JavaScript が Jingdong の虫眼鏡効果を模倣

|
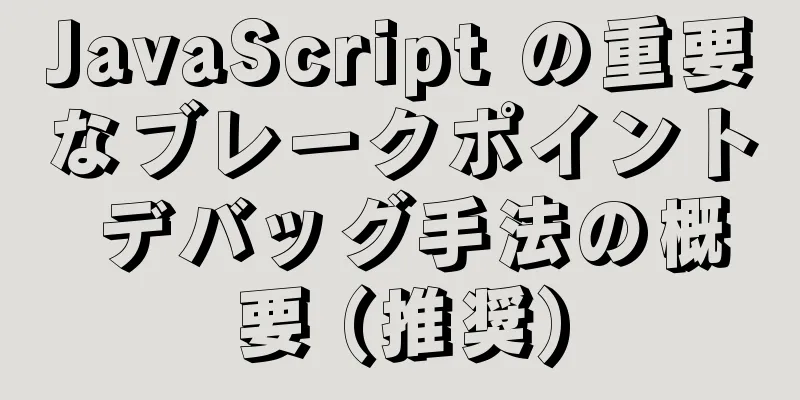
この記事では、Jingdongの虫眼鏡効果を実現するためのJavaScriptの具体的なコードを紹介します。具体的な内容は次のとおりです。 ケーススタディ
コード
<!DOCTYPE html>
<html lang="ja">
<ヘッド>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge">
<meta name="viewport" content="width=デバイス幅、初期スケール=1.0">
<title>ドキュメント</title>
<スタイル>
.preview_wrap {
幅: 400ピクセル;
高さ: 400px;
}
.preview_img {
位置: 相対的;
高さ: 398ピクセル;
境界線: 1px 実線 #ccc;
}
。マスク {
表示: なし;
位置: 絶対;
上: 0;
左: 0;
幅: 300ピクセル;
高さ: 300px;
背景: #FEDE4F;
不透明度: .5;
境界線: 1px 実線 #ccc;
カーソル: 移動;
}
。大きい {
表示: なし;
位置: 絶対;
左: 410px;
上: 0;
幅: 500ピクセル;
高さ: 500px;
背景色: ピンク;
zインデックス: 999;
境界線: 1px 実線 #ccc;
オーバーフロー: 非表示;
}
/* 左上を設定する前に、画像に絶対位置を追加する必要があります */
.bigimg{
位置: 絶対;
上: 0;
左: 0;
}
</スタイル>
</head>
<本文>
<div class="preview_wrap">
<div class="preview_img">
<img src="images/s3.png" alt="">
<div class="mask"></div>
<div class="big">
<img src="images/big.jpg" alt="" class="bigImg">
</div>
</div>
</div>
<スクリプト>
var preview_img = document.querySelector('.preview_img');
var マスク = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. マウスがpreview_imgの上を通過すると、マスクレイヤーと大きなボックスの表示と非表示を切り替える preview_img.addEventListener('mouseover', function() {
mask.style.display = 'ブロック';
big.style.display = 'ブロック';
})
preview_img.addEventListener('mouseout', 関数() {
マスクスタイル表示 = 'なし';
big.style.display = 'なし';
})
// 2. マウスが動くと、黄色のボックスがマウスに追従するようにします preview_img.addEventListener('mousemove', function(e) {
// (1). まずボックス内のマウスの座標を計算します var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// コンソールログ(x, y);
// (2) ボックスの高さの半分 300 を減算して 150 を取得します。これがマスクの最終的な左と上の値です // (3) マスクが移動する距離 var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) x座標が0未満の場合、0で停止します // オクルージョンレイヤーの最大移動距離 var maskMax = preview_img.offsetWidth - mask.offsetWidth;
マスクX <= 0の場合{
マスクX = 0;
} そうでなければ (maskX >= maskMax) {
マスクX = マスクMax;
}
マスクY <= 0の場合{
マスクY = 0;
} そうでなければ (maskY >= maskMax) {
マスクY = マスクMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 大きな画像の移動距離 = 遮蔽レイヤーの移動距離 * 大きな画像の最大移動距離 / 遮蔽レイヤーの最大移動距離 // 大きな画像 var bigIMg = document.querySelector('.bigImg');
// 大きな画像の最大移動距離 var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大きな画像の移動距離 XY
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = bigX + 'px';
bigIMg.style.top = bigY + 'px';
})
</スクリプト>
</本文>
</html>以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: 要素(背景画像)の下に水平線アニメーションを実現するための純粋な CSS
>>: Docker イメージのダウンロードが遅すぎる場合の解決策
推薦する
Jenkins Docker 静的エージェント ノードのビルド プロセス
静的ノードはマシン上に固定されており、いくつかの固定コマンドを通じて起動されます。動的ノードには複数...
Sublime / vscode による HTML コード生成の迅速な実装
目次基本的なHTML構造div とクラス名のショートカット キーを生成するクラス名を持つdiv ID...
MySQL 8.0 の新機能 - 管理ポートの使用の概要
目次序文接続管理追加の接続管理ポート要約する序文皆さんの多くは、次のようなエラー メッセージに遭遇し...
Docker可視化管理ツールであるDocker UIの使用
1. DockerUIの紹介DockerUI は Docker API をベースとしており、Dock...
Vue3.0 ルーティング自動インポート方法の例
1. 前提条件インポートには require.context メソッドを使用します。vite で作成...
Centos サーバーに MySql をデプロイし、Navicat に接続するプロセスの詳細な説明
(1)サーバー構成: [root@localhost ~]# cd /usr/local/src/ ...
Jupyter Notebook で JavaScript を実行する方法
その後、VSC で Jupyter Notebook を使用する方法も追加しました...アナコンダを...
ブラウザでビデオプレーヤーを実装するための基本的な考え方とコード
目次序文ブラウザにおけるオーディオとビデオに関する知識のまとめビデオエンコーディング包装形態オーディ...
インタビュアーはCSSで固定アスペクト比を実現する方法を尋ねました
この質問に関連するニーズはまだないかもしれませんし、面接でこの質問をされたことがないかもしれませんが...
MySQLトリガーの使用例の詳細
MySQL トリガー構文の詳細: トリガーは、特定のテーブル内のデータが挿入、削除、または更新される...
MySQLの7種類のログの概要
MySQL には次のログ ファイルがあります。 1: 再実行ログ2: ロールバックログ(元に戻すログ...
CSS は Google マテリアル デザインのテキスト入力ボックス スタイルを実装します (推奨)
みなさんこんにちは。今日は、純粋な CSS を使用して Google マテリアル デザインのテキスト...
Vue プロジェクトで TypeScript クラスを適用する方法
目次1. はじめに2. 使用1. @コンポーネント2. 計算、データ、方法3. @props 4. ...
HTML ページでコンテンツの選択、コピー、右クリックを防止する方法の詳細な説明
時には、Web ページに掲載されているコンテンツが悪意のある人物に盗用されるのを望まないため、Web...
vue+element で動的スキニングを実装するためのサンプルコード
プロジェクトのテーマがすべての人の美的感覚を満足できないこともあります。このとき、スキン変更機能は非...