JavaScript での && および || 演算子の使用例

序文フロントエンド開発の分野では、&& 演算子と || 演算子が最も頻繁に使用されます。 特に && 演算子と || 演算子の機能は強力です。優秀なフロントエンドエンジニアになりたいなら、&& 演算子と || 演算子は欠かせません。 しかし、多くのフロントエンドエンジニア(初心者(編集者自身も含む))は、&& 演算子と || 演算子をほとんど使用しません。 私たちは伝統的な概念に縛られていたため、学校でプロジェクトを開発する際にはこれまでそれを使用したことがありませんでした。これが && 演算子と || 演算子についての私たちの理解です。 && 演算子
要約: 同じ場合は真、そうでない場合は偽 || 演算子
要約:同じことが偽であれば偽であり、そうでなければ真である しかし、これは本当にそうなのでしょうか? && 演算子の小さなデモを見てみましょう。
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<タイトル></タイトル>
</head>
<本文>
<script type="text/javascript">
結果=1&&2;とします。
console.log(結果);
</スクリプト>
</本文>
</html>
返される結果は true ですか?最初は私もあなたと同じでしたが、実践してみるとそうではないことがわかりました。ここで少し宣伝させてください。Tencent ClassroomまたはbilibiliでDuyi Educationを検索できます。強くお勧めします。正直に言うと、そこの教師は素晴らしい講義をします。興味のある方は試してみてください。さて、本題に戻りましょう。返された結果は実際には2です。
|| 演算子の簡単なデモ
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<タイトル></タイトル>
</head>
<本文>
<script type="text/javascript">
var 結果 = 1 ||0
console.log(結果);
</スクリプト>
</本文>
</html>
結果:
驚きましたか? 、 何てことだ!驚いたことに、どちらの場合も戻り値は true でも false でもありません。さて、皆さんを不安にさせるのはやめておきます。早速本題に入りましょう。 章の目的
ケース演習(json を読み込んでデータをレンダリングする)
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<タイトル></タイトル>
<スタイル タイプ="text/css">
#マイタブ{
幅: 800ピクセル;
マージン: 0 自動;
}
</スタイル>
</head>
<本文>
<表の境界線="1" セル間隔="0" セルパディング="0" id="myTab">
<tr>
<th>番号</th>
<th>名前</th>
<th>価格</th>
<th>ステータス</th>
</tr>
</テーブル>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0は支払い保留中、1は支払い済み、2は受け取り済み、3はその他を表します var orderArray=[
{
id:10001,
名前:「Xiaomi 9」、
価格:1999年、
ステータス:0,
},
{
id:10002,
名前:'huaweiPro',
価格:2999、
ステータス:1,
},
{
id:10003,
名前:「Xiaomi 8」、
価格:999,
ステータス:2,
},
{
id:10004,
名前:「Honor 8X」、
価格:1399,
ステータス:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1 = $("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
if(orderArray[i].status==0){
td4.html("支払い待ち")
}そうでない場合(orderArray[i].status==1){
td4.html("有料")
}そうでない場合(orderArray[i].status==2){
td4.html("商品を受け取りました");
}そうでない場合(orderArray[i].status==3){
td4.html("その他")
}
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</スクリプト>
</本文>
</html>
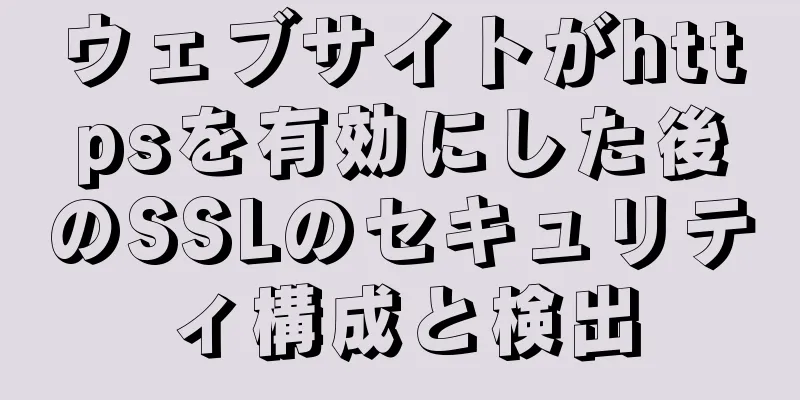
効果図は以下のとおりです。
これは、&& 演算子と || 演算子を使用しない結果です。次に、&& 演算子と || 演算子を使用して、if...else..if...else ステートメントを簡略化します。
<!DOCTYPE html>
<html>
<ヘッド>
<メタ文字セット="UTF-8">
<タイトル></タイトル>
<スタイル タイプ="text/css">
#マイタブ{
幅: 800ピクセル;
マージン: 0 自動;
}
</スタイル>
</head>
<本文>
<表の境界線="1" セル間隔="0" セルパディング="0" id="myTab">
<tr>
<th>番号</th>
<th>名前</th>
<th>価格</th>
<th>ステータス</th>
</tr>
</テーブル>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//0は支払い保留中、1は支払い済み、2は受け取り済み、3はその他を表します var orderArray=[
{
id:10001,
名前:「Xiaomi 9」、
価格:1999年、
ステータス:0,
},
{
id:10002,
名前:'huaweiPro',
価格:2999、
ステータス:1,
},
{
id:10003,
名前:「Xiaomi 8」、
価格:999,
ステータス:2,
},
{
id:10004,
名前:「Honor 8X」、
価格:1399,
ステータス:3,
}
];
$("#myTab tr:not(:eq(0))").remove();
for(var i=0;i<orderArray.length;i++){
var tr=$("<tr/>");
var td1 = $("<td/>");
var td2=$("<td/>");
var td3=$("<td/>");
var td4=$("<td/>")
td1.html(orderArray[i].id);
td2.html(orderArray[i].name);
td3.html(orderArray[i].price);
var status=orderArray[i].status== 0 && "支払い予定" ||orderArray[i].status== 1 && "支払い済み" ||orderArray[i].status== 2 && "受領済み" ||orderArray[i].status== 3 && "その他"
td4.html(ステータス);
// if(orderArray[i].status==0){
// td4.html("支払いを待っています")
// }そうでない場合、orderArray[i].status==1{
// td4.html("有料")
// }そうでない場合、orderArray[i].status==2{
// td4.html("商品を受け取りました");
// }それ以外{
// td4.html("その他")
// }
tr.append(td1);
tr.append(td2);
tr.append(td3);
tr.append(td4);
$("#myTab").append(tr);
}
</スクリプト>
</本文>
</html>
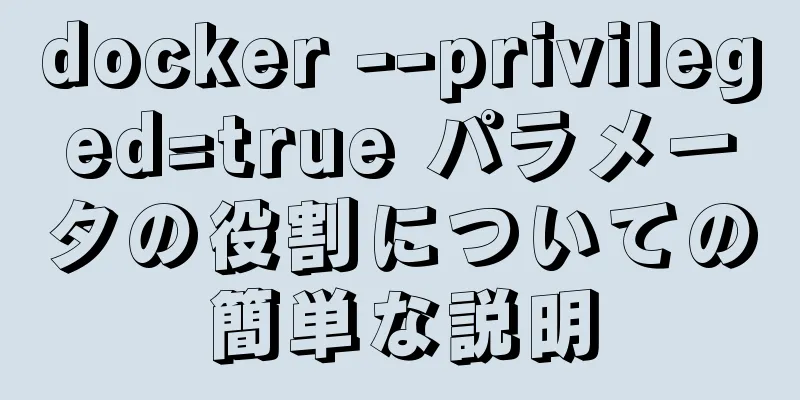
ここでは、1 文のコードを使用して if..else..if..else コード操作を解決し、&& 演算子と || 演算子を使用してコードをより簡潔で便利にします。 もちろん、&& 演算子と || 演算子の使用はこれだけではありません。 つまり、&& 演算子と || 演算子の機能は特に強力であり、それらの使用方法を習得する必要があります。 結論&& 演算子
|| 演算子
偽とみなされる値: false、""、NaN、null、undefined 要約するこれで、JavaScript での && 演算子と || 演算子の使用に関するこの記事は終了です。JS での && 演算子と || 演算子に関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後も 123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: 幅と高さが可変の要素を中央に配置するための CSS ソリューション
>>: Nginx で Http、Https、WS、WSS を設定する方法
推薦する
MySQLテーブル構造を変更するコマンドを表示する
簡単な説明エディターはデータベースのエンコードが間違っているために問題に遭遇することが多く、これは頭...
HTML 選択タグにリンクを追加する 3 つの方法
最初のもの:コードをコピーコードは次のとおりです。 <html> <ヘッド>...
入力タイプの制限(複数の方法)
1. 入力・貼り付けできるのは中国語のみ<input onkeyup="value=...
CSS3 フィルター (フィルタ) ウェブページのグレーまたは黒モードのサンプルコードを実現
フロントエンドcss3 フィルターは、Web ページのグレー効果を実現できるだけでなく、ナイト モー...
vscode dockerプラグインのdocker.socket権限問題を解決する
解決策: システム内のすべての .vscode 関連プロセスを終了します (または、remote-s...
Mysql での結合操作
結合の種類1. 内部結合: 結合関係を持つ 2 つのテーブル内のフィールドは、結合関係を満たすレコー...
Linux で FTP イメージ サーバーをインストールして展開する方法
Linux で FTP サーバーを設定するためのチュートリアルを参照してください https://w...
VMware 仮想マシンで Linux の IP アドレスを表示する方法
1. まず、コンピュータのデスクトップにある VMware アイコンをダブルクリックしてソフトウェア...
テーブルレイアウトの長所と短所、そして推奨されない理由
テーブルの欠点1. テーブルは他の HTML タグよりも多くのバイトを占有します。 (ダウンロード時...
Centos7 に mysql 8.0.13 (rpm) をインストールする詳細なチュートリアル
yum か rpm か? yum によるインストール方法は非常に便利ですが、公式サイトから MySQ...
Django+mysql の設定と簡単な操作データベースのサンプルコード
ステップ1: MySQLドライバをダウンロードするcmdは作成されたDjangoプロジェクトディレク...
MySQLデータベースインデックスの詳細な説明
目次1. MySQLインデックスの紹介2. MySQLの5種類のインデックスの詳しい説明1. 総合索...
Vueログイン機能の実装
目次前面に書かれたログインの概要ログインビジネスプロセスログインサービスの関連技術ポイントログイント...
Dockerコマンドは一般ユーザーが実行できるように実装されている
dockerをインストールすると、通常はdockerユーザーグループが作成されます。ステップ2: 現...
Linux のハードリンクとソフトリンクの原理と使用法の分析
Linux システムには、ファイル共有を解決するために使用できるリンク ファイルと呼ばれる種類のファ...