CSS3 と JavaScript を使用して Web カラー ピッカーのサンプル コードを開発する

|
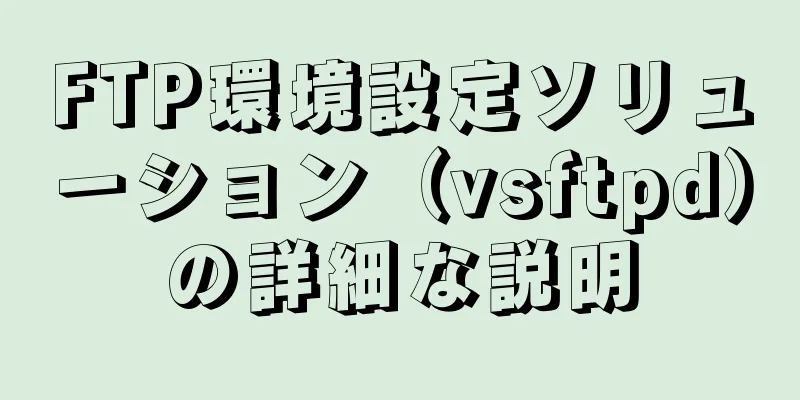
この例の Web カラー ピッカー機能は、ページ効果を実現するために CSS3 を使用します。つまり、ページに表示される要素は CSS3 スタイルを使用して実装されます。次に、js を使用してカラー ピッカーのカラー データを生成し、各要素のマウス イベントを制御します。イベントに応答すると、対応するデータが取得され、色の値が表示されます。 カラー ピッカーの HTML 要素は、図に示すように、カラー選択領域、カラー システム領域、カラー表示領域の 3 つの部分に分かれています。
Web カラー ピッカーの 3 つの部分の HTML 要素は次のとおりです。
<div class="color_container">
<div class="main_wrap"> <!--色選択エリア-->
<div class="main_drag" id="mainDrag"></div>
<div class="main_con" id="mainCon">
<div class="left_white_bg bg"></div>
<div class="bottom_black_bg bg"></div>
</div>
</div>
<div class="side_wrap"> <!--カラー領域-->
<div class="side_drag" id="sideDrag"></div>
<div class="side_con" id="sideCon"></div>
</div>
<div class="show_color" id="findColor"><!--表示領域-->
<div class="color_full" id="colorFull"></div>
<div class="color_text" id="colorText">
R:<入力タイプ="テキスト" 読み取り専用>
G:<入力タイプ="テキスト" 読み取り専用>
B:<入力タイプ="テキスト" 読み取り専用>
</div>
</div>
</div>画像にレイアウト効果を実現するには、いくつかの CSS スタイルを追加します。
.color_container {幅:610px;背景:#333;パディング:10px;フォントサイズ:0;マージン:30px 自動;}
.color_container>div{display:inline-block;background:#fff;vertical-align:top;box-shadow:0px 0px 5px 0px #999;}
.color_container .main_con{幅:550px;高さ:430px;}
.color_container .main_con .bg{位置:絶対;上:0;右:0;下:0;左:0;}
.color_container .side_con{幅:50px;高さ:430px;}
.color_container .main_wrap、.color_container .side_wrap{position:relative;}
.color_container .side_wrap{左マージン:10px;}
.color_container .main_drag、.color_container .side_drag{位置:absolute;境界線:1px solid #fff;背景:rgba(0,0,0,.3);カーソル:ポインター;}
.color_container .main_drag{幅:12px;高さ:12px;境界線の半径:50%;z-index:3;左:-7px;上:-7px;}
.color_container .side_drag{高さ:6px;幅:54px;境界線の半径:2px;左:-3px;上:-4px;}
.color_container .find_color{幅:60px;高さ:60px;位置:絶対;上:0;左:-70px;背景:#fff;}
.color_container .show_color{display:block;margin:10px 0 0;height:auto;padding:10px;}
.color_container .color_full{display:inline-block;width:58px;height:58px;border:1px solid #ccc;}
.color_container .color_text{display:inline-block;margin-left:30px;height:60px;line-height:60px;text-align:center;font-size:14px;vertical-align:top;}
.color_container .color_text 入力{幅:24px;マージン:0 15px 0 5px;}次に、CSS3 の linear-gradient を使用して、カラー領域要素の背景色を変更します。配色は赤>黄>緑>シアン>青>紫>赤です。合計6回変化しており、変化の度合いは16%~17%です。この7つのグラデーションカラーを上から下へ追加していきます。追加したCSSコードは以下のとおりです。
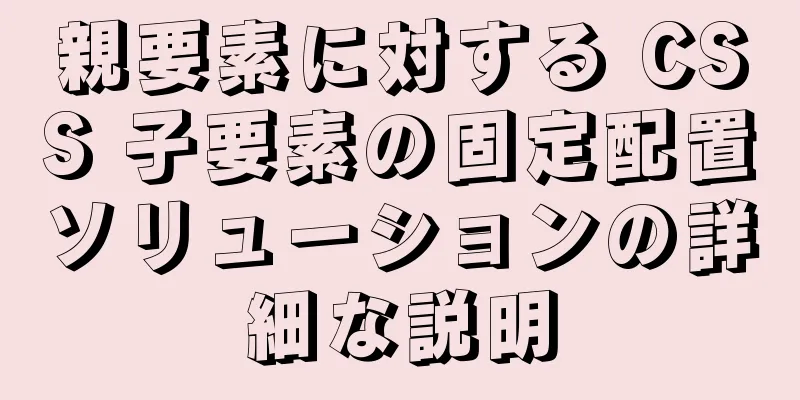
.color_container .side_con{background:linear-gradient(下へ、赤 0%、#ff0 17%、ライム 33%、シアン 50%、青 66%、#f0f 83%、赤 100%)}効果は以下のようになります。
カラー選択領域のデフォルトの色は通常赤なので、まずカラー選択領域に赤い背景を追加します。コードは次のとおりです。
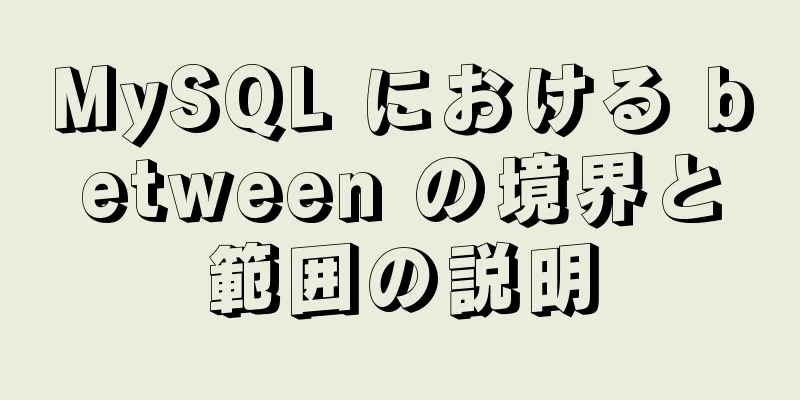
.color_container .main_con{背景:赤;}効果は以下のようになります。
カラーピッカーのカラー選択領域の一般的な表示規則は、上から下に向かって明るい色から暗い色へ、左から右に向かって明るい色から暗い色へです。この効果は、2 つの線形グラデーションの透明グラデーションを追加することで実現できます。コードは次のとおりです。
.color_container .main_con .left_white_bg{背景:線形グラデーション(右へ、#fff 0%、透明 100%)}
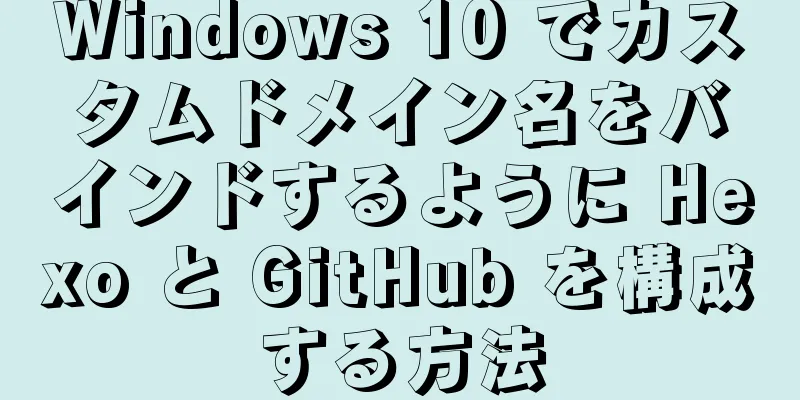
.color_container .main_con .bottom_black_bg{背景:線形グラデーション(下へ、透明 0%、#000 100%);}この時点で、図に示すように最終的な静的効果が達成されています。
この時点で、Web カラー ピッカー ページ効果は使用可能ですが、まだインタラクションが不足しています。カラー選択領域の背景と選択した色は変更できません。次に、js を使用してインタラクティブ効果を実現します。 ストローをドラッグして色を選択するときにマウスが各ピクセルを移動するため、色領域の高さに基づいて色の値を計算し、後で使用するために保存する必要があります。コードは次のとおりです。
//カラーシリーズ保存データ var aColorSeries = {
r:[255],g:[0],b:[0]
}
//カラーデータの変更 var aColorVary = ['g','r','b','g','r','b'];
//シリーズ要素を色付けする var eSeries = document.getElementById('sideCon');
//各カラーシステムの色の変更回数 var nSeriesLen = Math.floor(eSeries.offsetHeight / 6);
//ステップ値を毎回変更します var nStep = Math.floor(255 / nSeriesLen);
// ステップ値の残り値 var nStepRemainder = 255 / nSeriesLen - nStep;
//カラーシステムのRGBカラー値を格納するループ for(let i=0;i<aColorVary.length;i++){
let add = (i % 2); //高さを均等に分割できないため、最終的なカラーシステムは要素で埋める必要があります。let nFull = 0; //残りのステップ値を計算します。for(let j=0;j<nSeriesLen+add;j++){
nFull += nStepRemainder;
nAddStep = nStep とします。
if(nFull>1){ //残りのステップ値が1を超えると、ステップ値を1ずつ増やす
nAddStep = nStep + 1;
nFull = nFull - 1;
}
//カラーシリーズデータオブジェクトを走査してカラー値を追加します for(let k in aColorSeries){
nVal = 0 とします。
nOldVal = aColorSeries[k][aColorSeries[k].length-1]とします。
if(k==aColorVary[i]){
if(add==0){ //色の値が増加するか減少するかを判断する nVal = nOldVal + nAddStep;
}それ以外{
nVal = nOldVal - nAddStep;
}
if(nVal > 255){ //最大値を255に制限する
数値 = 255;
}else if(nVal < 0){ //最小値を0に制限する
0 の場合
}
}それ以外{
nVal = nOldVal;
}
aColorSeries[k].push(nVal);
}
}
}カラー領域のスポイトにドラッグ機能を追加します。コードは次のとおりです。
このとき、カラー領域でスポイトをドラッグすると、図に示すように、カラー選択領域の背景色もそれに応じて変化します。
カラー領域にクリック イベントを追加します。クリックすると、ピペットをクリックした位置までスライドし、カラー選択領域の色を変更できます。コードは次のとおりです。
//カラー要素のクリックイベントをバインドする eSeries.addEventListener('click',function(event){
//クリック位置を取得します。let nY = event.offsetY - nSideDragH/2;
// ストローにスライド効果を持たせるためのトランジション スタイルを追加します。eSideDrag.style.transition = '.1s';
//トランジションスタイルを削除する setTimeout(e=>{
eSideDrag.style.transition = '継承';
},100)
//カラーストローの位置を変更します。eSideDrag.style.top = nY + 'px';
//カラーピッキング領域の背景色を変更します。let n = nY + nSideDragH / 2;
色 = {r:aColorSeries.r[n],g:aColorSeries.g[n],b:aColorSeries.b[n]};
eMainCon.style.background = `rgb(${color.r},${color.g},${color.b})`;
});同様に、カラー選択領域にも色を保存する必要があります。カラー ピッキング領域の色はカラー システムを選択するたびに変更されるため、この機能を実装するために関数が使用されます。コードは次のとおりです。
//カラー選択領域の色 var aColorMainStore = [];
//カラー選択領域の幅と高さを取得します。var nMainW = eMainCon.offsetWidth;
var nMainH = eMainCon.offsetHeight;
関数 fnColorSet(色){
//カラーピッキングエリアのカラーデータをリセットします。aColorMainStore = [];
// 左側はデフォルトで白に変更できます var oLeftColor = {r:255,g:255,b:255};
// 右側には変数 color があります。color パラメータは文字列なので、配列に変換する必要があります。var oRightColor = JSON.parse(JSON.stringify(color));
// 下の色は黒に固定されます var oBottomColor = {r:0,g:0,b:0};
//カラーブロックの色は左上隅から始まるため、デフォルト設定は白です var oMainColor = {r:255,g:255,b:255};
//Y軸ステップ値 var oYStep = {
lStep: Math.floor(256 / nMainH), // 左側は上から下に向かって徐々に白から黒に変化しているので、固定ステップ値が計算されます lRemainder: 256 / nMainH - Math.floor(256 / nMainH), // 左ステップの残りの値 lAdd:0, // グラデーション処理での追加値}
// 右側のグラデーションステップ値を下から順に列挙し、残りの値と追加した値を追加します for(let k in oRightColor){
oYStep[k+'Step'] = Math.floor((oRightColor[k]-oBottomColor[k]+1) / nMainH);
oYStep[k+'余り'] = (oRightColor[k]-oBottomColor[k]+1) / nMainH - Math.floor((oRightColor[k]-oBottomColor[k]+1) / nMainH);
oYStep[k+'追加'] = 0;
}
//カラーブロックの各行をループします for(let i=0;i<nMainH;i++){
//各列の色は下に行くほど徐々に暗くなるため、最初の行を除く各行の左と右の色を変更する必要があります if(i>0){
oYStep.lAdd += oYStep.lRemainder;
for(let k in oLeftColor){
//左の色を変更する if(oYStep.lAdd>1){
oLeftColor[k] = oLeftColor[k] - (oYStep.lStep + 1);
}それ以外{
oLeftColor[k] = oLeftColor[k] - oYStep.lStep;
}
//右側の色を変更します oYStep[k+'Add'] += oYStep[k+'Remainder'];
if(oYStep[k+'追加']>1){
oRightColor[k] = oRightColor[k] - (oYStep[k+'Step'] + 1);
//追加された値を変更します oYStep[k+'Add'] = oYStep[k+'Add'] - 1;
}それ以外{
oRightColor[k] = oRightColor[k] - oYStep[k+'ステップ'];
}
}
//追加された値を変更する if(oYStep.lAdd>1){
oYStep.lAdd = oYStep.lAdd - 1;
}
}
//カラーブロックの各行の色は、新しい配列 aColorMainStore.push([]); に個別に保存されます。
//カラー ブロックが循環するたびに、左の色にリセットする必要があります oMainColor = JSON.parse(JSON.stringify(oLeftColor));
//x軸のステップ値 let oXStep = {}
for(let k in oLeftColor){
oXStep[k+'Step'] = Math.floor((oLeftColor[k]-oRightColor[k]) / nMainW);
oXStep[k+'余り'] = (oLeftColor[k]-oRightColor[k]) / nMainW - Math.floor((oLeftColor[k]-oRightColor[k]) / nMainW);
oXStep[k+'追加'] = 0;
}
//各行のカラーブロックの各列をループします for(let j=0;j<nMainW;j++){
if(j!=0&&j!=nMainW-1){ //最初のカラーブロックの色と最後の色は変更する必要はありません //左から右へのグラデーション色 for(let k in oMainColor){
//段階的に色を変更します oXStep[k+'Add'] += oXStep[k+'Remainder'];
if(oXStep[k+'追加']>1){
oMainColor[k] = oMainColor[k] - (oXStep[k+'Step'] + 1);
oXStep[k+'追加'] = oXStep[k+'追加'] - 1;
}それ以外{
oMainColor[k] = oMainColor[k] - oXStep[k+'ステップ'];
}
}
}
if(j==nMainW-1){
//最終的な色は正しい色の値に設定されます oMainColor = JSON.parse(JSON.stringify(oRightColor));
}
//カラーブロックの色を保存します。aColorMainStore[i].push(JSON.stringify(oMainColor));
}
}
}
//デフォルトの背景色は赤です fnColorSet({r:255,g:0,b:0});次に、カラー選択領域にドラッグ機能を追加し、カラー選択領域にクリック イベントを追加して、表示領域の色と RGB 値を変更します。コードは次のとおりです。
// 表示カラーブロックを取得します。 var eColorFull = document.getElementById('colorFull');
var eColorText = document.getElementById('colorText');
var aColorInput = eColorText.getElementsByTagName('input');
関数 fnColorFull(色){
//color パラメータは文字列なので、配列に変換する必要があります var color = JSON.parse(color);
// 表示色を変更します eColorFull.style.background = 'rgb('+color.join(',')+')';
//RGBカラー値を変更する for(let i=0;i<aColorInput.length;i++){
aColorInput[i].value = color[i];
}
}
//デフォルトの表示は白です fnColorFull('[255,255,255]');
//ストロー要素を取得します var eMainDrag = document.getElementById('mainDrag');
//aMainColorStore配列のカラー行の添え字 var nSX = 0;
//aMainColorStore配列のカラー列の添え字 var nSY = 0;
//ストローの高さを取得します。var nMainDragH = eMainDrag.offsetHeight;
//ストローの制限幅を取得します。var nMainLimitW = nMainW - nMainDragH / 2;
//ストローの制限高さを取得します。var nMainLimitH = nMainH - nMainDragH / 2;
eMainDrag.addEventListener('mousedown',function(event){
// ドラッグを開始するためにマウスのクリック位置を初期化します var nInitX = event.clientX;
var nInitY = event.clientY;
//ストローの位置を初期化します var nInitTop = this.offsetTop;
var nInitLeft = this.offsetLeft;
//ストローを選択した後、ドキュメントにマウス移動イベントをバインドします document.onmousemove = event=>{
//マウスが移動したときに他の要素やテキストが選択されないようにデフォルトの動作をキャンセルします。event.preventDefault();
//マウスの位置を取得します。let nX = event.clientX - nInitX + nInitLeft;
nY = event.clientY - nInitY + nInitTop とします。
//次の条件は、ストローが色選択領域から外れないように制限するために使用されます。if (nY >= nMainLimitH-1) {
nY = nMainLimitH-1;
}
nY <= -nMainDragH/2の場合{
nY = -nメインドラッグH/2;
}
nX <= -nMainDragH/2の場合{
nX = -nメインドラッグH/2;
}
nX>=nメインリミットW-1の場合{
nX = nメインリミットW-1;
}
//矢印関数が使用されているため、これはまだストローを指しています。ストローの位置を変更します。this.style.top = nY + 'px';
this.style.left = nX + 'px';
// 色の割り当て。最後の色を選択する方法がないため、この数式を追加して、中央の一部の色を選択できないようにします。nSX = nX + nMainDragH/2;
nSY = nY + nMainDragH/2;
//現在の位置の色を取得します。let oColor = JSON.parse(aColorMainStore[nSY][nSX]);
//表示色領域を塗りつぶします fnColorFull(JSON.stringify([oColor.r,oColor.g,oColor.b]));
}
//マウスを離した後、ドキュメントのイベントをリリースします document.onmouseup = event=>{
document.onmouseup = null;
ドキュメント.onmousemove = null;
}
});
//カラー選択領域のクリックイベントのバインド eMainCon.addEventListener('click',function(event){
//クリック位置を取得します。let nX = event.offsetX - nMainDragH/2
nY = event.offsetY - nMainDragH/2 とします。
// ストローにスライド効果を持たせるためのトランジション スタイルを追加します。eMainDrag.style.transition = '.1s';
//トランジションスタイルを削除する setTimeout(e=>{
eMainDrag.style.transition = '継承';
},100)
//カラーピッキングストローの位置を変更します eMainDrag.style.top = nY + 'px';
eMainDrag.style.left = nX + 'px';
// 色の割り当て。最後の色を選択する方法がないため、この数式を追加して、中央の一部の色を選択できないようにします。nSX = nX + nMainDragH/2;
nSY = nY + nMainDragH/2;
//現在の位置の色を取得します。let oColor = JSON.parse(aColorMainStore[nSY][nSX]);
//表示色領域を塗りつぶします fnColorFull(JSON.stringify([oColor.r,oColor.g,oColor.b]));
});カラーピッカーをドラッグして色を選択できるようになりました。しかし、カラー システムを変更する以前のイベントでは、カラー ピッキング領域の背景のみが変更され、カラー ピッキング領域のカラーは保存されなかったため、まだ完全には開発されていません。そのため、カラー システム要素のイベントに次のコードを追加する必要があります。
//カラーストローにマウスダウンイベントをバインドします eSideDrag.addEventListener('mousedown',function(event){
/*...*/
//マウスリリースイベント document.onmouseup = event=>{
ドキュメント.onmouseup = null;
ドキュメント.onmousemove = null;
//カラー選択領域の色を設定します color&&fnColorSet(color);
//現在の位置の色を取得します。let oColor = JSON.parse(aColorMainStore[nSY][nSX]);
//表示色領域を塗りつぶします fnColorFull(JSON.stringify([oColor.r,oColor.g,oColor.b]));
}
});
//カラー要素のクリックイベントをバインドする eSeries.addEventListener('click',function(event){
//*...*/
//トランジションスタイルを削除する setTimeout(e=>{
eSideDrag.style.transition = '継承';
//カラー選択領域の色を設定します color&&fnColorSet(color);
//現在の位置の色を取得します。let oColor = JSON.parse(aColorMainStore[nSY][nSX]);
//表示色領域を塗りつぶします fnColorFull(JSON.stringify([oColor.r,oColor.g,oColor.b]));
},100)
/*...*/
});スムーズなWebカラーピッカーが完成しました。関数の実装ロジックをより明確に理解していただけるよう、コード内に可能な限り詳細なコメントを追加しました。 CSS3 と JavaScript を使用して Web カラー ピッカー サンプルを開発する方法についての記事はこれで終わりです。Web カラー ピッカー コンテンツの CSS 開発に関する詳細については、123WORDPRESS.COM の以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: Ubuntuはカーネルモジュールをコンパイルし、その内容はシステムログに反映されます。
推薦する
Vueコンポーネントのカスタムイベントの詳細な説明
目次要約する <テンプレート> <div> 要素 <h2>{{メ...
5分でWebRTCビデオチャットを構築する
前回の記事では、Ubuntu 上の webrtc ベースの多人数ビデオチャット サービスの詳細なコー...
React はモバイル端末を構築するために antd-mobile+postcss を導入しました
antd-mobileをインストールするグローバル輸入 npm をインストール antd-mobil...
HTML で入力ボックスに純粋な数字のみを入力するように制限する方法
inputボックスを純粋な数字のみに制限する1、onkeyup = "value=valu...
CSS変数var()の使い方を理解する必要があります
Web プロジェクトがどんどん大きくなると、CSS は天文学的な大きさと複雑さを増します。この問題を...
Docker-compose ワンクリックデプロイ gitlab 中国語版の方法手順
1. GitLabの紹介Gitlab 公式アドレス: https://about.gitlab.co...
まだ*を選択しますか?
アプリケーションが牛のように遅い理由は数多くあります。ネットワーク、システム アーキテクチャ、または...
12個のJavascriptテーブルコントロール(DataGrid)が整理されています
DataGrid コントロールの DataSource プロパティがデザイン時に設定されている場合、...
HTML テーブルインライン形式の詳細な説明
インライン形式<colgroup>...</colgroup>属性名 属性値...
MySQL スロークエリログの基本的な使い方チュートリアル
スロークエリログ関連のパラメータMySQL スロー クエリ関連のパラメータの説明: slow_que...
Alibaba Cloud CentOS7 サーバーの nginx 構成と FAQ の分析
序文:この記事は、jackyzm のブログ https://www.cnblogs.com/jack...
上部の固定ナビゲーションバーによって CSS アンカーの配置がブロックされる問題の解決方法
多くのウェブサイトでは、ユーザーが簡単に検索したり他のページに移動したりできるように、上部にナビゲー...
nginx と Tencent Cloud の無料証明書を使用して https を作成する方法
httpsを取得する方法を勉強しています。最近、Tencent Cloud が提供する無料の SSL...
Vueグローバルカスタム命令の実践 モーダルドラッグ
目次背景実装のアイデア成果を達成する背景最近取り組んでいるプロジェクトは、Vue2 で構築されたプロ...
mysql5.6 以前のデータベースで json をクエリする方法
MySQLにデータを保存するとき、乱雑であまり使用されないデータがJSONフィールドに投げ込まれるこ...