Brotli圧縮アルゴリズムを有効にするNginxの実装プロセスの詳細な説明

|
序文 Web アプリケーションでは、トラフィックを節約し、転送データのサイズを縮小し、転送効率を向上させるために、一般的に gzip という圧縮方法が広く使用されています。今日は、より効率的な別の圧縮方法である brotli を紹介します。 Brotli は、LZ77 アルゴリズム、ハフマン コーディング、および 2 次コンテキスト モデリングの最新版に基づいています。 Google のソフトウェア エンジニアは、2015 年 9 月に、特に HTTP 圧縮に重点を置いた一般的なロスレス データ圧縮を含む Brotli の拡張バージョンをリリースしました。 注: このアルゴリズムを使用する前提は、https を有効にすることです。http リクエストのリクエスト ヘッダーの Accept-Encoding: gzip, deflate には br が含まれていないためです。 Brotli プロトコルのブラウザサポート
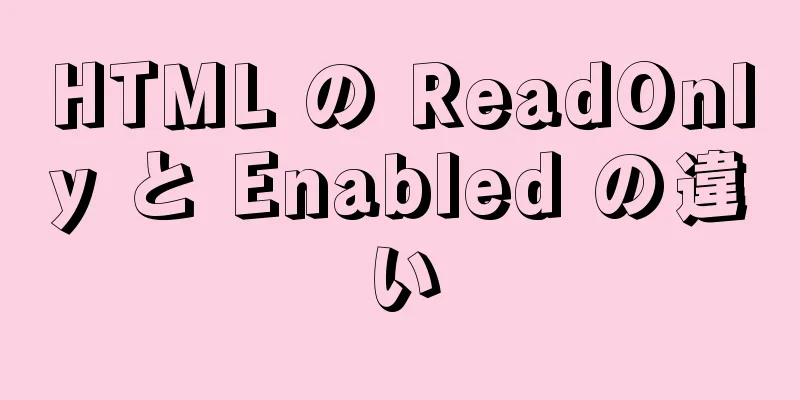
さまざまなレベルのさまざまな圧縮アルゴリズムの比較
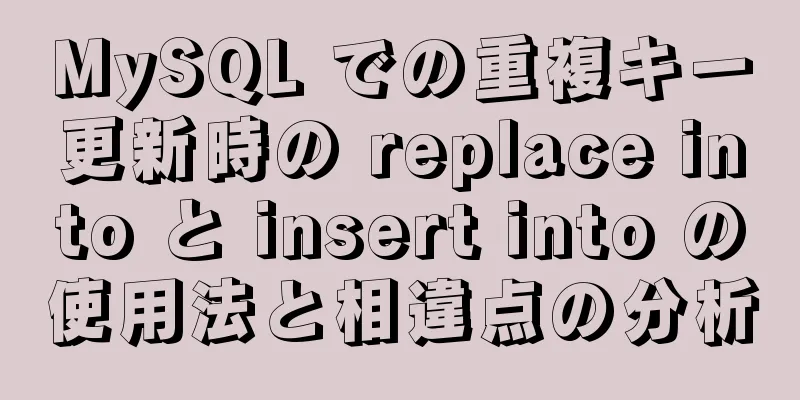
図から、brotli 圧縮アルゴリズムと gzip 圧縮アルゴリズムは、一般的に全体的なパフォーマンス、特に解凍速度が優れていることがわかります。 brotli アルゴリズムまたは gzip を選択する場合は、実際のシナリオに応じて調整する必要があります。 Brotliをダウンロード google/ngx_brotli 2016 年 12 月のバージョン以降、google/brotli が組み込まれているため、bagder/libbrotli ライブラリを個別にコンパイルする必要がなく、インストールが簡単になります。 google/ngx_brotliをダウンロードして/usr/src/ngx_brotliディレクトリに解凍します。
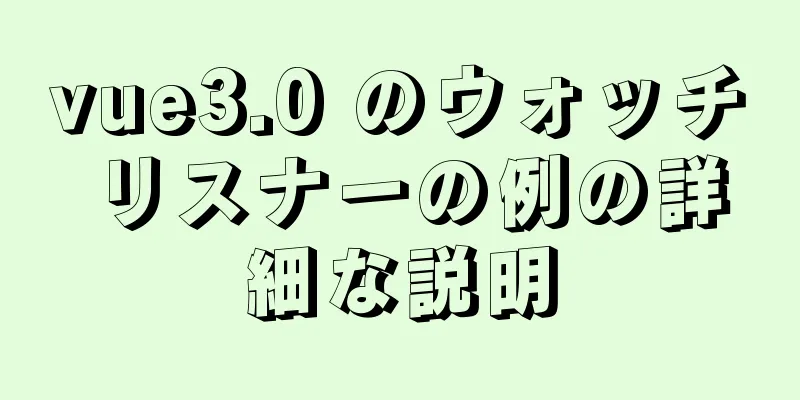
次に、google/brotli をダウンロードし、/usr/src/ngx_brotli/deps/brotli に解凍します。
Brotli のコンパイル Nginx はバージョン 1.9.11 以降で動的モジュールをサポートしています。それ以降は、nginx にモジュールを追加するために nginx を再コンパイルする必要がなくなりました。動的モジュールを使用すると、実行時にサードパーティ製モジュールまたは Nginx 公式モジュールを選択的に読み込むことができます。新しい実装は、API モジュールを介して可能な限り下位互換性を維持します。 nginxインストールパッケージをダウンロードして解凍します 現在の nginx バージョンと同じ nginx インストール パッケージをダウンロードしてください。 nginx の公式ダウンロード アドレスは http://nginx.org/en/download.html です。 ここでは、現在のサーバー nginx がバージョン 1.14.2 であると想定しています。 現在のnginxのバージョンは次のコマンドで取得できます。 nginx -v 出力 nginx バージョン: nginx/1.14.2 nginxインストールパッケージをダウンロードする
インストールパッケージを解凍する tar -xvf nginx-1.14.2.tar.gz 動的モジュールのコンパイル まず、解凍した nginx インストール パッケージのディレクトリに入り、configure を実行してから、make modules を使用します。
パラメータ構文: --add-dynamic-module=[モジュールのソースコードが配置されているディレクトリへの絶対パス] 実行が完了したら、コンパイルされたモジュールを確認します。 ls objs/*.so 出力: objs/ngx_http_brotli_filter_module.so objs/ngx_http_brotli_static_module.so コンパイルされたモジュールファイルをnginxの動的モジュール読み込みディレクトリにコピーします。 cp objs/{ngx_http_brotli_filter_module.so、ngx_http_brotli_static_module.so} /etc/nginx/modules Brotli モジュールの登録 nginx 動的モジュールの管理を容易にするために、動的モジュールを個別に管理するための modules.conf ファイルを作成することをお勧めします。 /etc/nginx/modules.conf を修正する /etc/nginx/nginx.conf 構成ファイルに modules.conf ファイルを導入し、次の内容を見つけて変更します。
/etc/nginx/modules.conf を開き、コンパイルした Brotli モジュールを登録します。
Brotli 圧縮を有効にする Brotli と gzip は共存できるため、gzip を無効にする必要はありません。 /etc/nginx/nginx.conf で Brotli を有効にします。
http {
...
# 圧縮
gzip オン;
gzip_min_length 1k;
gzip_バッファ 4 32k;
gzip_http_バージョン1.1;
gzip_comp_レベル5;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript;
gzip_vary オン;
gzip_proxied 任意;
gzip_disable "MSIE [1-6]\.";
#ブロトリ
ブロトリオン;
brotli_comp_レベル 6;
brotli_buffers 16 8k;
ブロトリの最小長さ 20;
brotli_types テキスト/プレーン テキスト/css アプリケーション/json アプリケーション/x-javascript テキスト/xml アプリケーション/xml アプリケーション/xml+rss テキスト/javascript アプリケーション/javascript image/svg+xml;
...
} gzip と brotli の設定の詳細 Gzip チューニング gzip 圧縮機能を使用すると、帯域幅を節約し、転送を高速化し、より良いエクスペリエンスを提供し、コストを節約できるため、これが重要なポイントです。 gzip の詳細な紹介については、ここをクリックしてください。 gzip on は gzip 圧縮をオンにします。 gzip_最小長さ 1k 圧縮されたページに許可される最小バイト数を設定します。ページのバイト数は、Content-Length ヘッダーから取得されます。デフォルト値は 0 です。ページがどれだけ大きくても、圧縮されます。1K より大きい値に設定することをお勧めします。1K 未満の場合、圧縮されるにつれてページ サイズが大きくなる可能性があります。 gzip_バッファ 圧縮バッファサイズは、圧縮結果ストリームキャッシュとして 32KB のメモリを 4 ユニット適用することを示します。デフォルト値は、gzip 圧縮結果を格納するために元のデータ サイズと同じメモリ領域を適用します。 gzip_http_バージョン 1.1 圧縮バージョンは、HTTP プロトコル バージョンの設定に使用されます。デフォルトは 1.1 です。現在、ほとんどのブラウザは既に GZIP 解凍をサポートしているため、デフォルトを使用できます。 gzip_comp_レベル 5 圧縮率は、gzip 圧縮率を指定するために使用されます。1 は圧縮率が最小で処理速度が最も速いことを意味し、9 は圧縮率が最大で転送速度が速いことを意味しますが、処理速度が遅くなり、CPU 消費量が多くなります。推奨設定は5です。 gzip_types 圧縮のタイプを指定するために使用されます。text/html タイプは常に圧縮されます。 gzip_vary オン これは http ヘッダーに関係します。プロキシ サーバー用に vary ヘッダーが追加されます。ブラウザーによっては圧縮をサポートしているものとサポートしていないものがあります。データの無駄を避けるために、サポートしていないブラウザーでは圧縮が行われます。したがって、圧縮が必要かどうかはクライアントの HTTP ヘッダーに基づいて判断されます。 gzip_proxied 任意 nginx をリバース プロキシとして使用する場合に有効にすると、バックエンド サーバーによって返される結果をオンまたはオフにできます。一致の前提条件は、バックエンド サーバーが Via を含むヘッダーを返す必要があることです。デフォルトはオフです。 オプションのパラメータ値:
gzip_disable IE6 の gzip 圧縮を無効にします。 IE6 の gzip 圧縮のサポートは非常に貧弱で、ページがフリーズする可能性があります。 IE6 の問題を回避するには、このパラメータを追加することをお勧めします。 ブロトリチューニング Google は、インターネット ユーザーの時間は貴重であり、長い Web ページの読み込み時間で無駄にされるべきではないと考えており、2015 年 9 月にロスレス圧縮アルゴリズム Brotli を導入しました。 Brotli は、LZ77 アルゴリズムのバリエーション、ハフマン コーディング、および 2 次テキスト モデリングを通じてデータを圧縮します。他の圧縮アルゴリズムと比較して、圧縮効率が高くなります。 brotli の詳細については、ここをクリックしてください。 注: brotli モジュールがインストールされていない場合は、構成項目のこの部分を構成する必要はないため、スキップできます。 Brotli オン brotli 圧縮を有効にします。 ブロトリ_コンプ_レベル6 圧縮率。brotli 圧縮率を指定するために使用されます。1 は圧縮率が最小で、処理速度が最も速く、11 は圧縮率が最大で、転送速度は速くなりますが、処理が遅く、CPU リソースをより多く消費します。デフォルト値は 6 ですので、デフォルト値を使用することができます。 ブロトリバッファ 16 8k 応答を圧縮するために使用されるバッファの数とサイズを設定します。デフォルトでは、バッファ サイズは 1 つのメモリ ページと同じです。 デフォルト値: 32 4k|16 8k。 ブロトリの最小長さ 20 圧縮する応答の最小の長さを設定します。長さは、Content-Length 応答ヘッダー フィールドによってのみ決定されます。デフォルトは 20 です。 ブロトリタイプ 圧縮のタイプを指定するために使用されます。text/html タイプは常に圧縮されます。 gzip と brotli の構成詳細は、リバース プロキシ構成ファイル コードに追加されます。 proxy_set_header Accept-Encoding ""; 例:
サーバー{
...
位置 / {
...
proxy_set_header Accept-Encoding "";
...
}
...
}設定を有効にするにはnginxを再起動します systemctl nginx を再起動します http リクエストの Accept-Encoding: gzip, deflate リクエスト ヘッダーに br がないため、Brotli 圧縮は https でのみ有効になります。 各コンパイル後に、アプリケーション パッケージから抽出されたファイルまたはディレクトリを削除する習慣を身に付ける必要があります。 rm -rf /usr/src/{nginx-1.14.2/,ngx_brotli/} を実行します。 最後に動作するか確認する Web ページを開き、Chrome デベロッパー ツールを使用してデバッグします。ネットワーク列に content-encoding:br が表示され、ネットワーク時間の消費が大幅に削減されます。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 以下もご興味があるかもしれません:
|
<<: Vue3 で状態管理を実装するために provide を使用する方法
>>: MySQL における ESCAPE キーワードの使用法の詳細な説明
推薦する
Nginx レイヤー 4 負荷分散構成ガイド
1. レイヤー4負荷分散の概要レイヤー 4 ロード バランシングとは何ですか?いわゆる 4 層負荷分...
Linux で完全な Samba サーバーを構築する方法 (CentOS バージョン)
序文smb は、クライアントとサーバー間の Web 接続および情報通信に使用できるプロトコルの名前で...
better-scrollプラグインのスライドできないバグについて(2021年プラグインで解決)
より良いスクロールの原則親コンテナーであるため、ラッパーの高さはコンテンツのサイズに応じて増加します...
vue + Electron でデスクトップ アプリケーションを作成するためのサンプル コード
1.vueパッケージングここでは、vueネイティブパッケージングコマンドを使用してvueプロジェクト...
Linux の一般的なコマンド chmod を使用して、ファイルの権限 777 と 754 を変更します。
よく使用されるコマンドは次のとおりです。 chmod 777 文件或目錄例: chmod 777 /...
MySQL シリーズ 8 MySQL サーバー変数
チュートリアルシリーズMySQL シリーズ: MySQL リレーショナル データベースの基本概念My...
MySQL ストアド プロシージャのエラー処理例の詳細な説明
この記事では、例を使用して MySQL ストアド プロシージャのエラー処理について説明します。ご参考...
Dockerコンテナの自動終了を停止する方法の詳細な説明
この記事では、Docker コンテナとフロントエンド プロセスの関係と、コンテナを永続的に実行できる...
HTML テキストエスケープのヒント
今日、CSDN で HTML テキスト エスケープのちょっとしたトリックを見ましたが、とても簡単です...
CSS マスクを使用して PNG 画像のサイズを大幅に最適化します (推奨)
この記事は共有および集約することを歓迎します。全文を転載する必要はありません。著作権を尊重してくださ...
Node.jsをゼロから学ぶ
目次URL モジュール1. 解析メソッド2. フォーマット方法3. 解決方法イベントモジュール(イベ...
Dockerが新しいイメージをロードした後にリポジトリとタグ名が両方ともnoneになる問題を解決する
次のコマンドを使用できます: docker tag [イメージID] [名前]:[バージョン]例えば...
JS配列メソッドsome、every、findの使用に関する詳細
目次1. いくつか2. すべての3. 見つける1. いくつかsome()メソッドは、指定された関数の...
ウェブページの背景色を制御する CSS コード
誰もが自分の Web ページの背景にふさわしい画像を見つけることに悩むことが多いと思います。これは事...
Linux での Nginx アンチホットリンクと最適化の実装コード
バージョン番号を非表示バージョン番号は非表示になっていません。セキュリティを強化するために、バージョ...