JavaScript マウスイベントのケーススタディ

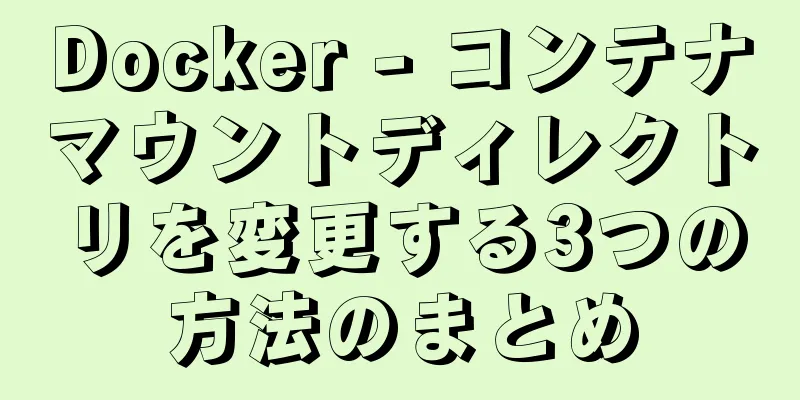
マウスイベントマウスが特定の操作を実行すると、イベント オブジェクトが生成され、イベントがトリガーされたときのマウスのすべてのプロパティが記録されます。 次のようにして、Google コンソールで MouseEvent オブジェクトを出力できます。
関数mouseDown(e){
var e = e||イベント;
コンソール.log(e)
}
window.onload = 関数 (){
document.getElementsByTagName('body')[0].addEventListener('mousedown',mouseDown,false)
}印刷された MouseEvent は次のようになります。
このオブジェクトには多くのプロパティがありますが、最もよく使用されるのは offsetX、offsetY、clientX/clientY、pageX、pageY です。さまざまな属性は何に対応していますか? 以下に一般的なイベントをいくつか示します。 altkey: マウス イベントがトリガーされたときに alt キーが押されているかどうか。押されている場合は true を返し、それ以外の場合は false を返します。 button: イベント属性はアラビア数字を返します。0 は左ボタンの押下を表し、1 はスクロール ホイールの押下を表し、2 は右ボタンの押下を表します。 offsetX、offsetY: イベント属性は、イベントがトリガーされたときに、イベント ソース要素に対するマウスの X 座標と Y 座標を返します。標準イベントには対応する属性はありません。 clientX、clientY: イベント プロパティは、イベントがトリガーされたときに、ブラウザー ページ (またはクライアント領域) に対するマウス ポインターの水平座標と垂直座標を返します。 pageX、pageY: イベント属性は、イベントがトリガーされたときに、ページ全体の左上隅を基準としたマウス ポインターの水平座標と垂直座標を返します。 screenX、screenY: イベント属性は、イベントがトリガーされたときのユーザーの画面に対するマウスの位置の水平座標と垂直座標を返します。参照点、つまり原点は、画面の左上隅です。 まあ、テキストによる説明はいつも面倒なので、ここですべてを説明する古典的な画像を示します。
JavaScript マウス イベント (MouseEvent) のケース スタディに関するこの記事はこれで終わりです。JavaScript マウス イベント (MouseEvent) に関するより関連性の高いコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
<<: MySQL スライディング集計/年初来集計の原理と使用例の分析
>>: Centos8 の Django プロジェクトに nginx+uwsgi をデプロイするチュートリアル
推薦する
vue+element テーブルで動的な列フィルタリングを実装するためのサンプルコード
要件: データをリスト形式で表示する場合、表示すべき情報項目が多く、表が横に長くなってしまいます。表...
製品を選択した後、右下隅に√記号を表示するための純粋なCSS
おすすめの記事: CSS 疑似クラスの右下隅をクリックすると、選択を示すチェックマークが表示されます...
Vue シングルページ SEO の 4 つのソリューションについての簡単な説明
目次1.Nuxtサーバーサイドレンダリングアプリケーションの展開(SSRサーバーレンダリング)利点:...
Dockerがコンテナサービスを停止または削除できない問題の解決策
序文今日、開発者から、コンテナ サービスを停止、rm (docker rm -f)、または強制終了で...
MySQL ストレージエンジン InnoDB の設定と使用方法の説明
MyISAM と InnoDB は、MySQL で最も一般的なストレージ エンジンです。前回の記事で...
ウェブサイトを構築するときは、UTF-8 または GB2312 エンコードを使用する必要がありますか?
外国のウェブサイトを開くと文字化けした文字が表示されることが多く、また、英語以外の外国のウェブサイト...
仮想スクロールを簡単に実装するためのVueサンプルコード
目次序文ローリング原理成し遂げるソースコード参照する序文モバイル Web ページの日常的な開発では、...
URLエスケープエンコーディングの特殊文字に基づいて
目次URL 内の特殊文字URL 特殊文字エスケープ、URL 内の一部の文字には特別な意味があり、基本...
JavaScript を使用してタイムラインとアニメーション効果を実装するためのサンプル コード (フロントエンドのコンポーネント化)
目次コードのクリーニングJavaScript の「フレーム」 「フレーム」の実装方法1. 間隔を設定...
Vueはボールのスライディングクロス効果を実現します
この記事の例では、ボールのスライドとクロスの効果を実現するためのVueの具体的なコードを共有していま...
Vue モバイル プロジェクトでページ キャッシュを実装する方法のサンプル コード
背景モバイル デバイスでは、ページ ジャンプ間のキャッシュが必須要件です。例: ホームページ =&g...
Vue+js 矢印をクリックして画像を切り替える
この記事の例では、矢印をクリックして画像を切り替えるVue + jsの具体的なコードを共有しています...
データベース管理に役立つ 5 つの MySQL GUI ツール
MySQL には多くのデータベース管理ツールがあります。作業効率の向上に役立つ優れた GUI ツール...
HTML テーブルタグチュートリアル (11): 水平方向の配置属性 ALIGN
水平方向では、テーブルの配置を左、中央、右に設定できます。基本的な構文<テーブル配置=&quo...
Tkinterはjsキャンバスを使用してグラデーションカラーを実現します
目次1. RGBを使用して色を表す2. Tkinter キャンバスコンポーネント3. グラデーション...