CSS フォントの新しい使い方: カラーフォントの実装

|
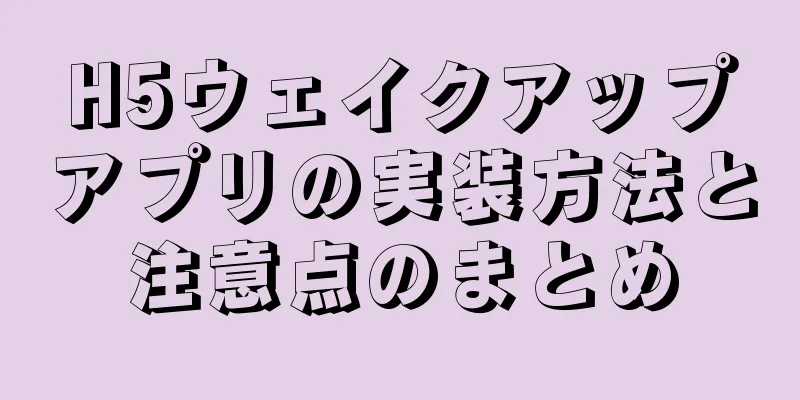
デザイナーが特別なイベントのタイトルフォントとして以下のフォントを使用したい場合はどうすればよいでしょうか?それを絵にしてみましょう。次に、さまざまな画面への適応に関する次の問題が発生する可能性があります。 1 つのサイズの画像のみを作成すると、拡大または縮小した後の効果はあまり良くありません。直接 SVG に?どうやら、Wordにコピーして太字にすることは不可能のようです。つまり、この方法では「テキスト」自体が本来のテキストが持つべき機能を失ってしまいます。 ここで、カラーフォントの利点が発揮されます。視覚効果の要件を満たすだけでなく、通常のテキストの機能も備えており、通常の操作を妨げることなく、コピー、貼り付け、スクリーン リーダーによる読み取りが可能です。
カラーフォントとは何ですか? カラーフォントの初見 私たちがよく知っている従来のフォントでは、フォント ファイル自体はフォントの外観の特徴のみを記述しており、これには通常、ベクター アウトライン データまたはモノクロ ビットマップ データが含まれます。ブラウザがモノクロフォントをレンダリングする場合、レンダリング エンジンは設定されたフォントの色でグリフ領域を塗りつぶし、最後に対応するテキストとその設定された色を描画します。カラー フォントは、フォントの外観の特徴だけでなく、色情報も保存し、フォント内でさまざまな配色を提供することもできるため、柔軟性が向上し、外観の詳細がより豊かになります。 日常的に最もよく使われるカラーフォントは絵文字表現です。たとえば、Windows 10 では、Segoe UI Emoji はカラー フォントです。
通常、カラー フォントには互換性情報も含まれており、これには Unicode でエンコードされたモノクロ グリフ データが含まれます。そのため、カラー フォントをサポートしていない一部のプラットフォームでも、カラー フォントのグリフを通常のフォントのようにレンダリングできるため、下位互換性効果が実現されます。
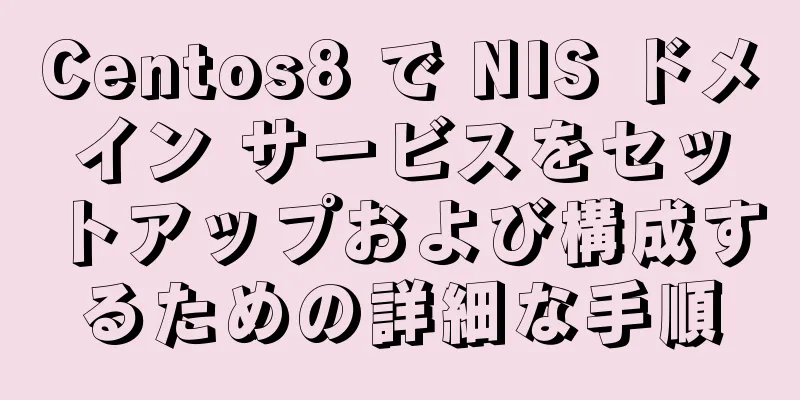
カラーフォントの実装標準 カラーフォントデザインの歴史では、各社が独自の実装計画を持っており、OpenType フォントに埋め込まれるカラー情報の標準が異なっています。最新の OpenType 標準では、カラーフォント データの記述形式が最大 4 つあります。
さまざまな標準のブラウザサポート
非常に多くの標準と不均一なブラウザサポートを見ると、互換性のために UA に従って異なる形式でフォントを配布する必要があるのではないかと疑問に思うかもしれません。さようなら! ちょっと待ってください、若者よ!
2016年、大手メーカーはついにカラーフォントの標準としてOpenType SVGを採用することに合意しました。これは前述のSVGであり、現在W3Cが採用している標準でもあります。近い将来、すべての主要メーカーのブラウザが W3C が使用する SVG 標準を徐々にサポートするようになると思います。 フォントモジュール標準の現状 CSS フォント モジュール レベル 3: 現在は候補推奨状態にあり、主流のブラウザーでほぼ実装されている標準です。候補標準の最新版は、今年 6 月 26 日に公開されました。レベル 3 標準は、以前の CSS3 フォントと CSS3 Web フォントに基づいており、フォント読み込みイベントに関連する標準を CSS フォント読み込みモジュールに移行します。 CSS フォント モジュール レベル 4: レベル 3 の次世代標準。現在ワーキング グループのドラフト状態にあり、最新のドラフトは 4 月 10 日に更新されました。このドラフト版はレベル 3 に基づいており、追加された新しい属性には、この記事で紹介するカラー フォントのサポートが含まれます。 CSS カラーフォント カラーフォントをサポートするブラウザでは、フォントは正しくレンダリングされますが、フォントに組み込まれている他の色の使用を制御することはできません。レベル 4 標準では、カラー フォントをより適切に使用できるように、カラー フォントに関連するいくつかの新しい標準が追加されました。次に見てみましょう。 フォントの色を選択: font-palette 先ほど、カラーフォントには CPAL テーブルを通じてさまざまなカラースキームを設定できることを学びました。
例:
h1 {
フォントファミリー: Segoe UI Emojil
フォントパレット: ライト
}カスタムフォントカラー: @font-palette-values 基本的な定義ルールは 以下に、3 つの主要な属性について説明します。 フォントファミリー まず、フォントの配色を設定する場合、どのフォントに配色情報を設定するのかを指定する必要があります。現在の色設定は
@font-palette-values スノー{
フォントファミリー: TriColor;
}ベースパレット 作成者がカラーフォントを作成する場合、多くの場合、さまざまなフォントカラースキームを組み込みます。この情報を保存するとき、それぞれの異なるカラースキームには、対応する独自の
@font-palette-values スノー{
フォントファミリー: TriColor;
ベースパレット: 5;
}カラー-x
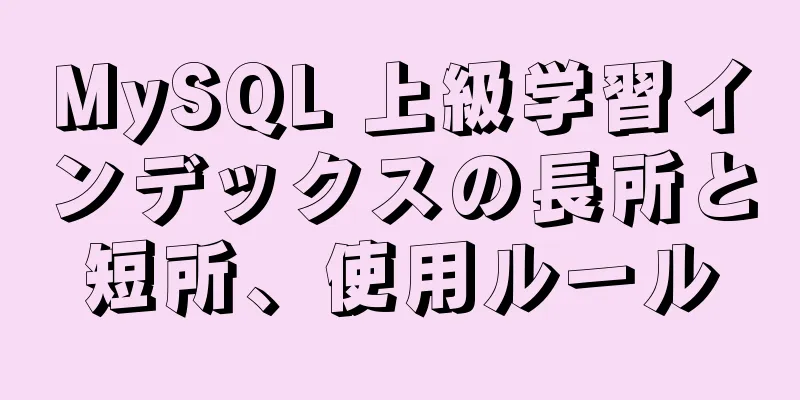
画像クレジット: typography.guru 上の画像は、COLR がグリフをレイヤー化する方法を示しています。 COLR はグリフの各部分をレイヤーに分割し、それらのレイヤーを特定の順序で完全なフォントに結合します。各レイヤーは CPAL のカラー情報を使用して色付けされます。より強力なカスタマイズ効果を実現するために、標準では
@font-palette-values RedSnow {
フォントファミリー: TriColor;
ベースパレット: 5;
色1: rgb(255, 0, 0);
}上記の例は レベル4のその他の注目すべき新しい属性 フォントの最小サイズ、フォントの最大サイズ プロパティ名が示すように、これら 2 つのプロパティは 要約する フォント モジュール レベル 4 には、興味深い新機能が多数あります。具体的な効果や標準的な改善点は、主要ブラウザーがサポートを開始してからでないとわかりません。しばらくお待ちください。 この記事内のリンク https://docs.microsoft.com/en-us/typography/opentype/spec/otff 参考文献 https://www.w3.org/TR/css-fonts-4/ 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Vueのフロントエンドシステムとフロントエンドとバックエンドの分離の詳細な説明
>>: Tomcat の設定と Eclipse での起動方法
推薦する
HTML 再利用テクニック
HTML の再利用は、あまり話題に上らない言葉です。今日は、この問題を次のようにまとめたいと思います...
nginxの基礎を学ぶ
目次1. nginx とは何ですか? 2. nginx で何ができるのか? 2.1 フォワードプロキ...
Tomcat および Web アプリケーションの Docker デプロイメントの実装
1.dockerをオンラインでダウンロードする yum インストール -y epel-release...
Dockerでspringcloudプロジェクトをデプロイする方法
目次Dockerイメージのダウンロードmysqlとnacosを起動する独自のJavaプロジェクトを変...
ウェブ開発におけるクロスドメインの理由に対する複数のソリューション
目次クロスドメインの理由JSONP Nginxソリューションバックエンドソリューションクロスドメイン...
CSS を使用して 3 列レイアウトを実装するサンプル コード。中央の列は適応型で、テキスト サイズに応じて幅が変わります。
Baiduのインタビューで遭遇する質問は、次のレイアウト効果を達成する必要がある。 中央の紫色の列...
CSS ピックアップ矢印、カタログ、アイコン実装コード
1. CSS その他のアイコンアイコンを作成するには 3 つの方法があります。写真css (小さな矢...
IE6 スペースバグ修正方法
コードを見てみましょう:コードをコピーコードは次のとおりです。 < !DOCTYPE html...
MySQL 5.7 のルートパスワードログイン問題の解決策
前回の記事でMySQLサービスが起動しない問題が解決したと分かった後、パスワードなしでrootユーザ...
JavaScript での && および || 演算子の使用例
目次序文&& 演算子|| 演算子|| 演算子の簡単なデモ章の目的ケース演習(json...
Apache Superset を使用して ClickHouse データを視覚化する 2 つの方法
Apache Superset は、データを表示および探索する方法を提供する強力な BI ツールで...
CSS コード省略 div+css レイアウト コード省略仕様
略語を使用すると、CSS ファイルのサイズが小さくなり、読みやすくなります。 CSS 省略形の主なル...
CSSで検索ボックスを非表示にする機能を実装します(アニメーション順方向と逆方向のシーケンス)
上部のメニュー バーに検索ボックスを配置するのは一般的なシナリオですが、検索機能がそれほど頻繁に使用...
知っておくべきHTML最適化テクニック
Web ページのパフォーマンスを向上させるために、多くの開発者は、JavaScript、画像の最適化...
JavaScriptはキャンバスを使用して座標と線を描画します
この記事では、JavaScriptでキャンバスを使用して座標と線を描く具体的なコードを参考までに紹介...