Vue3 (III) ウェブサイトホームページレイアウト開発

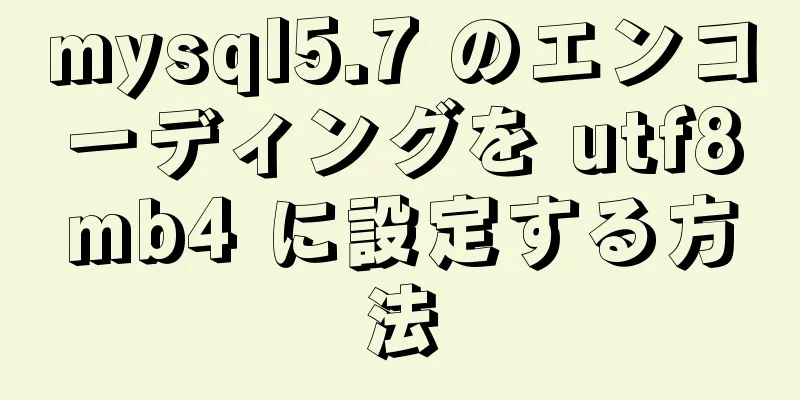
1. はじめに前回の記事で、Vue3 に Ant Design Vue が統合されました。Ant Design Vue を統合した後も、Element Ui と同様にコンポーネントが使用され、コピーして貼り付けられると述べました。 2. 実際の事例まず、以下に示すように、
1. App.vueを変更するルーティングの問題は今のところ無視して、 html:
<テンプレート>
<a-レイアウト>
<a-layout-headerクラス="header">
<div class="logo" />
<a-メニュー
テーマ="ダーク"
モード="水平"
v-model:selectedKeys="選択されたキー1"
:style="{ 行の高さ: '64px' }"
>
<a-menu-item key="1">ナビゲーション 1</a-menu-item>
<a-menu-item key="2">ナビゲーション 2</a-menu-item>
<a-menu-item key="3">ナビゲーション 3</a-menu-item>
</a-メニュー>
</a-レイアウト-ヘッダー>
<a-レイアウト>
<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>
<a-layout スタイル="padding: 0 24px 24px">
<a-breadcrumb style="margin: 16px 0">
<a-breadcrumb-item>ホーム</a-breadcrumb-item>
<a-breadcrumb-item>リスト</a-breadcrumb-item>
<a-breadcrumb-item>アプリ</a-breadcrumb-item>
</a-breadcrumb>
<レイアウトコンテンツ
:style="{ 背景: '#fff', パディング: '24px', マージン: 0, 最小高さ: '280px' }"
>
コンテンツ
</a-レイアウトコンテンツ>
</a-レイアウト>
</a-レイアウト>
<a-layout-footer スタイル="text-align: center">
Ant Design ©2018 Ant UED 作成
</a-レイアウト-フッター>
</a-レイアウト>
</テンプレート>
<スタイル>
#コンポーネントレイアウトデモトップサイド2.ロゴ{
フロート: 左;
幅: 120ピクセル;
高さ: 31px;
マージン: 16px 24px 16px 0;
背景: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side-2 .logo {
フロート: 右;
マージン: 16px 0 16px 24px;
}
.サイトレイアウト背景 {
背景: #fff;
}
</スタイル>
効果は以下のようになります。
2. レイアウトを調整する一見すると、スタイルとレイアウトが乱雑です。レイアウトを調整し、コードを次のように変更しました。 html:
<テンプレート>
<a-レイアウト>
<a-layout-headerクラス="header">
<div class="logo" />
<a-メニュー
テーマ="ダーク"
モード="水平"
v-model:selectedKeys="選択されたキー1"
:style="{ 行の高さ: '64px' }"
>
<a-menu-item key="1">ナビゲーション 1</a-menu-item>
<a-menu-item key="2">ナビゲーション 2</a-menu-item>
<a-menu-item key="3">ナビゲーション 3</a-menu-item>
</a-メニュー>
</a-レイアウト-ヘッダー>
<a-レイアウト>
<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>
<レイアウトコンテンツ
:style="{ 背景: '#fff', パディング: '24px', マージン: 0, 最小高さ: '280px' }"
>
コンテンツ
</a-レイアウトコンテンツ>
</a-レイアウト>
<a-layout-footer スタイル="text-align: center">
ソフトウェアテスター©2021 Liuge 作成</a-layout-footer>
</a-レイアウト>
</テンプレート>
<スタイル>
#コンポーネントレイアウトデモトップサイド2.ロゴ{
フロート: 左;
幅: 120ピクセル;
高さ: 31px;
マージン: 16px 24px 16px 0;
背景: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side-2 .logo {
フロート: 右;
マージン: 16px 0 16px 24px;
}
.サイトレイアウト背景 {
背景: #fff;
}
</スタイル>
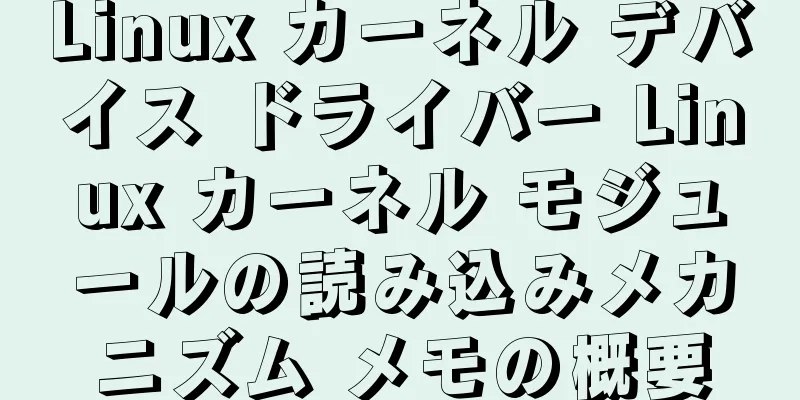
変更された効果は次のとおりです。
3. ジャンプを達成するためにルートを変更する前述のように、ルートを確立し、動的部分へのジャンプ アクセスを実現するには、動的部分を変更するだけで済みます。ここでのヘッダーとフッター、およびセカンダリ メニューは変更されません。 Home.vue を変更します。サンプルコードは次のとおりです。 js:
<テンプレート>
<a-レイアウト>
<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>
<レイアウトコンテンツ
:style="{ 背景: '#fff', パディング: '24px', マージン: 0, 最小高さ: '280px' }"
>
コンテンツ
</a-レイアウトコンテンツ>
</a-レイアウト>
</テンプレート>
<script lang="ts">
'vue' から defineComponent をインポートします。
import HelloWorld from '@/components/HelloWorld.vue'; // @ は /src へのエイリアスです
エクスポートデフォルトdefineComponent({
名前: 'ホーム'、
コンポーネント:
こんにちは世界、
},
});
</スクリプト>
App.vue を変更してルートジャンプを実装します。サンプルコードは次のとおりです。 html:
<テンプレート>
<a-レイアウト>
<a-layout-headerクラス="header">
<div class="logo" />
<a-メニュー
テーマ="ダーク"
モード="水平"
v-model:selectedKeys="選択されたキー1"
:style="{ 行の高さ: '64px' }"
>
<a-menu-item key="1">ナビゲーション 1</a-menu-item>
<a-menu-item key="2">ナビゲーション 2</a-menu-item>
<a-menu-item key="3">ナビゲーション 3</a-menu-item>
</a-メニュー>
</a-レイアウト-ヘッダー>
<ルータービュー/>
<a-layout-footer スタイル="text-align: center">
ソフトウェアテスター©2021 Liuge 作成</a-layout-footer>
</a-レイアウト>
</テンプレート>
<スタイル>
#コンポーネントレイアウトデモトップサイド2.ロゴ{
フロート: 左;
幅: 120ピクセル;
高さ: 31px;
マージン: 16px 24px 16px 0;
背景: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side-2 .logo {
フロート: 右;
マージン: 16px 0 16px 24px;
}
.サイトレイアウト背景 {
背景: #fff;
}
</スタイル>
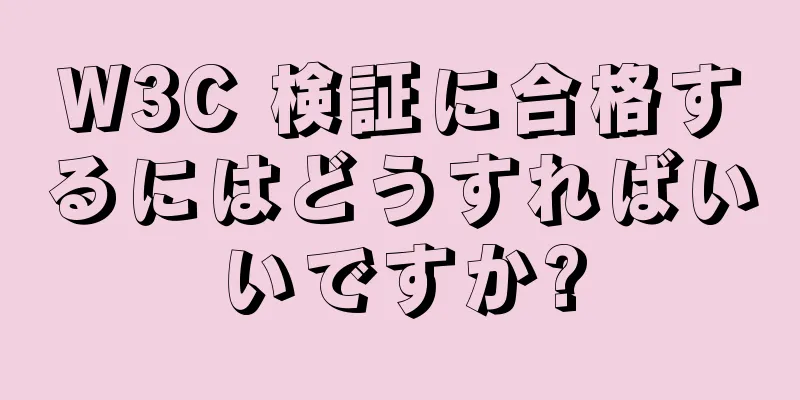
ホットデプロイメントコンパイル後のエラーは次のとおりです。
エラー レポートから、検証ルールがエラーを報告していることがわかります。簡単な方法は、未登録のコンポーネント js:
ルール:
'コンソールなし': process.env.NODE_ENV === 'production' ? '警告' : 'オフ',
'デバッガーなし': process.env.NODE_ENV === 'production' ? 'warn' : 'オフ',
'vue/未使用コンポーネント':'オフ'
}
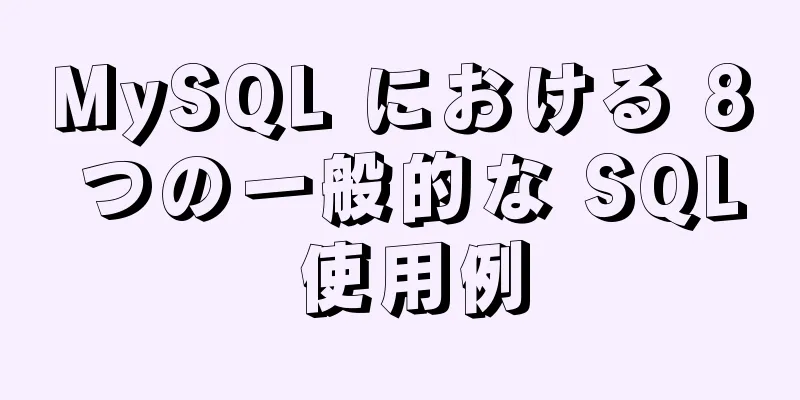
この自動コンパイルでは、以下に示すように、依然としてエラーが発生します。
エラーが報告されても恐れることはありません。慌てないでください。次のようにサービスを再起動してください。
今回はページアドレスに直接アクセスしてみたところ、以下のような結果になりました。
次に、以下に示すように、「About」ページにアクセスします。
3. 最後にルータビューの使用法 インターフェースプレースホルダーと同等 router-linkの使用法 ページジャンプ これで、Vue3 ウェブサイトのホームページレイアウトの開発に関するこの記事は終わりです。Vue3 以下もご興味があるかもしれません:
|
推薦する
HTML+CSS マージテーブル境界線サンプルコード
table タグと td タグに境界線を追加すると、デフォルトでは次のように二重境界線が使用されます...
プロジェクトに必須の 8 つの JavaScript コード スニペット
目次1. ファイル拡張子を取得する2. コンテンツをクリップボードにコピーする3. スリープ時間は何...
あなたが知らない Linux KDE アプリケーション 11 選
翻訳Kool Desktop Environment の略称。 Linux、Unix、FreeBSD...
MySQLの再帰問題
MySQL自体は再帰構文をサポートしていませんが、自己接続を通じていくつかの単純な再帰を実現できます...
初心者がHTMLタグを学ぶ(3)
HTML に触れる初心者は、いくつかの HTML タグを学びます。関連記事:初心者が学ぶ HTML...
ウェブページ作成における絶対パスと相対パスの違い
1. 絶対パスまず、ローカル コンピューターでは、ファイルの絶対パスは、当然、ハード ディスク上でフ...
HTML メタタグの小さなコレクション
<Head>……</head> は <HTML> のファイル ヘ...
Docker が MySQL を作成する説明
1. MySQLイメージをダウンロードするコマンド: docker pull mysql 2. コン...
MySQL で置換操作を使用したときにデータ損失が発生する問題の解決策
序文同社の開発者は、データの更新時に replace into ステートメントを使用していました。不...
CSS3ダイヤモンドパズルはdivのみを回転し、背景画像は回転しない機能を実現します
需要背景プロジェクトはVueを使用して作成され、ビジネス要件にはパズル効果があります。デフォルトの背...
MySQL テーブル名の大文字と小文字の選択
目次1. 大文字と小文字の区別を決定するパラメータ2. パラメータ変更に関する注意事項要約: 1. ...
MySql のスロークエリ分析とスロークエリログの開き方の詳細説明
最近はMySQLのパフォーマンス最適化についても研究しているので、今日の投稿は勉強ノートとしても使え...
ウェブサイトの速度を上げる6つの方法
1. .js ライブラリ ファイルのアドレスを Google CDN アドレスに置き換えます。 (G...
Zabbixで監視する必要があるホストを追加するための詳細な手順
監視ホストの追加ホスト 192.168.179.104 が zabbix 監視項目に追加されます (...
aタグのname属性とid属性を使用してページ内を移動する方法
以前はaタグのname属性を使ってジャンプする方法しか知らなかったのですが、idも使えることを今日知...