openlayers6 マップオーバーレイの一般的な 3 つの用途 (ポップアップウィンドウマーカーテキスト)

1. 前に書く一般的なマップオーバーレイには、 2. ポップアップウィンドウを実装するためのオーバーレイ2.1 vueページのaddPopup()メソッドの詳細な説明
具体的なコードは次のとおりです。
ポップアップを追加します(){
// ポップアップ ウィンドウに必要な DOM オブジェクトを格納するために変数を使用します var container = document.getElementById("popup");
var closer = document.getElementById("ポップアップクローザー");
var コンテンツ = document.getElementById("ポップアップコンテンツ");
// ポップアップオーバーレイオブジェクトを作成する this.overlay = new Overlay({
element: container, //Overlay オブジェクトと DOM オブジェクトをバインドします。autoPan: true, //ポップアップ ウィンドウが端をクリックしたときに完全に設定されない可能性があることを定義します。autoPanAnimation: {
継続時間: 250 //自動パン効果のアニメーション時間は 9 ミリ秒です)
}
});
// ポップアップ ウィンドウをマップに追加します this.map.addOverlay(this.overlay);
_that = this とします。
/**
* ポップアップウィンドウを閉じるときに応答する機能を追加*/
closer.onclick = 関数() {
_that.overlay.setPosition(未定義);
より近い.ぼかし();
false を返します。
};
/**
* ポップアップアクションを処理するためのクリックマップ応答機能を追加します*/
this.map.on("シングルクリック", function(evt) {
コンソールにログ出力します。
座標を変換します(
イベント座標、
「EPSG:3857」、
「EPSG:4326」
);
// 定規をクリックします (ここでは緯度と経度ではなく、定規 (メートル) です)。
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 表示用に経度と緯度に変換します content.innerHTML = `
<p>ここをクリックしました:</p>
<p>緯度と経度: <p><code> ${hdms} </code> <p>
<p>座標:</p>X: ${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); // 指定された x、y 座標にオーバーレイを表示します});
}
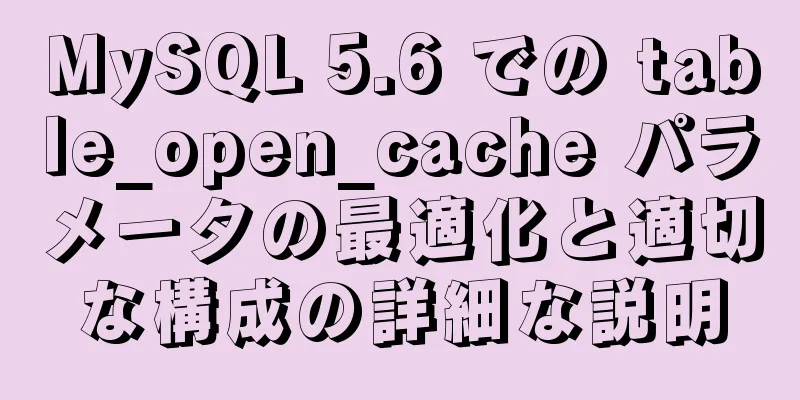
効果
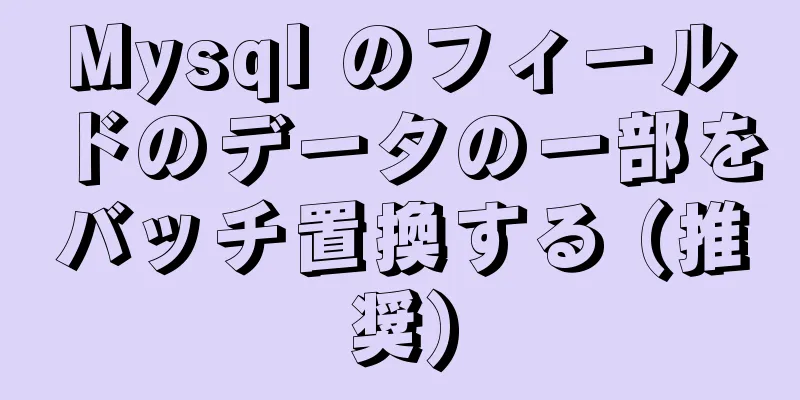
2.2 autoPanプロパティがfalseの場合の影響画面の右端をクリックすると、マウスのクリック位置に応じてマップが適応しないことがわかります。
3. ラベル情報を実装するためのオーバーレイVueページ
マーカーを追加します(){
var marker = 新しいオーバーレイ({
位置: fromLonLat([104.043505, 30.58165]),
配置: 「中央-中央」、
要素: document.getElementById("マーカー"),
停止イベント: false
});
this.map.addOverlay(マーカー);
},
4 オーバーレイはテキスト情報を実装しますVueページ
テキストを追加します(){
var textInfo = 新しいオーバーレイ({
位置: fromLonLat([104.043505, 30.58165]),
オフセット: [20, -20],
要素: document.getElementById("textInfo")
});
this.map.addOverlay(テキスト情報);
},
5. 完全なコードを添付する
<テンプレート>
<div id="アプリ">
<div id="マップ" ref="マップ"></div>
<div id="マーカー"></div>
<div id="textInfo">私はテキスト情報です</div>
<div id="popup" class="ol-popup">
<a href="#" rel="外部nofollow" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-content" class="popup-content"></div>
</div>
</div>
</テンプレート>
<スクリプト>
"ol/ol.css"をインポートします。
「ol」から { Map, View, Coordinate } をインポートします。
"ol/coordinate" から { toStringHDMS } をインポートします。
"ol/layer/Tile" から TileLayer をインポートします。
「ol/source/XYZ」からXYZをインポートします。
「ol/Overlay」からOverlayをインポートします。
"ol/proj" から { fromLonLat、transform、toLonLat } をインポートします。
// ポップアップウィンドウの実装 export default {
名前:「ダッシュボード」、
データ() {
戻る {
マップ: null、
オーバーレイ: null
};
},
メソッド: {
initMap() {
let target = "map"; //レンダリングするページ要素のIDにバインドします let tileLayer = new TileLayer({
ソース: 新しいXYZ({
URL:
「http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}」
})
});
ビューを新しいビューにします({
// projection: "EPSG:4326", //この座標系を使用します center: fromLonLat([104.912777, 34.730746]), //マップの中心座標 zoom: 4.5 //ズーム レベル });
this.map = 新しいマップ({
target: target、//レンダリング用のDOM要素をバインドします。layers: [tileLayer]、//マップデータソースを構成します。view: view //マップ表示オプションを構成します(座標系、中心点、ズームレベルなど)
});
},
/**
* 1つ目のタイプ: ポイントマーカー
* 注釈情報を作成する */
マーカーを追加します(){
var marker = 新しいオーバーレイ({
位置: fromLonLat([104.043505, 30.58165]),
配置:「中央-中央」、
要素: document.getElementById("マーカー"),
停止イベント: false
});
this.map.addOverlay(マーカー);
},
/**
* 2番目のタイプ: テキストラベルラベル
* ラベル注釈情報を作成する */
テキストを追加します(){
var textInfo = 新しいオーバーレイ({
位置: fromLonLat([104.043505, 30.58165]),
オフセット: [20, -20],
要素: document.getElementById("textInfo")
});
this.map.addOverlay(テキスト情報);
},
/**
* 3番目のタイプ: ポップアップウィンドウ
* ポップアップメッセージを作成する */
ポップアップを追加します(){
// ポップアップ ウィンドウに必要な DOM オブジェクトを格納するために変数を使用します var container = document.getElementById("popup");
var closer = document.getElementById("ポップアップクローザー");
var コンテンツ = document.getElementById("ポップアップコンテンツ");
// ポップアップオーバーレイオブジェクトを作成する this.overlay = new Overlay({
element: container, //Overlay オブジェクトと DOM オブジェクトをバインドします。autoPan: false, //ポップアップ ウィンドウが端をクリックしたときに完全に設定されない可能性があることを定義します。autoPanAnimation: {
継続時間: 250 //自動パン効果のアニメーション時間は 9 ミリ秒です)
}
});
// ポップアップ ウィンドウをマップに追加します this.map.addOverlay(this.overlay);
_that = this とします。
/**
* ポップアップウィンドウを閉じるときに応答する機能を追加*/
closer.onclick = 関数() {
_that.overlay.setPosition(未定義);
より近い.ぼかし();
false を返します。
};
/**
* ポップアップアクションを処理するためのクリック応答関数を追加します */
this.map.on("シングルクリック", function(evt) {
コンソールにログ出力します。
座標 = 変換(
イベント座標、
「EPSG:3857」、
「EPSG:4326」
);
// 定規をクリックします (ここでは緯度と経度ではなく、定規 (メートル) です)。
let hdms = toStringHDMS(toLonLat(evt.coordinate)); // 表示用に経度と緯度に変換します content.innerHTML = `
<p>ここをクリックしました:</p>
<p>緯度と経度: <p><code> ${hdms} </code> <p>
<p>座標:</p>X: ${coordinate[0]} Y: ${coordinate[1]}`;
_that.overlay.setPosition(evt.coordinate); // 指定された x、y 座標にオーバーレイを表示します});
}
},
マウント() {
このメソッドは、次のとおりです。
// ポップアップウィンドウメソッドを初期化します this.addText();
マーカーを追加します。
ポップアップを追加します。
}
};
</スクリプト>
<style lang="scss" スコープ>
html,
体 {
高さ: 100%;
}
#アプリ {
最小高さ: calc(100vh - 50px);
幅: 100%;
位置: 相対的;
オーバーフロー: なし;
#マップ{
高さ: 888px;
最小高さ: calc(100vh - 50px);
}
}
.ol-ポップアップ{
位置: 絶対;
背景色: 白;
-webkit-filter: ドロップシャドウ(0 1px 4px rgba(0, 0, 0, 0.2));
フィルター: ドロップシャドウ(0 1px 4px rgba(0, 0, 0, 0.2));
パディング: 15px;
境界線の半径: 10px;
境界線: 1px 実線 #cccccc;
下: 12px;
左: -50px;
}
.ol-popup:後、
.ol-popup:before {
上: 100%;
境界線: 透明な実線;
コンテンツ: " ";
高さ: 0;
幅: 0;
位置: 絶対;
ポインタイベント: なし;
}
.ol-popup:after {
上の境界線の色: 白;
境界線の幅: 10px;
左: 48px;
左マージン: -10px;
}
.ol-popup:before {
上の境界線の色: #cccccc;
境界線の幅: 11px;
左: 48px;
左マージン: -11px;
}
.ol-ポップアップクローザー{
テキスト装飾: なし;
位置: 絶対;
上: 2px;
右: 8px;
}
.ポップアップコンテンツ{
幅: 400ピクセル;
}
.ol-popup-closer:after {
内容: "✖";
}
#マーカー{
幅: 20px;
高さ: 20px;
背景: 赤;
境界線の半径: 50%;
}
#テキスト情報{
幅: 200ピクセル;
高さ: 40px;
行の高さ: 40px;
背景: バーリーウッド;
色: 黄色;
テキスト配置: 中央;
フォントサイズ: 20px;
}
</スタイル>
これで、openlayers6 マップ オーバーレイ (ポップアップ ウィンドウ マーカー テキスト) の 3 つの一般的な使用法に関するこの記事は終了です。vue openlayer ポップアップ マップ オーバーレイに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
推薦する
MySQL 8.0.12 winx64 詳細なインストールチュートリアル
この記事では、MySQL 8.0.12のインストールチュートリアルを参考までに紹介します。具体的な内...
Vue3とElectronを使ったデスクトップアプリケーションの詳しい説明
目次Vue CLIはVueプロジェクトを構築しますVue プロジェクトをマークダウン エディターに変...
1 時間で MySQL データベースを学ぶ (Zhang Guo)
目次1. データベースの概要1.1 開発の歴史2. MySQL の紹介2.1. MySQLの概要2....
完全なMySQL学習ノート
目次MyISAM と InnoDBパフォーマンスの低下と SQL の速度低下の理由: MySQL 実...
MYSQLデータベースの最適化段階を簡単に理解する
導入面接官がこんな質問をしたことはありませんか?データベースをどのように最適化しますか?では、この質...
VMware仮想マシンブリッジによるインターネット相互接続を実現する方法
VMware をインストールして新しい仮想マシンを作成したら、オプション バーの [編集] - [仮...
CSS で画像アダプティブ コンテナを実装するいくつかの方法 (要約)
多くの場合、画像をコンテナのサイズに合わせて調整する必要があります。 1. imgタグ方式幅と高さを...
IDEA の Docker プラグインを介して Springboot プロジェクトを公開する方法の詳細なチュートリアル
1. Dockerfileを書く(1)プロジェクト名を右クリックして新しいテキストファイルを作成し、...
1 つの記事で MySQL のプリコンパイルを理解する
1. プリコンパイルの利点私たちは皆、プリコンパイル機能を備えた JDBC の PreparedSt...
ウェブサイトのコンテンツの100~1%はナビゲーションである
ウェブサイトでは、コンテンツの(100-1)%がナビゲーションです1. ジェシー・ジェームズ・ギャレ...
Linuxサーバー間のリアルタイムファイル同期の実現
使用シナリオ既存のサーバー A と B の場合、サーバー A の指定されたディレクトリ (たとえば、...
MySQL 5.7.21 のインストールと設定のチュートリアル
mysql5.7.21の簡単なインストール構成は次のとおりです。 1. MySQLのインストール1....
CSS3 画像の境界線を学ぶのに役立つ記事
CSS3 border-image プロパティを使用すると、要素の周囲に画像の境界線を設定できます。...
Windows 環境での MySQL の解凍、インストール、バックアップ、復元
システム環境はserver2012です1. MySQLの解凍バージョンをダウンロードし、インストール...
MySQLデータベースを作成し、中国語の文字をサポートする方法
まずMySQLの公式ドキュメントを見てみましょう: 5.7 {データベース | スキーマ} を作成 ...