HTML でフォントの色を設定する方法と、PS を使用して HTML で正確なフォントの色を取得する方法

|
1. HTMLフォントカラー設定 HTML では、フォント タグを使用してフォント コンテンツの色を設定します。 1.フォント構文: コードをコピー コードは次のとおりです。<!DOCTYPE html> <html> <ヘッド> <メタ文字セット="utf-8" /> <title>フォントカラーのオンライン例</p></title> </head> <本文> <font color="#FF0000">私は赤いフォントです</font> <テーブルの幅="300" 境界線="1"> <tr> <td><font color="#0000FF">こんにちは</font></td> <td></p></td> </tr> </テーブル> </本文> </html> まず、フォントは通常のタグのペアです。タグにフォントのテキストコンテンツを入れ、フォントタグにカラーカラー+対応するカラー値を設定して、フォントタグオブジェクトにフォントカラーを設定します。 2. HTMLフォント設定フォント色の例 2-1. HTML フォントカラーの例の完全なコード: コードをコピー コードは次のとおりです。<!DOCTYPE html> <html> <ヘッド> <メタ文字セット="utf-8" /> <title>CSS フォントカラーのオンラインデモ</p></title> <スタイル> .</p>{color:#F00} </スタイル> <!-- HTML コメント: スタイル タグを使用してフォントの色を設定します --> </head> <本文> <div class="</p>">フォントが赤です</div> <div style="color:#00F">フォントは青です</div> <!-- div タグの style 属性を使用してフォントの色を設定します --> </本文> </html> 上記の例では、フォントの色を個別に設定し、表内のフォントの色を設定しています。 2-2. フォント色の例のスクリーンショット
HTML フォント色設定例のスクリーンショット 2-3. オンラインデモ: ケーススタディを見る フォントの色を変更するには、色の値を変更するだけです。 2. HTML p cssフォント色設定 CSS スタイルを使用して HTML のフォント色を設定します。 CSS を使用して HTML フォントの色を設定するには、タグ内の CSS と外部 CSS の 2 つの方法があります。 1. 基礎知識の紹介 外部 CSS を使用する場合は、CSS ファイルに CSS コードを別途配置し、html リンクを使用して CSS を導入する (html introduces css) か、html 内の <style> タグを使用して CSS を作成することができます。 HTML タグの style 属性を使用して CSS カラーを設定することもできます。 2. p+CSSの例のデモンストレーション ここでは、HTML フォント カラー設定を実装する 2 つの方法を実践します。1 つはタグで CSS を使用する方法、もう 1 つはスタイル タグを使用してフォント カラー設定を実装する方法です。 3. 完全なHTMLソースコードの例 コードをコピー コードは次のとおりです。<!DOCTYPE html> <html> <ヘッド> <メタ文字セット="utf-8" /> <title>HTML ハイパーリンクのフォント色設定のオンライン デモ</p></title> <スタイル> { 色:#00F } a:hover{ color:#F00}/* マウスがホバーしているときのフォント色*/ /* CSS コメント: 上記のコードは HTML 内のハイパーリンクのフォント色を設定するためのものです */ .div a{ 色:#090} .div a:hover{ color:#090} /* CSS コメント: 上記のコードは、HTML の .div オブジェクト内のハイパーリンクのフォント色を設定するためのものです */ </スタイル> </head> <本文> <p>テストコンテンツの色を青に設定しました<a href="http://www.css.com">cSS</a></p> <div class="div">私は div オブジェクトの中にいます。ハイパーリンクの色は <a href="#">私は緑色のハイパーリンクです</a></div> </本文> </html> HTML でフォントの色を設定するには、<style> タグと p タグの style 属性を使用します。 4. P CSSケースのスクリーンショット
CSS フォント色設定例のスクリーンショット 5. CSS+P 事例オンラインデモ:事例を見る 3. HTMLハイパーリンクのフォント色設定 HTML でアンカー テキスト フォントの色を設定する方法は 2 つあります。1 つは、すべての HTML ハイパーリンクに統一されたフォントの色を設定する方法であり、もう 1 つは、指定されたオブジェクトのアンカー テキスト ハイパーリンク フォントに別の色を設定する方法です。 この記事では、HTML のハイパーリンク アンカー テキストのフォント色の統一設定と個別設定を例を通して紹介します。 1. 完全なp+css htmlコードは次のとおりです。
ハイパーリンクの青いフォントは HTML の統一設定であり、緑のフォントは個別に設定されたハイパーリンクのフォント色です。 2. ハイパーリンクのフォント色の例のスクリーンショット
CSS ハイパーリンク フォントの例のスクリーンショット 3. オンラインデモ: ケーススタディを見る 上記の 3 つの p+CSS ケースはダウンロード用にパッケージ化されています。 今すぐダウンロード (2.928KB) 4. HTMLで要求される正確なフォント色を取得する方法 正確なカラー値を取得するには、通常、Photoshop (ps) ソフトウェアが使用されます。以下では、PS を使用して特定の場所のフォント カラー値を取得し、それを柔軟に適用して、フォント値を取得することで特定の場所の背景、画像、または境界線のカラー値を取得する方法について説明します。
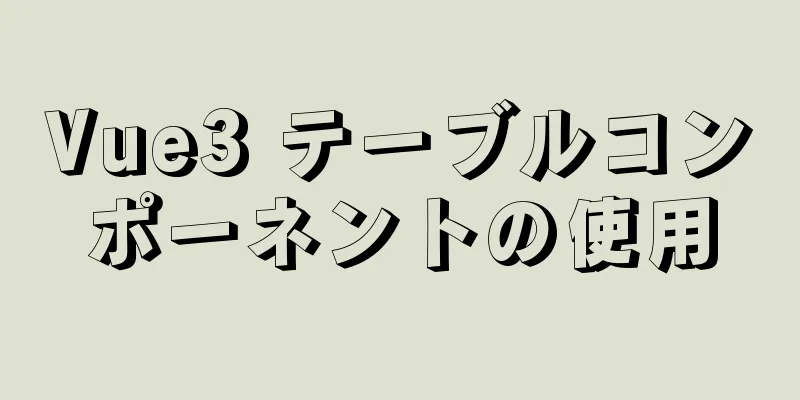
上記の画像「CSS」の青の特定の色値を取得したいとします。 1. この画像をPSで開く
追伸:この画像を開いてください 2. PSツールの「前景色を選択」または「背景色を選択」ツールを使用します。
ここで赤いボックスの「前景色」ツールをクリックします 3. 「前景色の選択」タブがポップアップ表示されます 2 番目のステップの後、「前景色を選択」タブがポップアップ表示され、マウス ポインターがストローのようなアイコン「カラー ピッカー」に変わります。このとき、色の値を取得する必要がある場所をクリックします。画像が小さく、正確にクリックするのが難しい場合は、「ctrl+++」を使用して画像を連続的に拡大できます。
正確な色値「0000FF」を取得します 4.カラーを使用して取得したカラー値を設定します 色:#0000FF ヒント:色の値を使用する場合は、通常、手動入力エラーを避けるために、PSから色の値を直接コピーすることをお勧めします。同時に、色の値の前に「#」記号を追加することを忘れないでください。 5. HTMLフォントカラーのまとめ ここでは、HTML フォント、CSS テキスト カラー、CSS ハイパーリンク フォント カラーの 3 つのフォント カラー設定を紹介します。また、PS を使用して正確なカラー値を取得する方法も紹介します。フォントや背景色の設定を柔軟に拡張できます。 |
>>: CSS3は小さな矢印のさまざまなグラフィック効果を実現します
推薦する
Vue+Openlayer をベースに geojson を動的に読み込む方法
1つ以上の機能をロードする <テンプレート> <div id="map&...
JavaScript CollectGarbage 関数の例
まず、メモリ解放の例を見てみましょう。 <スクリプト言語="JavaScript&q...
CentOS 7 で yum を使用して MySQL 5.7.20 をインストールする最も簡単な方法
CentOS7 のデフォルトのデータベースは mariadb ですが、mysql を使っている人も多...
JavaScript プロトタイプオブジェクトの this ポイント問題の詳細な説明
目次1. これは2. この点を修正する1. call() メソッド2. apply() メソッド要約...
画像プレビュー付きのアップロードフォームの完全な HTML
画像プレビュー機能付きのアップロードフォーム、完全なHTMLコードは次のとおりです。 <htm...
macOS での MySQL 8.0.16 のインストールと設定のグラフィック チュートリアル
この記事では、macOSでのMySQL 8.0.16のインストールと設定のチュートリアルを参考までに...
HTML ページジャンプコード
次のコードを index.html などのデフォルトのホームページ ファイルとして保存し、ルート デ...
CSSのborder-radiusプロパティを使用して円弧を設定します
現象: divを一定の振幅で円、楕円などに変更する方法: CSSのborder-radiusプロパテ...
Vue はボタンをクリックしてファイルをダウンロードする操作コードを実装します (バックエンド Java)
前回の記事では、ボタンをクリックしてファイルをダウンロードするVueの機能を紹介しました。今日は、ボ...
Chrome デベロッパー ツールの詳細な紹介 - タイムライン
1. 概要ユーザーは、アクセスする Web アプリケーションがインタラクティブでスムーズに実行される...
MySQLテーブルのフィールドと関連属性をエクスポートする手順
データベース内のテーブルのフィールドとプロパティをエクスポートし、テーブルを作成してWordに保存す...
JavaScript es6 における var、let、const の違いの詳細な説明
まず、よくある質問は、ECMAScript と JavaScript の関係は何ですか? ECMAS...
MySql 8.0.16 バージョンのインストールでは、「UTF8B3」ではなく「UTF8B4」が使用されるように求められます。
MySQL 8.0.16 にインストールする場合、「UTF8B3」ではなく「UTF8B4」が使用さ...
JSはリクエストディスパッチャーを実装する
目次抽象化と再利用シリアルセグメントシリアル、セグメントパラレル要約するはじめに: JS は当然並列...
js 日付と時刻のフォーマット方法の例
js 日付時刻形式日付と時刻を指定された形式に変換します。例: YYYY-mm-dd HH:MM は...