CSSスプライトの応用の詳細な説明

CSS Sprite は、CSS スプライトとも呼ばれ、画像結合技術です。この方法は、複数の小さなアイコンと背景画像を 1 つの画像に結合し、CSS 背景配置を使用して、表示する必要がある画像の部分を表示します。
スプライト画像の使用シナリオ
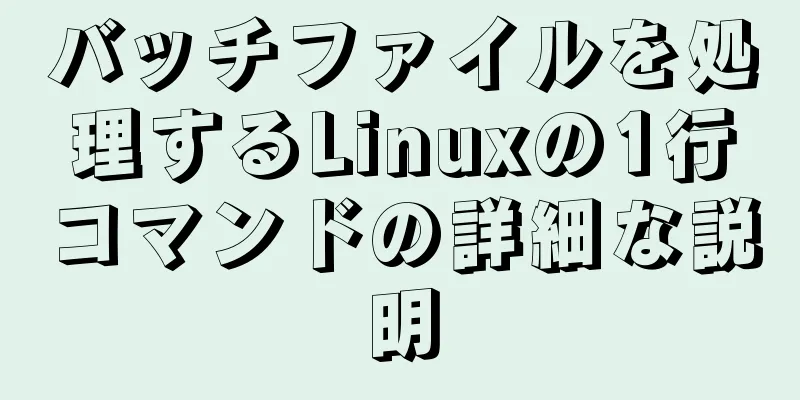
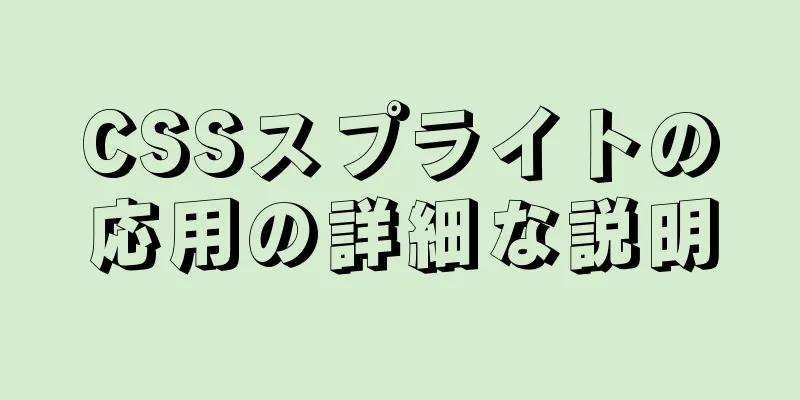
目的 HTTP リクエストの数を減らし、コンテンツの表示を高速化します。リクエストが行われるたびにサーバーとの接続が確立され、接続の確立には追加の時間が必要になるためです。 使用 スプライト画像を使用する前に、スプライト画像内の各アイコンの位置を知っておく必要があります。
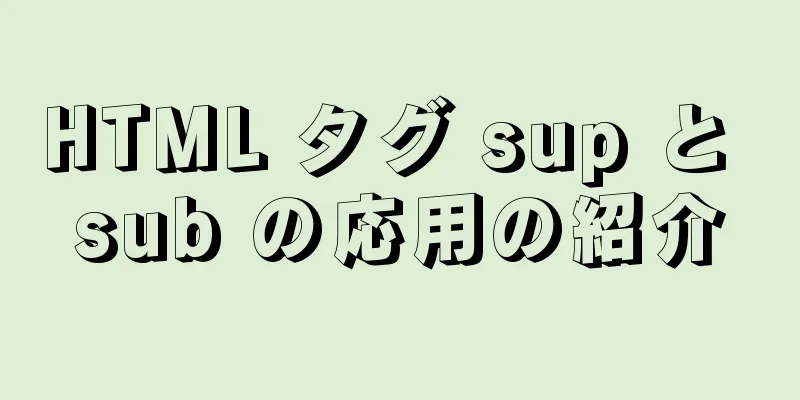
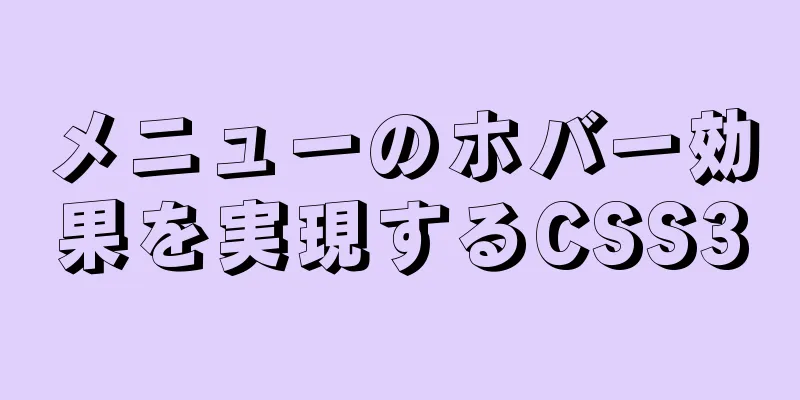
上の図から、スプライト画像内の各小さなアイコン(アイコン)の開始位置を確認することは難しくありません。たとえば、スプライト画像の最初のアイコン(スカート)の開始位置はx:0、y:0、スプライト画像内の2番目のアイコン(靴)の開始位置はx:0、y:50px、スプライト画像内の3番目のアイコン(サッカー)の開始位置はx:0、y:100pxです。類推により、スプライト画像を基準とした各画像の開始位置を導き出すことができます。 上記の Sprite 画像を例にとり (実際の Sprite 画像内の小さな画像の開始位置は、上記の表示画像とは異なります)、その使用方法を説明するデモを使用します。
html
<div>
<ul class="サイドバー">
<li><a href=""><span class="spr-icon icon1"></span>衣類 下着</a></li>
<li><a href=""><span class="spr-icon icon2"></span>靴、バッグ、アクセサリー</a></li>
<li><a href=""><span class="spr-icon icon3"></span>スポーツとアウトドア</a></li>
<li><a href=""><span class="spr-icon icon4"></span>ジュエリーと時計</a></li>
<li><a href=""><span class="spr-icon icon5"></span>モバイル デジタル</a></li>
<li><a href=""><span class="spr-icon icon6"></span>家電製品とオフィス</a></li>
<li><a href=""><span class="spr-icon icon7"></span>スキンケアとメイクアップ</a></li>
<li><a href=""><span class="spr-icon icon8"></span>ママとベビー用品</a></li>
</ul>
</div>CS
ul li {
リストスタイル: なし;
マージン: 0;
パディング: 0;
}
{
色: #333;
テキスト装飾: なし;
}
.サイドバー{
幅: 150ピクセル;
境界線: 1px 実線 #ddd;
背景: #f8f8f8;
パディング: 0 10px;
マージン: 50px 自動;
}
.サイドバー li {
下境界線: 1px 実線 #eee;
高さ: 40px;
行の高さ: 40px;
テキスト配置: 中央;
}
.サイドバー li a {フォントサイズ: 18px;}
.sidebar li a:hover {color: #e91e63;}
.サイドバー li .spr-icon {
表示: ブロック;
フロート: 左;
高さ: 24px;
幅: 30ピクセル;
背景: url(css-sprite.jpg) 繰り返しなし;
マージン: 8px 0px;}
.sidebar li .icon2 { 背景位置: 0px -24px;}
.sidebar li .icon3 { 背景位置: 0px -48px;}
.sidebar li .icon4 { 背景位置: 0px -72px;}
.sidebar li .icon5 {背景位置: 0px -96px;}
.サイドバー li .icon6 {背景位置: 0px -120px;}
.sidebar li .icon7 { 背景位置: 0px -144px;}
.sidebar li .icon8 { 背景位置: 0px -168px;}Sprite 画像を使用する場合、background-position プロパティの値がすべて負になるのはなぜですか? 上記の例では、スプライト画像の使用方法について説明しましたが、初心者はスプライト画像の background-position プロパティの負の値について混乱するかもしれません。この質問に答えるのは実は難しくありません。注意深い人なら、ずっと前に負の数を使う根本的な原因に気付いているはずです。ここでは、上記のデモを例として使用してこの問題を分析します。上記のspanタグは24*30pxのコンテナです。背景画像を使用する場合、背景画像の初期位置はコンテナの左上隅から始まり、コンテナ全体を覆います。ただし、コンテナのサイズによって背景画像のサイズが制限され、コンテナを超えた部分は非表示になります。 background-position: 0 0 が設定されている場合、背景画像の開始位置として、コンテナ(span タグ)を基準として、x 軸 = 0、y 軸 = 0 の位置に背景画像が表示されることを意味します。したがって、コンテナーに 2 つ目のアイコンを表示する必要がある場合は、スプライト イメージの x 軸方向を左に移動する必要があります。スプライト イメージを左に移動すると、その値は負の数に設定され、y 軸方向についても同様です。
生産
CssSprite Sprite ツール、github のオープンソース、アドレス: https://github.com/iwangx/sprite スプライトの長所と短所 アドバンテージ: 1. ウェブページの読み込みを高速化する Web ページ上の各画像について、ブラウザに画像のダウンロード要求が送信されます。ブラウザは同時に 10 件の要求を受け付け、一度に 2 件の要求を処理できます。 2. メンテナンスが簡単 このツールは、画像を選択して直接つなぎ合わせることができます。もちろん、自分で画像を移動したり、スプライトシートをレイアウトしたりすることもできます。画像を変更するときは、画像の位置を変更するだけです。コードを直接生成し、シンプルで使いやすいです。 3. CSS スプライトは画像のバイト数を削減できます。1 つの画像に結合された 3 つの画像のバイト数を何度も比較しましたが、常に 3 つの画像のバイト数の合計よりも小さくなります。 4. Web デザイナーが画像に名前を付ける際の悩みを解決します。個々の小さな要素に名前を付ける必要がなく、画像のコレクションに名前を付けるだけで済むため、Web ページ制作の効率が向上します。 5. スタイルの変更が便利です。1 枚または数枚の画像の色やスタイルを変更するだけで、Web ページ全体のスタイルを変更できます。メンテナンスもより便利になります。 欠点:
CSS スプライトは通常、固定サイズのボックスでのみ使用できるため、表示すべきでない部分をカバーすることができます。つまり、CSS スプライトは、一方向ではないタイリング背景が必要であり、Web ページのスケーリングが必要な状況には適していません。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Firefox で Webdings フォントをサポートする方法
>>: MySQL MHA の高可用性構成とフェイルオーバーの詳細な導入手順
推薦する
js に基づいて大きなファイルのアップロードとブレークポイントの再開を管理する方法
目次序文フロントエンド構造バックエンド構造(ノード+エクスプレス) FormDataに基づくファイル...
リフレッシュリダイレクトを実現する HTML ヘッドタグメタ
コードをコピーコードは次のとおりです。 <html> <ヘッド> <m...
Centos7のホスト名を変更する3つの方法
方法 1: hostnamectl の変更ステップ1 ホスト名を確認するホスト名ステップ2 ホスト名...
最も単純な ErrorBoundary コンポーネントをカプセル化して、React 例外を処理する
序文React 16から、子コンポーネントで発生したエラーを捕捉し、エラーログを記録し、ダウングレー...
MySQL テーブル自動増分 ID オーバーフロー障害レビュー ソリューション
問題: MySQLテーブル内の自動増分IDのオーバーフローによりビジネスブロックが発生した背景: t...
MySQL の日付と時刻の加算と減算のサンプル コード
目次1.MySQLは時間間隔を加算または減算します2. 日付を減算する最近、MySQL を見直してい...
VUE ユニアプリの基本コンポーネントの簡単な紹介
1. スクロールビュー垂直スクロールを使用する場合は、固定の高さを指定して CSS で高さを設定する...
IDEA 構成の Tomcat 起動エラーの問題を解決する
異なるサーブレット パスを構成するときに、次の 2 つのエラーが発生しました。 java.lang....
jQueryチェーン呼び出しの詳細な説明
目次チェーン呼び出し小さなケースチェーン呼び出しjQuery オブジェクトが任意のメソッド (ノード...
Dockerアーキテクチャ入門
Docker には 3 つの基本概念が含まれています。イメージ: Docker イメージはルート フ...
テーブルリストを破棄するには、標準のdl、dt、ddタグを使用します。
現在、ますます多くのフロントエンド開発者が、元のテーブル レイアウトを xHTML + CSS に置...
イメージのパッケージ化とワンクリック展開を実現するためにDockerを組み合わせたアイデア
1. サーバーにDockerをインストールする yumでdockerをインストール設定ファイルを変更...
一般的なDockerコマンドの概要
Dockerのインストール1. 要件: Linuxカーネルバージョン3.10以上 表示: uname...
Node.JS で悪天候のリアルタイム警報システムを構築する
目次序文:ステップ1: 無料の天気予報インターフェースを見つけるステップ2: 天気予報インターフェー...
Linux のよく使うコマンドの使い方を詳しく解説(第 2 回)———— テキストエディタのコマンド vi/vim
vi/vim の紹介どちらもマルチモード エディターです。違いは、vim が vi のアップグレー...

](upload/2022/web/2018103115313026.png)

](upload/2022/web/2018103115313128.png)