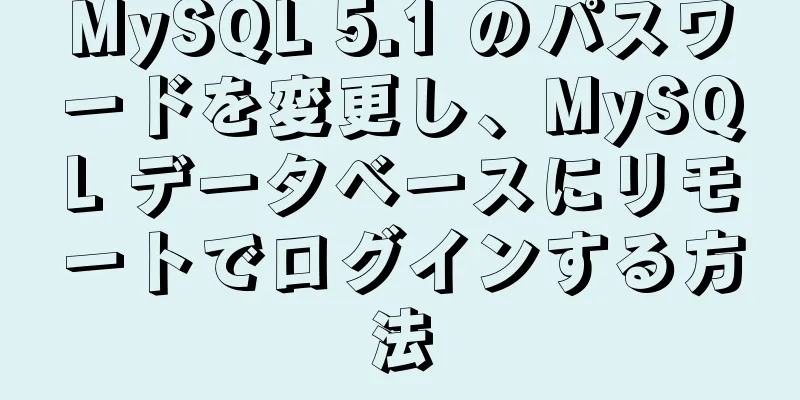
ウェブサイトレイアウトにおける CSS の計算関数 calc の例

|
calc は数値を計算するために使用される CSS 関数です。長さ、角度、時間などを計算できます。 表示例の効果
caclレイアウトを使用した例
CSSコード
#div1 {
幅: 100%;
最小幅: 400px;
アウトライン:青;
}
#div2 {
幅: 300ピクセル;
マージン: 0 自動;
アウトライン: 1px 実線 #ccc;
色: 白;
}HTMLコード
<div id="div1" クラス="cw">
<div id="div2">
テスト
</div>
</div>解決
.cw {
背景:青の線形グラデーション(
右に赤の計算(50% - 150px + 60px)、
透明度計算(50% - 150px + 60px)
);
}cacl 互換性
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: JavaScript は div マウス ドラッグ効果を実装します
推薦する
Mac で MySQL 8.0.22 のパスワードを取得する方法
Mac 最新バージョンの MySQL 8.0.22 パスワード回復問題の説明:昨日、突然、Macで最...
Linux で pyenv をインストールする方法
前提条件gitをインストールする必要があるインストール手順1. リモートリポジトリからpyenvをク...
よく使われるシングルページアプリケーションウェブサイト共有
CSS3お願いしますこのウェブサイトを自分で見て、パラメータを変更し、CSS3効果をオン/オフにする...
HTML で点線の境界線を設定する方法
CSSスタイルとHTMLタグ要素を使用するさまざまな HTML タグに点線の境界線を追加するために、...
vuexプロジェクトにおけるログインステータス管理の実践プロセス
目次道具:ログインシナリオ:練習する:シナリオ1: 思考と実践シナリオ2: 思考と実践要約する道具:...
HTML テーブルタグチュートリアル (26): セルタグ
<TD> タグの属性は、テーブル内のセルのプロパティを設定するために使用されます。表 &...
単語のグループ化シーケンスと複数フィールドのグループ化のための MySQL グループ方法
ここで商品テーブルを作成しました。その中のデータを見てみましょう。 mysql> 商品から *...
mysqlにコメント情報を追加する実装
序文最近、MySQL に関するメモをいくつか尋ねる人がいたので、ブログ記事を書かなければなりません。...
jsのイベントループ機構の解析
序文ご存知のとおり、JavaScript は本質的にシングルスレッドですが、ブラウザは非同期リクエス...
HTML メタの説明
導入メタタグは、HTML言語のHEAD領域にある補助タグです。 meta は、ページの説明、キーワー...
Linux で cmake を使用して MySQL をコンパイルおよびインストールするための詳細なチュートリアル
1. cmakeをインストールする1. cmakeの圧縮パッケージを解凍する [root@mysql...
Vite2.x に基づく Vue 3.x プロジェクトの実装
Vue 3.x プロジェクトの作成 npm init @vitejs/app my-vue-app ...
ホバープロンプトにはvue2+elementuiを使用する
Vue2+elementui のホバー プロンプトは、外部と内部に分かれています。内部のものは el...
純粋なテキストとアイコン付きのボタンを実現するための HTML+CSS
この記事では、いくつかの基本的なページ要素の実装方法をまとめており、後で更新される予定です。まず、私...
nginxのデフォルトポートを変更する方法の詳細な説明
まず設定ファイルがどこにあるか調べる nginx.confはどこにありますかこれらのディレクトリを調...









![mysql 変数の使用例の分析 [システム変数、ユーザー変数]](/upload/images/67cad622187f5.webp)