複数のネットワークカードを備えた Linux システムでのルーティング構成の詳細な説明

|
Linux でのルーティング設定コマンド 1. ホストルーティングを追加する ルートを追加 -host 192.168.1.11 dev eth0 ルート追加 -host 192.168.1.12 gw 192.168.1.1 2. ネットワークルーティングを追加する ルートを追加 -net 192.168.1.11 ネットマスク 255.255.255.0 eth0 ルート追加 -net 192.168.1.11 ネットマスク 255.255.255.0 gw 192.168.1.1 ルートを追加 -net 192.168.1.0/24 eth0 ルート追加 -net 192.168.1.0/24 gw 192.168.1.1 3. デフォルトゲートウェイを追加する ルート追加デフォルトGW 192.168.1.1 4. ルートを削除する ルートdel -host 192.168.1.11 dev eth0 5. デフォルトルートを削除する ルート del デフォルト GW 192.168.1.1 Linuxで永続的なルーティングを設定するいくつかの方法 1. ルートを追加 -net 192.168.1.0/24 dev eth0 # またはルートを追加 -net 192.168.1.0 ネットマスク 255.255.255.0 gw 192.168.1.1 2. GATEWAY=[ゲートウェイIPまたはゲートウェイネットワークカード名] 3. 任意のネット 192.168.1.0/24 GW 192.168.1.1 # または任意のネット 192.168.1.0 ネットマスク 255.255.255.0 gw 192.168.1.1 4. IP転送を有効にする 1. 臨時開館 エコー "1" > /proc/sys/net/ipv4/ip_forward 2. 常時オープン vim /etc/sysctl.conf 実験: イントラネットとインターネットの両方を使用するようにデュアル NIC ホストを構成する この実験の背景は、筆者が実際に遭遇した問題であり、当時のネットワーク環境を復元しようとするものである。メモを取り、この問題に遭遇したクラスメートと共有してください。 残念ながら今はハードウェアを持っていません(T_T)...VMware WorkstationとeNSPを使って実験環境をシミュレートするしかありません。 背景 以下のトポロジに示すように、 しかし、実際の状況では、 実験環境
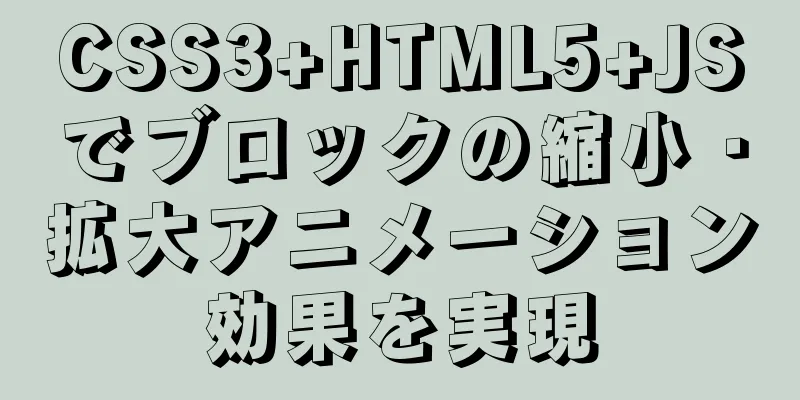
実験的トポロジー
外部ネットワークは イントラネット ネットワークは で:
ネットワーク計画 IP 割り当て |
| ノード名 | IPアドレス | サブネットマスク | 述べる |
|---|---|---|---|
| クライアント | 10.0.0.101 | 255.255.0.0 | クライアントの外部ネットワークカード |
| 172.16.2.101 | 255.255.255.0 | クライアントの内部ネットワークカード | |
| サーバー2 | 172.16.2.11 | 255.255.255.0 | 172.16.2.0/24 ネットワークセグメント内のサーバー |
| サーバー3 | 172.16.3.11 | 255.255.255.0 | 172.16.3.0/24 ネットワークセグメント上のサーバー |
| サーバー4 | 172.16.4.11 | 255.255.255.0 | 172.16.4.0/24 ネットワークセグメント内のサーバー |
| イントラネットルーター | 172.16.2.254 | 255.255.255.0 | 172.16.2.0/24 のゲートウェイ |
| 172.16.3.254 | 255.255.255.0 | 172.16.3.0/24 のゲートウェイ | |
| 172.16.4.254 | 255.255.255.0 | 172.16.4.0/24 のゲートウェイ |
仮想マシンのネットワークカードの種類
| ネットワーク名 | VMware NIC タイプ | ネットワーク範囲 |
|---|---|---|
| キャリアネットワーク | 橋渡し | 10.0.0.0/16 |
| VMnet2 | ホストのみ | 172.16.2.0/24 |
| VMnet3 | ホストのみ | 172.16.3.0/24 |
| VMnet4 | ホストのみ | 172.16.4.0/24 |
イントラネットルーターを実装するにはどうすればいいですか?
VMnet2、VMnet3、VMnet4 はすべてホストオンリー モードです。通常の状況では、ネットワーク内のコンピューターのみが通信できます。3 つのネットワーク間で通信を実現するにはどうすればよいでしょうか。
答えは、Huawei eNSP シミュレーターでクラウドを使用することです。クラウド デバイスを使用して、eNSP 内のルーターと VMware 仮想マシンのネットワーク カードを接続できます。

イントラネット環境を構成する
eNSPのルーターの設定
| インタフェース | IPアドレス | サブネットマスク |
|---|---|---|
| 0/0/0 | 172.16.2.254 | 255.255.255.0 |
| 0/0/1 ... | 172.16.3.254 | 255.255.255.0 |
| 0/0/2 ... | 172.16.4.254 | 255.255.255.0 |
<huawei>システムビュー [huawei]int g0/0/0 [Huawei-GigabitEthernet0/0/0]IPアドレス172.16.2.254 255.255.255.0 [Huawei-GigabitEthernet0/0/0]終了 [ファーウェイ]int g0/0/1 [Huawei-GigabitEthernet0/0/1]IPアドレス172.16.3.254 255.255.255.0 [Huawei-GigabitEthernet0/0/1]終了 [huawei]int g0/0/2 [Huawei-GigabitEthernet0/0/2]IPアドレス172.16.4.254 255.255.255.0 [Huawei-GigabitEthernet0/0/2]終了 [ファーウェイ]
仮想マシンのIPアドレスを変更する
クライアント
| ネットワークカード名 | IPアドレス | サブネットマスク | デフォルトゲートウェイ | 述べる |
|---|---|---|---|---|
| ens33 | 10.0.0.101 | 255.255.0.0 | 10.0.0.1 | 外部ネットワークカード |
| ens37 | 172.16.2.101 | 255.255.255.0 | イントラネット ネットワーク カード |
サーバー2
| ネットワークカード名 | IPアドレス | サブネットマスク | デフォルトゲートウェイ | 述べる |
|---|---|---|---|---|
| ens33 | 172.16.2.11 | 255.255.255.0 | 172.16.2.254 |
サーバー3
| ネットワークカード名 | IPアドレス | サブネットマスク | デフォルトゲートウェイ | 述べる |
|---|---|---|---|---|
| ens33 | 172.16.3.11 | 255.255.255.0 | 172.16.3.254 |
サーバー4
| ネットワークカード名 | IPアドレス | サブネットマスク | デフォルトゲートウェイ | 述べる |
|---|---|---|---|---|
| ens33 | 172.16.4.11 | 255.255.255.0 | 172.16.4.254 |
サーバー上にHTTPサービスを構築する
server2例に挙げます。
Python を使用したシンプルな HTTP サービスの作成
cd ~ echo "server2" > index.html python -m シンプルHTTPサーバー 8080

対照試験
client上の外部ネットワークにアクセスする
ping www.baidu.com -c 4

client上のserver2にアクセスする
172.16.2.11にping -c 4

client上のserver3にアクセスする
172.16.3.11にping -c 4

client上のserver4にアクセスする
172.16.4.11にping -c 4

制御テストでは、 client外部ネットワーク カードにデフォルト ゲートウェイを設定すると、デュアル ネットワーク カードを持つclient外部ネットワークと内部ネットワークの172.16.2.0/24部分に正常にアクセスできますが、 172.16.3.0/24 24 と172.16.4.0/24にはアクセスできないことがわかります。
client 172.16.2.0/24ネットワークにアクセスできるのに、 172.16.0.0/16ネットワークの残りの部分にはアクセスできないのはなぜですか?
clientは172.16.2.0/24ネットワーク内にあるため、通信はネットワーク内で行われ、データ パケットを他のネットワークに送信する必要はありません。もちろん、デフォルト ゲートウェイは機能しません。
client 172.16.0.0/16内のネットワークの残りの部分と通信する場合、 clientのルーティング テーブルには宛先アドレスへのパスが記録されないため、 clientデータ パケットをデフォルト ゲートウェイにのみ送信できます。それ以降、データ パケットと実際の宛先アドレスは「反対方向」に進みます。もちろん、ping の結果はネットワークに到達できないということです。
ルーティング構成
client上のルーティングテーブルを表示する
ルート

clientにルートを追加する
ルート追加 -net 172.16.0.0/16 gw 172.16.2.254
永続的な設定の場合は、 /etc/rc.localにルーティング情報を追加します。
ルート追加 -net 172.16.0.0/16 gw 172.16.2.254
ルーティングテーブルを表示する
ルート

実験結果
接続を確認しています
ping www.baidu.com -c 4

172.16.2.11にping -c 4

172.16.3.11にping -c 4

172.16.4.11にping -c 4

内部および外部のネットワークリソースへのアクセス
カール http://www.baidu.com/

カール http://172.16.2.11:8080/index.html
カール http://172.16.3.11:8080/index.html
カール http://172.16.4.11:8080/index.html

解決策は非常に簡単で、コマンドは 1 つだけです。
ただし、このコマンドの背後にある原則、概念、理論については、さらに深く掘り下げる必要があります。
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。
- Linux で Crontab を使用して特定のルーティング アドレスに定期的にアクセスする方法
- Linux で IP、DNS、ルーティングのコマンドライン設定を変更する方法
- Linuxルーティングテーブルの詳細な紹介
- Linux で永続的な静的ルーティングを追加する方法
- Linux でルーターを構築する
- ハイブリッドマルチラインアクセスをサポートするLINUXソフトルータ
- 企業ネットワークで Linux をルーターとして使用する
- Linux で静的ルーティングを追加するための 2 つの実装方法の分析
<<: JS を使用して要素がビューポート内にあるかどうかを確認する方法
>>: AES_ENCRYPT() と AES_DECRYPT() を使用して MySQL を暗号化および復号化する正しい方法の例
推薦する
Linux statコマンドの使用
1. コマンドの紹介stat コマンドは、ファイルまたはファイル システムに関する詳細情報を表示する...
Vue でのテキストエリア適応高さソリューションの実装
目次隠れた問題適応高さのソリューションまず解決策を提示してください。Vueスタックが必要な学生はvu...
JavaScript の静的スコープと動的スコープを例を使って説明します
目次序文静的スコープと動的スコープ静的スコープ実行プロセス動的スコープ実行プロセスエクササイズ練習1...
マーキー要素は、スクロールするフォントや画像などの効果を実装します。
マーキー要素を使用すると、単純なフォント(画像など)のスライドやその他の効果を実現できます。コードを...
Apache の一般的な仮想ホスト設定方法の分析
1. Apacheサーバーのインストールと設定yum インストール httpd -y systemc...
Tomcat サーバーの設定と Web プロジェクトの公開に関する IDEA グラフィック チュートリアル
1. Webプロジェクトを作成したら、Tomcatを例にサーバーを構成する必要があります。 2. 実...
CSS の vertical-align プロパティとベースラインの問題に関する深い理解
vertical-align属性は、主にインライン要素の配置を変更するために使用されます。インライン...
Apache ソースコードのインストールと仮想ホストの設定に関する詳細なチュートリアル
ソースからApacheをインストールする1. Apacheソースコードをアップロードして必要なソフト...
CSSの高さの崩壊問題についての簡単な説明
パフォーマンス例えば: HTML: <div class="first"&...
ウェブページの HTML コード: スクロールテキストの作成
このセクションでは、Web ページ内のテキストをスクロールしたり、スクロール プロパティを制御できる...
React setStateデータ更新メカニズムの詳細な説明
目次setStateを使用する理由setStateの使用法非同期または同期更新要約するsetStat...
MAC での MYSQL5.7.17 接続失敗の問題と解決策
MYSQL5.7.17 が MAC で接続できない問題。SQLBench_community 6.3...
innodb_flush_method 値メソッド (例の説明)
innodb_flush_methodのいくつかの典型的な値 fsync: InnoDB は fs...
HTML でのアンカーポイントの使用_PowerNode Java アカデミー
ここで、アンカー ポイントを制御するいくつかの状況をまとめてみましょう。 1. 同じページ <...
Angular のパフォーマンス最適化: サードパーティ コンポーネントと遅延読み込みテクノロジー
目次概要環境の準備プロジェクトのパフォーマンスに影響を与える要因遅延読み込みとは何ですか?プロジェク...