CSSスクロールバースタイル設定の実装

|
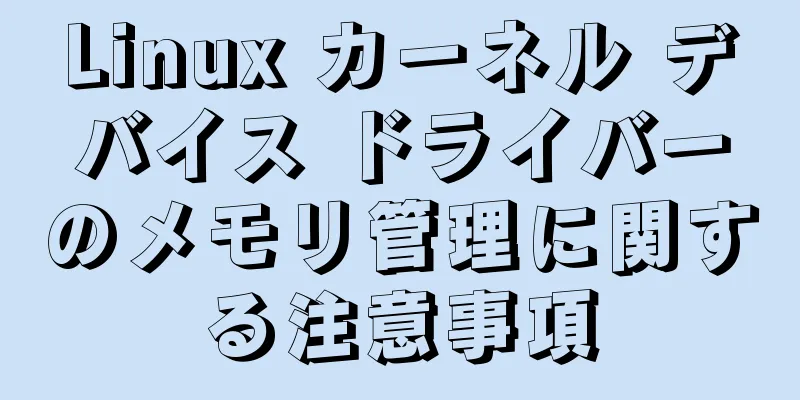
Webkit スクロールバー スタイルのリセット 1. スクロールバーには、スクロールバー ボタンとトラックが含まれています。トラックはさらにトラックピースとサムに分割されます。トレースピースは親指の上部と下部です。 構成構造図は以下のとおりです。
スクロール バーのカスタム スタイルが見つかると、ブラウザーのデフォルトのスタイル設定は無効になり、CSS で定義されたスタイルのみが使用されます。つまり、スクロールバー ボタンまたはスクロールバー トラックに対してのみ値を設定することはできません。 -webkit-scrollbar /* スクロールバー全体。リセット時に設定する必要があります*/ -webkit-scrollbar-button /* スクロールバートラックの両端にあるボタン*/ -webkit-scrollbar-track /* スクロールバー トラック (サムとトレースピースを含む) */ -webkit-scrollbar-track-piece /* トラックの中央部分と下部部分の上部と下部 (左と右) の部分 */ -webkit-scrollbar-thumb /*スクロールバー内の小さな四角*/ -webkit-scrollbar-corner /* 垂直と水平の交差角度 */ -webkit-resize // スクロールバーの交差点にある、要素をドラッグしてサイズ変更するための小さなコントロール*/ 以下の疑似クラスと組み合わせて設定できます (スクロール バーはオペレーティング システムのブラウザーによって異なる場合があるため、以下の疑似クラスに従って設定できます)。
IEでは、スクロールバーの色のみを変更できます。 scrollbar-arrow-color:#f2f2f3; /*上下矢印*/ scrollbar-track-color /*下部の背景色*/ scrollbar-face-color /*スクロールバーの前景色、つまみに対応*/ scrollbar-shadow-color /*スクロールバーの端の色、サムネイルの境界線*/ scrollbar-highlight-color /*スクロールバーの全体的な色*/ scrollbar-base-color /* スクロールバーの基本色*/ 参考文献 スクロールバーのスタイル設定 | Webkit 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
推薦する
Linux で top コマンドを使用する際のヒント
まず、top のいくつかのフィールドの意味を紹介します。 VIRT:仮想メモリ使用量1. プロセスが...
MySQL 最適化チュートリアル: 大規模なページングクエリ
目次背景制限の最適化最適化方法1. カバーインデックスを使用する2. サブクエリの最適化3. 遅延連...
Nginx を使用して rtmp ライブ サーバーを実行する方法
今回は、コンピューターや携帯電話用の rtmp ライブ ブロードキャスト サーバーを設定し、ライブ ...
MySQL解凍版のインストール手順の詳しい説明
1. 公式サイトにアクセスします: D:\mysql-5.7.21-winx64\bin をダウンロ...
例を通してBRタグとPタグの違いを理解する
<br />改行タグの使用<br>改行タグ<br>は終わりのない...
Vue+elementを使用してページ上部のタグを実装する方法の詳細な説明
目次1. ページレンダリング2. タグを切り替える3. タグを削除するこのようなタグはどのように記述...
Windows での MySQL 8.0.15 のインストールと設定方法のグラフィック チュートリアル
この記事では、参考までにMySQL 8.0.15のインストールと設定方法のグラフィックチュートリアル...
MySQLは現在の日付と時刻を取得する関数
現在の日付 + 時刻 (日付 + 時刻) を取得する関数: now() mysql> now(...
Dockerプライベートウェアハウスの構築とインターフェース管理の詳細な説明
1. レジストリについて公式 Docker ハブは、パブリックイメージを管理するのに適した場所です。...
MySQL の悲観的ロックと楽観的ロックの理解と応用分析
この記事では、例を使用して MySQL の悲観的ロックと楽観的ロックについて説明します。ご参考までに...
フロントエンドエンジニアが作ったクールなインタラクティブウェブサイトを推薦します
ウェブサイトリンク: http://strml.net/サミュエル・リード著ヒント: 昨日、Mome...
フロントエンドのパフォーマンス最適化を学習するための準備として、HTML ページのレンダリング プロセスを理解する (続き)
昨夜、ブラウザのレンダリングプロセスに関するエッセイを書きましたが、小さなコードで説明しただけでした...
入力のid属性とname属性の違いの例
長い間ウェブサイトを作ってきましたが、入力時のnameとidの違いがまだわかりません。最近jQuer...
Linux システムのシャットダウンコマンドの違いと使い方の詳細な説明
Linux システムのシャットダウン コマンドは何ですか? Liangxu Tutorial Net...
Centos に MYSQL8.X をインストールするチュートリアル
MySQLのインストール(4、5、6は省略可能)ステートメント: CentOS のバージョンは 7....


![MySQL データベース テーブルのパーティション分割に関する考慮事項 [推奨]](/upload/images/67caeb39a36ff.webp)