Vue3ナビゲーションバーコンポーネントのカプセル化実装方法

|
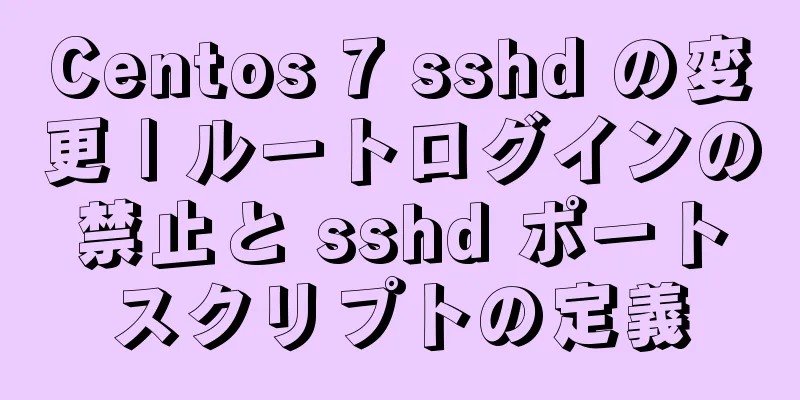
参考までに、Vue3でナビゲーションバーコンポーネントをカプセル化し、スクロールバーのスクロールに合わせて天井効果を実現します。 ナビゲーション バー コンポーネントの効果図:
スクロールバーをスクロールした後の天井効果の模式図:
特定のコード表示:
<テンプレート>
<ヘッダークラス="アプリヘッダー">
<div class="コンテナ">
<!-- ヘッダーナビゲーション領域 -->
<ヘッダーナビゲーション共通 />
<div class="検索">
<i class="iconfont icon-search"></i>
<input type="text" placeholder="検索" />
</div>
<div class="カート">
<a href="#" class="curr">
<i class="iconfont icon-cart"></i>
2
</a>
</div>
</div>
</ヘッダー>
</テンプレート>
<スクリプト>
'@/components/header-nav-common.vue' から HeaderNavCommon をインポートします。
エクスポートデフォルト{
名前: 'AppHeader',
コンポーネント:
ヘッダーナビゲーション共通
}
}
</スクリプト>
<style スコープ lang="less">
.app-header {
背景: #fff;
。容器 {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
}
.navs{
幅: 820ピクセル;
ディスプレイ: フレックス;
コンテンツの両端揃え: スペースを空ける;
左パディング: 40px;
li {
右マージン: 40px;
幅: 38px;
テキスト配置: 中央;
{
表示: インラインブロック;
フォントサイズ: 16px;
行の高さ: 32px;
高さ: 32px;
}
&:ホバー{
{
色: @xtxColor;
下部境界線: 1px 実線 @xtxColor;
}
}
}
}
。検索 {
幅: 170ピクセル;
高さ: 32px;
位置: 相対的;
下境界線: 1px 実線 #e7e7e7;
行の高さ: 32px;
.アイコン検索{
フォントサイズ: 18px;
左マージン: 5px;
}
入力{
幅: 140ピクセル;
左パディング: 5px;
色: #666;
}
}
.カート{
幅: 50px;
.curr {
高さ: 32px;
行の高さ: 32px;
テキスト配置: 中央;
位置: 相対的;
表示: ブロック;
.icon-cart {
フォントサイズ: 22px;
}
えむ {
フォントスタイル: 通常;
位置: 絶対;
右: 0;
上: 0;
パディング: 1px 6px;
行の高さ: 1;
背景: @helpColor;
色: #fff;
フォントサイズ: 12px;
境界線の半径: 10px;
フォントファミリ: Arial;
}
}
}
}
</スタイル>中央のメニュー部門は、2つのコンポーネント(HeaderNavCommonコンポーネント)の再利用を実現するために、別のコンポーネントにカプセル化されています。
<テンプレート>
<ul class="app-header-nav">
<li class="home"><RouterLink to="/">ホーム</RouterLink></li>
<li><a href="#" >おいしい食べ物</a></li>
<li><a href="#" >キッチン</a></li>
<li><a href="#" >アート</a></li>
<li><a href="#" >電化製品</a></li>
<li><a href="#" >ホーム</a></li>
<li><a href="#" >ケア</a></li>
<li><a href="#" >妊娠と乳児</a></li>
<li><a href="#" >衣類</a></li>
<li><a href="#" >食料品</a></li>
</ul>
</テンプレート>
<スクリプト>
エクスポートデフォルト{
名前: 'AppHeaderNav'
}
</スクリプト>
<スタイル スコープ lang='less'>
.app-header-nav {
幅: 820ピクセル;
ディスプレイ: フレックス;
左パディング: 40px;
位置: 相対的;
zインデックス: 998;
li {
右マージン: 40px;
幅: 38px;
テキスト配置: 中央;
{
フォントサイズ: 16px;
行の高さ: 32px;
高さ: 32px;
表示: インラインブロック;
}
&:ホバー{
{
色: @xtxColor;
下部境界線: 1px 実線 @xtxColor;
}
}
}
}
</スタイル>天井効果をカプセル化するコンポーネント
<テンプレート>
<div class="app-header-sticky" :class="{ show: top >= 78 }">
<div class="コンテナ" v-if="トップ >= 78">
<!-- 中間 -->
<ヘッダーナビゲーション共通 />
<!-- 右ボタン -->
<div class="right">
<RouterLink to="/">ブランド</RouterLink>
<RouterLink to="/">トピック</RouterLink>
</div>
</div>
</div>
</テンプレート>
<スクリプト>
'@/components/header-nav-common.vue' から HeaderNavCommon をインポートします。
// 'vue' から { ref } をインポートします
'@vueuse/core' から { useWindowScroll } をインポートします。
エクスポートデフォルト{
名前: 'AppHeaderSticky',
コンポーネント: { HeaderNavCommon },
設定() {
// ページスクロール距離 // const top = ref(0)
// window.onscroll = () => {
// top.value = document.documentElement.scrollTop
// }
// サードパーティのパッケージを使用したページスクロール const { y: top } = useWindowScroll()
戻る {トップ}
}
}
</スクリプト>
<style スコープ lang="less">
.app-header-sticky {
幅: 100%;
高さ: 80px;
位置: 固定;
左: 0;
上: 0;
zインデックス: 999;
背景色: #fff;
下境界線: 1px 実線 #e4e4e4;
// これがキースタイルです!!!
// デフォルトでは、完全に上に移動します。transform: translateY(-100%);
// 完全に透明 opacity: 0;
//表示されるクラス名&.show {
遷移: すべて 0.3 秒線形。
変換: なし;
不透明度: 1;
}
。容器 {
ディスプレイ: フレックス;
アイテムの位置を中央揃えにします。
}
。右 {
幅: 220ピクセル;
ディスプレイ: フレックス;
テキスト配置: 中央;
左パディング: 40px;
左境界線: 2px 実線 @xtxColor;
{
幅: 38px;
右マージン: 40px;
フォントサイズ: 16px;
行の高さ: 1;
&:ホバー{
色: @xtxColor;
}
}
}
}
</スタイル>以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: Dockerコンテナの個別展開のためのLNMPの実装
>>: MySQL ルートパスワードエラー番号 1045 の解決方法
推薦する
Javascript ツリー メニュー (11 項目)
1. dhtmlxツリー dHTMLxTree は機能豊富なツリー メニュー コントロールです。豊...
フロントエンド JavaScript でローカルあいまい検索機能を実装する方法の例
目次1. プロジェクトの見通し2. 知識ポイントObject.assign() の使用法filter...
MySQL InnoDB ストレージ エンジンの詳細
序文MySQL では、InnoDB はストレージ エンジン レイヤーに属し、プラグインとしてデータベ...
Centos6.5 の rpm パッケージから mysql5.7 をインストールするときに発生する初期化エラーの解決策
1. rzをサーバーにアップロードして解凍する rz [root@mini2 アップロード]# ta...
Linux システムに docker をインストールし、ssh 経由で docker コンテナにログインする方法
注: 私はCentosを使ってdockerをインストールしていますステップ1: Dockerをインス...
HTML ウェブページのメタビューポート属性の説明
HTML メタビューポート属性の説明ビューポートとはモバイル ブラウザは、Web ページを仮想の「ウ...
Vue2.xは、ユーザーのログインと終了を実装するためにルーティングナビゲーションガードを設定します。
目次序文1. ルーティングナビゲーションガードを設定する1. グローバルナビゲーションガード2. ロ...
JS オブジェクトのコピー (ディープ コピーとシャロー コピー)
目次1. 浅いコピー1. Object.assign(ターゲット、ソース、ソース...) 2. スプ...
MySQL テーブルを削除するときに外部キー制約を無視するシンプルな実装
テーブルを削除することはあまり一般的ではありませんが、特に外部キーの関連付けがあるテーブルの場合は、...
MySQL インデックスの種類 (通常、ユニーク、フルテキスト) の説明
MySQL のインデックスの種類には、通常のインデックス、一意のインデックス、全文インデックスがあり...
JavaScript 関数呼び出し、適用、バインド メソッドのケース スタディ
要約する1. 類似点どちらも、ターゲット関数が実行されると内部の this ポインターを変更できます...
Node.js http モジュールの使用
目次序文ウェブHTTP サーバーファイルサーバー練習する序文Node.js 開発の目的は、JavaS...
MySQLのクラスタモードでのgalera-clusterのデプロイメントの詳細説明
目次1: galera-clusterの紹介2. galera-clusterの仕組み3: Mari...
Tomcat でタイムアウトしたセッションを監視および削除する方法
序文偶然、30 分の Tomcat セッション時間は、セッションが作成された後、30 分間のみ有効で...
ウェブページの画像最適化ツールと使用方法のヒントの共有
ウェブページの基本要素として、画像はページの読み込み速度に影響を与える重要な要素の 1 つです。画像...