Vue 日付時刻ピッカーコンポーネントの使い方の詳細な説明

|
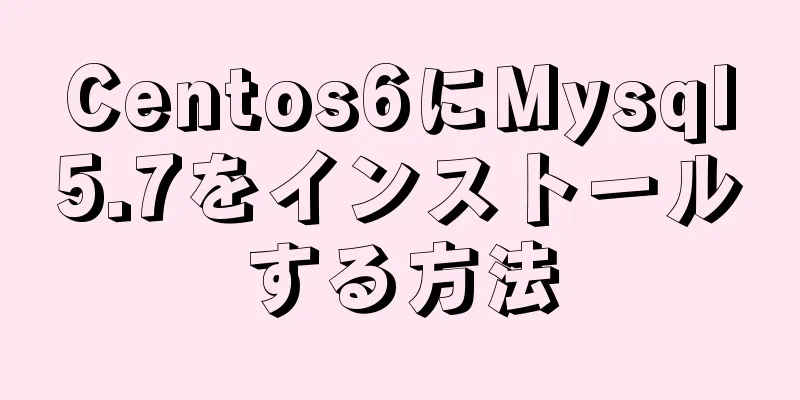
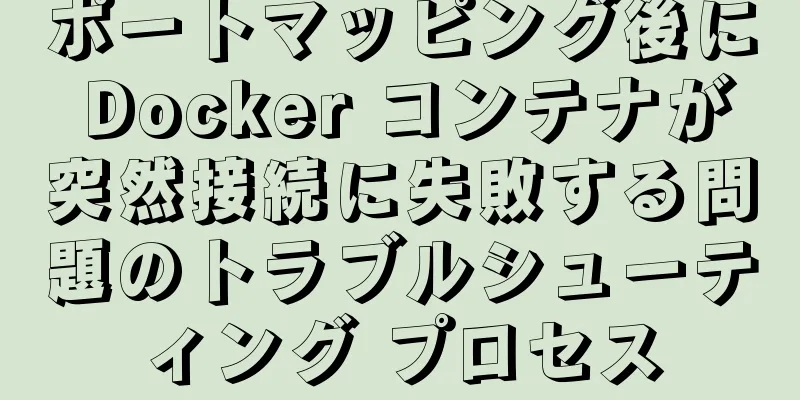
この記事の例では、Vue の日付時刻ピッカーコンポーネントの具体的なコードを参考までに紹介します。具体的な内容は次のとおりです。 1. 効果図は以下のとおりです 単一選択日付ピッカー
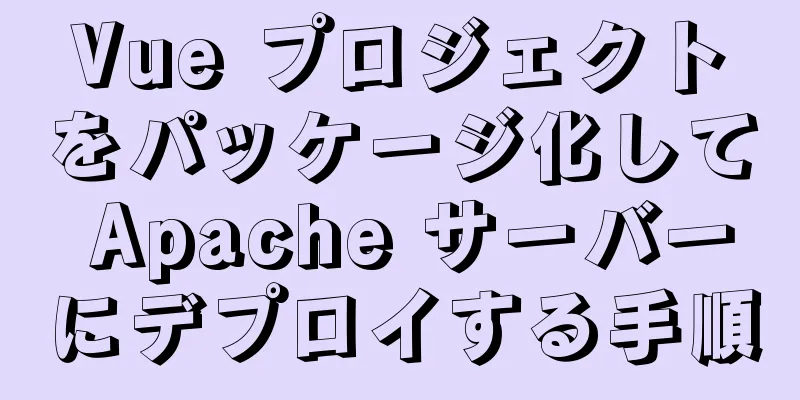
複数選択日付ピッカー
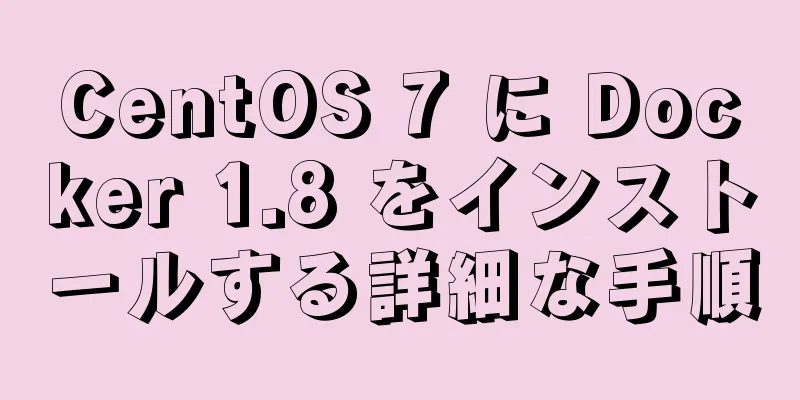
日付と時刻の選択
2. 準備 日付プロトタイプ書式設定ツールの方法
Date.prototype.format = function(fmt) {
//著者: meizz
var o = {
"M+": this.getMonth() + 1, //月"d+": this.getDate(), //日"h+": this.getHours(), //時間"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //四半期S: this.getMilliseconds() //ミリ秒};
(/(y+)/.test(fmt)の場合)
fmt = fmt.replace(
正規表現$1、
(this.getFullYear() + "").substr(4 - 正規表現.$1.length)
);
(変数 k が o の場合)
if (新しい正規表現("(" + k + ")").test(fmt))
fmt = fmt.replace(
正規表現$1、
正規表現$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
fmt を返します。
};入力された時間と日付に従って月を解析し、その月の初日と最終日のタイムスタンプと、その月のタイムスタンプに対応する週を取得します [注]
getMonthDay() {
// 月の最初の日 var monthFirst = new Date(this.year + "-" + this.month + "-01 00:00");
var w = monthFirst.getDay();
//翌月の最初の日から 1 秒を引いた日がその月の最終日になります。this.startDay = monthFirst.getTime() - w * 24 * 3600 * 1000;
(今月 == 12) の場合 {
this.endDay = 新しい Date(this.year + 1 + "-01-01 00:00").getTime() - 1000;
} それ以外 {
this.endDay =
新しい日付(this.year + "-" + (this.month + 1) + "-01 00:00").getTime() -
1000;
}
// 月の週数を計算し、対応する週の最初の日を取得します。 var monthDay = (this.endDay + 1000 - this.startDay) / (24 * 3600 * 1000);
this.weekNum = Math.ceil(monthDay / 7);
// 月の対応する日を取得します。this.monthList = [];
(var i = 0; i < this.weekNum; i++) {
var アイテム = [];
(var j = 0; j < 7; j++) の場合 {
アイテム.push(
this.startDay + i * 24 * 3600 * 1000 * 7 + j * 24 * 3600 * 1000
);
}
this.monthList.push(アイテム);
}
}, 3. 具体的な実施 SCSS スタイル
.日付ピッカーの背景 {
位置: 固定;
左: 0;
上: 0;
幅: 100%;
高さ: 100%;
zインデックス: 5;
}
.日付ピッカー{
背景色: 白;
位置: 固定;
表示: ブロック;
パディング: 4px;
zインデックス: 6;
境界線: 実線 1px ゲインズボロ;
境界線の半径: 2px;
.picker-top {
ディスプレイ: フレックス;
flex-direction: 行;
アイテムの位置を中央揃えにします。
高さ: 30px;
行の高さ: 30px;
.picker-arrow {
ディスプレイ: インラインフレックス;
アイテムの位置を中央揃えにします。
コンテンツの中央揃え: 中央;
幅:30px;
高さ: 30px;
カーソル: ポインタ;
.アイコンフォント{
色: #8a8a8a;
}
.iconfont:アクティブ、
.iconfont:hover {
色: #388dea;
}
}
.日付テキスト{
フレックス: 1;
フォントの太さ: 太字;
表示: インラインブロック;
テキスト配置: 中央;
フォントサイズ: 14px;
}
}
.picker-content {
表示: ブロック;
border-top: solid 1px ゲインズボロ;
border-bottom: solid 1px ゲインズボロ;
高さ: 160px;
テーブル {
幅: 100%;
境界線の折りたたみ: 折りたたみ;
境界線の間隔: 0;
フォントサイズ: 12px;
行の高さ: 20px !重要;
スレッド > tr {
背景色: #cedeee;
番目 {
テキスト配置: 中央;
フォントの太さ: 標準;
}
}
tボディ{
tr {
td {
フォントの太さ: 600;
カーソル: ポインタ;
テキスト配置: 中央;
}
td.グレー{
フォントの太さ: 標準;
色: #8a8a8a;
}
td.アクティブ{
色: 白;
背景: #388dea;
}
}
}
}
}
.picker-content1 {
ピッカーコンテンツを拡張します。
ディスプレイ: フレックス;
flex-direction: 行;
テーブル {
幅: calc(100% - 40px);
}
.時間リスト{
表示: インラインブロック;
リストスタイル: なし;
パディング: 0;
マージン: 0;
高さ: 100%;
オーバーフロー-x:非表示;
幅: 40px;
フォントサイズ:12px;
オーバーフロー-y: 自動;
li {
パディング: 0;
マージン: 0;
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
パディング: 0 4px;
高さ:20px;
カーソル: ポインタ;
}
li:not(:最後の子) {
border-bottom: solid 1px ゲインズボロ;
}
li.アクティブ{
色: 白;
背景: #388dea;
}
}
.hour-list::-webkit-scrollbar {
背景: 透明;
高さ: 8px;
幅:8px;
境界線: なし;
}
.hour-list::-webkit-scrollbar-thumb {
背景: ライトグレー;
境界線の半径:5px;
}
//スクロールバーの終了位置を設定する
}
.picker-footer {
表示: ブロック;
行の高さ: 30px;
テキスト配置: 右;
空白: ラップなし;
ボタン {
アウトライン: なし;
境界線: 実線 1px ゲインズボロ;
境界線の半径: 2px;
色: #8a8a8a;
高さ: 24px;
フォントサイズ: 12px;
背景色: #f3f3f3;
}
ボタン:アクティブ、
ボタン:ホバー{
境界線の色: #388dea;
色: #388dea;
背景色: #d9edf6;
}
}
}単一選択日付ピッカー DatePicker
<テンプレート>
<div style="display:inline-block">
<span @click="showPicker">{{getLangText(label.datePicker)}}</span>
<div class="date-picker-bg" v-show="isShow" @click="closePicker"></div>
<div
クラス="日付ピッカー"
v-show="isShow"
:style="{width:'220px',top:pickerTop>0?pickerTop+'px':''}"
>
<div class="picker-top">
<span class="picker-arrow" @click="preYear">‹ ‹</span>
<span class="picker-arrow" @click="preMonth">‹</span>
<span class="date-text">{{year}}-{{month>9?month:"0"+month}}</span>
<span class="picker-arrow" @click="nextMonth">›</span>
<span class="picker-arrow" @click="nextYear">››</span>
</div>
<!--対応する月と週のテーブルの開始を生成します-->
<div class="picker-content">
<テーブル>
<頭>
<tr>
<th v-for="(item,idx) in weekList" :key="'week'+idx">{{getLangText(item)}}</th>
</tr>
</thead>
<t本文>
<tr v-for="weekNumのidx" :key="'weekNum'+idx">
<td
v-for="m in 7"
:key="'月日'+idx+'_'+m"
:class="[new Date(monthList[idx-1][m-1]).getMonth()+1==month?'':'gray',selectDate==monthList[idx-1][m-1]?'active':'']"
@click="onSelectDate(月リスト[idx-1][m-1])"
@dblclick="onConfirmDate(monthList[idx-1][m-1])"
>{{新しい日付(monthList[idx-1][m-1]).getDate()}}</td>
<!--日付は月の場合は暗く、そうでない場合は明るくなります-->
</tr>
</tbody>
</テーブル>
</div>
<!--対応する月と週のテーブルを生成終了-->
<div class="picker-footer">
<button @click="closePicker">{{getLangText(label.close)}}</button>
<button @click="setNow">{{getLangText(label.today)}}</button>
<!-- <button @click="confirmPicker">{{getLangText(label.ok)}}</button> -->
</div>
</div>
</div>
</テンプレート>
<スクリプト>
Date.prototype.format = function(fmt) {
//著者: meizz
var o = {
"M+": this.getMonth() + 1, //月"d+": this.getDate(), //日"h+": this.getHours(), //時間"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //四半期S: this.getMilliseconds() //ミリ秒};
(/(y+)/.test(fmt)の場合)
fmt = fmt.replace(
正規表現$1、
(this.getFullYear() + "").substr(4 - 正規表現.$1.length)
);
(変数 k が o の場合)
if (新しい正規表現("(" + k + ")").test(fmt))
fmt = fmt.replace(
正規表現$1、
正規表現$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
fmt を返します。
};
エクスポートデフォルト{
名前: "DatePicker",
小道具: {
言語タイプ: {
タイプ: 文字列、
デフォルト: window.localStorage.getItem("langType")
},
日付: {
タイプ: 文字列、
デフォルト: new Date().format("yyyy-MM-dd")
},
スクロール: {
タイプ: ブール値、
デフォルト: false
},
表示:{
タイプ:ブール値、
デフォルト:false
}
},
データ: () => ({
ラベル: {
ok: { zh: "OK", en: "OK" },
閉じる: { zh: "閉じる", en: "閉じる" },
今日: { zh: "今日", en: "今日" },
datePicker: { zh: "日付選択", en: "DatePicker" }
},
週リスト: [
{ zh: "日", en: "Sun" },
{ zh: "月", en: "月" },
{ zh: "二", en: "火" },
{ zh: "三", en: "水" },
{ zh: "四", en: "Thu" },
{ zh: "五", en: "モミ" },
{ zh: "六", en: "土" }
]、
年: 新しいDate().getFullYear()、
月: 新しいDate().getMonth() + 1,
日: 新しいDate().getDate()、
開始日: 0,
終了日: 0,
週番号: 0,
日付を選択: 新しい日付(新しい日付().format("yyyy-MM-dd 00:00")).getTime(),
月リスト: [],
ピッカートップ: 0
})、
時計:
年() {
月日を取得します。
},
月() {
月日を取得します。
}
},
メソッド: {
getLangText(アイテム) {
if (アイテム) {
(this.langType == "en")の場合{
(item.en && item.en.length > 1)の場合{
item.en.substring(0, 1).toUpperCase() + item.en.substring(1) を返します。
} そうでなければ (item.en && item.en.length == 1) {
item.en.toUpperCase() を返します。
} それ以外 {
戻る " - ";
}
} それ以外 {
item.zh を返します ? item.zh : "--";
}
} それ以外 {
戻る " - ";
}
},
プレイヤー() {
this.year = this.year - 1;
},
来年() {
this.year = this.year + 1;
},
翌月() {
(今月 == 12) の場合 {
this.year = this.year + 1;
this.month = 1;
} それ以外 {
this.month++;
}
},
前月() {
(今月 == 1) の場合 {
this.year = this.year - 1;
this.month = 12;
} それ以外 {
今月--;
}
},
ピッカーを表示(e) {
スクロールする場合
this.pickerTop = e.clientY + e.offsetY;
var h = document.getElementById("app").offsetHeight;
if (this.pickerTop > h - 230) {
this.pickerTop = h - 230;
}
}
this.$emit("update:is-show",true);
var time = new Date(this.date).getTime();
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
this.selectDate = 新しい日付(
新しい日付(時刻).format("yyyy-MM-dd 00:00")
.getTime();
},
onConfirmDate(時間) {
this.onSelectDate(時間);
ピッカーの確認();
},
ピッカーを閉じる() {
this.$emit("update:is-show",false);
},
setNow() {
this.year = 新しい Date().getFullYear();
this.month = 新しい Date().getMonth() + 1;
this.day = 新しい Date().getDate();
this.selectDate = 新しい日付(
新しい日付().format("yyyy-MM-dd 00:00")
.getTime();
},
確認ピッカー() {
this.$emit("update:date", new Date(this.selectDate).format("yyyy-MM-dd"));
これを$emit(
「ピッカー結果」、
新しい日付(this.selectDate + this.selectHour * 3600000).format(
「yyyy-MM-dd hh:00」
)
);
ピッカーを閉じる
},
getMonthDay() {
var monthFirst = new Date(this.year + "-" + this.month + "-01 00:00");
var w = monthFirst.getDay();
this.startDay = monthFirst.getTime() - w * 24 * 3600 * 1000;
(今月 == 12) の場合 {
this.endDay = 新しい Date(this.year + 1 + "-01-01 00:00").getTime() - 1000;
} それ以外 {
this.endDay =
新しい日付(this.year + "-" + (this.month + 1) + "-01 00:00").getTime() -
1000;
}
var monthDay = (this.endDay + 1000 - this.startDay) / (24 * 3600 * 1000);
this.weekNum = Math.ceil(monthDay / 7);
this.monthList = [];
(var i = 0; i < this.weekNum; i++) {
var アイテム = [];
(var j = 0; j < 7; j++) の場合 {
アイテム.push(
this.startDay + i * 24 * 3600 * 1000 * 7 + j * 24 * 3600 * 1000
);
}
this.monthList.push(アイテム);
}
},
onSelectDate(時間) {
this.selectDate = 時間;
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
this.$emit("update:date", new Date(time).format("yyyy-MM-dd"));
}
},
マウント() {
月日を取得します。
}
};
</スクリプト>
<style lang="scss" スコープ>
</スタイル>複数選択日付ピッカー DatePicker1
<テンプレート>
<div style="display:inline-block">
<span @click="showPicker">日付の選択</span>
<div class="date-picker-bg" v-show="isShow" @click="closePicker"></div>
<div class="date-picker" v-show="isShow" style="width:220px">
<div class="picker-top">
<span class="picker-arrow" @click="preYear">‹ ‹</span>
<span class="picker-arrow" @click="preMonth">‹</span>
<span class="date-text">{{year}}-{{month>9?month:"0"+month}}</span>
<span class="picker-arrow" @click="nextMonth">›</span>
<span class="picker-arrow" @click="nextYear">››</span>
</div>
<!--対応する月と週のテーブルの開始を生成します-->
<div class="picker-content">
<テーブル>
<頭>
<tr>
<th v-for="(item,idx) in weekList" :key="'week'+idx">{{getLangText(item)}}</th>
</tr>
</thead>
<t本文>
<tr v-for="weekNumのidx" :key="'weekNum'+idx">
<td
v-for="m in 7"
:key="'月日'+idx+'_'+m"
:class="[new Date(monthList[idx-1][m-1]).getMonth()+1==month?'':'gray',getSelectDate(monthList[idx-1][m-1])?'active':'']"
@click="onSelectDate(月リスト[idx-1][m-1])"
>{{新しい日付(monthList[idx-1][m-1]).getDate()}}</td>
<!--日付は月の場合は暗く、そうでない場合は明るくなります-->
</tr>
</tbody>
</テーブル>
</div>
<!--対応する月と週のテーブルを生成終了-->
<div class="picker-footer">
<button @click="onFullMonth">1 か月</button>
<button @click="onSelectDate(new Date(new Date().format('yyyy-MM-dd 00:00')).getTime())">今日</button>
<button @click="closePicker">閉じる</button>
</div>
</div>
</div>
</テンプレート>
<スクリプト>
Date.prototype.format = function(fmt) {
//著者: meizz
var o = {
"M+": this.getMonth() + 1, //月"d+": this.getDate(), //日"h+": this.getHours(), //時間"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //四半期S: this.getMilliseconds() //ミリ秒};
(/(y+)/.test(fmt)の場合)
fmt = fmt.replace(
正規表現$1、
(this.getFullYear() + "").substr(4 - 正規表現.$1.length)
);
(変数 k が o の場合)
if (新しい正規表現("(" + k + ")").test(fmt))
fmt = fmt.replace(
正規表現$1、
正規表現$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
fmt を返します。
};
エクスポートデフォルト{
名前: "DatePicker",
小道具: {
言語タイプ: {
タイプ: 文字列、
デフォルト: "zh"
},
日付: {
タイプ: 文字列、
デフォルト: ""
},
表示:{
タイプ:ブール値、
デフォルト:false
}
},
データ: () => ({
週リスト: [
{ zh: "日", en: "Sun" },
{ zh: "月", en: "月" },
{ zh: "二", en: "火" },
{ zh: "三", en: "水" },
{ zh: "四", en: "Thu" },
{ zh: "五", en: "モミ" },
{ zh: "六", en: "土" }
]、
年: 新しいDate().getFullYear()、
月: 新しいDate().getMonth() + 1,
日: 新しいDate().getDate()、
開始日: 0,
終了日: 0,
週番号: 0,
日付を選択: 新しい日付(新しい日付().format("yyyy-MM-dd 00:00")).getTime(),
月リスト: [],
結果: []
})、
時計:
日付() {
日付を解析します。
},
年() {
月日を取得します。
},
月() {
月日を取得します。
}
},
メソッド: {
getLangText(アイテム) {
if (アイテム) {
(this.langType == "en")の場合{
(item.en && item.en.length > 1)の場合{
item.en.substring(0, 1).toUpperCase() + item.en.substring(1) を返します。
} そうでなければ (item.en && item.en.length == 1) {
item.en.toUpperCase() を返します。
} それ以外 {
戻る " - ";
}
} それ以外 {
item.zh を返します ? item.zh : "--";
}
} それ以外 {
戻る " - ";
}
},
プレイヤー() {
this.year = this.year - 1;
},
来年() {
this.year = this.year + 1;
},
翌月() {
(今月 == 12) の場合 {
this.year = this.year + 1;
this.month = 1;
} それ以外 {
this.month++;
}
},
前月() {
(今月 == 1) の場合 {
this.year = this.year - 1;
this.month = 12;
} それ以外 {
今月--;
}
},
getSelectDate(時間) {
(var i = 0; i < this.result.length; i++) の場合 {
もし (time == this.result[i]) {
true を返します。
}
}
false を返します。
},
ピッカーを表示(e) {
this.$emit("update:is-show",true);
var time = new Date().getTime();
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
this.selectDate = 新しい日付(
新しい日付(時刻).format("yyyy-MM-dd 00:00")
.getTime();
},
onConfirmDate(時間) {
this.onSelectDate(時間);
ピッカーの確認();
},
ピッカーを閉じる() {
this.$emit("update:is-show",false);
},
setNow() {
this.year = 新しい Date().getFullYear();
this.month = 新しい Date().getMonth() + 1;
this.day = 新しい Date().getDate();
this.selectDate = 新しい日付(
新しい日付().format("yyyy-MM-dd 00:00")
.getTime();
},
確認ピッカー() {
this.$emit("update:date", new Date(this.selectDate).format("yyyy-MM-dd"));
これを$emit(
「ピッカー結果」、
新しい日付(this.selectDate + this.selectHour * 3600000).format(
「yyyy-MM-dd hh:00」
)
);
ピッカーを閉じる
},
getMonthDay() {
var monthFirst = new Date(this.year + "-" + this.month + "-01 00:00");
var w = monthFirst.getDay();
this.startDay = monthFirst.getTime() - w * 24 * 3600 * 1000;
(今月 == 12) の場合 {
this.endDay = 新しい Date(this.year + 1 + "-01-01 00:00").getTime() - 1000;
} それ以外 {
this.endDay =
新しい日付(this.year + "-" + (this.month + 1) + "-01 00:00").getTime() -
1000;
}
var monthDay = (this.endDay + 1000 - this.startDay) / (24 * 3600 * 1000);
this.weekNum = Math.ceil(monthDay / 7);
this.monthList = [];
(var i = 0; i < this.weekNum; i++) {
var アイテム = [];
(var j = 0; j < 7; j++) の場合 {
アイテム.push(
this.startDay + i * 24 * 3600 * 1000 * 7 + j * 24 * 3600 * 1000
);
}
this.monthList.push(アイテム);
}
},
onSelectDate(時間) {
this.selectDate = 時間;
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
var タグ = true;
//すでに選択されている場合は選択を解除します for (var i = 0; i < this.result.length; i++) {
if (this.result[i] == 時間) {
タグ = false;
this.result.splice(i, 1);
壊す;
}
}
//選択されていない場合は日付を追加する if (tag) {
this.result.push(時間);
this.result = this.result.sort(function(a, b) {
a - b を返します。
});
}
var リスト = [];
(var i = 0; i < this.result.length; i++) の場合 {
(this.result[i] > 0)の場合{
list.push(新しい日付(this.result[i]).format("yyyy-MM-dd"));
}
}
リストの長さが0より大きい場合
this.$emit("update:date", list.join(",") + "(total" + list.length + "days)");
} それ以外 {
this.$emit("update:date", "");
}
this.$emit("picker-result", this.result);
},
オンフルマンス() {
this.$emit("update:date", this.year + "year" + this.month + "month");
this.$emit("picker-result", 30);
},
パース日付() {
if (this.date) {
var str = this.date;
(this.date.indexOf("(")> 0)の場合){
str = this.date.substring(0, this.date.indexOf("()"));
}
if (文字列) {
var リスト = str.split(",");
var 結果 = [];
(var i = 0; i < list.length; i++) の場合 {
結果.push(
新しい日付(
新しい日付(リスト[i]).format("yyyy-MM-dd 00:00:00")
.getTime() 関数
);
}
this.result = 結果;
}
}
}
},
マウント() {
月日を取得します。
日付を解析します。
}
};
</スクリプト>
<style lang="scss" スコープ>
</スタイル>日付と時刻の選択
<テンプレート>
<div style="display:inline-block">
<span @click="showPicker">{{getLangText(label.datetimePicker)}}</span>
<div class="date-picker-bg" v-show="isShow" @click="closePicker"></div>
<div class="date-picker" v-show="isShow" style=" width: 260px;">
<div class="picker-top">
<span class="picker-arrow" @click="preYear">‹ ‹</span>
<span class="picker-arrow" @click="preMonth">‹</span>
<span class="date-text">{{year}}-{{month>9?month:"0"+month}}</span>
<span class="picker-arrow" @click="nextMonth">›</span>
<span class="picker-arrow" @click="nextYear">››</span>
</div>
<div class="picker-content1">
<テーブル>
<頭>
<tr>
<th v-for="(item,idx) in weekList" :key="'week'+idx">{{getLangText(item)}}</th>
</tr>
</thead>
<t本文>
<tr v-for="weekNumのidx" :key="'weekNum'+idx">
<td
v-for="m in 7"
:key="'月日'+idx+'_'+m"
:class="[new Date(monthList[idx-1][m-1]).getMonth()+1==month?'':'gray',selectDate==monthList[idx-1][m-1]?'active':'']"
@click="onSelectDate(月リスト[idx-1][m-1])"
@dblclick="onConfirmDate(monthList[idx-1][m-1])"
>{{新しい日付(monthList[idx-1][m-1]).getDate()}}</td>
</tr>
</tbody>
</テーブル>
<ul class="時間リスト">
<li
v-for="24 分の n"
:key="'時間リスト'+n"
@click="onSelectHour(n-1)"
:class="[selectHour==n-1?'active':'']"
@dblclick="onConfirmHour(n-1)"
>{{n-1}}:00</li>
</ul>
</div>
<div class="picker-footer">
<button @click="closePicker">{{getLangText(label.close)}}</button>
<button @click="setNow">{{getLangText(label.today)}}</button>
<!-- <button @click="confirmPicker">{{getLangText(label.ok)}}</button> -->
</div>
</div>
</div>
</テンプレート>
<スクリプト>
Date.prototype.format = function(fmt) {
//著者: meizz
var o = {
"M+": this.getMonth() + 1, //月"d+": this.getDate(), //日"h+": this.getHours(), //時間"m+": this.getMinutes(), //分"s+": this.getSeconds(), //秒"q+": Math.floor((this.getMonth() + 3) / 3), //四半期S: this.getMilliseconds() //ミリ秒};
(/(y+)/.test(fmt)の場合)
fmt = fmt.replace(
正規表現$1、
(this.getFullYear() + "").substr(4 - 正規表現.$1.length)
);
(変数 k が o の場合)
if (新しい正規表現("(" + k + ")").test(fmt))
fmt = fmt.replace(
正規表現$1、
正規表現$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length)
);
fmt を返します。
};
エクスポートデフォルト{
名前: "DateTimePicker",
小道具: {
言語タイプ: {
タイプ: 文字列、
デフォルト: window.localStorage.getItem("langType")
},
日時: {
タイプ: 文字列、
デフォルト: new Date().format("yyyy-MM-dd hh:00")
},
表示:{
タイプ:ブール値、
デフォルト:false
}
},
データ: () => ({
ラベル: {
ok: { zh: "OK", en: "OK" },
閉じる: { zh: "閉じる", en: "閉じる" },
今日: { zh: "今", en: "今" },
datetimePicker: { zh: "日時の選択", en: "datetimePicker" }
},
週リスト: [
{ zh: "日", en: "Sun" },
{ zh: "月", en: "月" },
{ zh: "二", en: "火" },
{ zh: "三", en: "水" },
{ zh: "四", en: "Thu" },
{ zh: "五", en: "モミ" },
{ zh: "六", en: "土" }
]、
年: 新しいDate().getFullYear()、
月: 新しいDate().getMonth() + 1,
日: 新しいDate().getDate()、
開始日: 0,
終了日: 0,
週番号: 0,
日付を選択: 新しい日付(新しい日付().format("yyyy-MM-dd 00:00")).getTime(),
月リスト: [],
selectHour: 新しいDate().getHours()
})、
時計:
年() {
月日を取得します。
},
月() {
月日を取得します。
}
},
メソッド: {
getLangText(アイテム) {
if (アイテム) {
(this.langType == "en")の場合{
(item.en && item.en.length > 1)の場合{
item.en.substring(0, 1).toUpperCase() + item.en.substring(1) を返します。
} そうでなければ (item.en && item.en.length == 1) {
item.en.toUpperCase() を返します。
} それ以外 {
戻る " - ";
}
} それ以外 {
item.zh を返します ? item.zh : "--";
}
} それ以外 {
戻る " - ";
}
},
プレイヤー() {
this.year = this.year - 1;
},
来年() {
this.year = this.year + 1;
},
翌月() {
(今月 == 12) の場合 {
this.year = this.year + 1;
this.month = 1;
} それ以外 {
this.month++;
}
},
前月() {
(今月 == 1) の場合 {
this.year = this.year - 1;
this.month = 12;
} それ以外 {
今月--;
}
},
ピッカーを表示() {
this.$emit("update:is-show",true);
var time = new Date(this.datetime).getTime();
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
this.selectDate = 新しい日付(
新しい日付(時刻).format("yyyy-MM-dd 00:00")
.getTime();
this.selectHour = 新しい Date(time).getHours();
},
onConfirmDate(時間) {
this.onSelectDate(時間);
ピッカーの確認();
},
onConfirmHour(n) {
this.onSelectHour(n);
ピッカーの確認();
},
ピッカーを閉じる() {
this.$emit("update:is-show",false);
},
setNow() {
this.year = 新しい Date().getFullYear();
this.month = 新しい Date().getMonth() + 1;
this.day = 新しい Date().getDate();
this.selectDate = 新しい日付(
新しい日付().format("yyyy-MM-dd 00:00")
.getTime();
this.selectHour = 新しい Date().getHours();
},
確認ピッカー() {
これを$emit(
「更新:日時」、
新しい日付(this.selectDate + this.selectHour * 3600000).format(
「yyyy-MM-dd hh:00」
)
);
これを$emit(
「ピッカー結果」、
新しい日付(this.selectDate + this.selectHour * 3600000).format(
「yyyy-MM-dd hh:00」
)
);
ピッカーを閉じる
},
getMonthDay() {
var monthFirst = new Date(this.year + "-" + this.month + "-01 00:00");
var w = monthFirst.getDay();
this.startDay = monthFirst.getTime() - w * 24 * 3600 * 1000;
(今月 == 12) の場合 {
this.endDay = 新しい Date(this.year + 1 + "-01-01 00:00").getTime() - 1000;
} それ以外 {
this.endDay =
新しい日付(this.year + "-" + (this.month + 1) + "-01 00:00").getTime() -
1000;
}
var monthDay = (this.endDay + 1000 - this.startDay) / (24 * 3600 * 1000);
this.weekNum = Math.ceil(monthDay / 7);
this.monthList = [];
(var i = 0; i < this.weekNum; i++) {
var アイテム = [];
(var j = 0; j < 7; j++) の場合 {
アイテム.push(
this.startDay + i * 24 * 3600 * 1000 * 7 + j * 24 * 3600 * 1000
);
}
this.monthList.push(アイテム);
}
},
onSelectHour(n) {
this.selectHour = n;
これを$emit(
「更新:日時」、
新しい日付(this.selectDate + this.selectHour * 3600000).format(
「yyyy-MM-dd hh:00」
)
);
},
onSelectDate(時間) {
this.selectDate = 時間;
this.year = 新しい Date(time).getFullYear();
this.month = 新しい Date(time).getMonth() + 1;
this.day = 新しい Date(time).getDate();
これを$emit(
「更新:日時」、
新しい日付(time + this.selectHour * 3600000).format("yyyy-MM-dd hh:00")
);
}
},
マウント() {
月日を取得します。
}
};
</スクリプト>
<style lang="scss" スコープ>
</スタイル>ピッカーの使用
<テンプレート>
<セクションスタイル="padding:16px;">
<p>日付1:{{日付1}}</p>
<日付ピッカー :date.sync="date1" :is-show.sync="showDate1"></日付ピッカー>
<p>日付2:{{日付2}}</p>
<日付ピッカー1 :date.sync="date2" :is-show.sync="showDate2"></日付ピッカー1>
<p>日付3:{{日付3}}</p>
<datetime-picker :datetime.sync="date3" :is-show.sync="showDate3"></datetime-picker>
</セクション>
</テンプレート>
<スクリプト>
Date.prototype.format = function(fmt)
{ //著者: meizz
var o = {
"M+" : this.getMonth()+1, //月 "d+" : this.getDate(), //日 "h+" : this.getHours(), //時間 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //四半期 "S" : this.getMilliseconds() //ミリ秒};
if(/(y+)/.test(fmt))
fmt = fmt.replace(正規表現$1、(this.getFullYear()+"").substr(4 - 正規表現$1.length));
for(var k in o)
if(新しい正規表現("("+ k +")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
fmt を返します。
}
「./DateTimePicker」からDateTimePickerをインポートします。
「./DatePicker」からDatePickerをインポートします。
「./DatePicker1」からDatePicker1をインポートします。
エクスポートデフォルト{
名前:"PickerTest",
コンポーネント:{
'日付ピッカー':DatePicker、
'datetime-picker':DateTimePicker、
'日付ピッカー1':日付ピッカー1
},
データ:()=>({
表示日付1:false、
表示日付2:false、
表示日付3:false、
date1:新しい日付()。フォーマット("yyyy-MM-dd")、
date2:新しい日付()。フォーマット("yyyy-MM-dd")、
date3:新しい日付()。フォーマット("yyyy-MM-dd hh:mm:ss")、
})
}
</スクリプト>
<スタイル>
</スタイル>以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: MySQLにおけるビューの作成(CREATE VIEW)と使用制限の詳しい説明
>>: Dockerデーモンのセキュリティ設定項目の詳細な説明
推薦する
MySQL マルチテーブルクエリの詳細な説明
いつも、気づかないうちに時間というのは驚くほど早く過ぎていきます。小暑が過ぎ、中暑に突入しました。太...
MySQL で null を置き換える IFNULL() および COALESCE() 関数の詳細な説明
MySQLではisnull()関数をnull値の代わりとして使用することはできません。次のように:ま...
MySQLのROUND関数の丸め演算における落とし穴の分析
この記事では、MySQL の ROUND 関数を使用した丸め操作の落とし穴を例を使って説明します。ご...
SQLでEXPLAINコマンドを使用する方法
日常業務では、実行に時間のかかる SQL ステートメントを記録するために、スロー クエリを実行するこ...
JavaScriptは両端キューを実装する
この記事の例では、両端キューを実装するためのJavaScriptの具体的なコードを参考までに共有して...
CenterOS7 インストールおよび構成環境 jdk1.8 チュートリアル
1. まずcenterosに付属のJDKをアンインストールします rpm-qa|grepopenjd...
Vueカウンターの実装
目次1. カウンターの実装2. 成果を達成する1. カウンターの実装ページにカウンターを実装するだけ...
MySQL ストレージエンジン InnoDB の設定と使用方法の説明
MyISAM と InnoDB は、MySQL で最も一般的なストレージ エンジンです。前回の記事で...
Vueはプログレスバーの変更効果を実現します
この記事ではVueを使ってプログレスバーの変更を簡単に実装してみましたので参考にしてください。具体的...
Vueを使用して天気コンポーネントをロードする方法の詳細な説明
この記事では、Vueを使用して天気コンポーネントをロードする方法を参考までに紹介します。具体的な内容...
CSS3 アニメーション ボールローリング JS コントロールアニメーション一時停止
CSS3 はアニメーションを作成でき、多くの Web ページのアニメーション画像、Flash アニメ...
1つの記事でJavaScriptのクロージャ関数について学ぶ
目次変数のスコープ閉鎖の概念クロージャの使用クロージャのデメリット最後に、クロージャのメリットとデメ...
Win10 DVWA のダウンロード、インストール、構成のグラフィック チュートリアルの詳細な説明 (初心者向け学習侵入)
コンピュータ システムが再インストールされ、侵入テスト学習環境 DVWA を再インストールする必要が...
Navicat for MySQL 15 登録とアクティベーションの詳細なチュートリアル
1. Navicat for MySQL 15をダウンロードするhttps://www.navica...
VMware 仮想マシン (CentOS7 イメージ) を使用して Linux をインストールする
1. VMwareのダウンロードとインストールリンク: https://www.jb51.net/s...