vue-cli 設定では Vuex の完全なプロセスレコードを使用します

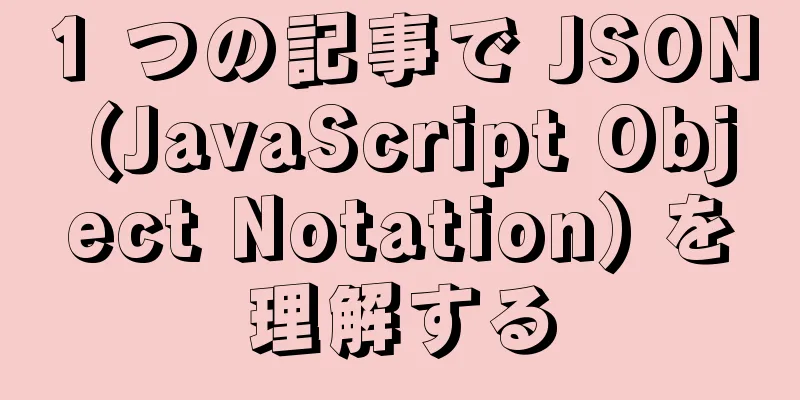
序文Vue 開発では、ユーザー情報、ユーザー権限、ステータスなどのグローバル データを頻繁に使用します。従来のデータは一方向なので、レイヤーごとに渡す必要があります。そのため、複数のコンポーネントで共有されるデータに遭遇すると、この一方向データを維持するのは困難です。たとえば、コンポーネントは多くのレイヤーにネストされていますが、データ変更メソッドはレイヤーごとに渡す必要があります。今回はvuexを紹介します。 vuex は、Vue.js アプリケーション専用に開発された状態管理パターンです。集中型ストレージを使用してアプリケーションのすべてのコンポーネントのステータスを管理し、対応するルールを使用して、ステータスが予測可能な方法で変更されるようにします。 次の図は、vuex公式サイトのコンポーネント間の共有状態を管理するフローチャートです。
インストールと使用方法初期化した vue-cli プロジェクトに npm または yarn を使用してインストールするだけです。 npm install vuex --save // yarn add vuex 次に、状態を管理し、ルート ディレクトリの src ファイルに新しいストア フォルダーを作成し、ストアの下にエントリ ファイルとして index.js を作成して、グローバル状態を書き込みます。
ここでの状態はグローバル状態です。ゲッターは、導出するいくつかの状態として使用できます。たとえば、状態内のカウントを分割する必要があり、ミューテーションは状態を変更するメソッドです。最初のパラメーターは状態オブジェクトであり、2 番目のパラメーターは渡すことができる値です。最後に、ここでのアクションは、状態を直接変更するのではなく、ミューテーションを送信します。ここでのアクションは、非同期関数にすることができます。アクション関数の最初のパラメーターは、メソッドとプロパティを使用してストア インスタンスと通信するコンテキスト関数を受け取り、2 番目のパラメーターは渡されるものです。 ページ内の状態を使用し、ゲッターを通じて状態を取得し、アクションディスパッチを通じて状態データを変更する
ここでは、vuex の mapState、mapGetters、mapMutations、mapActions を通じて対応する状態、ゲッター派生データ、ミューテーション、アクションを紹介し、それを vue インスタンスで直接使用できるようにします。もちろん、定義したストアを直接導入し、ストア インスタンスを通じて必要な状態、アクション、ミューテーションを取得することもできます。
個人的には、map冒頭の紹介と組み合わせたvuexを使った方法の方がエレガントだと感じたので、私もこの方法を採用しました。より詳しい定義方法については、vuex公式サイトに記載されている例を参考にしてください。普段使用しているフォームをそのまま使用しました。 vuex 公式ドキュメント: vuex.vuejs.org/zh/guide/ac… モジュラー管理状態が増えると、ストア オブジェクトが非常に肥大化する可能性があるので、モジュール管理を使用して状態ファイルを個別のファイルで処理する必要があります。これにより、メンテナンスが容易になります。 ストア ファイルの下にあるディレクトリ構造を変更し、モジュール ディレクトリを作成し、このディレクトリに main.js を作成します。
変更されたディレクトリは図に示されており、getters.js は私たちが導出した状態の一部です。 次にindex.jsファイルのコードを次のように変更します。
'vue' から Vue をインポートします
'vuex' から Vuex をインポートします
'./getters' からゲッターをインポートします
Vue.use(Vuex)
const コンテキスト = require.context('./modules', false, /\.js$/)
定数 moduleStores = {}
context.keys().forEach(キー => {
// 読み取ったファイル名を取得してインターセプトします。const fileName = key.slice(2, -3);
//context(key) を通じてファイルの内容をエクスポートします。const fileModule = context(key).default
moduleStores[ファイル名] = {
...ファイルモジュール
}
})
定数ストア = 新しい Vuex.Store({
モジュール:
...モジュールストア、
},
ゲッター
})
デフォルトストアをエクスポート
ここでは、webpackのAPIを使用して、作成したモジュールを自動的にインポートします。 その後、コンポーネントページの使用方法は基本的に以前と同じですが、mapStateを使用していくつかの状態値を変更するだけです。モジュールを介してインポートするため、ストアのmainの下のカウントを取得したいので、変更されたmapStateが導入され、次のように使用されます。
これで、モジュール管理方法を使用できるようになりました。たとえば、新しい状態ライブラリを作成する場合は、モジュールの下に作成するだけで、ファイル形式は main.js の形式でエクスポートされます。 Vuex の状態永続性vuex を状態管理として使用する場合、ブラウザを更新すると vuex のデータが消えてしまいます。このとき、データをローカルストレージに保存するなどのデータ永続化操作が必要になりますが、これは実現可能です。しかし、ストアモジュールが多数ある場合は面倒になる可能性があるため、サードパーティのプラグインライブラリ vuex-persistedstate を導入しました。 これを使用するには、ストアディレクトリのindex.jsにインポートし、次のように新しいStroeで使用するだけです。
ここでは、プラグインで導入した createPersistedState メソッドを使用できます。直接導入する方法は、すべての状態が永続化されることです。もちろん、設定を変更して、永続化のために永続化したい状態を配置することもできます。ここでは具体的な構成は書きませんでした。vuex-persistedstate の公式構成を参照できます。 vuex-persistedstate の Github アドレス: github.com/robinvdvleu… 要約するここではvuexの使い方について簡単に紹介するだけにとどめます。より具体的な使い方については公式サイトを参照してください。 Vuex を使用すると、ユーザー情報やルートを動的に読み込むときに保存されるルートなど、一部のグローバル状態を簡単に管理できます。小規模なプロジェクトで使用すると複雑さが増す可能性があるため、プロジェクトの初期段階を検討する際には、プロジェクトのディレクトリ構造とデータ構造を計画するようにしてください。これは、プロジェクトを迅速に開発および維持するために非常に重要です。 Vue-cli で Vuex を使用するための設定方法についてはこれで終わりです。Vue-cli で Vuex を使用するための設定方法の詳細については、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: MySQL クエリ ステートメントのプロセスと EXPLAIN ステートメントの基本概念とその最適化
>>: Linux で Multitail コマンドを使用するチュートリアル
推薦する
C++ を使用して MySQL に接続する方法
C++でMySQLに接続する際の参考情報です。具体的な内容は以下のとおりです。 MySQLCon ク...
iframe が HTML 内のページにジャンプするのを防ぎ、iframe を使用して WeChat Web バージョンをページに埋め込む方法
私は、WinForm と HTML5 を組み合わせた小さなものを作りたいだけなのですが、突然、そこに...
Vue の v-model ディレクティブと .sync 修飾子の違いの詳細な説明
目次vモデル.sync微妙な違い機能シナリオを要約します。 vモデル <!--親コンポーネント...
SWFObjectを使用すると、HTMLにFlashを挿入する際のブラウザ互換性の問題を完全に解決できます。
一緒に学びましょう1. 伝統的な方法コードをコピーコードは次のとおりです。 <object c...
Nginx ソースコード調査における nginx 電流制限モジュールの詳細な説明
目次1. 電流制限アルゴリズム2. nginxの基礎知識4. 実戦要約する高並行性システムには、キャ...
MySQL IN ステートメントにおける低速クエリの効率を最適化する手法の例
表の構造は以下のとおりです。記事数は690件のみです。 記事テーブル article(id,titl...
mysql8.0.18 で winx64 をインストールするための詳細なチュートリアル (画像とテキスト付き)
MySQLデータベースをダウンロードするには、https://dev.mysql.com/down...
JavaScriptの擬似配列と配列の使い方と違い
擬似配列と配列JavaScript では、5 つのプリミティブ データ型を除き、関数を含め、その他す...
MySQLのインデックスシステムがB+ツリーを使用する理由の分析
目次1. インデックスとは何ですか? 2. インデックスはなぜ必要なのでしょうか? 3. インデック...
数ステップでサイバーパンク2077風の視覚効果を実現するCSS
背景記事を始める前に、賽博朋克とは何か、賽博朋克2077とは何かを簡単に理解しましょう。サイバーパン...
DockerでSpring Bootアプリケーションを実行する方法
ここ数日、dockerでSpring Bootアプリケーションを実行する方法を勉強してきました。以前...
MySQL のバイナリおよび varbinary データ型の詳細な説明
序文BINARY と VARBINARY は、文字列ではなくバイナリ文字列を格納する点を除いて、CH...
MySQL 8の新機能におけるグローバルパラメータの永続性の詳細な説明
目次序文グローバルパラメータの永続性最後に要約する参考資料:序文2018 年に MySQL 8.0....
Linux mpstat コマンドの使用方法の詳細な説明
1. mpstatコマンド1.1 コマンド形式 mpstat [ -A ] [ -u ] [ -V ...
Docker Toolboxを完全にアンインストールする方法
Docker Toolbox は、Windows 10 Professional より前のバージョン...