HTMLデザインパターンの日々の勉強ノート

|
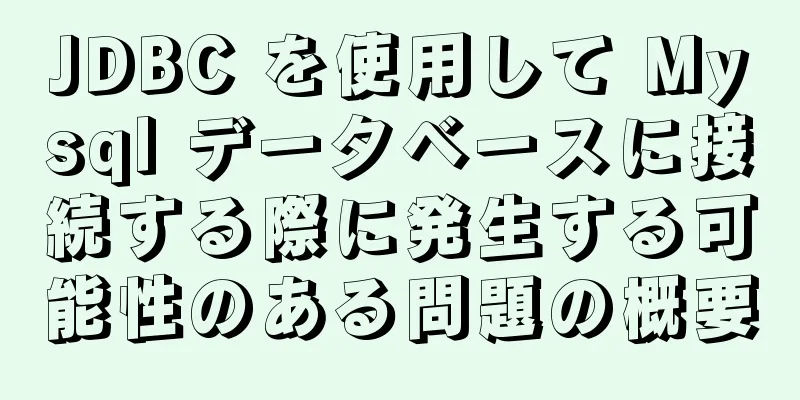
HTML デザインパターン学習ノート 今週は主にHTMLデザインパターンを学びました。学習内容をまとめると以下のようになります。 1つ。ボックスモデルの学習 CSS にはボックス モデルと呼ばれる基本的な設計モデルがあり、要素がボックスとして解析される方法を定義します。私は主に、インライン ボックス モデル、インライン ブロック ボックス モデル、ブロック ボックス モデル、テーブル ボックス モデル、絶対ボックス モデル、フロート ボックス モデルの 6 つのボックス モデルを学びました。 ボックス モデル デザイン パターンは CSS に組み込まれており、境界線、ストローク、パディング、コンテンツなどのプロパティ間の関係を定義します。各属性は、上、右、下、左の 4 つの部分で構成されます。これらの 4 つの部分は同時に設定することも、個別に設定することもできます。境界線にはさまざまなサイズと色があり、これは私たちが日常的に目にする箱の厚さや箱の色素材として理解できます。境界は箱を他の物からどれだけ離す必要があるか、コンテンツは箱の中に何が入っているか、そして、埋められた箱の空きスペースを埋めるために使用される素材です。 1.1 インラインボックスモデル インライン ボックスはインライン順序で解析され、左から右に水平に並べられ、最も近いターミナル ブロックの祖先の幅を超えると新しい行に折り返されます。幅、高さ、オーバーフローは、常にコンテンツの幅と高さに設定されるため、インライン要素には影響しません。マージンと行の高さは、いくつかの特別な方法でインライン要素に適用できます。水平余白は、並べ替え順序におけるインライン要素の位置を変更します。 margin-left に正の値を指定すると、要素は前の要素から遠ざかり、負の値を指定すると、要素は前にある要素に近づきます。 margin-right の値が正の場合、要素は下の要素から遠ざかり、負の場合、要素は下に近づきます。 margin-top と margin-bottom はインライン要素には影響しません。境界線は、インライン要素の境界線を特別な方法で設定します。水平境界線は、配置内のインライン要素の位置を変更します。左の境界線は要素を左に揃え、右の境界線は次の要素を右に揃えます。上部と下部の境界線はパディングの外側に表示されますが、行の高さまで拡張されたり、要素の垂直位置が変更されたりすることはありません。このパターンのテンプレートは次のように表現できます。 コードをコピー コードは次のとおりです。インラインセレクタ{ 表示:インライン; 可視性:値; 行の高さ:値; マージン:値; パディング:値; border: 幅 スタイル 色; } このデザイン パターンは、任意のインライン要素およびインラインで表示される任意の要素に適用できます。 1.2 インラインブロックボックスモデル インライン ブロック要素は、他のインライン ボックスと同様にインライン順序で配置されますが、ブロック要素のプロパティ (余白、境界線、パディング、幅、高さ) も備えています。インライン ブロック要素は他の行と交差しません。インライン ブロック要素は、要素自体の高さ、パディング、境界線、余白に合わせて行の高さが増加します。幅と高さは、要素の高さと幅を設定します。画像などの置換要素の幅または高さを特定の値に設定することで、その要素を拡大または縮小できます。また、width:auto と height:auto を使用して、置換された要素のサイズを実際のサイズと一致させることもできます。 display:inline-block を含む span の場合、幅と高さを設定することでサイズを調整できます。また、width:auto と height:auto を使用してインライン ブロック要素をラップすることもできます。 width:100% を使用すると、インライン ブロック要素を長くすることができ、ブロック要素と同じになります。 margin 要素は、上、下、左、右の 4 つの方向で要素のサイズを変更します。margin-top と margin-bottom は行の高さを増減し、margin-left と margin-right は水平方向で要素とその前後の要素との距離を近づけたり広げたりします。境界線とパディングを使用して、インライン要素の外側のサイズを拡張することもできます。 インライン ボックス モデルの一般的なパターンは次のとおりです。 コードをコピー コードは次のとおりです。セレクタ{ 表示:インラインブロック; 行の高さ:値; オーバーフロー:値; 可視性:値; 幅:値; 高さ:値; マージン:値; パディング:値; border:幅 スタイル 色; } このデザイン パターンは、すべてのインライン要素に適用できます。 1.3 ブロックボックスモデル ブロック書式設定環境では、ブロック ボックス モデルは上から下に垂直に配置されます。これは、ブロック要素の通常の配置です。ブロック ボックスには他のブロック ボックスを含めることができます。また、ブロック書式設定環境を終了し、インライン ボックスを含むインライン書式設定環境を開始することもできます。ターミナル ブロック要素は、内部ボックス内にインライン フォーマット環境を作成しますが、外部ボックスは常にブロック フォーマット環境になります。 ブロック要素は、親要素と同じ長さにすることも、親要素より小さくしたり大きくしたりすることもできます。サイズが親要素より大きい場合、オーバーフローが発生します。オーバーフロー プロパティは、ブラウザーがオーバーフローを処理する方法を制御するために使用されます。ブロック ボックス モデルでは、要素の幅と高さを設定するために、幅と高さが引き続き使用されます。このうち、width:auto は要素の幅を親要素と一致させることを意味し、height:auto は要素の高さがすべての子要素を囲むことを意味します。 margin-left と margin-right は、引き伸ばされたブロック要素の側面をインデントまたは拡張します。ブロック要素のサイズを調整します。 margin-top と margin-bottom を使用すると、異なるブロック要素間の距離を増やしたり減らしたり、要素を重ねたりすることができます。ブラウザは隣接するブロック要素の上部と下部の余白をオフセットします。固定サイズのブロック要素の水平方向の配置を制御するには、margin-left:auto と margin-right:auto を使用します。ブロック要素に幅が設定されている場合、margin-left:auto を指定するとブロック要素は親要素の右側に配置され、margin-right:auto を指定するとブロック要素は親要素の左側に配置されます。 margin-left:auto と margin-right:auto を同時に設定すると、ブロック要素が親要素の中央に配置されます。境界線とパディングは、ボックス モデルの外側の幅と高さも拡張します。ブロック ボックス モデルには次のパターンがあります。 コードをコピー コードは次のとおりです。セレクタ{ 表示:ブロック; オーバーフロー:値; 可視性:値; 幅:値; 高さ:値; マージン:値; パディング:値; border:幅 スタイル 色; } このデザインパターンは、すべてのブロック要素に使用できます。 1.4 テーブルボックスモデル テーブルは、セルの行を含むブロック状のボックスです。表もブロックに配置され、表内のセルは行と列に配置されます。表には余白はありますが、パディングはありません。セルにはパディングがありますが、余白はありません。幅を使用してテーブルの幅を設定します。ここでの幅は、内側の余白の幅ではなく、境界線の幅を指します。 height を使用してテーブルの高さを設定します。ここでの高さは、パディング内の高さではなく、境界線の外側の高さを指します。余白の解釈方法は、テーブルのサイズが調整されているか、折り返されているか、または引き伸ばされているかによって異なります。サイズが固定され、折り返されている場合、余白によってテーブルと後続の要素が移動します。負の余白を設定すると、隣接する要素がテーブルに重なります。表が引き伸ばされると、余白によって表がインデントされ、内部寸法が小さくなり、セルのサイズが縮小されます。境界線により、サイズが定義されたテーブルの内部ボックスが小さくなったり、引き伸ばされたりします。オーバーフローはテーブルには適用できません。テーブルはオーバーフローできず、オーバーフローできるのはテーブル セルのみだからです。固定サイズのセルがオーバーフローしたときにすべてのブラウザが一貫して動作するようにするには、セルに overflow:hidden を割り当てる必要があります。 border-collapse は隣接する境界を 1 つに結合するかどうかを決定し、table-layout はテーブルのサイズが固定 (fixed) か、内容に応じて変化する (auto) かを決定します。テーブル ボックス モデルには次のパターンがあります。 コードをコピー コードは次のとおりです。セレクタ{ 表示:テーブル; 可視性:値; 幅:値; 高さ:値; マージン:値; border:幅 スタイル 色; 境界線の折りたたみ:値; テーブルレイアウト:値; } このデザイン パターンは、すべてのテーブル要素に使用できます。 1.5 絶対位置決めボックスモデル 絶対配置された要素は、通常の要素の順序から外れ、1 レベル上または 1 レベル下に配置されます。最も近い位置にある祖先を基準に配置される、またはビューポート内の特定の位置に固定されます。親要素のサイズに合わせてサイズを設定したり、折り返したり、伸縮したりできます。任意の要素を絶対位置に配置できます。絶対配置されたボックスの位置は、他のボックスの位置には影響しません。 z-index は配置された要素の積み重ね順序を制御します。負の値の場合は通常の配置レイヤーの下に配置され、正の値の場合は上に配置されます。値が大きいほど、垂直方向の配置が前方になります。絶対配置ボックス モデルに上、左、下、右を割り当てることができます。値を設定すると、左は絶対配置要素のコンテナーと設定した正または負の値に基づいて配置されます。他の 3 つの属性にも同じことが当てはまります。要素の幅を設定するには width を使用し、要素の高さを設定するには height を使用します。マージンが正の場合、絶対配置されたボックス モデルはコンテナーの中心に向かって移動し、負の場合、中心から離れます。境界線とパディングにより、引き伸ばされた絶対配置ボックスの内部ボックスが縮小されます。絶対配置ボックスモデルのパターンは次のとおりです。 コードをコピー コードは次のとおりです。セレクタ{ 位置:絶対固定; zインデックス:値; オーバーフロー:値; 可視性:値; 左:値; 右:値; 上:値; 下部:値; 幅:値; 高さ:値; マージン:値; パディング:値; border:幅 スタイル 色; } このデザインパターンはすべての要素に適用できます。 1.6 フローティングボックスモデル 任意の要素をフロートさせるには、float:left または float:right を使用します。フロート要素も通常の要素の配置順序から外れ、隣接するブロック要素の境界線と背景の上に配置されます。これにより、フロート要素の親が縮小され、すべての子要素がフロートされると、親は完全に消えます。フロートされた要素が元の要素の配置から外れている場合でも、行内の隣接するコンテンツは特定の方向にインデントされます。左にフローティングすると隣接するコンテンツが右にインデントされ、右にフローティングするとコンテンツが左にインデントされます。フロートされた要素は、元の位置に垂直に配置されます。親要素のパディング内で、右または左から水平に配置されます。フロートされた要素は、元の位置に 1 つずつ垂直に配置されます。フロート要素が次のフロート要素に直接隣接できない場合、下に移動されます。フロート要素の位置、サイズ、パディング、境界線、余白はすべて、隣接するフロート要素と隣接するインライン コンテンツの位置に影響します。幅と高さは、フローティング要素の幅と高さを設定するために使用されます。マージンには独自のフローティング機能があります。正のマージンはフローティング要素を元の位置から遠ざけ、他のフローティング要素とインライン コンテンツを遠ざけます。一方、負のマージンはその逆の動作をします。境界線とパディングにより、フロート要素の外側のボックス サイズが大きくなります。左にフロートされた要素の左マージンと左パディングは要素を右に押し出し、右マージンと右パディングは他のフロートされた要素とインライン コンテンツをさらに右に押し出します。右に浮動する要素の場合は、その逆になります。フローティング ボックス モデルは次のパターンに従います。 コードをコピー コードは次のとおりです。セレクタ{ フロート:left_right; 幅:値; 高さ:値; zインデックス:値; マージン:値; パディング:値; border:幅 スタイル 色; オーバーフロー:値; 可視性:値; } このデザインパターンはすべての要素に適用できます。 2. ポジショニングモデルの学習 CSS は、要素を配置するための 6 つの配置モデル (静的、絶対、固定、相対、浮動、相対浮動) を提供します。静的配置モデルでは、インライン、インライン ブロック、ブロック、およびテーブル ボックス モデルを配置できます。絶対および固定配置モデルは、絶対ボックス モデルを配置できます。フロート配置モデルは、フロートボックスモデルを配置できます。相対配置モデルを使用すると、絶対ボックス モデルを基準にして任意のボックス モデルを配置できます。相対フロート配置モデルは、フロート ボックス モデル上で相対配置を実行できます。各配置モデルは、配置を制御するために同じ基本プロパティ セットを使用します。 2.1 静的位置決め インライン要素とブロック要素の順序で要素を次々に配置するには、要素に position: static を適用します。ブロック要素内では、1 つ以上のブロック要素またはインライン要素が垂直方向に下向きに解析されます。インライン要素内では、テキストとオブジェクトは行ごとに水平に解析されます。静的要素の開始位置は、前の静的要素によって決まります。パターンは次のとおりです。 インライン静的要素: コードをコピー コードは次のとおりです。インラインセレクター 位置:静的; 行の高さ:値; 左余白:値; 右マージン:値; } 静的要素をブロックする: コードをコピー コードは次のとおりです。ブロックセレクター 位置:静的; 幅:値; 高さ:値; マージン:値; } 2.2 絶対位置指定 絶対要素を使用すると、最も近い位置にある祖先を基準にして位置を正確に制御できます。絶対要素は、独立したボックス モデルと同様に、配置レイヤーで通常の要素配置順序に基づいて解析されます。フローティング要素とは異なり、絶対要素は流動的ではありません。 position:absolute を使用すると、任意の要素を絶対ボックス モデルとして解析できます。幅と高さを使用してサイズを設定します。パーセンテージは親要素ではなく、最も近い位置にあるボックスを基準とします。 left、right、bottom、top に値を割り当てて、最も近い祖先要素の片側に配置できます。 margin を使用すると、最も近い祖先要素の端を基準にして要素の端をオフセットできます。 z-index を使用して要素の積み重ね順序を制御します。z-index 値が大きい要素は、ユーザーの近くに配置されます。パターンは次のとおりです。 コードをコピー コードは次のとおりです。セレクタ{ 位置:絶対; zインデックス:値; 幅:値; 左:値; 右:値; 上:値; 下部:値; マージン:値; } 2.3 固定位置 要素をその配置レイヤーから削除してビューポート内の特定の位置に固定するか、要素の順序で元の位置に維持します。ビューポートがスクロールするときに、固定されたままにしておくのは望ましくありません。これは固定位置要素または単に固定要素と呼ばれます。 position:fixed を使用すると、任意の要素を固定配置要素に変換できます。固定要素は、最も近い位置にある祖先ではなく、ビューポートを基準として配置されます。したがって、要素を順序どおりに元の位置に固定すると、ビューポートがスクロールしても要素は所定の位置に留まります。パターンは次のとおりです。 コードをコピー コードは次のとおりです。セレクタ{ 位置:固定; zインデックス:値; 幅:値; 高さ:値; マージン:値; 左:値; 上:値; 下部:値; 右:値; } 2.4 相対的な位置指定 通常の配置位置で要素の積み重ね順序を制御するには、position:relative を使用して要素を相対的に配置します。要素の相対的な配置は、通常の要素の配置位置から逸脱せず、通常の配置位置での形状も変化しません。たとえば、インライン要素が複数行 (1 行以上) にまたがる場合、相対的に配置されると、この固有のレイアウトが保持されます。オプションで、left と top を使用して、相対的に配置された要素を元の位置合わせ位置からオフセットすることができます。任意の要素に position:relative を割り当てると、絶対子孫要素をそれに対して相対的に配置できるようになります。パターンは次のとおりです。 コードをコピー コードは次のとおりです。セレクタ{ 位置:相対; zインデックス:値; 左:自動; 上:自動; } 3: ボックスモデルの探索と学習 CSS 2.1 では、ブロックレベル要素の形状は長方形のみになります。ブロックレベル要素の全体的なサイズを計算する必要がある場合は、コンテンツ領域の長さと幅だけでなく、要素の余白、パディング、境界線も考慮する必要があります。ボックス モデルは、標準の W3C ボックス モデルと IE ボックス モデルに分けられます。標準の W3C ボックス モデルは次のとおりです。
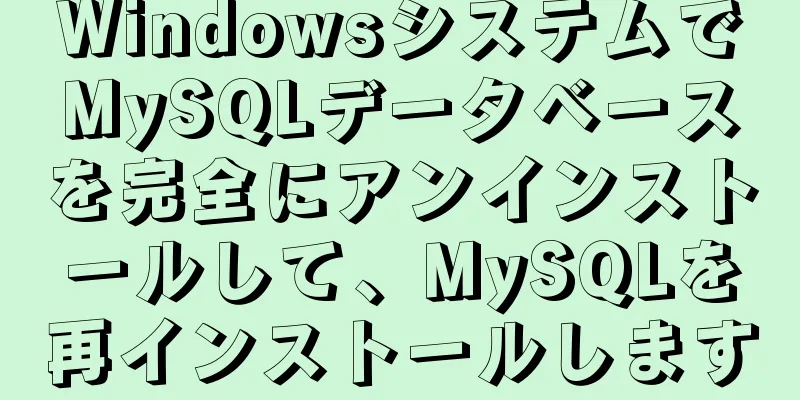
図1 このボックス モデルの範囲には、マージン、境界線、パディング、コンテンツが含まれ、コンテンツ部分には他の部分は含まれません。つまり、CSS でブロックレベル要素の幅と高さの属性を .box{width: 100px; height: 100px} のように設計する場合、幅と高さはコンテンツ部分に対してのみ設定され、つまり、上図の padding-top と padding-bottom の間の領域の長さ (padding-left と padding-right の間の領域の幅) を定義します。コンテンツ、パディング、境界線の合計ではありません。 IE ボックス モデルは次のとおりです。
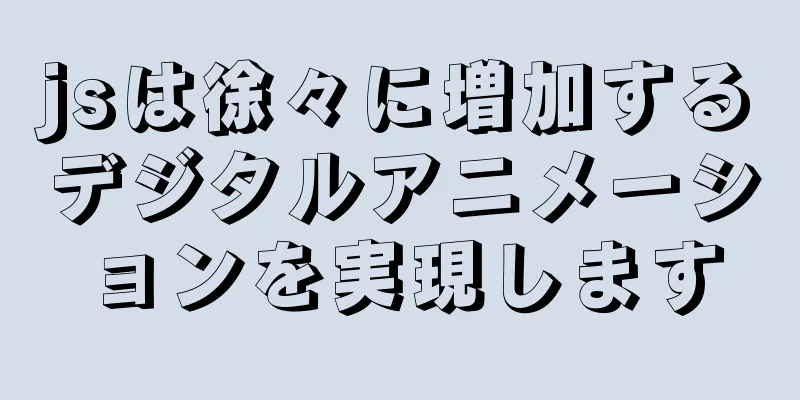
図2 このボックス モデルの範囲には、マージン、境界線、パディング、コンテンツが含まれます。標準の W3C ボックス モデルとの違いは、IE ボックス モデルのコンテンツ部分に境界線とパディングが含まれることです。つまり、.box{width: 100px; height: 100px} などの CSS でブロックレベル要素の幅と高さの属性を設計する場合、幅と高さはコンテンツ、パディング、境界線の合計になります。 幅が自動に設定された静的配置要素(つまり、配置なし)の場合、および相対配置要素の場合、幅は、要素のすべての水平マージン、パディング、境界線、およびスクロールバーをその包含ブロックの幅から減算することによって計算されます。つまり、要素の水平マージン、パディング、境界線、およびスクロールバー (存在する場合) の幅を包含ブロックの幅から減算し、残りの値が値になります。例えば、 コードをコピー コードは次のとおりです。.test1{ 高さ:200px; パディング:20px; マージン:30px; border:10px 点線グレー; 背景:赤; } ここで、.test1 には位置プロパティが設定されていません。これはデフォルトの位置: static です。そのうち、HTML コードは <div class=”test1”>静的配置または相対配置</div> です。結果は次のとおりです。
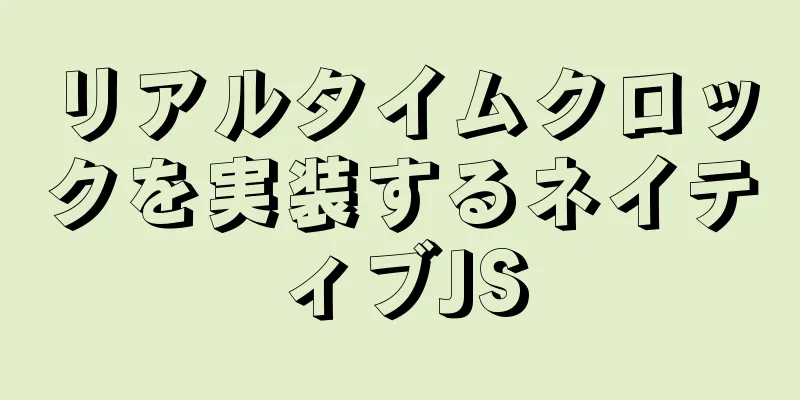
図3 つまり、ブロックの幅は親要素の幅に合わせて自動的に拡張されます。 しかし、フロート要素と絶対配置要素は正反対の動作をします。つまり、コンテンツに合わせて縮小します。前の例の .test1 が次のように書き換えられたとします。 コードをコピー コードは次のとおりです。.test1{ 高さ:200px; パディング:20px; マージン:30px; border:10px 点線グレー; 背景:赤; 位置:絶対; } html は変更されないため、結果は次のようになります。
図4 図 1 と 2 では、要素の必要な領域サイズを計算する例では、計算にすでにマージンが含まれていることが明確にわかります。しかし実際には、位置指定されていない要素の隣接する垂直余白は、2 つの合計ではなく、大きい方の幅の余白のいずれかの値になるように加算されます。つまり、要素を保持するために必要な領域の実際のサイズを計算するときは、マージンの端から開始されるのではなく、最も広いマージンのみが有効になり、狭いマージンが広いマージンの上に積み重ねられます。次の図に示すように:
図5 さらに、要素の幅が 100% に設定されている場合 (つまり、親要素のコンテンツの幅が 100% の場合)、要素に余白、パディング、または境界線を設定しないでください。余白、パディング、または境界線を設定すると、要素が配置される領域に必要な領域が増えるだけです。これはデザイナーによって見落とされることが多く、ページのレイアウトを著しく乱し、コンテンツがオーバーフローしたり、要素が本来の幅よりも広くなったりする可能性があります。例えば: コードをコピー コードは次のとおりです。。箱{ 背景:赤; 高さ:200px; 幅:100%; } 。含む{ 背景:黄色; 高さ:220px; 幅:300ピクセル; } HTML コードは次のとおりです: <div class="contain"><div class="box"></div></div>。結果は以下のようになります。
つまり、マージンとパディングがない場合、コンテンツの 100% が親要素にぴったり収まることになります。ここで、.box のスタイルを次のように変更するとします。 コードをコピー コードは次のとおりです。。箱{ 背景:赤; 高さ:200px; 幅:100%; パディング:10px; マージン:10px; } 残りを変更しない場合、結果は次のようになります。
この時点では、要素の位置がずれており、左余白のみが表示されます。解決策としては、ほとんどの場合、width プロパティに特定の値を追加せず、余白、パディング、境界線のみを適用することです。 IV. 要約 今週は主に HTML のボックス モデルと配置モデルについて学びました。ボックス モデルのさまざまな属性とそれらの関係について理解が深まり、将来のアプリケーションでそれらを上手に使用できるようになります。同時に、ブラウザによる CSS の解析についてもさらに研究しました。 |
<<: MySQL の datetime フィールドの丸め操作
推薦する
htm 初心者ノート(初心者は必ず読んでください)
1. HTMLとは何かHTML (ハイパーテキスト マークアップ言語): ハイパーテキスト マーク...
MYSQLクエリデータの結果に自動的に番号を付ける方法
序文実際、クエリ中に結果に番号が付けられるこのような状況に遭遇したことは一度もありません。同僚が転職...
一般的なSQL削除ステートメントの原則の違いを理解するだけです
この記事では主に、SQL 削除ステートメント DROP、TRUNCATE、および DELETE の違...
CSS の clip-path プロパティの使用方法の詳細な説明
クリップパスの使用ポリゴン値は複数の座標点で構成されます。最初の値は x 方向、2 番目の値は y ...
MySQL のソートとページング (order by と limit) と既存の落とし穴
並べ替えクエリ (order by)電子商取引の場合: 今日完了したすべての注文を表示し、取引金額に...
MySQL ファジークエリステートメントコレクション
SQL ファジークエリステートメント一般的なファジーステートメントの構文は次のとおりです。 SELE...
HTML 画像 img タグ_Powernode Java アカデミー
まとめプロジェクトの説明形式<img src="..."> H2+ ...
Nexus をベースに Alibaba Cloud プロキシ ウェアハウスを構成するプロセスの分析
Nexus のデフォルトのリモートリポジトリは https://repo1.maven.org/ma...
img 画像タグに alt 属性を付与する必要がありますか?
img 画像タグに alt 属性を追加しますか?画像 img タグの alt 属性を見落とすことはよ...
新しいユーザーを作成し、MySQLに権限を付与する最も簡単な方法
ユーザーを作成します: 'oukele' によって識別されるユーザー 'ou...
Centos7 で MySQL マスター スレーブ サーバーを構築する方法 (グラフィック チュートリアル)
この記事では主に CentOS 上で MySQL マスタースレーブサーバーを構築する方法を紹介します...
MySQL での select、distinct、limit の使用
目次1. はじめに2. 選択2.1 単一列のクエリ2.2 複数の列のクエリ2.3 すべての列をクエリ...
VMware 仮想マシンの 3 つの接続方法の例の分析
NATこのようにして、仮想マシンのネットワーク カードはホストの VMnet8 に接続されます。この...
MYSQL8.0.13 無料インストール版 設定チュートリアル例 詳細説明
1. ダウンロード、例として8.0を取り上げますダウンロードアドレス: https://dev.my...
JavaScriptはスタック構造の詳細なプロセスを実装する
目次1. スタック構造を理解する2. スタック構造のカプセル化3. 10進数を2進数に変換する1. ...