HTML ウェブページにおけるさまざまなフォント形式の詳細

|
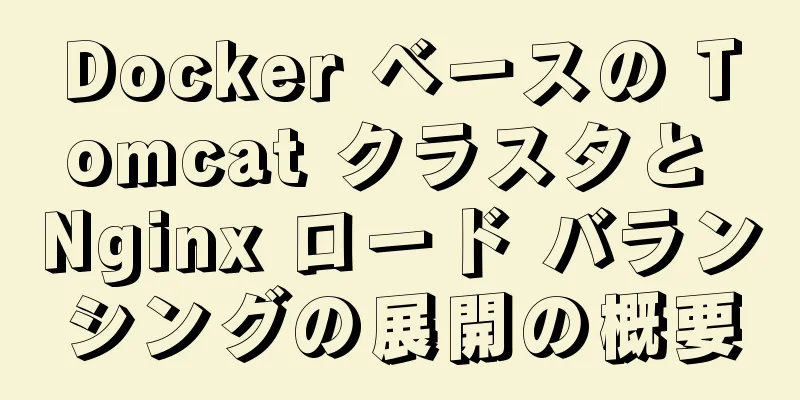
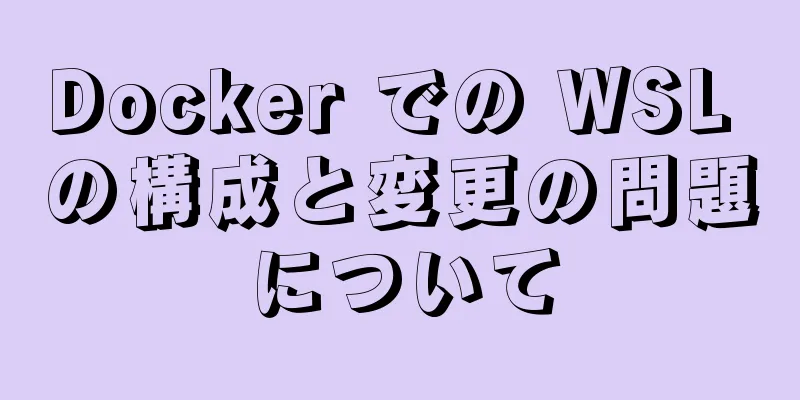
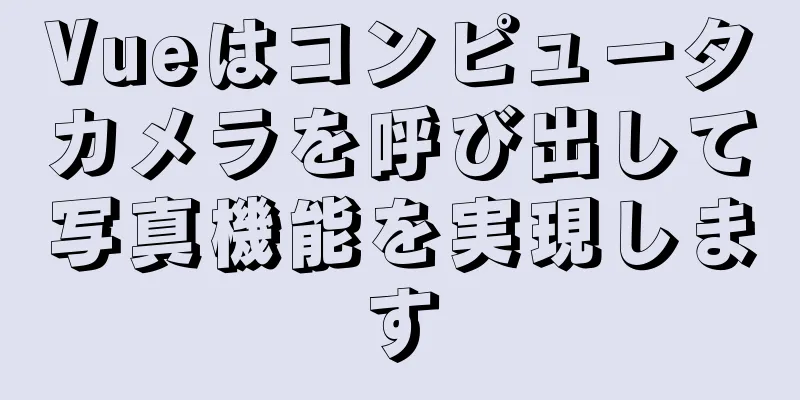
このセクションでは、テキストの変更の詳細から始めます。これにより、読者はさまざまな HTML フォント形式の変更を把握し、よりプロフェッショナルな Web ページを作成できます。 4.2 テキストのさまざまな装飾<br />前のセクションでは、大きな段落のさまざまな設定を学びました。テキスト自体の装飾は、より魅力的に見えます。このセクションでは、テキストの変更の詳細から始めます。これにより、読者はさまざまな HTML フォント形式の変更を把握し、よりプロフェッショナルな Web ページを作成できます。 4.2.1 テキストスタイル設定の基本タグ—<font> フォントスタイルを設定するための基本タグは <font></font> であり、そこに含まれるテキストがスタイルスコープです。初心者が HTML コードを書く場合、<font></font> は <font attribute 1=value 1><font attribute 2=value 2>text</font></font> のように簡単に複数回ネストされます。もう 1 つの状況は、<font><p>text</font></p> のように、タグが誤ってネストされている場合です。コードの記述を標準化し、不必要なエラーを回避するために、読者は最初に学習するときに注意する必要があります。 4.2.2 テキストの色の設定 色は <font></font> タグの属性の 1 つであり、テキストの色を設定するために使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、font_color.htm という名前を付けて、コード 4.7 に示すようにコードを記述します。 コード 4.7 フォント色の設定: font_color.htm <html> <ヘッド> <title>フォント色の設定</title> </head> <本文> 明るい赤色のテキスト: <font color="#dd0000">HTML 学習の本質は、必要なものを使用することです</font><br /> 濃い赤のテキスト: <font color="#660000">HTML 学習の本質は必要なものを使うことです</font><br /> 薄緑色のテキスト: <font color="#00dd00">HTML 学習の本質は必要なものを使うことです</font><br /> 濃い緑のテキスト: <font color="#006600">HTML 学習の本質は必要なものを使うことです</font><br /> 水色のテキスト: <font color="#0000dd">HTML 学習の本質は必要なものを使うことです</font><br /> 濃い青色のテキスト: <font color="#000066">HTML 学習の本質は必要なものを使うことです</font><br /> 明るい黄色のテキスト: <font color="#dddd00">HTML 学習の本質は、必要なものを使用することです</font><br /> 濃い黄色のテキスト: <font color="#666600">HTML 学習の本質は必要なものを使うことです</font><br /> ライトシアンのテキスト: <font color="#00dddd">HTML 学習の本質は、必要なものを使用することです</font><br /> 濃い青緑色のテキスト: <font color="#006666">HTML 学習の本質は必要なものを使うことです</font><br /> 薄紫色のテキスト: <font color="#dd00dd">HTML 学習の本質は、必要なものを使用することです</font><br /> 濃い紫色のテキスト: <font color="#660066">HTML 学習の本質は必要なものを使うことです</font><br /> </本文> </html> ブラウザのアドレスバーに http://localhost/font_color.htm と入力すると、図 4.7 のようなブラウジング効果が表示されます。  図 4.7 フォント色の設定 読者は、コード 4.7 からフォント タグの color 属性の使用方法を学習できるだけでなく、さまざまな色の表現にも慣れることができます。 4.2.3 テキストサイズの設定 サイズは、テキスト サイズを設定するために使用される <font></font> タグの属性でもあります。サイズの値は 1 ~ 7 で、デフォルトは 3 です。サイズ属性値の前に「+」または「-」文字を追加して、フォント サイズの初期値に対する増分または減分を指定できます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、font_size.htm という名前を付けて、コード 4.8 に示すようにコードを記述します。 コード 4.8 フォント サイズ設定: font_size.htm <html> <ヘッド> <title>フォントサイズの設定</title> </head> <本文> サイズは 1: <font size="1">HTML 学習</font><br /> サイズは 2: <font size="2">HTML 学習</font><br /> サイズは 3: <font size="3">HTML 学習</font><br /> サイズは 4: <font size="4">HTML 学習</font><br /> サイズは 5: <font size="5">HTML 学習</font><br /> サイズは6です: <font size="6">HTML学習</font><br /> サイズは7です: <font size="7">HTML学習</font><br /> </本文> </html> ブラウザのアドレスバーに http://localhost/font_size.htm と入力すると、図 4.8 のようなブラウジング効果が表示されます。  図 4.8 フォント サイズの設定 読者は、サイズ値の前に「+」または「-」の文字を追加して、テキスト サイズをより柔軟に設定することができます。 4.2.4 テキストのフォントを設定する face は <font></font> タグの属性でもあり、テキストのフォント (書体) を設定するために使用されます。 HTML ウェブページに表示されるフォントはブラウザシステムから呼び出されるため、フォントの一貫性を保つために Songti を使用することをお勧めします。HTML ページでもデフォルトで Songti が使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、font_face.htm という名前を付けて、コード 4.9 に示すようにコードを記述します。 コード 4.9 フォント設定: font_face.htm <html> <ヘッド> <title>フォント設定</title> </head> <本文> フォントは宋字です: <font size="5">秦元春·長沙-毛沢東</font><br /> フォントはKaitiです: <font size="5">秦源春·長沙-毛沢東</font><br /> フォントは太字です: <font size="5">秦源春·長沙-毛沢東</font><br /> フォントは公式の文字です: <font size="5">秦元春·長沙-毛沢東</font> </本文> </html> ブラウザのアドレスバーに http://localhost/font_face.htm と入力すると、図 4.9 のようなブラウジング効果が表示されます。  図 4.9 フォント設定 著者は、読者の見やすさを考慮して、変更したフォントのテキスト サイズを 5 に設定しています。 4.2.5 テキストを斜体にする<br />記事の日付などの特殊効果を実現するためにテキストを斜体にするには、二重タグ <i></i> を使用します。 <em></em> は強調タグとも呼ばれ、斜体で表記されます。現在は <i></i> タグよりも多く使用されています。書き方は次の通りです。 <i>これは斜体テキストです</i> <em>これも斜体テキストです</em> 4.2.6 テキストを太字にする<br />記事のタイトルなどのテキストを太字にして目を引くようにするには、二重タグ <b></b> を使用します。 <strong></strong> は特殊強調タグと呼ばれ、これもテキストを太字にします。現在は <b></b> タグよりも頻繁に使用されます。書き方は次のとおりです。 <b>これは太字のテキストです</b> <strong>これも太字です</strong> 4.2.7 テキストに下線を付ける<br />テキストに下線を付けるには、二重タグ <u></u> を使用します。以下は、斜体、太字、下線付きのテキストの組み合わせの例です。 D:\web\ ディレクトリに Web ページ ファイルを作成し、font_style.htm という名前を付けて、コード 4.10 に示すようにコードを記述します。 コード 4.10 テキスト装飾設定: font_style.htm <html> <ヘッド> <title>フォント装飾設定</title> </head> <本文> <font size="5">イタリック体: <em>秦源春·長沙-毛沢東</em><br /> 太字: <strong>秦源春・長沙 - 毛沢東</strong><br /> 下線:<u>秦源春 長沙 - 毛沢東</u><br /> 斜体、太字、下線付き: <em><strong><u>沁园春·长沙-毛信毛</u></strong></em></font> </本文> </html> ブラウザのアドレスバーに http://localhost/font_style.htm と入力すると、図 4.10 のようなブラウジング効果が表示されます。  図 4.10 フォント変更設定 作成者は、読者が読みやすくなるように、<body></body> 内のすべてのテキストのサイズを 5 に設定しています。 — 注意: 複数のタグに同じテキスト ブロックが含まれている場合、その順序を間違えることはできません。 4.2.8 複数のタイトル スタイルの使用<br />Web ページの記事では、タイトルの重要性を強調するために、タイトル スタイルが比較的特殊になっています。 HTML テクノロジは、タイトルのスタイル タグのセット (<h1> から <h6> までの二重タグ) を保護します。大きいテキスト サイズから小さいテキスト サイズまで、タイトルのさまざまなレベルを表します。タイトルタグは、1 行を占め、太字で、中央揃えになるという特徴があります。このようにタイトルの設定が簡単にでき、複数レベルのタイトルを設定することができます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、font_h.htm という名前を付けて、コード 4.11 に示すようにコードを記述します。 コード 4.11 タイトル設定: font_h.htm <html> <ヘッド> <title>タイトル設定</title> </head> <本文> <h1>タイトル 1</h1> <h2>タイトル 2</h2> <h3>タイトル3</h3> <h4>タイトル4</h4> <h5>タイトル5</h5> <h6>タイトルNo.6</h6> <h1>フォーチュン誌: Google が失敗しない理由</h1> <h3>潜在的な問題に遭遇する</h3> <p> 業界関係者の中には、長らくインターネット検索と広告市場を独占してきたグーグルが、最終的には衰退する可能性があると考える者もいる。 ...同時に、オープン・ハンドセット・アライアンス、ユニバーサル・ソーシャル・ネットワーキング・プラットフォームのOpenSocial、無線周波数帯の入札への数十億ドルの投資の可能性など、Googleが最近立ち上げた多くの新しい計画も広く疑問視されている。 <h3>検索を独占し続ける</h3> <p> 最近、より優れた検索エンジンが登場すれば、人々はすぐに Google を放棄するだろうと述べる記事がいくつかありました。しかし、より優れた検索エンジンが登場したとしても、Google はしばらくの間、依然として目立つ存在であり続けるだろう。 ...このような状況では、サイトの速度が勝敗を分ける場合がよくあります。 </p> </本文> </html> ブラウザのアドレスバーに http://localhost/font_h.htm と入力すると、図 4.11 のようなブラウジング効果が表示されます。  図4.11 タイトル設定 4.2.9 Web ページで特殊文字を処理する方法を学ぶ<br />HTML では、一部の文字に特別な意味があります。たとえば、「<」と「>」は、タグの左括弧と右括弧です。タグは HTML の表示を制御します。タグ自体はブラウザーでのみ解析でき、ページには表示できません。では、HTML で「<」と「>」をどのように表示するのでしょうか? HTML では、表 4.1 に示すように、いくつかの特殊文字を Web ページに表示できるように、それらの書き方を指定します。 表4.1 HTMLの特殊文字 特殊記号 HTMLコードの特殊記号 HTMLコード < < ™(商標記号) &貿易; > > ® (登録シンボル) ® 「」(半角英語) 「 × × § &宗派; © (著作権記号) &コピー; D:\web\ ディレクトリに Web ページ ファイルを作成し、string.htm という名前を付けて、コード 4.12 に示すように string.htm コードを記述します。 コード 4.12 特殊文字設定: string.htm <html> <ヘッド> <title>特殊文字の設定</title> </head> <本文> <font size="5"> タグの表示方法: <HTML><br /> 引用符の表示方法: 「英語の半角二重引用符」<br /> 商標の表示方法: ™<br /> 登録記号の表示方法: ®<br /> 著作権記号の表示方法: ©<br /> 表示 §<br /> 表示× </font> </本文> </html> ブラウザのアドレスバーに http://localhost/string.htm と入力すると、図 4.12 のようなブラウジング効果が表示されます。  図4.12 特殊文字の設定 — 注意: 記号 & だけを表示するには、コード & を使用する必要があります。 4.2.10 ブラウザによる HTML の一部解析をより便利に無視する方法<br />この本のような HTML コード例を Web ページで作成する場合、すべての < と > を < と > に変換する必要がある可能性があり、これはかなり面倒です。 HTML コード内の <plaintext> と <xmp></xmp> を使用すると、この問題は簡単に解決できます。 <plaintext> は単一のタグです。これを HTML コードに挿入すると、それに続くすべての HTML タグが無効になります。つまり、ブラウザは <plaintext> に続くすべての HTML タグを解析せず、ページに直接表示します。 <xmp></xmp> は二重タグであり、含まれるコンテンツ内のタグのみを無効にします。<xmp></xmp> の方が一般的に使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、html.htm という名前を付けて、コード 4.13 に示すようにコードを記述します。 リスト 4.13 タグ設定を無視する: html.htm <html> <ヘッド> <title>タグ設定を無視する</title> </head> <本文> <h2>秦源春·長沙</h2> <xmp>寒い秋にぽつんと佇む<strong>湘江</strong>は、オレンジ島の先端を北へ流れています。 <br />山々が赤く染まり、森も赤く染まっています。<br />川は澄んで青く、何百もの船が流れを競っています。 </u> <br /> </xmp> 鷲は空を舞い、魚は浅瀬を泳ぎ、凍てつく空に生きるすべての生き物は自由を求めて競い合います。 <br />憂鬱で荒涼とした、<u>果てしない大地に私は問いかける、</u>その興亡を誰が支配するのか? <br /> <プレーンテキスト> 私は何百人もの友人を連れて一緒に旅をし、輝かしい過去の日々を思い出しました。 <br /> 私たちは青春の真っ盛りの若い学生です。<br /> 私たちは若さの活力と野心に満ち、野心と決意に満ちています。 <br /> 山河を指し示し、感動的な言葉を書き記し、<br /> 過去の侯爵は汚物とみなされました。 <br /> 波のせいでボートが進まない中、川の真ん中で漕いでいたことを覚えていますか? </本文> </html> ブラウザのアドレスバーに http://localhost/string.htm と入力すると、図 4.13 のようなブラウジング効果が表示されます。  図4.13 タグ設定を無視 4.2.11 その他のテキスト変更方法<br />さまざまな分野のニーズを満たすために、HTML にはテキストを変更するための他のタグもあります。最もよく使用されるのは、上付き文字の形式タグと下付き文字の形式タグです。場合によっては、削除効果を使用する必要がある場合もあります。つまり、HTML 取り消し線タグを使用できます。 — 上付き文字の書式タグは二重タグ <sup></sup> で、主に数値の平方や立方などの数学的指数を表すために使用されます。 — 下付き文字形式タグは二重タグ <sub></sub> であり、主に注釈や数学的な基数表現に使用されます。 — 取り消し線タグは二重タグ <strike></strike> であり、主に削除効果のために使用されます。 D:\web\ ディレクトリに Web ページ ファイルを作成し、other.htm という名前を付けて、コード 4.14 に示すようにコードを記述します。 コード 4.14 その他の修飾タグの設定: other.htm <html> <ヘッド> <title>その他の変更タグ設定</title> </head> <本文> <font size="5"> 秦源春<sup>長沙</sup>! <br /> 数学指数: 2<sup>3</sup>=8、100<sup>2</sup>=10000<br /><hr /> 秦源春<sub>長沙</sub>! <br /> 数学的な基数の表現: log<sub>3</sub>81=4、log<sub>5</sub>125=3<br /><hr /> 削除効果: <strike>私は削除されました</strike> </font> </本文> </html> ブラウザのアドレスバーに http://localhost/other.htm と入力すると、図 4.14 のようなブラウジング効果が表示されます。  図4.14 その他の変更タグの設定 |
<<: startup.bat をダブルクリックすると Tomcat がクラッシュする問題の解決方法の詳細な説明
推薦する
JavaScript配列の一般的なメソッドの詳細な説明
目次一般的な配列メソッドポップ()シフト解除()シフト()スライス()スプライス()配列から重複した...
Linux LVM 論理ボリューム構成プロセス (作成、増加、削減、削除、アンインストール) の詳細な説明
Linux LVM論理ボリューム構成プロセスの詳細な説明多くの Linux ユーザーは、オペレーティ...
Idea の起動速度を改善し、Tomcat ログの文字化けを解決する方法
目次序文アイデアの起動速度Tomcat ログが文字化けしている序文Idea を再インストールしたので...
GTK ツリービューの原理と使用法の分析
GtkTreeView コンポーネントは、美しい通常のリストやツリーのようなリストを作成できる高度な...
MySQL データベースの最適化: テーブルとデータベースのシャーディング操作の詳細な説明
この記事では、例を使用して、MySQL データベースの最適化のためのテーブルおよびデータベース シャ...
リモートログインとポート公開を防ぐためのLinuxサーバー構成IPホワイトリスト
序文ブロガーが使用しているサーバーは Alibaba Cloud から購入したものです。実際、Ali...
CSS を使用して半透明の背景と不透明なテキストを実現する例
この記事では、CSS を使用して半透明の背景と不透明なテキストの効果を実現する方法の例を紹介します。...
React+TS を使用したシンプルな Jira プロジェクトを実装するためのベスト プラクティス
トレーニングのための一連のプロジェクト反応+ts内容は少ないですが、フックのカプセル化、ts ジェネ...
divの適応高さは残りの高さを自動的に埋めます
シナリオ 1: HTML: <div class="outer"> ...
el-tree での不完全なテキスト表示の解決策
目次方法1: 水平スクロールバーを設定する最も簡単な方法方法2(新規):ドラッグバーを追加して外側の...
Vue Routerはバックグラウンドデータに応じて異なるコンポーネントをロードします
目次実際のプロジェクトで遭遇する要件実装が間違っているところもある私は個人的に、実装するより良い方法...
JQueryはアニメーション効果の非表示と表示を実装します
この記事では、アニメーション効果の非表示と表示を実現するためのJQueryの具体的なコードを参考まで...
マウスをホバーすると画像が折りたたまれる効果を実現する CSS
マウスをホバーすると画像が折りたたまれる効果を実現する CSS 1. 実施のポイント折り畳みは複数の...
Javascript Echarts 空気質マップ効果の詳細な説明
まず、空気質データと地図データを組み合わせる必要があります。マップデータには属性名があるさまざまな都...
Alpine イメージに Ansible サービスを追加する方法
apk add ansible を使用して、alpine イメージに ansible サービスを追加...









![mysql: [エラー] 不明なオプション '--skip-grant-tables'](/upload/images/67cad693833ac.webp)