フロントエンドのパフォーマンス最適化を学習するための準備として、HTML ページのレンダリング プロセスを理解する (続き)

|
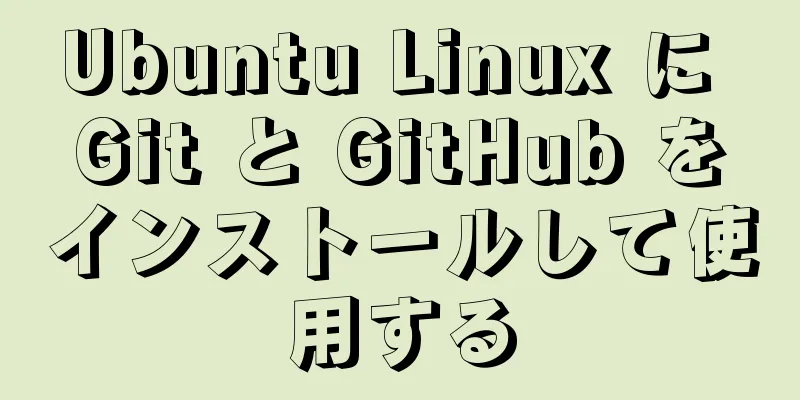
昨夜、ブラウザのレンダリングプロセスに関するエッセイを書きましたが、小さなコードで説明しただけでした。ブラウザでテストしていないため、説得力が足りず、不完全な点もまだたくさんありました。今日はブラウザでテストし、その結果を皆さんと共有しました。テストプロセスは少し面倒かもしれませんが、ご理解いただければ幸いです。 テスト済みブラウザ: Chrome v 24.0.1312.52 m、Firefox v18.0、Opera v12.12。 WebKit カーネルでは、Web ページが表示されるときに、HTML ドキュメントを解析し、レンダリング ツリーを生成し、最後にページをレンダリングするパーサーが存在します。これは 1 つのスレッドで実行されるため、2 つが同時に実行されることはありません。 2つのケースに分けて、異なるブラウザでテストしました。 スタイル ファイルはヘッダーにあり、他の 2 つのスクリプト ファイルは、本体の先頭に 1 つ、本体の下部に 1 つあります。スタイルファイルは本文の先頭にあり、スクリプトファイルの場所は上記と同じです。テスト結果によると、Chrome ではスタイル ファイルの場所が画像のダウンロード時間に影響しますが、他の 2 つのブラウザーでは状況に違いはありません。詳細なテストプロセスは次のとおりです。 テスト 1: スタイル ファイルはヘッダーにあり、他の 2 つのスクリプト ファイルは、1 つは本体の先頭に、もう 1 つは本体の下部にあります。 テスト済みコード: コードをコピー コードは次のとおりです。<!doctypehtml> <html> <ヘッド> <title>テストページ</title> <link rel="スタイルシート" type="text/css" href="example.aspx?sleep=3" /> </head> <本文> <div> やあ! <script type="text/javascript"> document.write("<script src='other.aspx?sleep=5'></scr" + "ipt>"); </スクリプト> <div> こんにちは、またお会いしました!</div> <img src="images/marx.jpg" alt="マルクス" /> <img src="images/engels.jpg" alt="英語" /> <img src="images/Lenin.jpg" alt="レーニン" /> <script src="last.aspx" type="text/javascript"></script> </本文> </html> 1. Chromeでのテスト結果 ブラウザでページを開いた後、下図のように Web ページのスクリーンショットをすぐに撮りました (クリックすると拡大画像が表示されます。下図も同じです)。
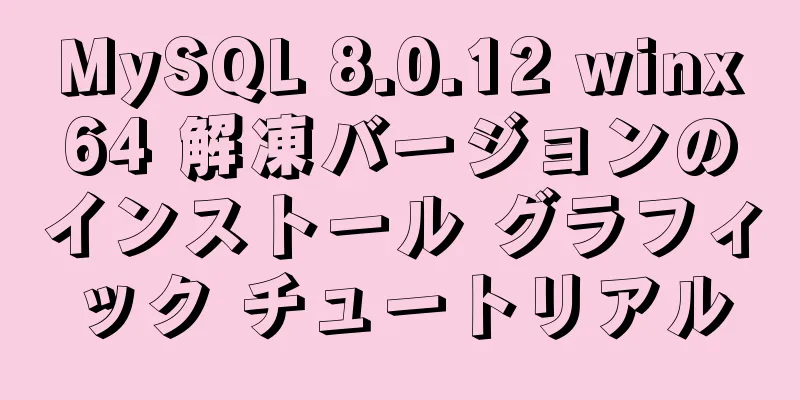
上図からわかるように、test.htm ドキュメントは読み込まれており、ページにはまだ何も表示されていません。example.css は保留状態ですが、下部の last.js は読み込まれています。これは、Chrome が事前にプリロードしてダウンロードし、ブラウザ キャッシュに配置していることを意味します。 last.js は読み込まれていますが、その前にあるスタイル ファイルがスクリプトの実行をブロックするため、まだ実行されていません。 次に、example.css が読み込まれると、画面に Hi there! が表示されます。ブラウザのスクリーンショットは次のとおりです。
ネットワークリクエストから、example.css が読み込まれ、other.js が保留状態になっていることがわかりますが、この時点で script タグ以下の 3 つの画像はダウンロードされています。これはブラウザのプリロード機能によるものです。ただし、ブラウザのレンダリングは other.js スクリプトによってブロックされるため、これら 3 つの画像とそれらの上の「Hi again」は表示されません。なお、現時点では last.js 内のコードは実行されていません。 次に、other.js が読み込まれると、ブラウザはレンダリング ツリーを構築し、「Hi again」と表示して画像を表示します。 last.js は以前にダウンロードされているため、last.js がすぐに実行されます。レンダリングプロセス全体が完了しました。次の図に示すように:
このことから、Chrome は本文内のスクリプト リソースを事前に読み込むことがわかります (スタイル ファイルはテストされません)。JavaScript スクリプトによって動的に読み込まれる JS は、画像ファイルのダウンロードには影響しませんが、その下の画像のレンダリングには影響します。 2. Firefoxでのテスト結果 Firefox でページを開いた後、以下に示すようにすぐにスクリーンショットを撮ります。 これは明らかに Chrome とは異なります。ページには「Hi there!」と表示されますが、背景色が白になっており、スタイル ファイルがまだダウンロードされていないことがわかります。スタイルファイルが読み込まれるまで Chrome には表示されません。 次に、ページ全体が読み込まれると、スクリーンショットは次のようになります。
Firefox では、スタイル ファイルはドキュメントのレンダリングに影響しません (最も一般的な現象は、Web ページが最初はスタイルなしで乱雑に表示されるが、スタイル ファイルをダウンロードすると正常に表示されることです)。body では、JavaScript によって動的に読み込まれる JS ファイルによって、その背後にある画像のダウンロードがブロックされます。 3. Operaブラウザの場合 Opera でテストした結果、Opera ブラウザの方が「ルールを順守している」ことがわかりました。すべてのリソースは順番に読み込まれ、いわゆる事前読み込みはありません。以下は全体的な効果の図です。
Opera では、Chrome と同様に、スタイル ファイルによってページのレンダリングがブロックされます。ただし、Opera のリクエスト ウォーターフォール フローでは、ページ上のすべてのリソースが段階的に読み込まれ、other.js が last.js の前に読み込まれることが示されています。プリロードはありません。 テスト 2: スタイル ファイルは本文の先頭にあり、スクリプト ファイルの場所はテスト 1 と同じです。
要約: プリロードは存在しますが、Opera にはありません。Chrome の画像は body 内のスタイル ファイルと並行してダウンロードできますが、head 内のスタイル ファイルと並行してダウンロードすることはできません。スクリプトは、その前のスタイル ファイルが読み込まれた後に実行されます。 Chrome と Opera では、アンロードされたリソースによってその背後にある要素のレンダリングがブロックされますが、Firefox ではブロックされません。テスト結果はブラウザのバージョンに関連している可能性があります。 ここまで読んで、少しわかりにくいと感じましたか? できるだけわかりやすく表現したいのですが、私のレベルが限られているため、これくらいしかできません。不適切な点があれば指摘していただければ幸いです。自分で試してみることもできます。 (終わり)^_^ |
<<: Dockerにおけるコンテナとイメージの違いについてお話ししましょう
推薦する
MySQLの読み書き分離により挿入後にデータが選択されなくなる問題を解決
MySQLは独立した書き込み分離を設定します。コードに次のものを書くと問題が発生する可能性があります...
HTML ページジャンプコード
次のコードを index.html などのデフォルトのホームページ ファイルとして保存し、ルート デ...
MySQLはカスタム関数を使用して親IDまたは子IDを再帰的に照会します
背景: MySQL では、レベルに制限がある場合、たとえば、ツリーの最大深度を事前に決定できる場合、...
Zabbix ベースの Jenkins プロセス監視の詳細な説明
1. 監視アーキテクチャ図 2. 実装のアイデアJenkins に Metrics プラグインをイン...
MySQLでANDとORを組み合わせる問題を解決する
以下のように表示されます。 SELECT prod_name,prod_price FROM pro...
CSS3 での 2D および 3D 変換の実装
CSS3 は、要素の 2D 平面変換と視覚的な 3D 空間変換を実装します。2D 変換はより頻繁に使...
Linuxのpasswdコマンドの使用
1. コマンドの紹介passwd コマンドは、ユーザー パスワード、アカウント ロック、パスワードの...
Reactは無限ループスクロール情報を実装する
この記事では、無限ループスクロールを実現するためのReactの具体的なコードを参考までに紹介します。...
Springboot アプリケーションを迅速にデプロイするために Docker とアイデアを統合する詳細なプロセス
目次1. はじめに2. 環境とツール3. Dockerをインストールし、リモート接続を構成する4. ...
HTMLの行間設定方法と問題点
<p></p> の行間隔を設定するには、style="line-h...
Nginx での Frp による https への強制リダイレクト設定の詳細な説明
自宅のルーターが300Mの帯域幅を80Mに強制的に減らしたため、3205Uソフトルーターを購入しまし...
Linux で Apache を使用してファイル サーバーを構築する手順
1. ファイルサーバーについてプロジェクトでは、公開ソフトウェアやデータをプロジェクト チーム メン...
初めてDockerイメージを構築、実行、公開、取得するための詳細な手順
1. はじめに以前は、Python アプリケーションの作成を開始したい場合、最初のステップはマシンに...
Mybatisの特殊文字処理の詳細な説明
序文: Mybatis の特殊文字処理、Mybatis の xml ファイル内の特殊文字の処理、ここ...
歴史的な Linux 画像処理および修復ソリューション
従来の Linux イメージで作成された ECS クラウド サーバーには、NTP と YUM が設定...




 リクエストのウォーターフォール フローを見ると、Chrome と同様に、ブラウザが last.js をプリロードしていることがわかります。Chrome とは異なり、Firefox は画像をプリロードせず、other.js がロードされるまで待ってから読み込みます。
リクエストのウォーターフォール フローを見ると、Chrome と同様に、ブラウザが last.js をプリロードしていることがわかります。Chrome とは異なり、Firefox は画像をプリロードせず、other.js がロードされるまで待ってから読み込みます。