webkit-box-reflect を巧みに使用してさまざまな動的効果を実現する (要約)

|
かなり前の記事で、 前回これを書いたときは、互換性が非常に悪かったです。しかし、今日では、まだ非標準の構文ではあるものの、互換性は大幅に向上しており、これを使用することで、多くの興味深い効果を実現できます。 2021-02-19現在、互換性は91.02%に達しています。CANIUSE -webkit-box-reflectをご覧ください。
次に本文を入力します。
div {
-webkit-box-reflect: 以下;
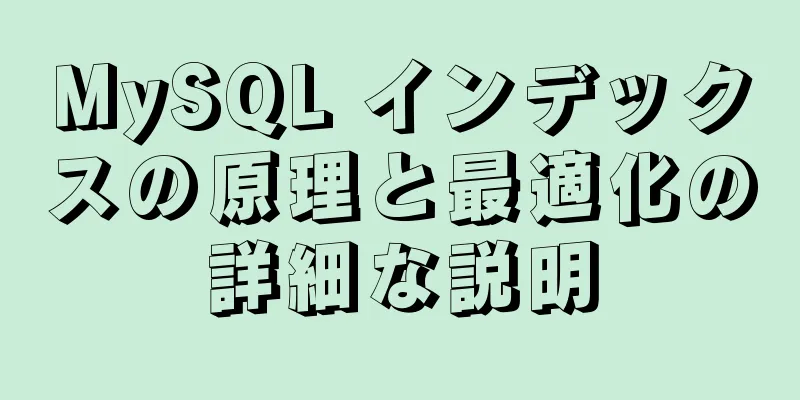
}その中で、belowはbelow | above | left | rightとなり、下、上、左、右を表し、つまり4つの方向から選択できます。 次のような図があるとします。 <div></div>
div {
背景画像: url('https://images.pokemontcg.io/xy2/12_hires.png');
}
右側の反射である
div {
背景画像: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: 右;
}効果は次のようになり、要素の右側に鏡像要素が生成されます。
反射距離を設定する方向の後に、反射と元の要素間の距離を示す特定の数値を追加することもできます。
div {
背景画像: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: 右 10px;
}
反映現実を設定するもう一つの非常に重要な機能は、方向の背後にグラデーション値を設定できることです。 このグラデーション値を使用することで、非常に重要な反射のぼかし効果を実現できます。
div {
背景画像: url('https://images.pokemontcg.io/xy2/12_hires.png');
-webkit-box-reflect: 2px 以下 linear-gradient(transparent, rgba(0, 0, 0, .5));
}効果を見てください。仮想と現実の変化の後、反射のように見えます。 実際、ここでのグラデーションは、反射画像に MASK 属性を追加することです。MASK 属性の CSS MASK属性について質問がある場合は、この記事を読むことをお勧めします:素晴らしいCSS MASK
CodePen デモ -- -webkit-box-reflect デモ -webkit-box-reflect を使用すると、興味深いアニメーション効果が得られます。基本的な文法を習得したら、それを使用していくつかの興味深いアニメーション効果を実現できます。以下に簡単に説明します。 この属性は、一部のダーク スタイルのページでの使用に特に適していることがわかりました。多くのダイナミックエフェクトをより高度に見せることができます。 (個人的な美的感覚) ボタンで 動的な境界アニメーションを備えたいくつかのボタンと組み合わせると、非常に SF 的な効果を作成できます。
興味があれば、ソースコードを確認してください: CodePen デモ -webkit-box-reflect ネオンボタンホバー効果 テキストで 暗いタイトル テキストでは、
CodePen デモ - フォント & -webkit-box-reflect 3D で さて、次に、 3D フォトウォールに反射効果を追加します。
CodePen デモ - 3DView & -webkit-box-reflect -webkit-box-reflect で芸術的なパターンを作成する興味深い CSS アートがまた登場です。 袁川教授によるこの記事「Chinese Window Lattice And CSS」では、 次のような構造があるとします。
<div class="g-wrap1">
<div class="g-wrap2">
<div class="g-wrap3">
<div class="g-wrap4"></div>
</div>
</div>
</div>次のように、
.g-ラップ4 {
背景:
放射状グラデーション(0 0の円、#000 30%、透明30%、透明40%、#000 40%、#000 50%、透明50%)、
放射状グラデーション(円 100% 100%、#000 10%、透明 10%、透明 30%、#000 30%、#000 40%、透明 40%);
}
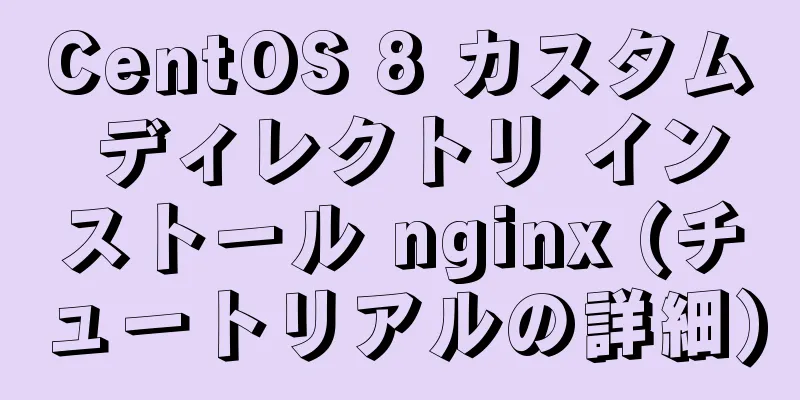
次に、入れ子人形のレイヤーが 4 つあります。まず、反射レイヤー
.g-ラップ4 {
-webkit-box-reflect: 右 0px;
}得る:
人形の入れ子構造を続けて、反射レイヤー
.g-ラップ4 {
-webkit-box-reflect: 右 0px;
}
.g-wrap3 {
-webkit-box-reflect: 0px以下;
}
続けて、反射レイヤー
.g-ラップ4 {
-webkit-box-reflect: 右 0px;
}
.g-wrap3 {
-webkit-box-reflect: 0px以下;
}
.g-ラップ2 {
-webkit-box-reflect: 左 0px;
}
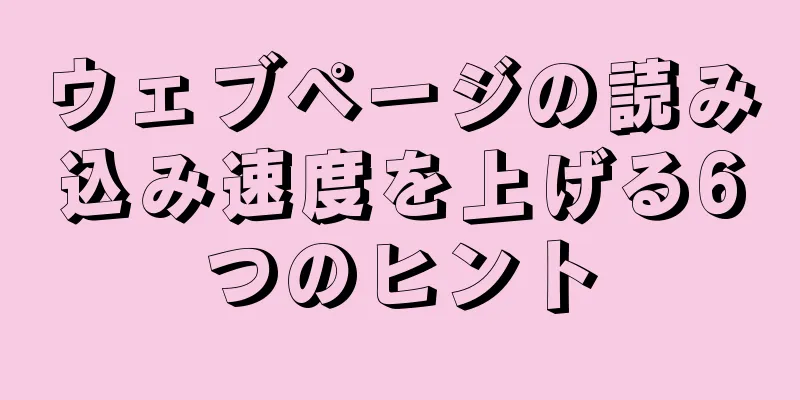
最後に、反射レイヤー
.g-ラップ4 {
-webkit-box-reflect: 右 0px;
}
.g-wrap3 {
-webkit-box-reflect: 0px以下;
}
.g-ラップ2 {
-webkit-box-reflect: 左 0px;
}
.g-ラップ1 {
-webkit-box-reflect: 0px以上;
}4 層の反射を経て得られた図が得られます。
このように、さまざまな基本グラフィックと想像力を活用することで、さまざまな切り絵の対称グラフィックを生成できます。
完全なコードについては、ここをクリックしてください: CodePen デモ -- -webkit-box-reflect artist やっとこの記事はこれで終わりです。皆さんのお役に立てれば幸いです。この記事では webkit-box-reflect を使って様々なアニメーション効果を実現する方法についての記事はこれで終わりです (まとめ)。webkit-box-reflect に関するその他のコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
>>: Linux で LVGL エミュレータをコンパイルする際のエラーの解決方法
推薦する
DockerコンテナにPythonアプリケーションをデプロイするプロセスの分析
シンプルなアプリケーションの展開1. ディレクトリ構造: └── Pythonpro #ディレクトリ...
MySQL 完全折りたたみクエリ正規マッチングの詳細な説明
概要前の章では、クエリのフィルター条件について学習しました。MySQL では、like % ワイルド...
Linuxの一般的なコマンドでLinuxのmoreコマンドを使用する方法
more は、最もよく使用されるツールの 1 つです。最も一般的な使用方法は、出力コンテンツを表示し...
要素テーブルの多層ネスト表示の実践
複数の注文を含むリストが必要です。各注文は一意にすることも、複数の注文を結合することもできます。各注...
トピックページデザインの 5 つの基本スキル (Alibaba UED Shanmu)
このトピックは、2012 年後半の社内共有です。まだ記事にはなっていませんが、春節が近づいているので...
CSS3でシャトル星空のアニメーションを実現
結果: html <canvas id="スターフィールド"><...
mysql 5.6.21 のインストールと設定の詳細な手順
1. 概要MySQL バージョン: 5.6.21ダウンロードアドレス: https://dev.my...
有名ウェブサイトのロゴにおすすめのフォント40選
世界で最も有名なウェブサイトのロゴデザインにはどんなフォントが使われているかご存知ですか?これらのフ...
mysql replace into の使用法の詳細な説明
replace ステートメントは、一般的に insert ステートメントに似ています。ただし、テーブ...
MySQL 起動時に「サーバーは PID ファイルを更新せずに終了しました」というエラーが報告される理由の詳細な分析
多くの人が MySQL の起動時にこのエラーに遭遇しています。まず、このエラーの前提は、サービス ス...
Angularプロジェクトにおける共有モジュールの実装の詳細な説明
目次1. 共有共通モジュール2. 共有マテリアルモジュール3. 共有確認ダイアログ1. 共有共通モジ...
JavaScript の数値および数学オブジェクトの概要
目次1. JavaScript における数値2. Javascript の Math オブジェクト1...
Vue プロジェクトで Baidu Map API を使用する方法
目次1. Baidu Map Open Platformにアカウントを登録してログインする2. 必要...
HTML マーキー文字フラグメントのスクロール
その特性は次のとおりです。方向アクティブな字幕のスクロール方向を設定するコードは次のとおりです。 &...
MySQLインスタンスが起動できない問題の分析と解決
目次序文シナリオ分析要約する序文数日前、友人がWeChatで私に連絡してきて、マシンがダウンタイムか...