商品クエリ機能を実現するJavaScript

|
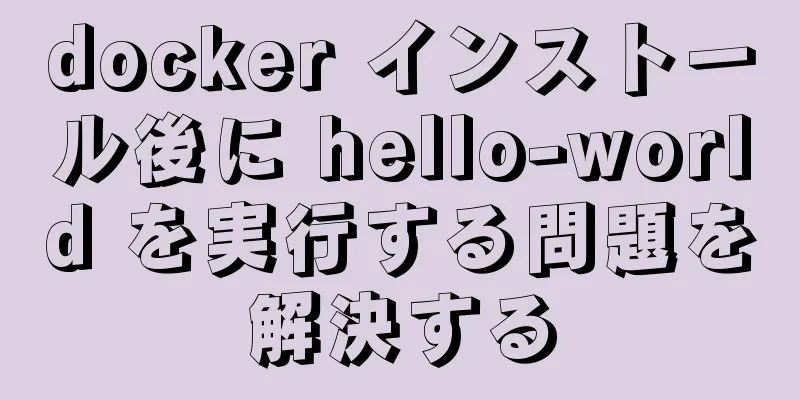
この記事の例では、商品検索機能を実現するためのJavaScriptの具体的なコードを参考までに共有しています。具体的な内容は次のとおりです。 これはクエリをクリックせずにメインインターフェースです
これは名前クエリをクリックした後です
価格で探す
コード:
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<title>JavaScript クエリ関数</title>
<スタイル>
体{
フォントファミリ: "Microsoft YaHei";
フォントサイズ: 18px;
}
テーブル {
幅: 800ピクセル;
境界線: 1px実線 #000;
境界線の折りたたみ: 折りたたみ;
マージン: 0 自動;
}
td、th {
境界線: 1px実線 #000;
テキスト配置: 中央;
}
入力{
幅: 70ピクセル;
}
。検索 {
幅: 600ピクセル;
マージン: 20px 自動;
}
</スタイル>
</head>
<本文>
<div class="検索">
価格で検索: <input type="text" class="start"> - <input type="text" class="end">
<button class="search-price">検索</button>
<br><br>
製品名で検索: <input type="text" class="product">
<button class="search-pro">検索</button>
</div>
<テーブル>
<頭>
<tr>
<th>製品名</th>
<th>価格</th>
<th>プロセッサ</th>
<th>スクリーン</th>
<th >カメラ</th>
<th>バッテリー</th>
<th >機能</th>
</tr>
</thead>
<t本文>
</tbody>
</テーブル>
<スクリプト>
// 新しい配列メソッドを使用してデータを操作する var data = [
{
pname: 'Huawei mateX2',
価格: 17999、
プロセッサ:「Kirin 9000」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei mate40Pro',
価格: 6599、
プロセッサ:「Kirin 9000」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei mate40',
価格: 4999、
プロセッサ:「Kirin 9000E」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei mate30Pro',
価格: 5499、
プロセッサ:「Kirin 990」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei mate30',
価格: 3599、
プロセッサ:「Kirin 990」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei P40Pro'、
価格: 7999、
プロセッサ:「Kirin 990」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei P40'、
価格: 3999、
プロセッサ:「Kirin 990」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Honor 30 Pro',
価格: 3999、
プロセッサ:「Kirin 990」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Huawei mate20Pro',
価格: 1599、
プロセッサ:「Kirin 980」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Xiaomi 11Pro',
価格: 4799、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Xiaomi 11',
価格: 3799、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Xiaomi Mix4',
価格: 5499、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'Redmi K40Pro',
価格: 2999、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
名前: 'Redmi K40',
価格: 1999年、
プロセッサ:「Qualcomm Snapdragon 870」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'VivoX60Pro',
価格: 5499、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'VivoX60',
価格: 3499、
プロセッサ:'Orion'、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
{
pname: 'OPPOReno6Pro',
価格: ''、
プロセッサ:「Qualcomm Snapdragon 888」、
画面:''、
カメラ:''、
バッテリー:''、
特性機能:''、
},
];
// 1. 要素を定義して取得する var tbody = document.querySelector('tbody');/*tbody を定義する*/
var search_price = document.querySelector('.search-price');/*search-price を定義する*/
var processor = document.querySelector('.processor');/*processor を定義する*/
var screen = document.querySelector ('.screen'); /* 画面を定義する */
var camera = document.querySelector ('.camera'); /* カメラを定義する */
var Battery = document.querySelector ('.Battery'); /* バッテリーを定義する */
var CharacteristicFunction = document.querySelector ('.CharacteristicFunction'); /* 特性関数 */
var start = document.querySelector('.start');
var end = document.querySelector('.end');
var product = document.querySelector('.product');
日付を設定します。
// 2. データをページにレンダリングする function setDate(mydata) {
// まず元の tbody のデータをクリアします tbody.innerHTML = '';
mydata.forEach(function(value) { /* 追加 */
var tr = document.createElement('tr');
tr.innerHTML = '<td>' + value.pname + '</td><td>'
+ 値.価格+'</td><td>'
+ value.processor+'</td><td>'
+ value.screen+'</td><td>'
+ value.camera+'</td><td>'
+ value.Battery+'</td><td>'
+ value.CharacteristicFunction+'</td>'
;
tr の子要素を追加します。
});
}
// 3. 価格で製品を照会する // ボタンをクリックして、製品価格に応じて配列内のオブジェクトをフィルタリングします search_price.addEventListener('click', function() {
var newDate = data.filter(function(値) {
戻り値 value.price >= start.value && value.price <= end.value;
});
コンソールにログ出力します。
// フィルタリングされたオブジェクトをページにレンダリングします setDate(newDate);
});
// 4. あいまい検索 ---- 製品名で製品を検索する あいまい検索 product.addEventListener('keyup', function() {
// 取得したデータをページにレンダリングする var result = data.filter(function(value) {
if (value.pname.includes(product.value)) {
戻り値
}
})
結果の日付を設定します。
setDate(data.filter(function(value) {
if (value.pname.includes(product.value)) {
戻り値
}
}));
})
</スクリプト>
</本文>
</html>以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
>>: MySQL のデータ型とフィールド属性の原理と使用法の詳細な説明
推薦する
ローカル Docker に Postgres 12 + pgadmin をインストールする方法 (Apple M1 をサポート)
目次導入Intel CPUをサポートApple M1のサポートテスト導入このプロジェクトでは最近、P...
CSS 位置プロパティが絶対の場合のパーセンテージ値の計算
位置が絶対の場合、関連する属性のパーセンテージは、参照先の要素 (包含ブロック) を基準として計算さ...
vue3+ts+EsLint+Prettier 標準コード実装
目次使用EsLintの使用プロフィールを追加するPrettierの使用huskyとlint-stag...
HTML チュートリアル: よく使われる HTML タグのコレクション (4)
導入された HTML タグは、必ずしも XHTML 仕様に完全に準拠しているわけではありません。実際...
CSSでemを開く正しい方法の詳細な説明
「通常 1em=16px」と言うのはなぜですか?ユーザーのブラウザによってレンダリングされるデフォル...
Jenkins初心者のためのDockerデプロイメントチュートリアルの詳細な説明
この記事では、docker 経由で Jenkins+Maven+SVN+Tomcat をデプロイし、...
Vueシングルページアプリケーションの事前レンダリング方法の例
目次序文vue-cli 2.0 バージョンvue-cli 3.0 バージョン要約する序文vue-cl...
MySQL 5.7.17 のインストールと設定方法のグラフィック チュートリアル (Windows)
1. ソフトウェアをダウンロードする1. MySQL の公式サイトにアクセスし、Oracle アカ...
Tomcat が応答データグラムを書き戻すタイミングの詳細な分析
疑問が生じるこの質問は、ファイルのダウンロードを記述しているときに発生しました。HttpServle...
JavaScript ES6 分割演算子の理解と応用
目次序文脱構築記号の役割使い方分割割り当ての適用アプリケーションの簡単な紹介JSONデータを抽出する...
Centos8 (最小インストール) Python3.8+pip のインストール方法に関するチュートリアル
Python8のインストールを最小化した後、Python3.8.1をインストールしました。オンライン...
WeChatアプレットで数字当てゲームを実装する実際のプロセス
目次機能紹介レンダリング1. ホームページレンダリング用のコード(index03) 2. ゲーム開始...
nginx で複数の仮想ホストを設定する方法の例
nginx で仮想ホスト vhost を設定すると非常に便利です。 nginx設定ファイルnginx...
a タグをクリックして入力ファイルのアップロードダイアログボックスを表示する方法
htmlコードをコピーコードは次のとおりです。 <SPAN class=tag><...
Windows Server 2016 リモート デスクトップ サービスの構成とライセンスのアクティブ化 (2 ユーザー)
Server 2016 のリモート デスクトップ接続のデフォルト数は 2 ユーザーです。2 人以上...