Vueカスケードドロップダウンボックスの設計と実装

|
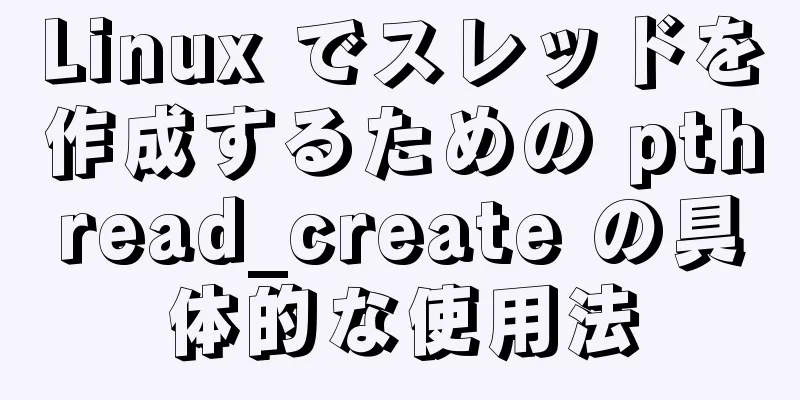
フロントエンド開発では、カスケード選択ボックスがよく使用されます。これにより、ユーザー入力の使いやすさが向上するだけでなく、フロントエンドとバックエンド間でやり取りされるデータの量も削減されます。この記事では elementUI を例に挙げていますが、他の UI コンポーネントを使用する場合の基本的な考え方は同じです。 1. データベース設計関連するすべてのデータを 1 つのテーブルに保存できるため、データは階層によって制限されません。 テーブル構造は、次のテーブル作成 SQL を参照できます。 テーブル `supplies_type` を作成します ( `id` int(11) NOT NULL AUTO_INCREMENT, `category_type` varchar(64) NOT NULL COMMENT 'カテゴリタイプ: 大カテゴリ、中カテゴリ、小カテゴリ', `big_category_name` varchar(64) NOT NULL COMMENT '大きなカテゴリ名', `middle_category_name` varchar(64) DEFAULT NULL COMMENT '中間カテゴリ名', `small_category_name` varchar(64) DEFAULT NULL COMMENT '小カテゴリ名', `parent_id` int(11) デフォルト NULL, `create_time` タイムスタンプ NULL DEFAULT CURRENT_TIMESTAMP, `create_user_name` varchar(64) DEFAULT NULL COMMENT 'ユーザー名の作成', `update_time` タイムスタンプ NULL デフォルト NULL ON UPDATE CURRENT_TIMESTAMP、 `is_deleted` tinyint(1) デフォルト '0' コメント '削除されているかどうか。1 は削除されていることを意味します', 主キー (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=1 デフォルト CHARSET=utf8mb4; データベースのスクリーンショットを下図に示します。注: クエリの数を減らすために、このシステムには冗長フィールドがあります。読者は必要に応じてそれらを調整できます。
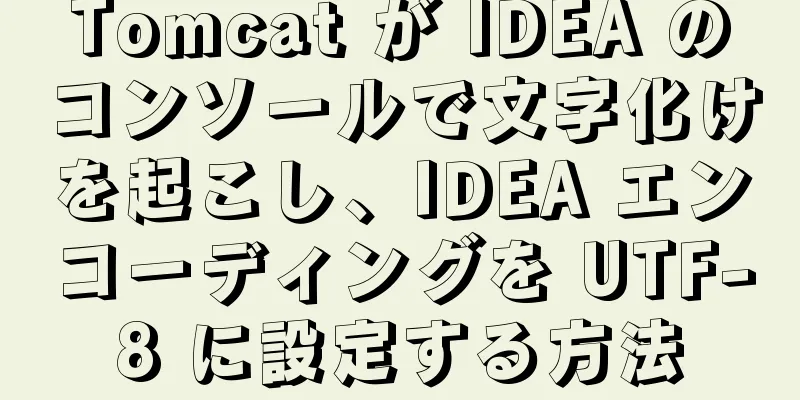
コア設計は parent_id にあります。サブクラスは parent_id フィールドに基づいてクエリできます。結果は次の図に示されています。
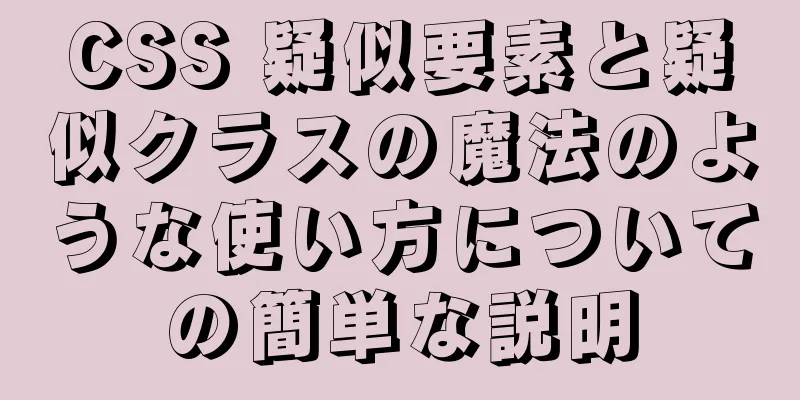
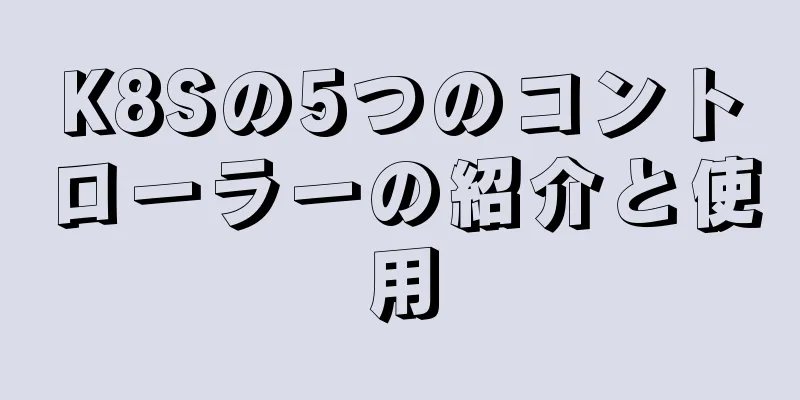
2. フロントエンドページフロントエンドページの効果は次のとおりです。
HTML コードは次のとおりです。
<div class="アプリコンテナ">
<span style="margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;">主なカテゴリー:</span>
<el-select v-model="big" placeholder="選択してください" @change="getSuppliesType(big)" style="width: 19%;">
<el-オプション
v-for="bigTypes 内のアイテム"
:key="item.bigCategoryName"
:label="item.bigCategoryName"
:value="アイテムID">
</el-option>
</el-select>
<span style="margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;">中カテゴリ:</span>
<el-select v-model="middle" placeholder="選択してください" @change="getSuppliesType(middle)" style="width: 19%;">
<el-オプション
v-for="中間タイプの項目"
:key="item.middleCategoryName"
:label="item.middleCategoryName"
:value="アイテムID">
</el-option>
</el-select>
<br>
<br>
<br>
<span style="margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;">サブカテゴリ:</span>
<el-select v-model="small" placeholder="選択してください" style="width: 19%;">
<el-オプション
v-for="smallTypes 内のアイテム"
:key="item.smallCategoryName"
:label="item.smallCategoryName"
:value="アイテムID">
</el-option>
</el-select>
</div>
上記の item.smallCategoryName および item.smallCategoryName データは、バックエンドによってデータベースからクエリされたデータ (キャメルケース命名) です。バックエンドは、クエリを実行して結果を返すことのみを担当します。 Vue でのデータ定義は次のとおりです。
データ() {
戻る {
大きい: ''、
ビッグタイプ: null、
真ん中: ''、
中間タイプ: null、
小さい: ''、
小さいタイプ: null
}
},
ページが初期化されると、カテゴリ リストが自動的に取得されます。
作成された() {
this.getSuppliesType(0)
},このページの getSuppliesType メソッドは次のとおりです。
getSuppliesType(id) {
this.listLoading = true
定数クエリデータ = {
親ID: ID
}
//ここでのバックエンドインターフェース呼び出しは、独自の呼び出し方法に従って記述できます //ここでのgetSuppliersTypeは、プロジェクトにカプセル化されたユーティリティ内のメソッドです //リクエストメソッドがpostの場合、JSON.stringify(queryData)
//リクエストメソッドがgetの場合、queryData
getSuppliersType(JSON.stringify(queryData)).then(応答 => {
console.log(応答)
コンソールログ(レスポンスデータ[0].カテゴリタイプ)
//タイプに応じて3つのドロップダウンボックスに値を自動的に割り当てます if (response.data[0].categoryType === 'BIG') {
this.bigTypes = レスポンス.データ
} そうでない場合 (response.data[0].categoryType === 'MIDDLE') {
this.middleTypes = レスポンスデータ
} それ以外 {
this.smallTypes = レスポンスデータ
}
this.listLoading = false
}).catch(関数(エラー) {
コンソール.log(エラー)
this.listLoading = false
})
},
3. 完全なデモ次のページが完成したコードです。このページ内のデータは部分的なデータであり、バックグラウンドインターフェースは JS を使用して取得されています。
<テンプレート>
<div class="アプリコンテナ">
<span style="margin-left:120px;margin-right: 20px;width: 150px;display: inline-block;">主なカテゴリー:</span>
<el-select v-model="big" placeholder="選択してください" @change="getSuppliesType(big)" style="width: 19%;">
<el-オプション
v-for="bigTypes 内のアイテム"
:key="item.bigCategoryName"
:label="item.bigCategoryName"
:value="アイテムID">
</el-option>
</el-select>
<span style="margin-left:120px;margin-right: 20px; width: 150px;display: inline-block;">中カテゴリ:</span>
<el-select v-model="middle" placeholder="選択してください" @change="getSuppliesType(middle)" style="width: 19%;">
<el-オプション
v-for="中間タイプの項目"
:key="item.middleCategoryName"
:label="item.middleCategoryName"
:value="アイテムID">
</el-option>
</el-select>
<br>
<br>
<br>
<span style="margin-left:120px;margin-right: 20px;width: 150px; margin-top:20px; display: inline-block;">サブカテゴリ:</span>
<el-select v-model="small" placeholder="選択してください" style="width: 19%;">
<el-オプション
v-for="smallTypes 内のアイテム"
:key="item.smallCategoryName"
:label="item.smallCategoryName"
:value="アイテムID">
</el-option>
</el-select>
<br>
<br>
<br>
<el-button type="primary" round style="margin-left:280px" @click.native.prevent="commit">追加</el-button>
<el-button type="primary" round style="margin-left:100px" @click.native.prevent="cancel">キャンセル</el-button>
</div>
</テンプレート>
<スクリプト>
エクスポートデフォルト{
フィルター:
parseTime(タイムスタンプ) {
parseTime(timestamp, null) を返す
}
},
データ() {
戻る {
大きい: ''、
ビッグタイプ: null、
真ん中: ''、
中間タイプ: null、
小さい: ''、
小さいタイプ: null、
データリスト: [
{"id":1,"categoryType":"BIG","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":null,"smallCategoryName":null,"parentId":0,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":"2021-07-04T13:34:31.000+0000","isDeleted":false},
{"id":27,"categoryType":"BIG","bigCategoryName":"2. 救命・生活援助","middleCategoryName":null,"smallCategoryName":null,"parentId":0,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":2,"categoryType":"MIDDLE","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":null,"parentId":1,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":10,"categoryType":"MIDDLE","bigCategoryName":"1. サイトの管理とセキュリティ","middleCategoryName":"1.2 サイトの安全性","smallCategoryName":null,"parentId":1,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":3,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":"1.1.1 気象監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":4,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":"1.1.2 地震監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":5,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":"1.1.3 地質災害監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":6,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":"1.1.4 水文監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":7,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイト監視","smallCategoryName":"1.1.5 環境監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":8,"categoryType":"SMALL","bigCategoryName":"1. 現場管理と保証","middleCategoryName":"1.1 現場監視","smallCategoryName":"1.1.6 疾病監視","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":9,"categoryType":"SMALL","bigCategoryName":"1. サイト管理とセキュリティ","middleCategoryName":"1.1 サイトの監視","smallCategoryName":"1.1.7 観察と測定","parentId":2,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":11,"categoryType":"SMALL","bigCategoryName":"1. サイトの管理とセキュリティ","middleCategoryName":"1.2 サイトの安全性","smallCategoryName":"1.2.1 サイトの照明","parentId":10,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":12,"categoryType":"SMALL","bigCategoryName":"1. サイトの管理とセキュリティ","middleCategoryName":"1.2 サイトの安全性","smallCategoryName":"1.2.2 サイトのアラート","parentId":10,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":28,"categoryType":"MIDDLE","bigCategoryName":"2. 救命・生活援助","middleCategoryName":"2.1 人員安全保護","smallCategoryName":null,"parentId":27,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":34,"categoryType":"MIDDLE","bigCategoryName":"2. 人命救助と救命支援","middleCategoryName":"2.2 人命捜索と救命","smallCategoryName":null,"parentId":27,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":"2021-07-04T13:03:23.000+0000","isDeleted":false},
{"id":29,"categoryType":"SMALL","bigCategoryName":"2. 救命・生活支援","middleCategoryName":"2.1 人員安全保護","smallCategoryName":"2.1.1 保健・防疫","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":30,"categoryType":"SMALL","bigCategoryName":"2. 救命・生活支援","middleCategoryName":"2.1 人員安全保護","smallCategoryName":"2.1.2 防火","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":31,"categoryType":"SMALL","bigCategoryName":"2. 救命・生活支援","middleCategoryName":"2.1 人員安全保護","smallCategoryName":"2.1.3 化学・放射線","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":32,"categoryType":"SMALL","bigCategoryName":"2. 救命・生活援助","middleCategoryName":"2.1 人員安全保護","smallCategoryName":"2.1.4 転倒防止","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":33,"categoryType":"SMALL","bigCategoryName":"2. 救命・生活支援","middleCategoryName":"2.1 人員安全保護","smallCategoryName":"2.1.5 一般保護","parentId":28,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":35,"categoryType":"SMALL","bigCategoryName":"2. 人命救助と救命支援","middleCategoryName":"2.2 人命捜索と救命","smallCategoryName":"2.2.1 人命捜索","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":36,"categoryType":"SMALL","bigCategoryName":"2. 救命救助と救命支援","middleCategoryName":"2.2 救命捜索救助","smallCategoryName":"2.2.2 ロッククライミング救助","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":37,"categoryType":"SMALL","bigCategoryName":"2. 人命救助と救命支援","middleCategoryName":"2.2 人命捜索と救命","smallCategoryName":"2.2.3 解体と吊り上げ","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":38,"categoryType":"SMALL","bigCategoryName":"2. 人命救助と救命支援","middleCategoryName":"2.2 人命捜索救助","smallCategoryName":"2.2.4 水中救助","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false},
{"id":39,"categoryType":"SMALL","bigCategoryName":"2. 人命救助と救命支援","middleCategoryName":"2.2 人命捜索と救命","smallCategoryName":"2.2.5 一般的なツール","parentId":34,"createTime":"2021-07-04T11:13:36.000+0000","createUserName":null,"updateTime":null,"isDeleted":false}
]
}
},
作成された() {
this.getSuppliesType(0)
},
メソッド: {
getSuppliesType(id) {
定数クエリデータ = {
親ID: ID
}
//これはjsシミュレーションです。実際のデータの取得には、バックエンドインターフェースgetSuppliersType(JSON.stringify(queryData)).then(response => {のサポートも必要です。
console.log(応答)
コンソールログ(レスポンスデータ[0].カテゴリタイプ)
//クエリ結果を保存する let tmpList = []
this.dataList.forEach((item, index) => {
if(item.parentId === id){
tmpList.push(アイテム)
}
})
tmpList[0].categoryType === 'BIG'の場合{
this.bigTypes = tmpList
} そうでない場合 (response.data[0].categoryType === 'MIDDLE') {
this.middleTypes = tmpList
} それ以外 {
this.smallTypes = tmpList
}
}).catch(関数(エラー) {
コンソール.log(エラー)
})
},
専念() {
console.log("送信ボタンがクリックされました")
},
キャンセル() {
これ.$router.go(-1)
}
}
}
</スクリプト>
再び境界線を下回り、この記事はここで終わります。この記事の内容はすべてブロガー自身が整理し、自身の理解と組み合わせて要約したものです Vue カスケード ドロップダウン ボックスの設計と実装に関するこの記事はこれで終わりです。Vue カスケード ドロップダウン ボックスに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: Ubuntu 18.04 Server バージョンのインストールと使用方法 (画像とテキスト)
>>: MySQL ストアド プロシージャの概念、原則、一般的な使用法の詳細な説明
推薦する
Dockerリポジトリの一般的なコマンドの詳細な説明
ログイン dockerログインdocker login コマンドを実行し、ユーザー名、パスワード、メ...
DockerにMySQLをインストールする方法
最近 Django を導入しましたが、MySQL を手動でインストールしたくなかったので、Docke...
WeChatアプレットのスクロールビューが左右連動効果を実現
WeChatアプレットはスクロールビューを使用して左右のリンクを実現します。参考までに、具体的な内容...
jQueryはフェードインとフェードアウト効果を実現します
jQuery を使用してフェードインとフェードアウト効果を完成させる前に、まずいくつかのコードを理解...
MySQL で結果を選択して更新を実行する例のチュートリアル
1. 単一テーブルクエリ -> 更新 テーブル名の更新 フィールド1=新しい値1、フィールド2...
海外の無料写真素材サイトベスト9
良い画像素材のウェブサイトを見つけるのは難しいです。特に無料です。良い写真には非常に目を引く視覚効果...
設定ファイルを書いてMyBatisを簡単に使う方法
設定ファイルを書いてMyBatisを簡単に使う方法マイバティス3.xここでは MyBatis につい...
Linux での i3 ウィンドウ マネージャーの設定と使用に関するチュートリアル
この記事では、Fedora 28 に i3 をインストールして簡単に設定する方法を説明します。 1....
Linux の一般的なコマンドとショートカット キーの紹介
目次1 システムの紹介2 システムショートカット3 一般的なシステムコマンド1 システムの紹介 1....
js は axios 制限リクエスト キューを実装します
目次背景は次のとおりです。何が起こるでしょうか?背景は次のとおりです。実際の開発では、ネットワークの...
Vue+nodeはオーディオ録音・再生機能を実現
結果: コードロジックを実装するのが主な部分であり、具体的なページ構造を一つ一つ紹介することはありま...
6つのレイアウトでのFrameLayoutの使用
序文前回はLinearLayoutについて説明しました。今回はFrameLayoutの使い方を説明し...
JavaScript コンストラクタとプロトタイプの関係
目次1. コンストラクタとプロトタイプ1. コンストラクター2. コンストラクタ問題3. コンストラ...
Linux における $ 記号の基本的な使い方のまとめ
Linuxバージョン: CentOS 7 [root@azfdbdfsdf230lqdg1ba91 ...
ウェブ音楽プレーヤーを実現する js
この記事では、参考までに簡単なHTMLと音楽プレーヤーの制作コードを紹介します。具体的な内容は以下の...