PC/Pad/Phoneデバイスに自動的に適応するCSSウェブページレスポンシブレイアウト

|
序文 最近は、PC、iPad、携帯電話、スマートウォッチ、スマートテレビなど、さまざまなデバイスが存在します。レスポンシブなレイアウトがないと、コンピューターの Web ページが携帯電話や iPad に表示されると、エクスペリエンスが非常に悪くなり、操作が不便になり、視覚疲労が発生します。したがって、Web ページを開発するときは、レスポンシブなレイアウトが必要です。 索引
<!DOCTYPE html>
<html>
<ヘッド>
<title>レスポンシブレイアウト</title>
<メタ文字セット="utf-8">
<link rel="スタイルシート" type="text/css" href="style.css">
</head>
<本文>
<div id="コンテンツ">
<div id="header">ヘッダー</div>
<div id="left">左側</div>
<div id="center">中央</div>
<div id="right">右側</div>
<div id="footer">下</div>
</div>
</本文>
</html>CS
*{
マージン: 0;
パディング: 0;
}
/* 1000px を超える PC の幅に適応 */
@media スクリーンと (最小幅: 1000px) {
#コンテンツ{
幅: 960ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
右マージン: 10px;
}
#中心{
幅: 540ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 右;
フォントサイズ: 30px;
色: #fff;
}
#フッター{
幅: 960ピクセル;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
}
/*640〜1000のパッド幅に適応*/
@media screen かつ (最小幅: 640px) かつ (最大幅: 1000px) {
#コンテンツ{
幅: 600ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 200ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
右マージン: 10px;
}
#中心{
幅: 390ピクセル;
行の高さ: 400px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 600ピクセル;
行の高さ: 300px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
上マージン: 10px;
}
#フッター{
幅: 600ピクセル;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
}
/* 640 未満のモバイル端末の幅に適応 */
@media スクリーンと (最大幅: 639px) {
#コンテンツ{
幅: 400ピクセル;
マージン:0 自動;
}
#ヘッダ{
幅: 100%;
行の高さ: 100px;
フロート: 左;
背景: #333;
色: #fff;
テキスト配置: 中央;
フォントサイズ: 30px;
下マージン: 10px;
}
#左{
幅: 100%;
行の高さ: 150px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
下マージン: 10px;
}
#中心{
幅: 100%;
行の高さ: 300px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
}
#右{
幅: 100%;
行の高さ: 150px;
テキスト配置: 中央;
背景: #333;
フロート: 左;
フォントサイズ: 30px;
色: #fff;
上マージン: 10px;
}
#フッター{
幅: 100%;
高さ: 200px;
背景: #333;
色: #fff;
行の高さ: 200px;
フォントサイズ: 30px;
テキスト配置: 中央;
フロート: 左;
上マージン: 10px;
}
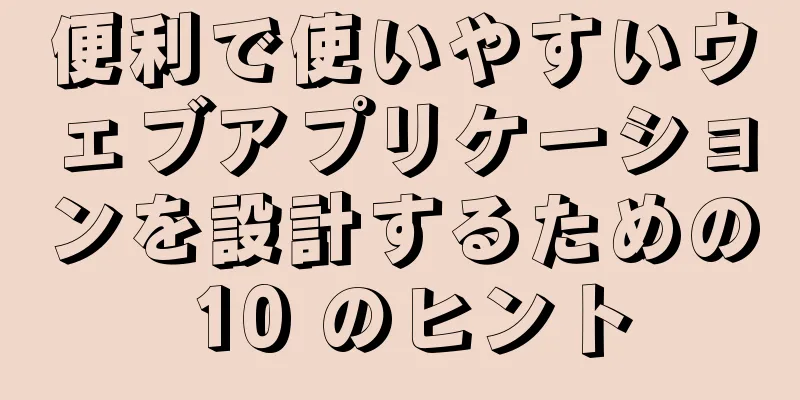
}@media screen と (限定されたスコープ) を使用して、Web ページのレイアウトを制御します。例: min-width は最小値を表し、max-width は最大値を表します。 パソコン
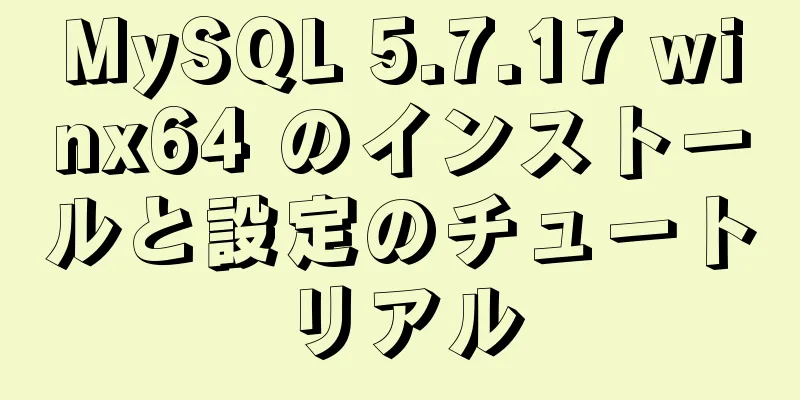
パッドエンド
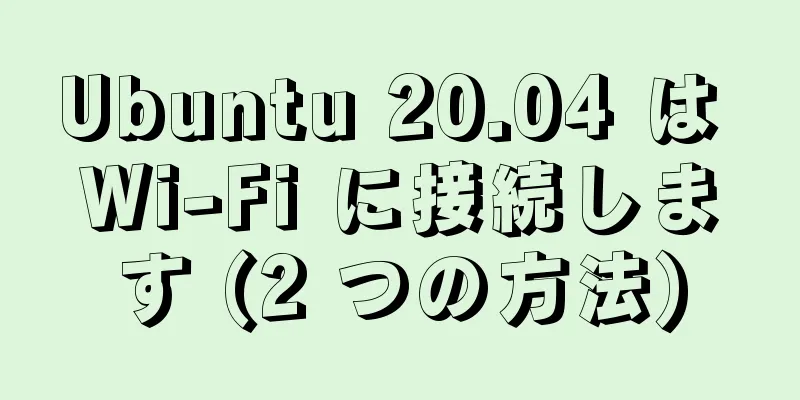
電話
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: HTML の著作権記号のフォント選択問題 (著作権記号をより美しくする方法)
推薦する
生年月日を年齢に変換し、グループ化して人数を数えるMySQLの例
データベースのクエリ `学生`から*を選択 クエリ結果id名前誕生日1張三1970-10-01 2李...
MySQLは、統計クエリを最適化するために、sum、case、whenを巧みに使用します。
私は最近、会社で統計レポートの開発に関わるプロジェクトに取り組んでいました。データの量が比較的多かっ...
MySQL データベース 8 - データベース内の関数の適用の詳細な説明
データベースの組み込み関数の使用この記事では、主に日付関数、文字列関数、数学関数など、データベースの...
画像マーキー効果を実現するネイティブJS
今日は、ネイティブ JS で実装された画像マーキー効果を紹介します。効果は次のとおりです。 実装され...
Centos7 に yum を使用して MySQL をインストールし、リモート接続を実現する方法
Centos7はyumを使用してMySQLをインストールし、リモート接続を実現する方法です。MySQ...
Vue のミックスインの使用方法の詳細な説明
目次序文1. Mixin とは何ですか? 2. Mixin はいつ使用すればよいですか? 3. Mi...
Docker ベースの ELK ログ システムを構築する方法
背景要件:ビジネスがどんどん大きくなると、サーバーの数も増え、さまざまなアクセスログ、アプリケーショ...
MySQL Community Server 圧縮パッケージのインストールと設定方法
今日は、MySQL をインストールしたかったので、公式 Web サイトにアクセスして、MySQL の...
MySQL InnoDBストレージエンジンについて簡単に説明します
序文:ストレージ エンジンはデータベースの中核です。MySQL の場合、ストレージ エンジンはプラグ...
nginx設定ファイルの解釈の詳細な説明
nginx 設定ファイルは主に 4 つの部分に分かれています。 main{#(グローバル設定) ht...
Portainer を使用して複数の Docker コンテナ環境を管理する方法を説明します。
目次Portainerは複数のDockerコンテナ環境を管理します2. Dockerを管理する2.1...
Centos8 システムの VMware インストール チュートリアル図 (中国語グラフィカル モード)
目次1. ソフトウェアとシステムイメージ2. 仮想マシンを作成する3. CentOS8をインストール...
Alibaba Cloud Centos7.3 インストール mysql5.7.18 rpm インストール チュートリアル
MariaDBをアンインストールするCentOS7 ではデフォルトで MySQL の代わりに Mar...
JavaScript でオブザーバー パターンを実装する方法
目次概要オブザーバーパターンの応用シナリオオブザーバーパターンの実装要約する概要オブザーバー パター...
デュアル VIP を使用した高可用性 MySQL クラスタの構築
目次1. プロジェクトの説明: 2. プロジェクト環境: 2. プロジェクトの手順: 3. プロジェ...