます。これについては、次の章「Web ページ上の画像」で詳しく説明します。 4.5.1 テキストへのリンクの追加 ハイパーリンクのタグは <a></a> です。テキストにハイパーリンクを追加する方法は、他の装飾タグと同様です。リンクを追加した後のテキストには、他のテキストと区別するための独自の特別なスタイルが適用されます。デフォルトのリンク スタイルは、下線付きの青いテキストです。ハイパーリンクは別のページにジャンプします。<a></a> タグには、新しいページのアドレスを指定する href 属性があります。 href で指定するアドレスは通常、相対アドレスを使用します。 — 注: Web サイトの開発では、ドキュメント相対アドレスがより一般的に使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、a.htm という名前を付けて、コード 4.18 に示すようにコードを記述します。 コード 4.18 ハイパーリンク設定: a.htm <html> <ヘッド> <title>ハイパーリンク設定</title> </head> <本文> <font size="5"> <a href="ul_ol.htm">リスト設定ページに入る</a> </font> </本文> </html> ブラウザのアドレスバーに http://localhost/a.htm と入力すると、図 4.19 のようなブラウジング効果が表示されます。
図4.19 ハイパーリンク設定 図 4.19 からハイパーリンクのデフォルト スタイルを確認できます。ページ内のリンクをクリックすると、同じディレクトリ内の ul_ol.htm ページ (前のセクションのリスト設定ページ) にジャンプします。ブラウザの「戻る」ボタンをクリックして a.htm ページに戻ると、テキスト リンクの色が紫色に変わり、このリンクがアクセスされたことが閲覧者に通知されます。 4.5.2 リンクのウィンドウを開く方法を変更する デフォルトでは、新しいページを開くハイパーリンクは自身を上書きします。ブラウザのさまざまなニーズに応じて、読者はハイパーリンク用に新しいウィンドウを開く他の方法を指定できます。ハイパーリンク タグには設定用のターゲット属性があり、その値は _self (自己カバレッジ、デフォルト)、_blank (新しいウィンドウを作成して新しいページを開く)、_top (すべてのフレーム構造を無視してブラウザ ウィンドウ全体で開く)、_parent (上位レベルのウィンドウで開く) です。 — 注: _top メソッドと _parent メソッドはフレーム ページに使用されます。これについては、次の章で詳しく説明します。 4.5.3 リンクにヒントテキストを追加する 多くの場合、ハイパーリンクのテキストだけではリンクの内容を説明するのに十分ではありません。ハイパーリンク タグは、閲覧者に簡単にヒントを与えることができるタイトル属性を提供します。 title 属性の値はプロンプト コンテンツです。閲覧者のカーソルがハイパーリンク上に留まるとプロンプト コンテンツが表示されますが、ページ レイアウトの整頓性には影響しません。 a.htm Web ページ ファイルを変更し、コード 4.19 に示すようにコードを記述します。 コード 4.19 ハイパーリンク設定: a.htm <html> <ヘッド> <title>ハイパーリンク設定</title> </head> <本文> <font size="5"> <a href="ul_ol.htm" target="_blank" title="こんにちは、読者の皆様。プロンプト テキストが表示されています。このリンクをクリックすると、新しいウィンドウが開き、ul_ol.htm ページにジャンプします。">リスト設定ページに入ります</a> </font> </本文> </html> ブラウザのアドレスバーに http://localhost/a.htm と入力すると、図 4.20 のようなブラウジング効果が表示されます。
図4.20 ハイパーリンクプロンプトテキスト 4.5.4 アンカーとは何ですか? 多くの Web 記事には大量のコンテンツが含まれており、ページが非常に長くなります。閲覧者は、必要なコンテンツを見つけるために、ブラウザのスクロール バーを頻繁にドラッグする必要があります。ハイパーリンクのアンカー機能はこの問題を解決できます。アンカーは船のアンカーから派生します。アンカーを投下した後、船は簡単に流されたり、行方不明になったりすることはありません。実際、アンカーは 1 ページ内のさまざまな場所にジャンプするために使用され、一部の場所はブックマークと呼ばれます。 ハイパーリンク タグの name 属性は、アンカーの名前を定義するために使用されます。ページには複数のアンカーを定義できます。ハイパーリンクの href 属性は、名前に応じて対応するアンカーにジャンプできます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、a_anchor.htm という名前を付けて、コード 4.20 に示すようにコードを記述します。 リスト 4.20 ハイパーリンク アンカー: a_anchor.htm <html> <ヘッド> <title>ハイパーリンク設定</title> </head> <本文> <font size="5"> <a name="top">これがトップアンカーです</a><br /> <a href="#1">第1位</a><br /> <a href="#2">第2位</a><br /> <a href="#3">3番目</a><br /> <a href="#4">4番目</a><br /> <a href="#5">5番目</a><br /> <a href="#6">6番目</a><br /> <h2>アメリカ大統領</h2> ●1番目(1789-1797) <a name="1">これが最初のアンカーです</a><br /> 名前: ジョージ・ワシントン<br /> ジョージ・ワシントン<br /> 生年: 1732-1799<br /> 政党: 連邦<br /> ●第2回(1797-1801)<a name="2">第2回アンカーはこちら</a><br /> 名前: ジョン・アダムス<br /> ジョン・アダムス<br /> 生年: 1735-1826<br /> 政党: 連邦<br /> ●第3回(1801-1809年) <a name="3">こちらが3番目のアンカーです</a><br /> 名前: トーマス・ジェファーソン<br /> トーマス・ジェファーソン<br /> 生年: 1743-1826<br /> 政党:民主進歩党<br /> ●第4回(1809-1817年) <a name="4">第4回アンカーはこちら</a><br /> 名前: ジェームズ・マディソン<br /> ジェームズ・マディソン<br /> 生年: 1751-1836<br /> 政党:民主進歩党<br /> ●第5回(1817-1825) <a name="5">こちらが第5回アンカーです</a><br /> 名前: ジェームズ・モンロー<br /> ジェームズ・モンロー<br /> 生年: 1758-1831<br /> 政党:民主進歩党<br /> </font> </本文> </html>l> テストの前に、コード 4.20 から、アンカーも <a></a> タグを使用して定義され、アンカーの名前は name 属性を使用して定義されていることがわかります (名前には制限がなく、カスタマイズできます)。アンカー リンクを見つけるには、href 属性を使用して対応する名前を指定し、名前の前に # 記号を追加します。ブラウザのアドレスバーに http://localhost/a_anchor.htm と入力すると、図 4.21 のようなブラウジング効果が表示されます。
図4.21 ハイパーリンクアンカー 閲覧者がハイパーリンクをクリックすると、ページは href 属性値名のアンカー位置まで自動的にスクロールします。 — 注: アンカーを定義するタグ <a name=""></a> には、必ずしも特定のコンテンツは必要なく、単に位置決めとして機能します。 4.5.5 電子メール、FTP、Telnet リンク ハイパーリンクを使用すると、Web ページの機能をさらに拡張できます。よく使用される機能には、電子メール、FTP、Telnet 接続などがあります。上記の機能を完了するには、ハイパーリンクの href 値を変更するだけです。電子メールを送信する形式は次のとおりです。 <a href = "mailto:email address">メールを送信</a> 電子メール アドレスは [email protected] のように完全である必要があります。 前述のように、Web ブラウジングでは http プロトコルが使用され、FTP サーバーでは接続に FTP プロトコルが使用されます。リンクの形式は次のとおりです。 <a href = "ftp://サーバーのIPアドレスまたはドメイン名">リンクテキスト</a> FTP サーバー リンクと Web ページ リンクの違いは、使用されるプロトコルが異なることです。 FTP にはサーバー管理者からのログイン許可が必要です。ただし、一部の FTP サーバーは匿名でアクセスできるため、一部の公開ファイルを取得できます。同様に、Telnet プロトコルを使用してサーバーに接続する場合も同様の方法を使用し、形式は次のようになります。 <a href = "telnet://サーバーのIPアドレスまたはドメイン名">リンクテキスト</a> telnet プロトコルはほとんど使用されず、http プロトコルが最もよく使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、mail.htm という名前を付けて、コード 4.21 に示すようにコードを記述します。 リスト 4.21 ハイパーリンクのその他の設定: mail.htm <html> <ヘッド> <title>ハイパーリンクのその他の設定</title> </head> <本文> <font size="5"> <a href="mailto:[email protected]" title="読者の皆様、メールを送信するにはここをクリックしてください。">私にメールを送信</a><br /> <a href="ftp://101.22.25.11" title="読者の皆様、FTP サーバーへようこそ。">FTP サーバーに接続します</a><br /> <a href="telnet://101.22.25.11" title="読者の皆様、Telnet サーバーへようこそ。">Telnet サーバーに接続します</a> </font> </本文> </html>s ブラウザのアドレスバーに http://localhost/mail.htm と入力すると、図 4.22 のようなブラウジング効果が表示されます。
図4.22 ハイパーリンクのその他の設定 |
<<: MySQL の innodb_flush_log_at_trx_commit と sync_binlog を区別する方法
>>: WeChatミニプログラムQRコード生成ツール weapp-qrcode 詳細説明
推薦する
MySQLの日付と時刻の間隔計算の分析例
この記事では、例を使用して、MySQL の日付と時刻の間隔計算について説明します。ご参考までに、詳細...
MySQL アクティブ-アクティブ同期レプリケーションの 4 つのソリューションの詳細な説明
目次MySQLネイティブレプリケーションに基づくマスター-マスター同期ソリューションGaleraレプ...
Docker プライベート サーバー イメージを定期的にクリーンアップする方法
CI を利用してリリース用の Docker イメージをビルドすることで、全員のバージョンリリース効率...
MySQL で 1 つのテーブルのフィールドを使用して別のテーブルのフィールドを更新する方法
1. 1列を変更する 学生の更新、都市c s.city_name = c.name を設定します こ...
Linux xargsコマンドの使用
1. 機能: xargs は、stdin 内のスペースまたは改行で区切られたデータをスペースで区切ら...
一般的なDocker Composeコマンドの詳細な説明
1. Docker Compose の使用方法は docker コマンドの使用方法と非常に似ています...
ES6拡張演算子の理解と使用シナリオ
目次1. 適用メソッドを置き換え、関数を呼び出すときにパラメータを処理する2. 残りパラメータ(残り...
CSS3 フレックスボックス自動記入の書き方を詳しく解説
この記事では、主に CSS3 フレックス エラスティック ボックスの自動塗りつぶしの書き方について詳...
JavaScript の基本オブジェクト
目次1. オブジェクト1.1 オブジェクトとは何ですか? 1.2 なぜオブジェクトが必要なのか? 2...
Dockerのyumソースの設定とCentOS7へのインストールの詳細な説明
ここではCentOS7が使用されており、カーネルバージョンは [root@localhost ~]#...
Vue3 (III) ウェブサイトホームページレイアウト開発
目次1. はじめに2. 実際の事例1. App.vueを変更する2. レイアウトを調整する3. ジャ...
MySQLアカウントのIP制限条件を変更する方法
序文最近、仕事で、MySQL ユーザーの権限を変更するには、特定の IP アドレスへのアクセスを制限...
完全なMySQL学習ノート
目次MyISAM と InnoDBパフォーマンスの低下と SQL の速度低下の理由: MySQL 実...
@Font-face の基本的な使い方と、すべてのブラウザと互換性を持たせる方法
@Font-face 基本紹介: @font-face は、Web ページにカスタム フォントを表示...
VMware で Centos7 ブリッジ ネットワークを構成する手順の詳細な説明
VMware仮想マシンでのCentos7ブリッジネットワーク構成の完全な手順は参考用です。具体的な内...