アニメーション効果のようなVueトランジションの例

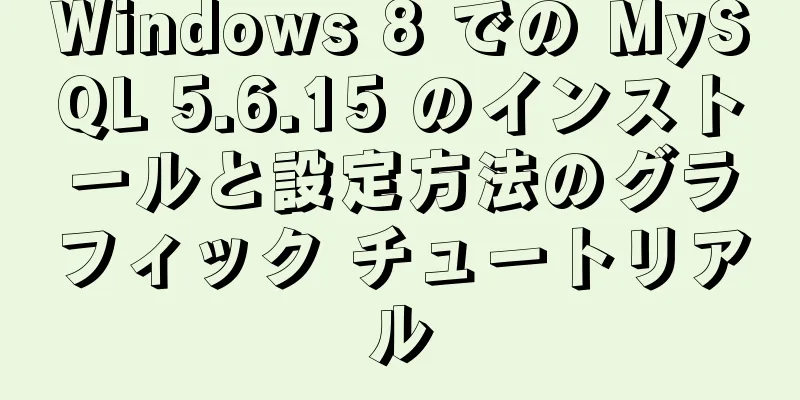
結果を一目で見る
ハート効果材料: ハートアイコン 2 つ。私のようなアイコン コンポーネントがない場合は、代わりに png 画像を使用します。
<transition :name=" isLike ? 'zoom' : '' " mode="out-in">
<!-- ハートアイコン-->
<icon data="@icon/like.svg" color="#FF0000" v-if="isLike" key="like"></icon>
<icon data="@icon/unlike.svg" color="#333333" v-else key="unlike"></icon>
</トランジション>
ボタンに「いいね!」するとアニメーションが表示され、「いいね!」ボタンをキャンセルするとアニメーションが表示されないため、 transition の name 属性は isLike 変数に応じて変更する必要があります。 2 つのスイッチング コンポーネントの名前が同じ場合は、2 つのコンポーネントを区別するために key 属性を追加する必要があることに注意してください。そうしないと、アニメーションが有効になりません。 次にCSSを記述します
/** 進行中のアニメーションのクラス **/
.zoom-enter-active、.zoom-leave-active {
遷移: すべて 0.15 秒 cubic-bezier(0.42, 0, 0.34, 1.55);
}
/** エントリ開始状態と終了終了状態を設定します。両方とも 0 にスケールされます **/
.zoom-enter、.zoom-leave-to {
変換: スケール(0);
}
/** エントリ終了ステータスと終了開始ステータスを設定します。どちらも 1 にスケールされます **/
.zoom-enter-to、.zoom-leave {
変換: スケール(1);
}
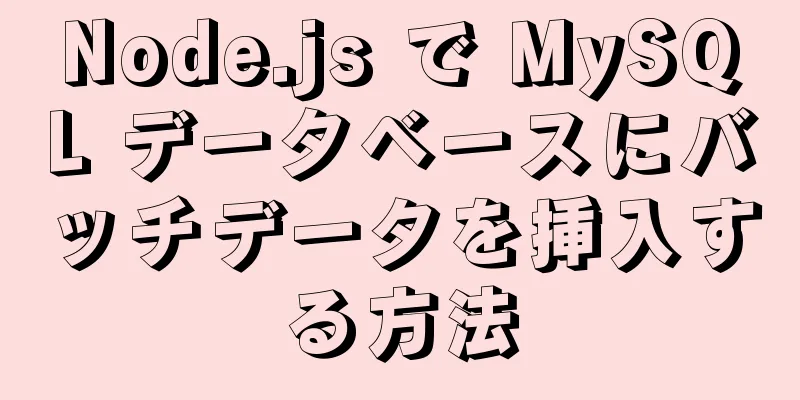
公式ドキュメントによると、アニメーション中のアイコンコンポーネントのクラスには .name-enter-active と .name-leave-active が設定されるので、ここでアニメーションのプロパティ、遷移の時間と曲線を設定します。 ズームイン時に画像 Chromeのデバッグパネルを開き、DOMを見つけてtransition-timing-function: easy;を設定し、easeの横にある小さな曲線アイコンをクリックします。
プルバーをドラッグしてカーブを調整します
アニメーションの最後に、曲線を終点を超えて延長するだけです。
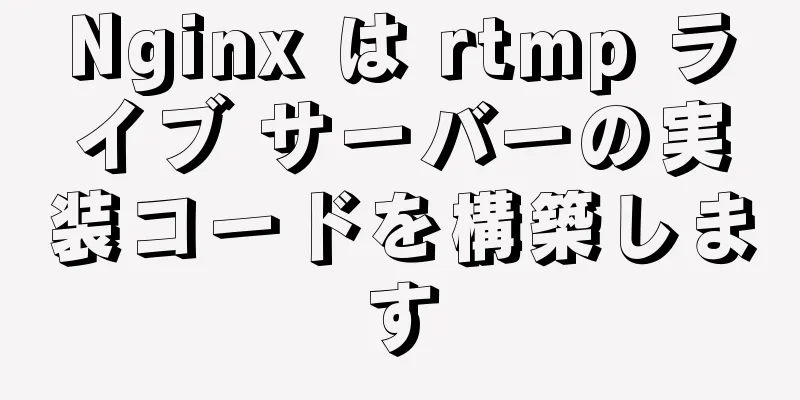
次に、曲線パネルの下の値 アニメーションの時間曲線については、インターネット上に関連情報がたくさんあるので、ここでは詳しく説明しません。 ズーム部分に関しては、上記の CSS 設定と
いいねをキャンセルすると、 デジタルスクロールアニメーション数字の変更だけなので、遷移に必要な div は 1 つだけです。データの変更を示すために、div のキーを設定することに注意します。
<div class="like-num-wrapper">
<transition :name="item.is_like ? 'plus' : 'minus'">
<div
クラス="like-num"
:style="{color: item['is_like'] ? 'red': '#333'}"
:key="item['like_num']"
>
{{item['like_num']}}
</div>
</トランジション>
</div>
.like-num-wrapper {
位置: 相対的;
左マージン: 16px;
テキスト配置: 終了;
フォントサイズ: 13px;
高さ: 17px;
オーバーフロー-y: 非表示;
.like-num {
上: 0;
左: 0;
位置: 相対的;
行の高さ: 17px;
}
}
上下のスクロール距離を計算するには、数字の高さを
// いいね数 +1 animation.plus-enter-active, .plus-leave-active {
遷移: すべて .3 秒のイーズイン。
}
.plus-enter、.plus-leave {
変換: translateY(0);
}
.plus-enter-to、.plus-leave-to {
変換: translateY(-17px);
}
// 番号 -1 のように animation.minus-enter-active, .minus-leave-active {
遷移: すべて .3 秒のイーズイン。
}
.マイナスエンター{
変換: translateY(-34px);
}
.マイナス入力 {
変換: translateY(-17px);
}
.minus-leave {
変換: translateY(0);
}
.minus-leave-to {
変換: translateY(17px);
}
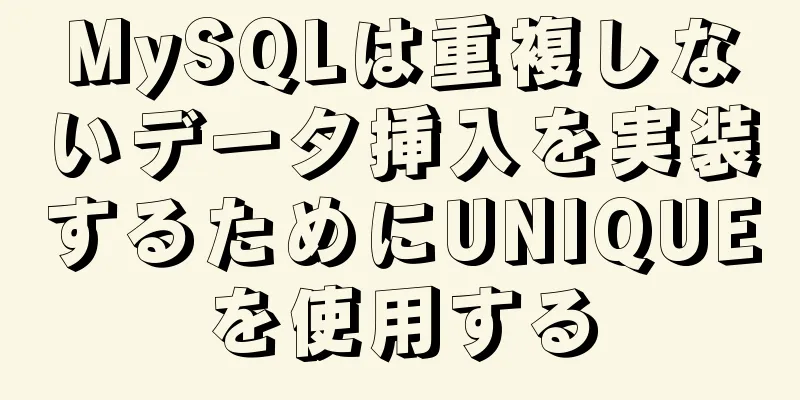
アニメーションのようにいいねアニメーションは非常にシンプルです。いいねボタンをクリックすると、古いデジタル div の下に新しいデジタル div が生成されます。この時点で、すべてを 17 ピクセル上に移動します。
いいねを取り消すと数字が上から下にスクロールするため、数字 1 の初期位置は 2 より上である必要があります。 1番のアニメーションの初期位置を設定するには、次のコードを記述します。
.マイナスエンター{
変換: translateY(-34px);
}
なぜ -34px なのでしょうか?デジタル div の高さは 17 ピクセルなので、17 ピクセル上に移動すると 2 と重なり、数字 1 がさらに 17 ピクセル上に移動すると 2 の上に表示されます。 次に、 2 番の終了アニメーションははるかに単純です。0 から 17 ピクセルまでロールアウトするだけです。 この時点で、全体的な同様の効果が完成します 上記は、Vue トランジションを使用して同様のアニメーション効果を実現する例の詳細です。Vue トランジションを使用して同様の効果を実現する方法の詳細については、123WORDPRESS.COM の他の関連記事に注目してください。 以下もご興味があるかもしれません:
|
>>: MySQLのROUND関数の丸め演算における落とし穴の分析
推薦する
MySQLの暗黙的な変換問題の解決
1. 問題の説明 root@mysqldb 22:12: [xucl]> テーブル t1\G ...
TypeScript の条件型に関する詳細な読書と実践記録
目次ジェネリック型での条件型の使用ツールタイプ脱出ポッド矢印関数で条件型を使用する型推論による条件型...
Vue-cliに基づくコードセットは複数のプロジェクトをサポートします
目次アプリケーションシナリオアイデアプロジェクト構造全体的なプロジェクト構造webpack パッケー...
CentOS7 に MySQL データベースをインストールしてデバッグする詳細な手順 [例]
この例では、デバッグ用の MySQL データベースをダウンロードしてインストールする必要があります。...
ubuntu16.04 で nginx を完全にアンインストールするための関連コマンド
nginx の概要nginx は、無料のオープンソースの高性能 HTTP サーバーおよびリバース プ...
シンプルなショッピングカートの最も完全なコード分析を実装する JavaScript (ES6 オブジェクト指向)
この記事では、シンプルなショッピングカートを実装するためのJavaScriptの具体的なコードを参考...
fullpage.js フルスクリーンスクロールの具体的な使い方
1.fullpage.js ダウンロードアドレスhttps://github.com/alvarot...
NextCloud プライベート クラウド ストレージ ネットワーク ディスクの構築に関する詳細なチュートリアル
Nextcloud は、オープンソースで無料のプライベート クラウド ストレージ ネットワーク ディ...
MySQLのトランザクションとデータ一貫性処理の問題を分析する
この記事では、セキュリティ、使用方法、同時処理などを通じて、MySQL トランザクションとデータの一...
IDEA は Docker プラグインを使用します (初心者向けチュートリアル)
目次例示する1. Dockerリモートアクセスを有効にする2. Dockerに接続する3. イメージ...
MySQL 8.0.23 のレプリケーション アーキテクチャにおけるスレーブ ノードの自動フェイルオーバー
私はしばらく MGR と連絡を取り合ってきました。MySQL 8.0.23 の登場により、MySQL...
Linux システムでの nginx サーバーのインストールと負荷分散構成の詳細な説明
nginx (エンジン x) は、高性能な HTTP およびリバース プロキシ サーバー、メール プ...
Reactマウスの複数選択機能の設定方法
一般的に、リストには選択機能があり、単一選択、二重選択、複数選択が非常に一般的です。カスタム ループ...
Centos7 で keepalived ログを別のパスに設定する方法の詳細な説明
Keepalived のインストール: cd <keepalived_sourcecode_p...
CSSフロートの特性についての簡単な説明
この記事では、CSS フロートの特徴を紹介します。皆さんと共有し、自分用のメモとして残したいと思いま...