WeChatアプレット認証ログインを処理するエレガントな方法

序文WeChat ミニプログラム プロジェクトでユーザー情報を取得し、ユーザー ログインを実装する場合、WeChat が公式に提供するログイン機能を通じて WeChat ユーザー ID を簡単に取得し、ミニプログラム内でユーザー システムを迅速に構築できます。公式ドキュメントでは、認証ログインの呼び出し方法のみが提供されています。ドキュメントをそのままコピーしてコードを記述すると、必然的にコードの保守性が低下します。そのため、この記事では、WeChat アプレットの認証ログインをよりエレガントに処理する方法に焦点を当てています。 承認ログインの基本手順
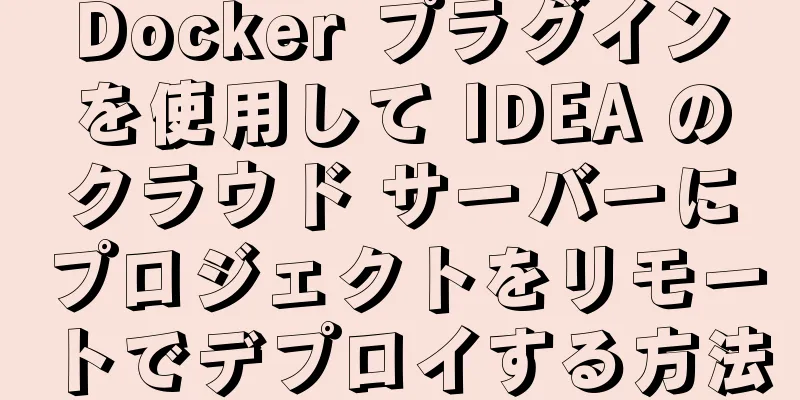
上の図は、WeChatミニプログラムの公式サイトで提供されている認証ログインの基本的なフローチャートです。ここでは、フロントエンド開発の観点からのみプロセスを説明します。
一般的なログイン プロセスを理解したら、コードの記述を開始できます。 WeChat が提供する API インターフェース呼び出しはコードのメンテナンスに適していないため、promise を使用してプロセスをカプセル化しました (理解できない場合は、詳細な紹介については ES6 ドキュメントを参照してください)。これの利点は、将来的にインターフェース呼び出しを連鎖できることと、async/await (ES6 構文) を組み合わせて非同期インターフェースを同期できることです。 get/postインターフェースのカプセル化ルート ディレクトリにサービス フォルダーを作成し、インターフェイスに関連するコードを保存してください。サービス フォルダーに myRequest.js ファイルを作成し、アプレットの get/post リクエストをカプセル化します。コードは次のとおりです。
//リクエストのカプセル化を取得(ジャンプページ判定)
// グローバル変数はグローバル関数 getApp を通じて取得できます。グローバル データはルート ディレクトリの app.js で設定できます。let app=getApp();
const myGet = (url, データ)=>{
新しい Promise を返します ((resolve, reject)=>{
wx.リクエスト({
URL: `${app.globalData.HTTP}${url}`,
データ:データ、
メソッド:"GET",
//この承認は、openid と session_key 情報ヘッダーを含む値です: { 'authorization': app.globalData.authorization}, //グローバル変数内のユーザー情報を取得し、リクエスト ヘッダーに挿入します success:(res)=>{
(res.data.code == 409)の場合{
//409はユーザーがログインしていないことを意味するため、記述されたログインページに強制的にジャンプしますwx.navigateTo({
url: '../ログイン/ログイン'
})
} それ以外{
解決(res.data);
}
},
失敗:(res)=>{
拒否する();
}
})
})
}
//ポストリクエストのカプセル化(ジャンプページ判定)
const myPost = (url, データ) => {
新しい Promise を返します ((resolve, reject) => {
wx.リクエスト({
URL: `${app.globalData.HTTP}${url}`,
データ: データ、
メソッド: "POST",
ヘッダー: { 'authorization': app.globalData.authorization},
成功: (res) => {
(res.data.code == 409)の場合{
wx.navigateTo({
url: '../ログイン/ログイン'
})
}それ以外{
解決(res.data);
}
},
失敗: (res) => {
拒否する();
}
})
})
}
モジュール.エクスポート = {
マイゲット、
私の投稿、
}
グローバル変数設定の app.js コードは次のとおりです (グローバル変数データは、ページを更新するかミニプログラムを再入力すると初期化され、現在のデータ ステータスは永続的に保存できないことに注意してください)。
//アプリ.js
アプリ({
onLaunch: 関数() {
//ここでは、プロジェクトの実際のニーズに応じて、プロジェクトの初期化のために実行する必要があるコードを記述できます},
グローバルデータ: {
HTTP: "https://shop.yamecent.com/",
//openid と session_key を取得したら、それらをアプレット メモリの認証に保存します。これにより、アプレット認証が削除されない限り、データが失われることはありません: wx.getStorageSync('authorization') || "", //アプレット メモリに保存されている認証を取得します
}
})
認証ログインインターフェースのカプセル化このカプセル化の部分では、非同期インターフェースを同期的に処理するために async/await を使用します。わからない場合は、ES6 ドキュメントの説明を参照してください。サービス フォルダーに login.js を作成します。コードは次のとおりです。
'./myRequest.js' を require します。
const app = getApp();
HTTP をグローバルデータとして保存します。
//コードカプセル化を取得するためのWeChatログインインターフェース const myLogin=()=>{
新しい Promise を返します ((resolve, reject)=>{
wx.ログイン({
成功:(res)=>{
解決(res.code);
},
失敗:(res)=>{
拒否(res.errMsg);
console.log("WeChatログインとコード取得に失敗しました");
}
})
})
}
//openid と session_key インターフェースのカプセル化を取得します。const getUserMsg=(myUrl,myData)=>{
新しい Promise を返します ((resolve,reject)=>{
wx.リクエスト({
URL: myUrl、
メソッド: "POST",
データ: myData、
成功:(res)=>{
res.data.code==500の場合{
//失敗したwx.showToast({
タイトル: res.data.msg、
アイコン: 'なし'、
期間: 2000,
マスク:true、
})
resolve(500); //失敗した場合は500を返す
}それ以外{
データを解決します。
}
},
失敗:(res)=>{
拒否(res.data.msg);
console.log("openid および session_key インターフェースの取得に失敗しました");
}
})
})
}
//ストレージをカプセル化します(注: ここでのストレージ プロセスは非同期です)
const mySetStorage=(キー,値)=>{
新しい Promise を返します ((resolve, reject) => {
wx.setStorage({
キー: キー、
データ: 値、
成功: () => {
解決します(true);
},
失敗: () => {
拒否(偽);
}
})
})
}
//ストレージをカプセル化する const myGetStorage=(key)=>{
新しい Promise を返します ((resolve,reject)=>{
wx.getStorage({
キー: 'キー',
成功: (res)=>{
解決(res.data);
},
失敗:()=>{
拒否("ストレージの取得に失敗しました");
}
})
})
}
// 認証メソッドのカプセル化 // sendData は認証ボタンから取得したユーザー情報です。ここでは、ユーザーの情報を保存するためにバックグラウンドにパラメータとして渡されます // cb は認証ログインが成功した後に実行される関数です。具体的な関数はプロジェクトの要件によって異なり、必須ではない場合があります const myAuthorize = (sendData,cb="") => {
非同期関数accredit() {
wx.showLoading({
タイトル: 「認証進行中」
マスク:true
})
let code = await myLogin(); //WeChat ログインしてコードを取得する interface sendData.code=code;
let author = await getUserMsg(`${HTTP}auth`, sendData); //バックグラウンド openid session_key を取得します interface wx.hideLoading();
著者の場合==500{
戻る;
}
await mySetStorage("authorization", author.Authorization); //メモリに保存し、取得するアプレットを入力して app.globalData に保存します。app.globalData.authorization = author.Authorization;
typeof cb == "function" && cb(author); //コールバックに必要なログインステータスパラメータ //タブバーユーザーのショッピングカートの数など、その他のビジネスロジックをここに追加できます。wx.showToast({
タイトル: 「認証成功」
アイコン: '成功'、
期間: 2000,
マスク: 真
});
}
認定する();
}
モジュール.エクスポート = {
マイオーソライズ、
マイセットストレージ、
マイストレージ
}
認証ログインがパッケージ化されたら、プロジェクトでどのように使用するかを見てみましょう。WeChat アプレットの認証はボタンによってのみトリガーできるため、ボタン コンポーネントを使用し、getUserInfo タイプとして open-type を指定して、ユーザーの基本情報を取得します。 login.wxml コードは次のとおりです。 <button class='btn' open-type="getUserInfo" bindgetuserinfo='gotoLogin'>今すぐログイン</button> login.js コードは次のとおりです。
// ページ/ログイン/ログイン.js
'../../common/script/myRequest.js' が必要です。
const login = require('../../common/script/login.js');
const app = getApp();
HTTP を app.globalData.HTTP に設定します。
ページ({
/**
* ページの初期データ */
データ: {
},
ログインへ移動: 関数 (e) {
let sendOjb={};//ユーザー情報を保存するために使用されますif (e.detail.errMsg == "getUserInfo:ok"){
sendOjb = { アバター: e.detail.userInfo.avatarUrl,
ニックネーム: e.detail.userInfo.nickName,
性別: e.detail.userInfo.gender,
州: e.detail.userInfo.province、
都市: e.detail.userInfo.city};
login.myAuthorize(sendOjb,()=>{
wx.navigateBack(); // 成功後に前のページに戻るか、プロジェクトの要件に応じて他のロジックを記述します})
}それ以外{
}
},
/**
* ライフサイクル機能 - ページの読み込みをリッスンする*/
onLoad: 関数 (オプション) {
},
})
結論上記のコードは、ご自身の WeChat アプレット プロジェクトにコピーして貼り付けることができ、正常に実行されます。エラーや改善が必要な箇所がある場合は、ご連絡ください。すぐに修正いたします。 これで、WeChat ミニプログラムの認証ログインを処理するエレガントな方法についての記事は終了です。WeChat ミニプログラムの認証ログインに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: Win7 での mysql5.5 インストール グラフィック チュートリアル
>>: Docker で Node.js をデプロイする方法
推薦する
Vue の foreach 配列と js の traversal 配列の書き方の説明
Vue foreach配列を記述し、jsで配列をトラバースする方法シナリオVueでAxiosを使用し...
docker デプロイメントの実装手順 lnmp-wordpress
目次1. 実験環境2. Dockerソースをインストールする3. Dockerをインストールする4....
JS の new 関数の詳細な説明
目次1. 例2. 兵士100人を作成する3. 質問4. 改善点5. エレガント? 6. JSの父から...
フロントエンド開発者のための HTML 入門
1 HTML入門1.1 初めてのコード体験、最初のウェブページの作成XML/HTML コードコンテン...
HTML文書におけるol要素の数値制限に関する議論
一般的に言えば、HTML ドキュメント内で極端に大きな <ol> リストに遭遇する可能性...
XHTML CSSを使用して正式なブログを書く
ブログの正式名称は「Web log」で、中国語で「ネットワークログ」を意味します。後にブログに短縮さ...
mysql IS NULL インデックスケースの説明を使用する
導入MySQL の SQL クエリ ステートメントで is null、is not null、!= ...
MySQLの外部ネットワークアクセス権を開く方法
以下のように表示されます。主に認証コマンドを実行します: 2つの方法1. 任意のホストがユーザー b...
MySQLにおけるトランザクション分離レベルの実装原理の詳細な説明
序文データベース トランザクションに関して言えば、トランザクションの ACID 特性、分離レベル、解...
HTML における相対と絶対の使用法と違いの詳細な説明
HTML における相対と絶対の違い: 正直に言うと、HTML は世界で最もシンプルな言語です。タグ言...
MySql 自動切り捨て例の詳細な説明
MySql 自動切り捨て例の詳細な説明友人が質問しました。プロジェクト内で挿入または更新ステートメン...
HTML の相対パス (Relative Path) と絶対パス (Absolute Path) の詳細な理解
私は 1 年以上 Java Web 開発に携わっており、HTML または JSP ページの作成は避け...
Vueカスタムv-has命令、ボタン権限判定の手順
目次アプリケーションシナリオ簡単に言えば、カスタム指示基本概念グローバルカスタマイズローカルカスタマ...
ラベルとスパンの幅設定が無効である問題の解決
デフォルトでは、ラベルとスパンの幅の設定は無効です。一般的に、表示属性は必須ですコードをコピーコード...
WeChatアプレットは記録機能を実装します
この記事では、WeChatアプレットのレコード機能を実装するための具体的なコードを参考までに紹介しま...