HTMLで細い線のテーブルを作成する簡単な例

|
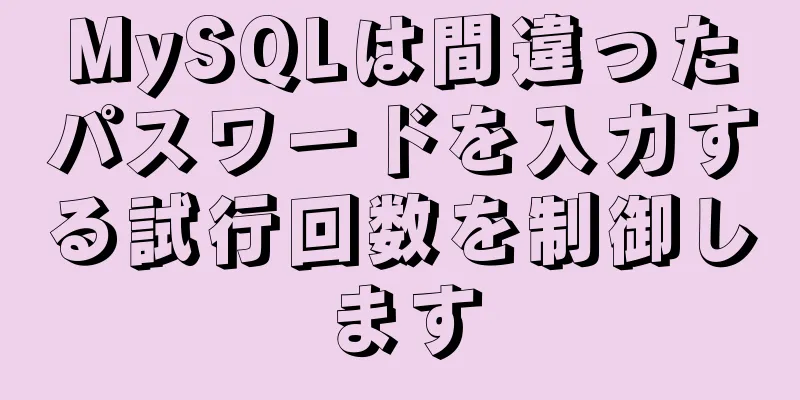
この細線の表を作成する方法については、Baidu で検索すると、表に対して border="0" cellspacing="1" bgcolor="#990033" を設定し、セルの背景色も個別に設定するように指示する回答が得られる場合があります (例: bgcolor="#fff")。しかし、なぜこれらの値を設定する必要があるのかについての詳細な説明はおそらくありません。 今日、突然この細線表の原理を記録しようと思いました。これは、最近学生に基礎コースを教えているからです。学生はこの細線表の原理をあまり理解していません。そのため、初心者はおそらく同様の問題に遭遇するでしょう。そこで、ここでこれらの値が設定されている理由を説明します。 まず、テーブルの border 値を 1 に設定した場合の効果を見てみましょう。border="1" および cellspacing="0" の場合でも、テーブルの厚さは粗く見えます。
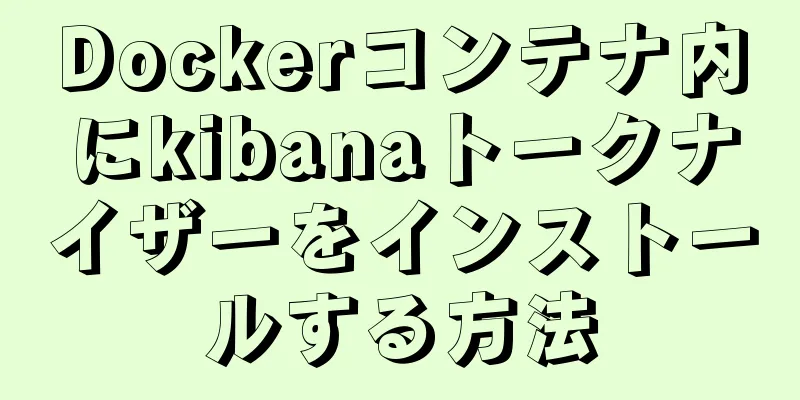
細線テーブル方式を作ることでどのような効果が得られるか見てみましょう。
それに比べて、次の表はより洗練されています。 ここで、細線テーブルを作成する手順をまとめます。 細線テーブルを作成する手順:
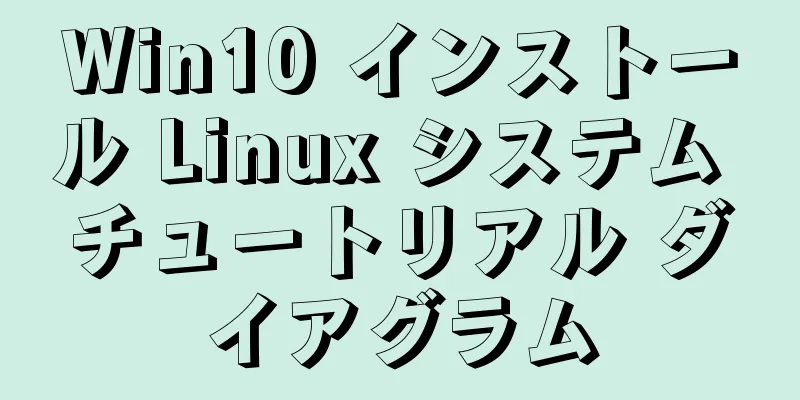
分析: テーブルの背景色は、実際にはテーブルが視覚的に見える細い線です。境界線を 0 に設定し、セル間のセル間隔を 1 に設定しているため、テーブルの背景色はこのピクセルの隙間に表示される色になります。セルの背景色を設定するのは、テーブルの背景色と区別するためです。理解を深めるために、写真を使って分析してみましょう。 1. 次の表の border="1" の場合、次のように表示されます。
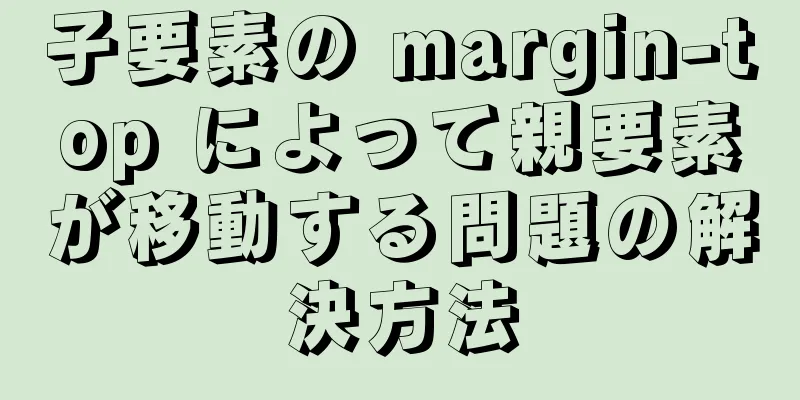
2. cellspacing="0" が設定されている場合、1 ピクセルの境界線が 2 つ隣り合うと、境界線が非常に太くなります。
したがって、border="1"を使用して細い線の効果を設定することはできません。 次に、細線法を使用して、次の原理を作成します。
この記事が役に立った場合は、ぜひお勧めしてください。 オリジナルURL: http://www.cnblogs.com/xcaocao/p/5643351.html |
<<: MySQLはデータテーブル内の既存のテーブルを分割します
推薦する
Linux に JDK1.8 をインストールするための詳細なチュートリアル
1. 設置前の清掃 rpm -qa | grep jdk rpm -qa | grep gcj yu...
Dockerを使用して開発環境を構築する方法を素早く習得します
プラットフォームが成長し続けるにつれて、プロジェクトの研究開発は、開発者向けのさまざまな外部環境、特...
HTML タイトルに二重引用符を追加する方法
<a href="https://www.jb51.net/" title...
MySQL binlog を開く手順
Binlog は、MySQL データの変更を記録するために使用されるバイナリ ログ ファイルです。B...
nginx「504 ゲートウェイタイムアウト」エラーを解決する
ウェブサイトを作成する学生は、アクセス時に一部の nginx サーバーが 504 Gateway T...
Windows に MySQL 5.7.18 の解凍バージョンをインストールするチュートリアル
1. インストールプロセスMySQL バージョン: 5.7.18 1. my.ini ファイル(簡易...
MySQLとOracleの違いを簡単に説明してください
1. Oracle は大規模データベースですが、MySQL は小規模から中規模のデータベースです。O...
VMware 仮想マシンのインストール win7 オペレーティング システム チュートリアル ダイアグラム
VMwareaのインストールプロセスは説明しませんが、主にwin7イメージをロードする方法を説明しま...
React 純粋関数コンポーネント setState がページ更新を更新しない問題の解決方法
目次問題の説明:原因分析:解決:補足: Reactでは、フックが使用されている場合、useState...
1 行または複数行のテキストがオーバーフローしたときに省略記号を表示する CSS を実装する方法
1. 単一行オーバーフロー1. 1 行がオーバーフローした場合、超過部分は表示されます...または、...
Docker ベースの Redis マスタースレーブ クラスタの実装
目次1. Redisイメージを取得する2. 6つのRedisコンテナを作成する3. Redisコンテ...
Docker stopはすべてのコンテナを停止/削除します
この記事では主に、すべてのコンテナを削除する Docker stop/remove を紹介し、皆さん...
MySQL エンコーディング utf8 および utf8mb4 utf8mb4_unicode_ci および utf8mb4_general_ci
参考: MySQL 文字セットの概要utf8mb4 は MySQL 8.0 のデフォルトの文字セット...
MySQL の高可用性アーキテクチャの完全な説明: MHA アーキテクチャ
目次1. はじめに2. 構成3. 作業プロセス4. 建築5. 表示例MHA (Master HA) ...
Vueで親子コンポーネント通信を実装する方法
目次1. 親コンポーネントと子コンポーネントの関係2. 小道具3. $エミット4. $親V. 結論 ...