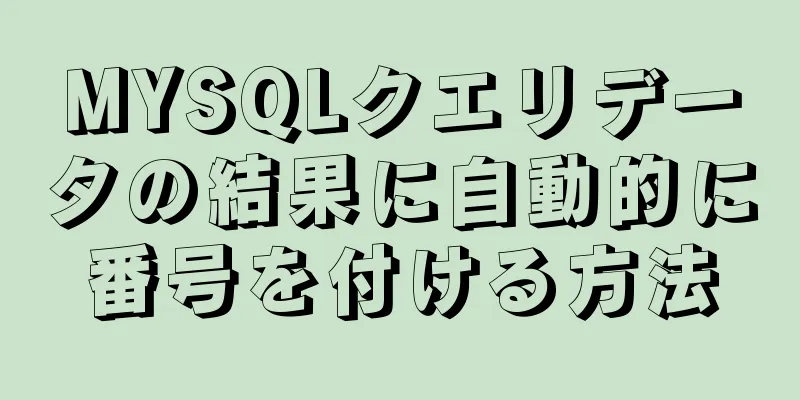
MYSQLクエリデータの結果に自動的に番号を付ける方法

|
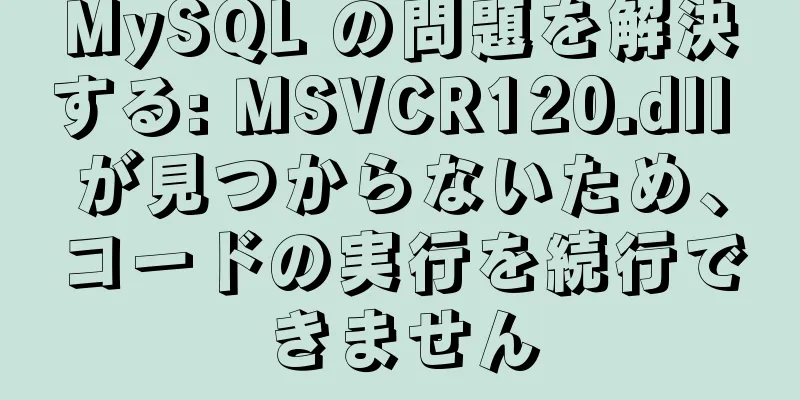
序文 実際、クエリ中に結果に番号が付けられるこのような状況に遭遇したことは一度もありません。同僚が転職を計画していて、面接中にこの状況について尋ねられたときに初めて、これを研究しようと思いました。以下は、例として単一テーブル クエリの分析です。 SQL: SELECT (@i:=@i+1) i,user_id,user_name FROM `dt_user_all_orders`, (SELECT @i:=0) as i WHERE user_name='qqqqqqqqqqqq' LIMIT 0,10; 結果:
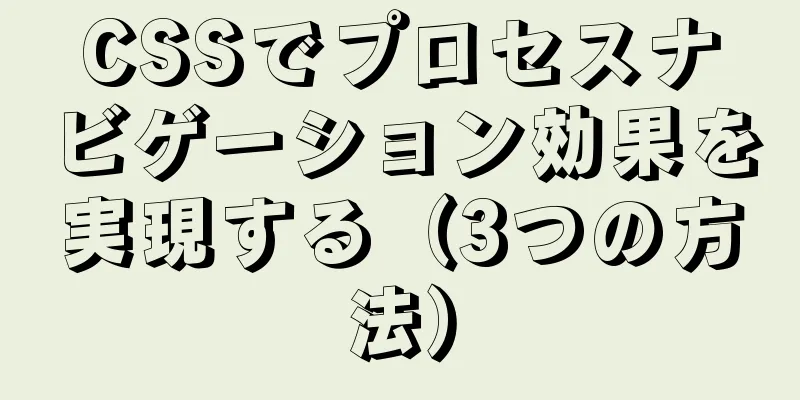
グループ化してからシーケンス番号を表示する必要がある場合: SELECT drug_productor,@y:=@y+1 as num FROM( SELECT drug_productor FROM ts_drug a GROUP BY drug_productor) c,(SELECT @y:=0) d 結果:
分析: 最初に変数 i が定義され、その各増分は ➕1、 ここで、MySQLがユーザー変数を定義する方法を確認します: select @ 変数名 ユーザー変数に値を割り当てる方法は 2 つあります。1 つは「=」記号を直接使用し、もう 1 つは「:=」記号を使用する方法です。違いは、set コマンドを使用してユーザー変数に値を割り当てる場合は、両方の方法を使用できることです。一方、select ステートメントを使用してユーザー変数に値を割り当てる場合は、「:=」メソッドのみを使用できます。これは、select ステートメントでは、「=」記号が比較演算子と見なされるためです。 要約する 上記はこの記事の全内容です。この記事の内容が皆さんの勉強や仕事に一定の参考学習価値を持つことを願っています。ご質問があれば、メッセージを残してコミュニケーションしてください。123WORDPRESS.COM を応援していただきありがとうございます。 以下もご興味があるかもしれません:
|
<<: jsはシンプルなショッピングカートモジュールを実装します
>>: Tomcat でタイムアウトしたセッションを監視および削除する方法
推薦する
docker を使用して Redis マスター/スレーブを構築する方法
1. Docker環境を構築する1. Dockerfileを作成する Centos:latest か...
JavaScript で判決文をエレガントに記述する例
目次序文1. モナドの判断1.1 例1.2 オブジェクトに入れる1.3 マップに載せる2. 複数の判...
html2canvas を使用して、Baidu マップを含む Dom 要素を画像に処理するソリューション
問題 1: Baidu Map はタイル画像 (地図が写真で構成されている) を使用しています。ht...
JavaScript を使用してカルーセル効果を実装する
この記事では、カルーセルマップの特殊効果を実現するためのJavaScriptの具体的なコードを参考ま...
MySQL の条件文で 1 つの情報しか読み取れない問題に対する 2 つの解決策
今日、私の同僚が MYSQL クエリ ステートメントの作成時に非常に奇妙な問題に遭遇しました。MyS...
Docker+Selenium Grid に基づく技術アプリケーションをテストするためのサンプル コード
Selenium Grid の紹介Selenium Grid のいくつかの新しい機能は、今後リリース...
JavaScript 初心者のための二分探索木アルゴリズムのチュートリアル
目次バイナリ検索木 (BST) とは何ですか?バイナリツリーの基本的な走査(インオーダー、ポストオー...
設計仕様に準拠した設計は良い設計でしょうか?
これまでの数年間、私はいわゆる「設計仕様」についてかなりの数の執筆やコンサルティングを行ってきました...
MySQLのスローログの開き方と保存形式の詳細な分析
開発プロジェクトでは、MySQL のスロークエリログを通じて効率の問題のある SQL を監視できます...
git bash を使用して Linux にログインするための ssh の設定方法
1. まず、Linux サーバー上で公開鍵ファイルと秘密鍵ファイルを生成します。デフォルトの保存ディ...
VMware に CentOS7 をインストールし (静的 IP アドレスを設定)、Docker コンテナ経由で mySql データベースをインストールする (非常に詳細なチュートリアル)
2 年生から、これらのインストールと設定の仕方を尋ねられました。簡単なチュートリアルを作成し、ここ...
シンプルなカレンダー効果を実現する js
この記事では、シンプルなカレンダー効果を実現するためのjsの具体的なコードを参考までに共有します。具...
Apache Bench ストレステストツールの実装原理と使用状況分析
1: スループット(1秒あたりのリクエスト数)サーバーの同時処理能力を定量的に表したもので、reqs...
MySQLの文字セットと検証ルールの詳細な説明
1いくつかの一般的な文字セットMySQL で最も一般的な文字セットには、ASCII 文字セット、ラテ...
MySQL クエリのソートとクエリ集計関数の使用法の分析
この記事では、例を使用して、MySQL クエリのソート関数とクエリ集計関数の使用方法を説明します。ご...



![Linux ファイル管理コマンド例の分析 [権限、作成、削除、コピー、移動、検索など]](/upload/images/67cad97c2acf4.webp)