Docker+Selenium Grid に基づく技術アプリケーションをテストするためのサンプル コード

Selenium Grid の紹介Selenium Grid のいくつかの新しい機能は、今後リリースされる Selenium 4.0 バージョンで説明される予定ですが、現時点では参照できる公式の詳細なドキュメントがあまりないため、本書では現在広く使用されている Selenium Grid バージョンを組み合わせて説明します。 公式 Web サイトで説明されているように、Selenium Grid は、Selenium テストがコマンドをリモート Web ブラウザー インスタンスにルーティングできるようにするインテリジェントなプロキシ サーバーです。その目的は、複数のマシンでテストを並行して実行する簡単な方法を提供することです。 Selenium Grid では、サーバーはハブとして機能し、JSON 形式のテスト コマンドを 1 つ以上の登録済みグリッド ノードにルーティングして、リモート ブラウザー インスタンスにアクセスできるようにします。ハブには、アクセス可能な登録済みサーバーのリストがあり、それらのインスタンスを制御できます。 Selenium Grid を使用すると、複数のマシンで並行してテストを実行し、さまざまなブラウザ バージョンとブラウザ構成を一元的に管理できます。
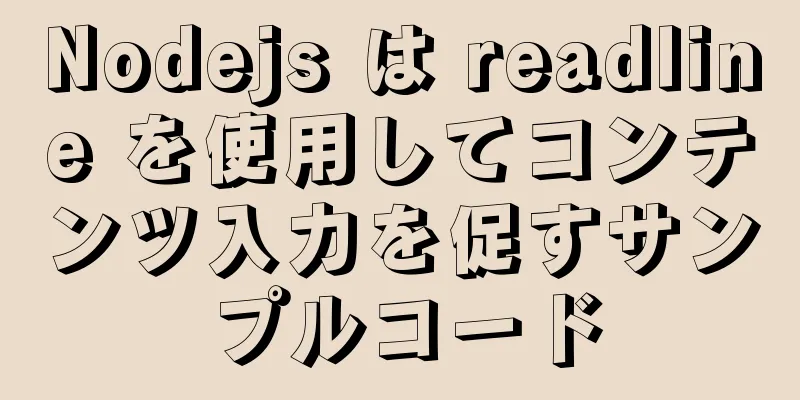
図 1 Selenium Grid コンポーネント構造図 図 1 に示すように、Selenium Grid は主にハブとノードの 2 つの部分で構成されていることがわかります。 Python、Java、C# などの言語を使用して、テスト Selenium スクリプトを作成できます。各 Selenium Grid にはハブが 1 つだけあります。クライアント スクリプトは、ハブ (マスター ノードまたはハブ) への接続を指定できます。ハブは、クライアント スクリプトのテスト実行要求を受け取り、これらのテスト要求を 1 つ以上の登録済みノードに配布して実行し、実行結果を収集します。 Selenium Grid には 1 つ以上のノードが存在できます。ノードとして機能するマシンは、ハブや他のノードと同じオペレーティング システムや同じブラウザーを搭載する必要はありません。つまり、Node ノードは Windows オペレーティング システムを実行しており、Internet Explorer がシステムにインストールされている可能性があります。別の Node ノードは Linux または Mac オペレーティング システムを実行しており、そこにインストールされているブラウザーは Firefox、Safari、Chrome などです。これらの Node ノードの構成とテストは、実行するオペレーティング システムとブラウザー バージョンの互換性テストによって異なります。実際の作業では、テスト実行計画と戦略に基づいて選択してください。 Docker ベースの Selenium Grid 構成Selenium Grid の関連イメージ ファイルは、図 2 に示すように、Docker Hub で入手できます。
図2 Selenium Grid関連の画像リソース ここでは、「docker pull」コマンドを使用して、これら 3 つのイメージをそれぞれプルダウンします。対応するプル コマンドは次のとおりです。 docker pull selenium/hub docker pull selenium/node-chrome docker pull selenium/node-firefox イメージ ファイルをローカルにプルした後、図 3 に示すように、「docker images」コマンドを使用して関連イメージの情報を表示できます。
図3 Selenium Grid関連の画像情報 ここで、ハブとノード間の接続をテストしてみましょう。 図 4 に示すように、ハブを起動します。
図4 ハブコンテナの作成と起動 図 5 に示すように、chromenode コンテナ ノードを作成して起動します。
図5 chromenodeコンテナノードの作成と起動 図 6 に示すように、firefoxnode コンテナ ノードを作成して起動します。
図6 firefoxnodeコンテナノードの作成と起動 次に、ローカル ブラウザーのアドレス バーに「http://localhost:4444/grid/console」と入力し、Selenium Grid コンソールを開くと、図 7 に示すページが表示されます。
図7 グリッドコンソール情報 図 7 に示すように、Selenium Grid の現在のバージョンは 3.141.59 です。ハブに接続されている 2 つのノードは、Firefox 75.0 ブラウザーを使用する IP 172.17.0.4 の Linux オペレーティング システムと、Chrome 81.0.4044.92 ブラウザーを使用する IP 172.17.0.3 の Linux オペレーティング システムです。デフォルトでは、ハブ ノードはポート 4444 を使用し、この例のノード ノードはポート 5555 を使用します。同じコンテナー内でポートの競合が発生した場合は、ポートの競合を回避するために、実際の状況に応じて他のポートを調整して設定する必要があります。 Docker+Selenium Grid に基づく事例デモ次に、Bing 検索ケースを使用して、Chrome および Firefox ブラウザーでの互換性テストを実装します。 Selenium、Docker、Selenium Grid について学んだ後、どう思いますか? Docker + Selenium Grid を使用して、さまざまなブラウザに基づく互換性テストを完了することは可能ですか?はい、それは確かに良い考えです。 しかし、Selenium テスト スクリプトをさまざまなブラウザーで実行するには、何をする必要がありますか? スクリプトの設計にいくつか変更を加える必要があります。通常、スクリプトを実行するときにホストとポートを指定する必要があります。スクリプトは次のようになります。
インポート時間
セレンからWebDriverをインポート
selenium.webdriver.common.desired_capabilities から DesiredCapabilities をインポートします
ドライバー = webdriver.Remote(
コマンド実行者 = 'http://192.168.1.102:4444/wd/hub',
望ましい機能 = DesiredCapabilities.CHROME)
ベースURL = 'https://cn.bing.com'
ドライバー.get(ベースURL)
ドライバー.save_screenshot('chrome.png')
ドライバー.close()通常、実行時には、ハブのアドレス (例: http://192.168.1.102:4444/wd/hub) のみを指定する必要があります。ホスト マシンの IP アドレスは図 8 に示されています。ハブはスクリプトをノード ノードに自動的に割り当てて実行します。
図8 ホストマシンのIPアドレス情報 - command_executor パラメータ: このパラメータはオプションであり、リモート サーバーの URL 文字列またはカスタム リモート接続を指定できます。デフォルト値は「http://127.0.0.1:4444/wd/hub」です。 - desired_capabilities パラメーター: このパラメーターは必須であり、ブラウザー セッションを開始するときに要求される機能の辞書を構成するために使用できます。ここでは「DesiredCapabilities.CHROME」を適用します。以下に示すように、対応するソース コードを表示できます。
クラスDesiredCapabilities(オブジェクト):
「」
デフォルトでサポートされている必要な機能のセット。
これを出発点として、必要な機能オブジェクトを作成します。
Selenium サーバーまたは Selenium グリッドに接続するためのリモート Web ドライバーを要求します。
使用例:
セレンからWebDriverをインポート
selenium_grid_url = "http://198.0.0.1:4444/wd/hub"
# 開始点として、必要な機能オブジェクトを作成します。
機能 = DesiredCapabilities.FIREFOX.copy()
機能['プラットフォーム'] = "WINDOWS"
機能['バージョン'] = "10"
# 必要な機能を備えた Remote WebDriver のインスタンスをインスタンス化します。
ドライバー = webdriver.Remote(望ましい機能 = 機能、
コマンドエグゼキューター = selenium_grid_url)
注意: 副作用を避けるために、DesiredCapabilitiesオブジェクトでは常に「.copy()」を使用してください。
Global クラス インスタンスを変更した場合の影響。
「」
ファイアフォックス = {
"ブラウザ名": "firefox",
"acceptInsecureCerts": True、
}
インターネットエクスプローラー = {
"ブラウザ名": "インターネットエクスプローラー",
"バージョン": "",
「プラットフォーム」: 「WINDOWS」、
}
エッジ = {
"ブラウザ名": "MicrosoftEdge",
"バージョン": "",
「プラットフォーム」: 「任意」
}
クローム = {
"ブラウザ名": "chrome",
"バージョン": "",
「プラットフォーム」: 「任意」
}
オペラ = {
"ブラウザ名": "オペラ",
"バージョン": "",
「プラットフォーム」: 「任意」
}
サファリ = {
"ブラウザ名": "サファリ",
"バージョン": "",
「プラットフォーム」:「MAC」、
}
HTMLユニット = {
"ブラウザ名": "htmlunit",
"バージョン": "",
「プラットフォーム」: 「任意」
}
HTMLUNITWITHJS = {
"ブラウザ名": "htmlunit",
"バージョン": "Firefox",
「プラットフォーム」: 「任意」
"javascriptEnabled": True、
}
iPhone = {
"ブラウザ名": "iPhone",
"バージョン": "",
「プラットフォーム」:「MAC」、
}
IPAD = {
"ブラウザ名": "iPad",
"バージョン": "",
「プラットフォーム」:「MAC」、
}
アンドロイド = {
"ブラウザ名": "android",
"バージョン": "",
「プラットフォーム」: 「ANDROID」、
}
ファントムJS = {
"ブラウザ名": "ファントムjs",
"バージョン": "",
「プラットフォーム」: 「任意」
"javascriptEnabled": True、
}
WEBKITGTK = {
"ブラウザ名": "ミニブラウザ",
"バージョン": "",
「プラットフォーム」: 「任意」
}
WPEWEBKIT = {
"ブラウザ名": "ミニブラウザ",
"バージョン": "",
「プラットフォーム」: 「任意」
}DesiredCapabilities クラスのソース コードから、「DesiredCapabilities.CHROME」がこのクラスによって定義された辞書オブジェクトであることがわかります。 ここで、著者はマルチスレッド アプローチを使用して、それぞれ Chrome ブラウザーと Firefox ブラウザーに Bing 検索サービスを実装します。対応するスクリプトは次のとおりです。 Grid_Test.py ファイルの内容:
スレッドインポートからスレッド
セレンからWebDriverをインポート
時間インポート sleep,ctime から
selenium.webdriver.common.by からインポート
def Test_Bing(ホスト、ブラウザー):
caps = {'browserName': ブラウザ}
ドライバー = webdriver.Remote(コマンド実行者 = ホスト、必要な機能 = キャップ)
ドライバー.get('http://www.bing.com')
driver.find_element(By.ID,'sb_form_q').send_keys('非同期コミュニティ')
driver.find_element(By.ID,'sb_form_go').click()
PicName=ブラウザ+'_result'+'.png'
driver.save_screenshot(画像名)
assert (「これに関連する結果はありません」は driver.page_source にありません)
眠る(2)
ドライバー.close()
__name__ == '__main__' の場合:
pcs = {'http://192.168.1.102:4444/wd/hub': 'chrome',
'http://localhost:4444/wd/hub': 'firefox'
}
スレッド = []
tds=範囲(len(個))
# pcs.items() でホスト、ブラウザのスレッドを作成します:
t = スレッド(ターゲット=Test_Bing、引数=(ホスト、ブラウザー))
スレッドを追加します。
# tds 内の i のスレッドを開始します:
スレッド[i].start()
i が tds の場合:
スレッド[i].join()上記のスクリプトから、ホストとブラウザーという 2 つのパラメーターを含む Test_Bing() という名前の関数が作成されていることがわかります。関数の実行意図は、リモート サーバーの URL 文字列と渡されたブラウザー名文字列に基づいて対応するブラウザーで検索を実行し、検索語が「非同期コミュニティ」であり、実行結果のスクリーンショットを撮り、スクリーンショットの名前が対応するブラウザー名 + 「_result.jpg」ファイルであり、検索結果をアサートすることです。ここで結果のスクリーンショットを撮る目的は、結果を確認するためだけではなく、Selenium Grid を使用する場合、テスト実行中にブラウザが表示されないため、実行プロセスを確認できないためであることに注意してください。結果の正確性を証明するために、実際に動作していて実行が正しいことを証明するためのスクリーンショットも撮る必要があります。実行中にさまざまなコンテナーのインターフェイスを表示する場合は、VNC ビューアーを使用して対応するコンテナーに接続することもできます (ただし、対応する selenium/node-firefox-debug および selenium/node-chrome-debug イメージ ファイルをダウンロードする必要があります。debug で終わるイメージにはすべて VNC サーバーがあります。ローカル コンピューターに VNC クライアントをインストールして、リモートで接続できます。ポート 5900 は VNC ビューアーのリスニング ポートであるため、ポート マッピングが行われます)。図 9 および 10 を参照してください。
図9 ノードコンテナのデバッグバージョンの作成と起動
図10 ノードコンテナのスクリプト実行を観察するためのVNCビューア 実際、これはテスト作業にはあまり意味がないので、あまり詳しく説明しません。 main関数では、2つの要素を含む辞書が定義されています。作者は同じアドレス(ホストマシンのIPアドレスは192.168.1.102)を2つの異なる表現で使用しており、「localhost」もローカルマシン、つまりホストマシンを意味していることがわかります。では、なぜ「192.168.1.102」または「localhost」を使用しないのでしょうか?これは、辞書キーの繰り返しが許可されていないためです。次に、スレッドリストを作成し、pcs辞書のキーと値をTest_Bing()関数のパラメータとして使用してスレッドリストに追加します。次に、スレッド リスト内の各スレッドを開始します。 スクリプトを実行する前に、図 11 に示すように、ハブ コンテナーとノード コンテナーが作成され、起動されていることを確認する必要があります (注: ここでは、作成者はノード イメージの非デバッグ バージョンを使用しています)。
図11 ハブコンテナとノードコンテナの作成と起動 スクリプトを実行すると、図 12 に示すように、「chrome_result.jpg」と「firefox_result.jpg」という 2 つの画像ファイルが生成されます。
図12 スクリプト実行後に生成された画像ファイル情報 図 13 と図 14 に示すように、この互換性テストでは、両方のブラウザーが同じ Bing 検索サービスを実行したことがわかります。ページの表示、レイアウト、コンテンツは基本的に同じですが、小さな問題が 2 つあります。Chrome ブラウザーでの検索結果は「855,000 件の結果」であるのに対し、Firefox ブラウザーでの検索結果は「859,000 件の結果」であり、一貫性がありません。もう 1 つの小さな問題は、Firefox では「サインイン」とログイン アイコンが表示されるのに、Chrome では表示されないことです。理論的には、これらは重大度レベルの低い 2 つの小さなバグですが、著者は、これら 2 つの小さな違いを製品および R&D の同僚と確認することをお勧めします。製品、テスト、および R&D は、要件を統一して明確にし、要件またはコードを変更して一貫性を保つ必要があります。
図13 chrome_result.jpg 画像ファイル情報
図14 firefox_result.jpg 画像ファイル情報 Docker+Selenium Grid に基づくテスト技術アプリケーションのサンプルコードに関するこの記事はこれで終わりです。関連する Docker Selenium Grid テスト技術コンテンツの詳細については、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: HTML の title 属性を正しく使用するためのヒント
推薦する
React クラスコンポーネントのライフサイクルと実行順序
1. Reactコンポーネントを定義する2つの方法1. 関数コンポーネント。単純な関数コンポーネント...
CSSは位置+マージンを使用して、固定ボックスの水平および垂直の中央揃えの方法を実現します。
margin:auto; + position: absolute; 上、下、左、右:0デモを見れ...
Reactコンポーネントのライフサイクル機能についての簡単な説明
React コンポーネントのライフサイクル機能とは何ですか?ライフサイクル関数は、ES6 構文クラス...
ウェブサイトのユーザビリティとコンバージョン率を向上させる 25 のツール
ウェブサイトの場合、ユーザビリティとは、ユーザーが必要な情報を効果的に見つけたり、タスクを完了したり...
フレックスインサイドボタンの垂直方向の中央揃えが中央揃えにならない問題の解決方法
問題の説明ボタンのスタイルはアイコン + テキストです。フレックス レイアウトを使用して垂直方向に中...
HTML チュートリアル: 順序なしリスト
<br />原文: http://andymao.com/andy/post/102.h...
VueはBaidu Mapsを使用して都市の位置特定を実現
この記事では、参考までに、Baidu Mapsを使用して都市の位置特定を実現するVueの具体的なコー...
MySQL インデックス カバレッジの例の分析
この記事では、MySQL インデックス カバレッジについて例を挙げて説明します。ご参考までに、詳細は...
Vueでキャッシュされたページを管理する方法
目次問題1: 破壊1. 破壊する方法2. いつ破壊するか2.1 解決策1: route.queryを...
Linux の Docker コンテナで bash を終了する 2 つの方法
bash を終了する場合は、次の 2 つのオプションがあります。最初のもの: Ctrl + d を押...
Linux での MySQL データベースのアンインストール
Linux で MySQL データベースをアンインストールするにはどうすればいいですか? 以下では、...
SQL と NoSQL の違いのまとめ
主な違い: 1. タイプSQL データベースは主にリレーショナル データベース (RDBMS) とし...
MySQL 8.0.13 のインストールと設定のグラフィックチュートリアル
Msyqlデータベースのインストール、参考までに具体的な内容は次のとおりです。 ①ブラウザでhttp...
XHTML 入門チュートリアル: テキストの書式設定と特殊文字
<br />このセクションでは、XHTML でテキストの書式設定と特殊文字を実装する方法...
jQuery Ajax チャットボットの実装事例
チャットボットは多くの手作業を省くことができ、顧客サービス、天気予報対応など、さまざまな状況で使用で...