VScode設定のリモートデバッグLinuxプログラムの問題を解決する

|
VScode リモートデバッグ Linux プログラムの問題について見てみましょう。具体的な内容は以下のとおりです、見てみましょう! 最近、Linux 上でプログラムをデバッグしていますが、直感的なグラフィカル インターフェイスがないため、gdb の使用に関してはまだ初心者レベルです。ネットで検索したら、2つの選択肢が見つかりました。1つはVisualStudio2019のリモートデバッグ機能を使う方法です。最近はVScodeを使っているので試していません。時間があるときに試してみます。もう 1 つの解決策は、VScode のリモート開発プラグイン (Microsoft が公式に提供) を使用してリモート デバッグを実行することです。この記事ではこのソリューションを紹介します。 必要なソフトウェアとプラグイン まず、gdb と gdbserver をインストールする必要があります。これらは、リモート システムの種類に応じてインストールできます。私はデフォルトでインストールされているUbuntuを使用します。コマンドは次のとおりです。 sudo apt install gdb sudo apt install gdbserver 次に、公式の C/C++ プラグインである VScode のリモート開発プラグインをインストールする必要があります。この C/C++ プラグインを Linux にリモート接続した後、リモート Linux にもインストールする必要があります。以下のスクリーンショットでは、プラグインのアンインストール ボタンの横に「SSH で拡張機能が有効になっています: xxxx」と表示されており、すでにインストールされていることがわかります。インストール方法は接続成功後に後ほど紹介します。
リモート接続 Remote Development プラグインをインストールすると、Linux にリモート接続できるようになります。SSH 経由で接続する方法は 2 つあります。1 つはアカウントとパスワードを使用する方法です。もう 1 つのタイプは、公開鍵と秘密鍵の接続です。ここで接続するには公開鍵と秘密鍵を使用することをお勧めします。リモートデバッグのプロセスでは、後で複数の場所に接続するため、パスワードを何度も入力するのは面倒です。公開鍵と秘密鍵を使用すると、一度設定するだけで済むため、非常に便利です。アカウントとパスワードを使用して接続することを選択した場合は、この手順をスキップできます。 ssh リモートの設定方法は比較的簡単ですが、Windows では大きな問題があります。 まず、リモート Linux 上で公開鍵と秘密鍵のペアを生成します。 # 次のコマンドを実行し、プロンプトに従って公開鍵と秘密鍵のペアを生成します。 ssh-keygen -t rsa # 公開鍵は生成されたパスに直接保存され、authorized_keysに転送されます # ユーザーの .ssh ディレクトリに保存します。通常、生成時のデフォルト パスはユーザーの .ssh ディレクトリです。# 生成された公開キーが「vscode_rsa.pub」であると仮定します。最後に、権限設定に注意してください。デフォルトでは変更する必要はありません。 cat /home/user/.ssh/vscode_rsa.pub >> /home/user/.ssh/authorized_keys chmod 644 /root/.ssh/authorized_keys # 秘密鍵を Windows マシンにダウンロードします # パスは「D:/.ssh/vscode_rsa」と仮定します ここまでは問題はありません。次に、VScode で接続を構成する必要があります。
ホスト xxxx ホスト名 xxxx ユーザーのユーザー名 アイデンティティファイル D:/.ssh/vscode_rsa その後、元のファイル参照インターフェイスでリモート フォルダーを開くことができます。しかし、接続が構成されると、VScode ターミナルはエラーを報告します。
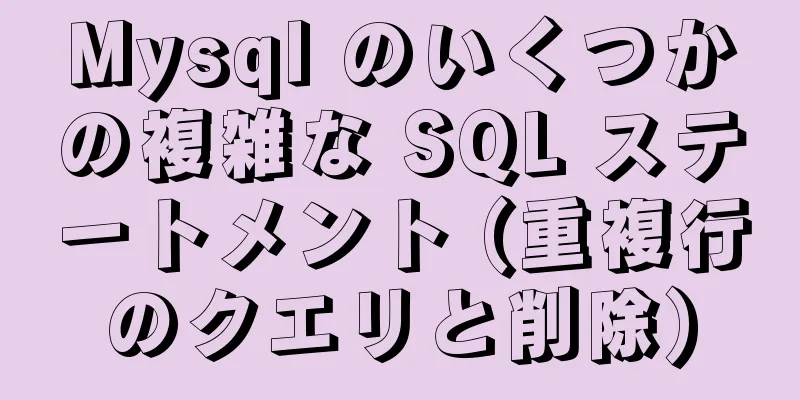
根本的な原因は秘密鍵の権限の問題です。これを Linux で行う場合は、chmod を使用して直接 644 に変更できますが、Windows の場合は少し面倒です。 解決: 秘密キーを右クリックして「プロパティ」を選択し、「セキュリティ」タブを選択して、下の「詳細設定」ボタンをクリックし、新しいポップアップウィンドウの下部にある「継承を無効にする」をクリックし、継承ボタンの上にある「追加」ボタンをクリックして、現在のウィンドウのログインユーザーを秘密キーの所有者として再設定し、すべての権限を確認します。最終的には、以下のようになるはずです。
このとき、VScode リモート接続を再度開くと問題は発生しません。 リモートデバッグ VScodeの設定 まず、上記の C/C++ プラグインをリモート Linux にインストールする必要があります。インストール方法は簡単です。プラグインをクリックします。インストールされたプラグインの中に、緑色のプロンプト [SSH の場合: IP] があるプラグインがあることがわかります。C/C++ プラグインを見つけて、緑色のプロンプトをクリックし、リモート Linux にインストールします。インストール後、VScode を再起動します。リモート Linux も起動していなかったので再起動した方が良いです。後で操作したところ、VScode は選択したデバッガーの種類が見つからないというメッセージを表示し、選択したデバッガーに基づいて launch.json ファイルを自動的に生成しませんでした。しかし、再起動せずに成功できるのであれば、それが最善でしょう。 次に、メニューバーで「実行」->「構成の追加」を選択すると、デバッグ環境を選択するためのプロンプトがポップアップ表示されます。[C++ GDB/LLDB]を選択すると、launch.json ファイルが自動的に生成されます。次のように:
{
// IntelliSense を使用して関連するプロパティについて学習します。
// マウスをホバーすると、既存のプロパティの説明が表示されます。
// 詳細については、https://go.microsoft.com/fwlink/?linkid=830387 をご覧ください。
"バージョン": "0.2.0",
「構成」: [
{
"name": "(gdb) 開始",
"タイプ": "cppdbg",
「リクエスト」: 「起動」、
"プログラム": "${ワークスペースフォルダー}/プログラム",
"引数": [],
"stopAtEntry": true、
"cwd": "${ワークスペースフォルダー}",
"環境": []、
"外部コンソール": false,
"MIモード": "gdb",
「セットアップコマンド」: [
{
"description": "gdb のプリティープリントを有効にする",
"テキスト": "-enable-pretty-printing",
"失敗を無視": true
}
]
}
]
}自動生成されない場合は、VScode が環境を認識しておらず、インストールしたプラグインが有効になっていないため、VScode とリモート Linux を再起動する必要があります。 リモートLinuxがgdbserverを起動する 次のようにして、リモート Linux で gdbserver を起動します。 #gdbserver localhost:<ポート> <プログラム> <引数> gdbserver localhost:2333 /path/to/myprogram arg1 arg2 これは VScode が接続するときにデフォルトで使用されるポート番号なので、ポート番号を変更しないように注意してください。次に、VScode で F5 キーを押してデバッグすると、gdb によってソース コードが自動的に表示されるので、デバッグするプログラムのデバッグ バージョンを使用するのが最適です。 参考記事: https://warmgrid.github.io/2019/05/21/remote-debug-in-vscode-insiders.html https://superuser.com/questions/1296024/windows-ssh-permissions-for-private-key-are-too-open VScode 構成のリモート デバッグ Linux プログラムの問題を解決するこの記事はこれで終わりです。より関連性の高い VScode リモート デバッグ Linux プログラムのコンテンツについては、123WORDPRESS.COM の以前の記事を検索するか、次の関連記事を引き続き参照してください。今後も 123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
>>: Vant Uploaderは1枚以上の写真をアップロードするコンポーネントを実装します
推薦する
CSS疑似クラスの右下隅をクリックすると、選択されたサンプルコードを示すチェックマークが表示されます。
効果: css: .s_type { 境界線: なし; 境界線の半径: 5px; 背景色: #f3f...
Vue-CLI マルチページディレクトリパッケージ化手順の記録
ページディレクトリ構造 デフォルトの HTML テンプレート ファイル public/index.h...
JavaScriptはオブジェクトの不要なプロパティを削除します
目次例方法1: 削除方法2: 分解補充する要約するThinking シリーズは、10 分で実用的なプ...
jsはjQueryをカプセル化する簡単な方法とチェーン操作の詳細な説明を実装します
目次1. $(".box1").click() メソッドを実装する2. $(&q...
Linux システムでの nginx サーバーのインストールと負荷分散構成の詳細な説明
nginx (エンジン x) は、高性能な HTTP およびリバース プロキシ サーバー、メール プ...
ユーザー中心設計
最近、デジタル デザイン コミュニティで「誰が何を担当するのか」という明らかな混乱についてよく質問さ...
JavaScript/TypeScript で同時リクエスト制御を実装するためのサンプルコード
シナリオリクエストが 10 件あるが、同時リクエストの最大数は 5 件で、リクエスト結果が必要である...
CSSボックスの表示/非表示とトップレイヤーの実装コード
.imgbox{ 幅: 1200ピクセル; 高さ: 612px; 右マージン: 自動; 左マージン...
NavicatでMySQLビッグデータをインポートする際のエラーの解決方法
Navicat がエクスポートしたデータはインポートできません。最後に、MySQLコマンドのインポー...
ulとliの基本的な使用法の分析
ナビゲーション、少量のデータテーブル、中央揃え<!DOCTYPE html PUBLIC &q...
Linux のスクリーンコマンドとその使い方
画面紹介Screen は、コマンドライン端末切り替え用に GNU プロジェクトによって開発されたフリ...
複数の例で HTML フォームを使用する方法
参考までに、HTMLフォームの使い方を9つの簡単な例で分析します。具体的な内容は次のとおりです。 1...
シンプルな CSS テキストアニメーション効果
成果を達成する 実装コードhtml <div id=コンテナ> いらっしゃいませ <...
Tomcat の設定と Eclipse での起動方法
目次Tomcat8のインストールと設定方法tomcat ダウンロードTomcat マネージャーを有効...
VueはTodoListの例をカプセル化し、ブラウザのローカルキャッシュのアプリケーションを実装します。
この記事では主に、Vue で TodoList をカプセル化するケースと、ブラウザのローカル キャッ...