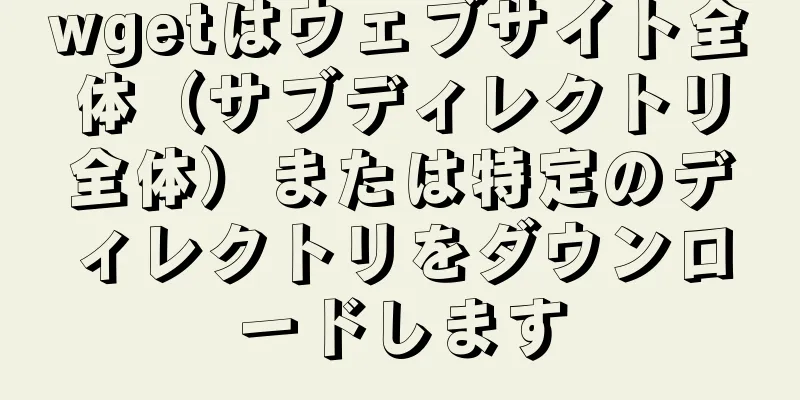
css input[type=file] スタイルの美化 (入力アップロードファイルスタイル)
![css input[type=file] スタイルの美化 (入力アップロードファイルスタイル)](/upload/images/67cacb9c5c40d.webp)
|
効果:
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>無題のドキュメント</title>
<スタイル>
/*スタイル 1*/
.a-アップロード{
パディング: 4px 10px;
高さ: 20px;
行の高さ: 20px;
位置: 相対的;
カーソル: ポインタ;
色: #888;
背景: #fafafa;
境界線: 1px 実線 #ddd;
境界線の半径: 4px;
オーバーフロー: 非表示;
表示: インラインブロック;
*表示: インライン;
*ズーム: 1
}
.a-アップロード入力{
位置: 絶対;
フォントサイズ: 100px;
右: 0;
上: 0;
不透明度: 0;
フィルター:アルファ(不透明度=0);
カーソル: ポインタ
}
.a-アップロード:hover {
色: #444;
背景: #eee;
境界線の色: #ccc;
テキスト装飾: なし
}
/*スタイル 2*/
。ファイル {
位置: 相対的;
表示: インラインブロック;
背景: #D0EEFF;
境界線: 1px 実線 #99D3F5;
境界線の半径: 4px;
パディング: 4px 12px;
オーバーフロー: 非表示;
色: #1E88C7;
テキスト装飾: なし;
テキストインデント: 0;
行の高さ: 20px;
}
.file 入力 {
位置: 絶対;
フォントサイズ: 100px;
右: 0;
上: 0;
不透明度: 0;
}
.file:hover {
背景: #AADFFD;
境界線の色: #78C3F3;
色: #004974;
テキスト装飾: なし;
}
</スタイル>
</head>
<body style="padding: 10px">
<a href="javascript:;" class="a-upload">
<input type="file" name="" id="">ファイルをアップロードするにはここをクリックしてください</a>
<a href="javascript:;" class="file">ファイルを選択<input type="file" name="" id="">
</a>
</本文>
</html>要約する 上記はエディターが紹介したCSS input[type=file]スタイルの美化(入力アップロードファイルスタイル)です。皆様のお役に立てれば幸いです。ご質問がございましたら、メッセージを残してください。エディターがすぐに返信いたします。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 |
<<: ウェブページ作成時に標準 HTML コードを使用する際のポイント
>>: Vueはページdivボックスのドラッグアンドドロップソート機能を実装します
推薦する
MySQLマスタースレーブデータベース構築方法の詳細な説明
この記事では、MySQL マスター/スレーブ データベースの構築方法について説明します。ご参考までに...
MySQLデータベースを作成し、中国語の文字をサポートする方法
まずMySQLの公式ドキュメントを見てみましょう: 5.7 {データベース | スキーマ} を作成 ...
MySQL全文インデックスの原理と欠点
MySQL フルテキスト インデックスは、特定のテーブルの特定の列に表示されるすべての単語のリストを...
Linuxでスワップパーティションファイルを作成する方法
スワップの紹介Linux のスワップ (スワップ パーティション) は、Windows の仮想メモリ...
Vue フロントエンド開発における階層的にネストされたコンポーネント間の通信の詳細な説明
目次序文例まとめ序文Vue の親子コンポーネントは、props を通じて親コンポーネントの値を子コン...
CSSはスクロールを許可しながらスクロールバーを非表示にするためにオーバーフローを設定します
CSS は、スクロールを許可しながらスクロール バーを非表示にするために Overflow を設定し...
Nginx 逆生成 Mogilefs 分散ストレージ例の詳細な説明
1. 分散ストレージシステムの概要情報技術の継続的な発展により、利便性がもたらされる一方で、データ量...
JavaScript でアルゴリズムの複雑さを学ぶ方法
目次概要Big O 表記法とは何ですか?オー(1)の上) (n^2) O(logn) ですの上!)結...
mysql での rpm インストールの詳細な説明
インストールとアンインストールの表示 # rpm -qa | grep mysql を表示 # アン...
CSS 配送先住所平行四辺形線スタイルの例コード
コードは次のようになります。 // 配送先住所の平行四辺形の線のスタイル <view clas...
Navicateを使用してAlibaba Cloud Server上のMySQLに接続する
1. まず、サーバーの mysql にアクセスして権限を変更します。 GRANT オプション付きで、...
Vue コード強調プラグインの総合的な比較と評価
目次総合的な比較アクティブの観点から機能的な観点から詳細な比較1. エース2. コードミラー3. モ...
VMware 15.5 に CentOS7 をインストールするためのグラフィック チュートリアル
1. VMware 15.5で新しい仮想マシンを作成する1. VMware を開き、ホームページで「...
JavaScript が Jingdong の虫眼鏡効果を模倣
この記事では、Jingdongの虫眼鏡効果を実現するためのJavaScriptの具体的なコードを紹介...
MySQLのグループカウントと範囲集計を実装する2つの方法
1つ目:通常動作 選択 SUM(ddd) AS count_days、 場合 aa.days >...