Docker を使用して開発環境を構築する方法 (Windows および Mac)

|
開発中に、誰もがこの問題に遭遇します。ローカルで関数を開発した後、それをサーバーにデプロイするか、他の人が開発を続けるためにそれをローカル サーバーにプルすると、関数が使用できなくなる可能性があります。 これらの例外のほとんどは、システムの違いによる依存関係の違いによって発生します。そのため、この問題を解決するためには、Docker をベースにした統合開発環境を構築する必要があります。 docker に関する基本的な知識については、docker チュートリアルを参照してください。 1. Dockerを使用する利点導入が簡単 通常、環境を構築するには長い時間がかかります。チームワークに関しては、新しい人が入るたびに、避けられるはずの時間が無駄になります。さらに、環境構築時にさまざまな問題が発生し、プロジェクト コードが異常実行されることもよくあります。 Docker を使用すると、最初の人だけが開発コンテナを作成し、他の人はそれをプルダウンするだけでプロジェクト環境の構築が完了するため、無意味な時間の浪費を効果的に回避できます。 分離 多くの場合、1 台のコンピューターに複数のプロジェクト環境を展開します。それらを直接インストールすると、互いに干渉する可能性があります。たとえば、1 つのプロジェクトでは Node.js 14 が必要ですが、別のプロジェクトでは Node.js 12 が必要です。これらをローカル マシンに直接展開すると、共存できません。Docker を使用すると、この問題を回避できます。 Docker は、各アプリケーションが割り当てられたリソース (CPU、メモリ、ディスク領域など) のみを使用するようにもします。特定のソフトウェアは、利用可能なリソースをすべて使用しません。そうしないと、パフォーマンスが低下したり、他のアプリケーションが完全に動作しなくなったりする可能性があります。 2. Dockerをインストールする1) LinuxにDockerをインストールするArch Linux を例にとると、他のディストリビューションも同様ですが、使用するパッケージ管理ツールが異なります。 # 国内のミラーステーションを設定します。これは国内の操作を高速化するために使用されます。これはオプションです。$ sudo pacman-mirrors -i -c China -m rank # Pacmanを使用してDockerをインストールする $ sudo pacman -S docker # docker ユーザー グループを作成します。デフォルトでは、docker コマンドは Unix ソケットを使用して Docker エンジンと通信します。 Docker エンジンの Unix ソケットにアクセスできるのは、root ユーザーと docker グループ内のユーザーのみです。セキュリティ上の理由から、通常、Linux システムでは root ユーザーは直接使用されません。したがって、より良い方法は、docker を使用する必要があるユーザーを docker ユーザー グループに追加することです。 $ sudo グループ追加 docker # 現在のユーザーを docker グループに追加します。変更は、現在のターミナルからログアウトして再度ログインした後に有効になります。$ sudo usermod -aG docker $USER # インストールが成功したかどうかをテストする $ docker run --rm hello-world 2) ウィンドウズ10Windows 10 に Docker をインストールするのは比較的簡単です。これを行うにはいくつかの方法があります。 手動ダウンロードとインストール: Docker Desktop for Windows をダウンロードします。公式サイトからのダウンロードは遅いので、ローカルでダウンロードする必要がある場合はこのリンクをクリックしてください。 ダウンロード後、Docker Desktop Installer.exe をダブルクリックしてインストールを開始します。 winget を使用してインストールします。 $ winget をインストール Docker.DockerDesktop Dockerを実行します: Windows 検索バーに「Docker」と入力し、「Docker Desktop」をクリックして起動します。
Docker を起動すると、Windows タスクバーにクジラのアイコンが表示されます。
3) macOSHomebrew を使用してインストールします。 Homebrew の Cask はすでに Docker Desktop for Mac をサポートしているため、Homebrew Cask を使用して簡単にインストールできます。 $ brew install --cask docker 手動ダウンロードとインストール: 手動でダウンロードする必要がある場合は、「Docker Desktop for Mac のダウンロード」をクリックします。公式サイトからのダウンロードは遅いので、ローカルでダウンロードする必要がある場合はこのリンクをクリックしてください。 チップタイプに対応したソフトウェアをダウンロードするように注意してください。M1 および Intel チップに対応したバージョンは汎用的ではありません。 他の macOS ソフトウェアと同様に、インストールは非常に簡単です。ダウンロードした .dmg ファイルをダブルクリックし、Moby というクジラのアイコンをアプリケーション フォルダーにドラッグします (このプロセス中にユーザー パスワードを入力する必要があります)。 Dockerを実行します: アプリケーションから Docker アイコンを見つけて、実行をクリックします。
実行後、メニューバーの右上隅にDockerの実行状態を示すクジラのアイコンが表示されます。
インストールが完了して起動したら、ターミナルのコマンドを使用して、インストールされている Docker のバージョンを確認できます。 $ docker --version 3. Dockerソースの変更docker のデフォルトのソースは海外であり、国内のアクセス速度は比較的遅いため、国内のソースに切り替えることでイメージの pull 速度を上げることができます。 1) Linuxソースの変更Linux では比較的簡単です。deamon.json ファイルを作成し、設定を書き留めるだけです。
$ vi /etc/docker/deamon.json
# 入力ミラーソース {
# 1 つのソースのみを変更し、配列の代わりに文字列を直接使用することもできます。
「レジストリミラー」: [
「https://registry.docker-cn.com」、
"http://hub-mirror.c.163.com",
「https://docker.mirrors.ustc.edu.cn」
]、
}
# :wq 保存して終了し、dockerを再起動します
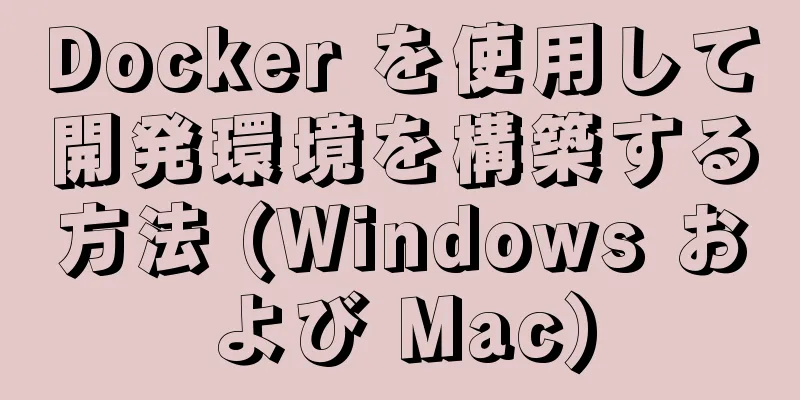
$ systemctl dockerを再起動します2) WindowsとMacを切り替えるWindows と Mac はどちらも Docker Desktop を使用するため、GUI で直接設定できます。 Docker インターフェースを開き、Docker Engine をクリックします。
右側の出力ボックスにミラー ソースを入力します。
{
「レジストリミラー」: [
「https://registry.docker-cn.com」、
"http://hub-mirror.c.163.com",
「https://docker.mirrors.ustc.edu.cn」
]、
}4. Dockerfileを書くDocker をインストールしたら、独自のプロジェクト開発環境を作成できます。この記事では、フロントエンド開発環境を例に、Dockerfile を構築します。 含まれる環境:
# フロントエンド開発ではシェルコマンドが必要になることが多く、比較的充実した環境の方が重要なので、Ubuntuをベースとして選択しています。コンテナのサイズを気にする場合は、Ubuntuから適切な基本イメージを選択できます。 ラベル org.opencontainers.image.authors="[email protected]" # 環境変数 ENV DEBIAN_FRONTEND 非対話型を設定します # タイムゾーンを設定 ARG TZ=Asia/Shanghai ENV TZ ${TZ} 実行 ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone # USER rootを操作するにはrootユーザーを使用する # 中国でのプロセスを高速化するために Alibaba Cloud ソースを変更する RUN sed -i "s/security.ubuntu.com/mirrors.aliyun.com/" /etc/apt/sources.list && \ sed -i "s/archive.ubuntu.com/mirrors.aliyun.com/" /etc/apt/sources.list && \ sed -i "s/security-cdn.ubuntu.com/mirrors.aliyun.com/" /etc/apt/sources.list apt-get cleanを実行する # ソースを更新し、対応するツールをインストールします。 RUN apt-get update && apt-get install -y \ zsh \ ヴィム\ wget \ カール\ パイソン \ gitコア # 後でコンテナに入るときにシェルをより便利に使用できるように、zshをインストールします git clone https://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh && \ を実行します。 cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc && \ git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions && \ git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting && \ sed -i 's/^plugins=(/plugins=(zsh-autosuggestions zsh-syntax-highlighting z /' ~/.zshrc && \ chsh -s /bin/zsh # me ユーザーを作成 RUN useradd --create-home --no-log-init --shell /bin/zsh -G sudo me && \ adduser me sudo && \ 'me:password' をエコー | chpasswd # omz をインストールしてください ユーザー私 git clone https://github.com/robbyrussell/oh-my-zsh.git ~/.oh-my-zsh && \ を実行します。 cp ~/.oh-my-zsh/templates/zshrc.zsh-template ~/.zshrc && \ git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions && \ git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting && \ sed -i 's/^plugins=(/plugins=(zsh-autosuggestions zsh-syntax-highlighting z /' ~/.zshrc # nvmとnodeをインストールする 環境変数 NVM_DIR=/home/me/.nvm \ ノードバージョン=v14 mkdir -p $NVM_DIR && \ を実行します。 curl -o- https://gitee.com/mirrors/nvm/raw/master/install.sh | bash && \ . $NVM_DIR/nvm.sh && \ nvm インストール ${NODE_VERSION} && \ nvm ${NODE_VERSION} && \ を使用します nvm エイリアス ${NODE_VERSION} && \ ln -s `npm bin --global` /home/me/.node-bin && \ npm インストール --global nrm && \ nrm タオバオを使用 && \ エコー '' >> ~/.zshrc && \ echo 'export NVM_DIR="$HOME/.nvm"' >> ~/.zshrc && \ echo '[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # これでnvmがロードされます' >> ~/.zshrc # 糸をインストールする curl -o- -L https://yarnpkg.com/install.sh | bash; を実行します。\ エコー '' >> ~/.zshrc && \ echo 'export PATH="$HOME/.yarn/bin:$PATH"' >> ~/.zshrc # NVMバイナリをルートの.bashrcに追加します ユーザー ルート 実行 echo '' >> ~/.zshrc && \ echo 'export NVM_DIR="/home/me/.nvm"' >> ~/.zshrc && \ echo '[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # これでnvmがロードされます' >> ~/.zshrc && \ エコー '' >> ~/.zshrc && \ echo 'export YARN_DIR="/home/me/.yarn"' >> ~/.zshrc && \ echo 'export PATH="$YARN_DIR/bin:$PATH"' >> ~/.zshrc # ノードとYARNのPATHを追加する 環境変数 PATH $PATH:/home/me/.node-bin:/home/me/.yarn/bin # 最終的なイメージサイズを減らすためにapt/listsを削除します。RUN rm -rf /var/lib/apt/lists/* ワークディレクトリ /var/www Dockerfile を記述したら、ビルドします。 ビルドは docker -t frontend/react:v1 です。 ビルド後、直接実行できます: # 私として実行します。推奨方法: docker run --user=me -it frontend/react:v1 /bin/zsh # ルートとして実行 docker run -it frontend/react:v1 /bin/zsh 5. docker-compose.ymlを書く開発中は、通常、mysql や他のコンテナなど、複数のコンテナを一緒に使用する必要があります。docker-compose.yml を使用すると、それらをより適切に整理できます。
バージョン: '2'
サービス:
反応:
建てる:
コンテクスト: 。
dockerfile: react/Dockerfile
端末: 真
ポート:
- 30000:3000
ボリューム:
- ./react/www:/var/www
ネットワーク:
-フロントエンド
マイスク:
イメージ:mysql:5.7
ポート:
- 33060:3306
ボリューム:
- ./mysql/データ:/var/lib/mysql
./mysql/docker-entrypoint-initdb.d:/docker-entrypoint-initdb.d を参照してください
環境:
-MYSQL_ROOT_PASSWORD=パスワード
ネットワーク:
-フロントエンド
#コンテナを同じネットワークに配置し、コンテナ名を介してネットワークに直接アクセスします。
フロントエンド:
ドライバー: ブリッジ6. コンテナを起動する上記の Dockerfile と docker-compose.yml を記述したら、楽しく開発を始めることができます。 # docker-compose.yml があるディレクトリを入力します $ cd frontend # docker-compose.yml 内のすべてのコンテナをバックグラウンドで起動します。コンテナがビルドされていない場合は、最初にビルドされます。$ docker-compose up -d # コマンドラインインタラクションのために react コンテナに入る $ docker-compose exec --user=me react /bin/zsh コンテナが相互にアクセスできるかどうかをテストするには、次のファイルを作成します。データベースは自分で作成する必要があります。
// インデックス.js
定数mysql = require('mysql')
const接続 = mysql.createConnection({
ホスト: 'mysql',
ユーザー: 'root'、
パスワード: 'パスワード',
データベース: 'テスト',
})
接続。接続();
connection.query(`SELECT * FROM users`, 関数 (エラー, 結果, フィールド) {
if (エラー) エラーをスローします。
console.log(結果)
})
接続を終了します。実行すると結果が表示されます:
$ ノードindex.js
[ RowDataPacket { id: 1, name: 'Caster' } ]7. 結論開発環境の構築に Docker を使用すると非常に便利です。一度構築すれば、多くのマシンで複数回使用できます。システムを再インストールする必要がある場合でも、設定を繰り返す必要はありません。 Dockerfile を書くのが面倒な場合は、コンテナを直接起動し、コンテナに入り、設定してから、docker save/export を使用してエクスポートすることもできます。 参考文献: 1. Dockerチュートリアル 2. Dockerは開発環境を構築する 以上で、Docker を使って開発環境を構築する方法 (Windows および Mac) についての記事は終了です。Docker を使って開発環境を構築する方法についての詳細は、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: JS 日付コントロール My97DatePicker の基本的な使い方
>>: 純粋な CSS3 で水平無限スクロールを実装するためのサンプル コード
推薦する
Javascriptのtry catchの2つの機能についてお話しましょう
プログラムは上から下へ順番に実行され、いくつかの制御文によって実行経路を変更することができます。制御...
JSは星を消すケースを実現する
この記事の例では、星を消すためのJSの具体的なコードを参考までに共有しています。具体的な内容は次のと...
フィルターを使用して画像に透明な CSS を書く方法
フィルターを使用して画像に透明な CSS を書く方法コードをコピーコードは次のとおりです。 html...
iframe を介してフレームセットを本体に配置する
フレームセットと本文は同じレベルにあるため、本文にフレームセットを配置することはできません。まずペー...
Nginx での Frp による https への強制リダイレクト設定の詳細な説明
自宅のルーターが300Mの帯域幅を80Mに強制的に減らしたため、3205Uソフトルーターを購入しまし...
Linux yum パッケージ管理方法
導入yum (Yellow dog Updater, Modified) は、Fedora、RedH...
Linux システムのシャットダウンコマンドの違いと使い方の詳細な説明
Linux システムのシャットダウン コマンドは何ですか? Liangxu Tutorial Net...
MySQL 5.7 のパフォーマンスと sys スキーマの監視パラメータの説明 (推奨)
1. パフォーマンス スキーマ: はじめにMySQL 5.7 では、多数の新しい監視項目の導入、ス...
Javascript ツリー メニュー (11 項目)
1. dhtmlxツリー dHTMLxTree は機能豊富なツリー メニュー コントロールです。豊...
Windows Server 2008 R2 マルチユーザー リモート デスクトップ接続ライセンス
仕事ではリモート サーバーが必要になることが多く、次の 2 つの問題に遭遇することがよくあります。 ...
CSS スタイルのリセットとクリア (異なるブラウザで同じ効果を表示するため)
異なるブラウザ間でページの表示を一致させるためには、フロントエンド開発において CSS スタイルのク...
要素(背景画像)の下に水平線アニメーションを実現するための純粋な CSS
効果画像: html: <div class='site_bar'>ホー...
Linux で time(NULL) 関数と localtime() を使用して現在の時刻を取得する方法
time(); 関数関数プロトタイプ: time_t time(time_t *timer)関数の目...
Eclipseを使用してMySQLデータベースに接続する方法を説明します
序文常にエラーが発生するため、MySQL データベースに接続するプロセスを記録します。接続プロセス1...
Vue ElementUI は非同期読み込みツリーを実装します
この記事の例では、vue ElementUI の非同期読み込みツリーを実装するための具体的なコードを...

 しばらくお待ちください。クジラのアイコンが停止したら、Docker が正常に起動したことを意味します。その後、PowerShell/CMD/Windows ターミナルを開いて Docker を使用できます。
しばらくお待ちください。クジラのアイコンが停止したら、Docker が正常に起動したことを意味します。その後、PowerShell/CMD/Windows ターミナルを開いて Docker を使用できます。