CSS でのシングル div 描画テクニックの実装

|
純粋な HTML + CSS を使ってドラえもんの絵を描くなど、CSS 描画に関する記事をよく見かけます。これを実現する方法は、div を積み重ねて、段階的に少しずつ画像を実現することです。この手法自体に問題はありませんが、難易度は少し低くなります。忍耐力があれば、ゆっくりと多くのグラフィックを実現できます。 CSS 描画の需要に基づいて、単一のタグでグラフィックを実現するという新しい考え方が徐々に登場しました。つまり、複雑なグラフィックが 1 つのタグだけで完成します。タグを無限に使用したり、div を連続して積み重ねたりできることと比較すると、これは間違いなくはるかに難しく、CSS のより深い理解が必要です。 たとえば、次のグラフィックは、単一の div から派生した div 要素によって完成されます。
この記事では、単一のラベルで描画するためのいくつかのテクニックを紹介し、これらのテクニックを使用して、単一のラベルを使用して複雑なグラフィックを実現します〜😅 疑似要素の適切な使用単一のタグですが、単一のタグでグラフィック タイトルを実装する例のほとんどでは、3 つの要素が使用されています。これは、グラフィックスの単一ラベル実装の中核部分です。 要素自体のスタイルに加えて、要素の疑似要素 たとえば、以下のハート型のグラフィックは 1 つの div のみを使用して実現できます。その方法は次のとおりです。
このような不規則な形状は、純粋な CSS を使用して作成するのは非常に複雑であり、通常は SVG の助けを借りて作成されます。もちろん、SVG では CSS の
わあ、実は、ここでは、正方形を実現するために必要なのは要素自体だけであり、要素の 2 つの疑似要素は絶対配置を使用して 2 つの円を実現し、それらを互いに重ね合わせることができます。完全なコードも非常にシンプルです。
div {
位置: 相対的;
変換: 回転(45度);
背景: rgba(255, 20, 147, 0.85);
幅: 140ピクセル;
高さ: 140px;
}
div::before、
div::after {
コンテンツ: "";
位置: 絶対;
上: 0;
左: -70px;
幅: 140ピクセル;
高さ: 140px;
境界線の半径: 50%;
背景: rgb(255, 20, 147);
}
div::before {
上: -70px;
左: 0;
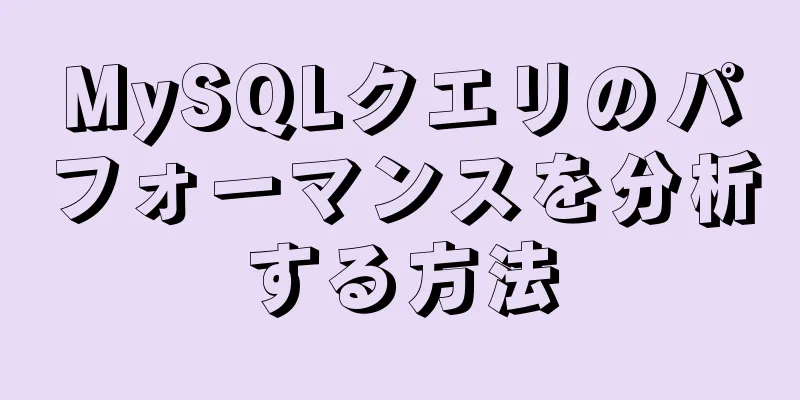
}完全なサンプルコードについては、ここをクリックしてください。CodePen デモ - 単一の Div heartShape グラデーションと多重グラデーショングラデーションは、単一タグ グラフィックで最もよく使用される CSS プロパティであると言っても過言ではありません。 その理由は、グラデーションは複数のグラデーションになる可能性があるからです。グラデーションは、単一の線形グラデーションや単一の放射状グラデーションに限定されません。背景については、複数のグラデーションの重ね合わせがサポートされており、これは非常に重要です。 さて、この太極拳の図を見てみましょう。
実際、太極図は複数の異なる色の円で構成されています。ここで複数の異なる div を積み重ねて組み合わせても問題ありません。しかし、私たちの目標は、それを 1 つのタグで完了することです。 グラフィックがすべて円または線である場合は、複数の線形 (放射状) グラデーションの使用を検討する必要があります。上の図を分解してみましょう。 実際には、1 つの線形グラデーションと、放射状グラデーションによって生成された 4 つの円で構成されています。
したがって、太極図の完全なコードには div のみが必要であり、疑似要素の支援も必要ありません。
div {
幅: 200ピクセル;
高さ: 200px;
境界線の半径: 50%;
背景画像: 放射状グラデーション(#000 12.5px、透明 12.5px)、
放射状グラデーション(#fff 12.5px、透明 12.5px)、
放射状グラデーション(#fff 50px、透明 50px)、
放射状グラデーション(#000 50px、透明 50px)、
線形グラデーション(90度、#000 100ピクセル、#fff 100ピクセル);
背景の位置: 中央 50px、中央 -50px、中央 50px、中央 -50px、0 0;
}完全なサンプルコードについては、ここをクリックしてください。CodePen デモ - 単一の Div PURE CSS 太極拳 シャドウとマルチシャドウグラデーションに非常によく似たプロパティは、 div を使用して次のグラフィックを実現します。
一見すると、このグラフィックは実はかなり複雑です。雲や雨滴は、1 つのタグや 1 つの疑似要素だけで実現できるものではないようです。 実はそうではありません。まず、この雲を見てみましょう。不規則な輪郭をしていますが、実はただの円なのです。複数の放射状グラデーションや複数の影を使用するのに最適です。 実際には、これは単なる円であり、影を使用して複数の円の重ね合わせを実現します。例のアニメーションは簡単に理解できます。
実際のところ、コードの量はごくわずかです。クラウドを実装するコードは次のとおりです。
div{
幅:100ピクセル;
高さ:100px;
背景:#fff;
境界線の半径:50%;
ボックスシャドウ:
120px 0px 0 -10px #fff,
95px 20px 0 0px #fff,
30px 30px 0 -10px #fff,
90px -20px 0 0px #fff,
40px -40px 0 0px #fff;
}CodePen デモ - 単一の div クラウド 雲のサンプル コードと同様に、雨滴も複数の影を使用して実装されます。
div {
位置: 絶対;
幅: 3px;
高さ: 6px;
境界線の半径: 50%;
アニメーション: rainy_rain 0.7 秒 無限線形;
ボックスシャドウ: rgba(0, 0, 0, 0) -10px 30px、rgba(0, 0, 0, 0) 40px 40px、
rgba(0, 0, 0, 0.3) -50px 75px、rgba(0, 0, 0, 0.3) 55px 50px、
rgba(0, 0, 0, 0.3) -18px 100px、rgba(0, 0, 0, 0.3) 12px 95px、
rgba(0, 0, 0, 0.3) -31px 45px、rgba(0, 0, 0, 0.3) 30px 35px;
}
@keyframes rainy_rain {
0% {
ボックスシャドウ: rgba(0, 0, 0, 0) -10px 30px、rgba(0, 0, 0, 0) 40px 40px、
rgba(0, 0, 0, 0.3) -50px 75px、rgba(0, 0, 0, 0.3) 55px 50px、
rgba(0, 0, 0, 0.3) -18px 100px、rgba(0, 0, 0, 0.3) 12px 95px、
rgba(0, 0, 0, 0.3) -31px 45px、rgba(0, 0, 0, 0.3) 30px 35px;
}
// 一部の影の変位フレームのアニメーション コードを省略します...
100% {
ボックスシャドウ: rgba(0, 0, 0, 0) -10px 120px、rgba(0, 0, 0, 0) 40px 120px、
rgba(0, 0, 0, 0.3) -50px 75px、rgba(0, 0, 0, 0.3) 55px 50px、
rgba(0, 0, 0, 0.3) -18px 100px、rgba(0, 0, 0, 0.3) 12px 95px、
rgba(0, 0, 0, 0.3) -31px 45px、rgba(0, 0, 0, 0.3) 30px 35px;
}
}
要素自体と要素の擬似要素を使用しました。残りの擬似要素は、下部の影の円を実現するのに十分です。完全なデモコードについては、ここをクリックしてください:A Signle Div Rainy 概要この時点で、単一ラベルのグラフィックス、特に複雑なグラフィックスの実現は、主に上記の 3 つの手法に基づいていると簡単にまとめることができます。
練習する 練習として、単一の div を使用して次のキャプテン・アメリカのシールドを実装してみましょう。
上記の準備により、複数の円は実際に複数の放射状グラデーションと複数の影を使用することができ、中央の星も文字または
div {
位置: 絶対;
幅: 200ピクセル;
高さ: 200px;
背景:
放射状グラデーション(
中央に、
#0033b0 20%、
#ce0021 20%、
#ce0021 35%、
#eee 35%、
#eee 55%、
#ce0021 55%
);
境界線の半径: 50%;
}
div::before {
内容: "★";
位置: 絶対;
上位: 50%;
左: 50%;
変換: translate(-50%, -50%);
行の高さ: 47px;
フォントサイズ: 55px;
}次のようなグラフが得られます。
グラフィックに光沢が足りないようなので、div に
div {
位置: 絶対;
幅: 200ピクセル;
高さ: 200px;
背景: linear-gradient(45deg, rgba(255, 255, 255, 0) 35%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 65%),
線形グラデーション(-45度、rgba(255, 255, 255, 0) 35%、rgba(255, 255, 255, 0.4) 50%、rgba(255, 255, 255, 0) 65%)、
線形グラデーション(右、rgba(0, 0, 0, 0) 35%、rgba(0, 0, 0, 0.2) 50%、rgba(0, 0, 0, 0) 65%)、
線形グラデーション(下へ、rgba(0, 0, 0, 0) 35%、rgba(0, 0, 0, 0.2) 50%、rgba(0, 0, 0, 0) 65%)、
放射状グラデーション(
中央に楕円、
#0033b0 20%、
#ce0021 20%、
#ce0021 35%、
#eee 35%、
#eee 55%、
#ce0021 55%
);
境界線の半径: 50%;
}
div::before {
内容: "★";
位置: 絶対;
上位: 50%;
左: 50%;
変換: translate(-50%, -50%);
行の高さ: 47px;
フォントサイズ: 55px;
}OK、それでは完璧に実現できます:
完全なコードは、こちらでご覧いただけます: A Single Div Shield 1つのテープにつき1つのラベルこのテープグラフィックをもう一度見てみましょう。
複雑に見えますが、実際には円と線だけです。実際には 1 つのタグで実装するのに適していますが、非常に時間がかかり、 まず、複数のグラデーションを使用して背景全体の構造を実現します。
div {
幅: 180ピクセル;
高さ: 120px;
境界線の半径: 5px;
背景画像: 線形グラデーション(右、#444 10px、透明 10px)、
線形グラデーション(左、#444 10px、透明 10px)、
線形グラデーション(135度、#444 20ピクセル、透明20ピクセル)、
線形グラデーション(-135度、#444 20ピクセル、透明20ピクセル)、
線形グラデーション(
一番下まで、
透明 35px、
#be0974 35ピクセル、
#be0974 43ピクセル、
#da6a57 43ピクセル、
#da6a57 51ピクセル、
#eebc31 51ピクセル、
#eebc31 59ピクセル、
#92a25b 59ピクセル、
#92a25b 67ピクセル、
#46a7c0 67ピクセル、
#46a7c0 75ピクセル、
透明 75ピクセル
)、
線形グラデーション(
一番下まで、
透明10ピクセル、
#f7f7f7 10ピクセル、
#f7f7f7 85ピクセル、
透明 85ピクセル
)、
線形グラデーション(上へ、透明 26px、#444 26px)、
線形グラデーション(
105度、
#444 70ピクセル、
#333 70ピクセル、
#333 73ピクセル、
透明 73ピクセル
)、
線形グラデーション(
-105度、
#444 70ピクセル、
#333 70ピクセル、
#333 73ピクセル、
透明 73ピクセル
)、
linear-gradient(上へ、#444 24px、#777 24px、#777 26px、#444 26px);
ボックスの影: -4px -4px 2px rgb(0 0 0 / 20%);
}次のグラフが得られます。
疑似要素の 1 つを使用して、
div:後{
位置: 絶対;
コンテンツ: "";
幅: 5px;
高さ: 5px;
背景: #999;
境界線の半径: 50%;
Box-Shadow:165px 0 0#999、0 104px 0#999、165px 104px 0#999、55px 101px 0 1px#222、98px 98px 0 1px 8px 0#444、44px 46px 0#444、58px 46px 0#444、107px 46px 0#444、121px 46px 0#444、53px 0#444、114px 53px 0 ;
左: 5px;
上: 5px;
}
最後に残った疑似要素は、テープ中央部分のスタイルを実装するために使用されます。
div:前{
位置: 絶対;
コンテンツ: "";
幅: 90ピクセル;
高さ: 26px;
左マージン: -45px;
左: 50%;
上: 41px;
背景色: #ccc;
背景画像: 線形グラデーション(下へ、#444 5px、透明 5px)、
線形グラデーション(上へ、#444 5px、透明 5px)、
線形グラデーション(右、#444 30px、透明 30px)、
線形グラデーション(左、#444 30px、透明 30px)、
放射状グラデーション(円 10px 12px、#a0522d 32px、透明 32px);
境界線の半径: 30px;
}
この方法では、単一のラベルを使用して実装します。デモは A Single Div から取得されています。完全なコードについては、ここをクリックしてください: CodePen デモ - A single Div Disk。 もちろん、1 つのタグでこれよりはるかに多くのことを実現できます。次の例を見てください。これらはすべて div で実現できます。
その他の高レベル属性もちろん、上記の図は、疑似要素、 たとえば、次のエフェクトでは、div を使用してゴースト エフェクトを実現します。
基本的な効果を実現するために div を使用するだけでなく、いくつかの 完全なコードは、こちらでご覧いただけます: CodePen デモ - 単一の Div ゴースト やっとCSS のみを使用して単一の div を描画するのは、非常に興味深いことです。ビジネスでは使用されないかもしれませんが、CSS の良い練習にもなります:) 以下に、チェックして真似できるシングルラベルの描画 Web サイトをいくつか示します。
さて、この記事はこれで終わりです。お役に立てれば幸いです😃 素晴らしい CSS 技術記事が私の Github -- iCSS に集められています。これらは継続的に更新されています。星をクリックして購読し、収集してください。 上記は、CSS でのシングル div 描画テクニックの実装の詳細です。CSS シングル div シングル ラベル描画の詳細については、123WORDPRESS.COM の他の関連記事をご覧ください。 |
<<: HTML で vue-router を使用するサンプル コード
>>: HTML テーブルの行間および列間の操作 (rowspan、colspan)
推薦する
LinkedIn がウェブサイト閲覧を簡素化するためにリニューアル
ビジネス ソーシャル ネットワーキング サイト LinkedIn は最近、ナビゲーション バーとユー...
JavaScript の基本変数
目次1. 変数の概要1.1 変数のメモリへの保存1.2 変数の使用1. 変数を宣言する2. 譲渡3....
VMware Workstation 14 Pro(仮想マシン)にシステムをインストールする方法の詳細な説明
この記事では、VMware Workstation 14 Pro (仮想マシン) にシステムをインス...
jsはテーブルドラッグオプションを実装します
この記事の例では、テーブルドラッグオプションを実装するためのjsの具体的なコードを参考までに共有して...
MySQLのunion allとunionの違いを簡単に理解する
Union は、重複行を除外し、デフォルトのソートを実行する、データに対する結合操作です。Union...
MySQL 5.7.19 インストールディレクトリに my.ini ファイルを作成する方法
前回の記事では、MySQL 5.7.19 無償インストール版 (64 ビット) の設定方法についての...
MySQL 5.5 の導入に関する問題
MySQL の導入現在、会社ではプラットフォーム運用を通じてMySQLを導入しています。金曜日、プラ...
Linux で誤って削除したメッセージ ファイルを復元する方法
プロセスで使用されていて、誤って削除されたファイルがある場合、それらを回復することができます。プロセ...
MySQL ログインおよび終了コマンドの形式
mysql ログインのコマンド形式は次のとおりです。 mysql -h [hostip] -u [ユ...
ネイティブJSは非常に見栄えの良いカウンターを実装します
今日は、ネイティブ JS で実装された見栄えの良いカウンターを紹介します。効果は次のとおりです。 以...
CSS で画像アダプティブ コンテナを実装するいくつかの方法 (要約)
多くの場合、画像をコンテナのサイズに合わせて調整する必要があります。 1. imgタグ方式幅と高さを...
ウェブページに埋め込まれた Flash と IE、FF、Maxthon の互換性の問題
いろいろ苦労した後、インターネットで検索したり、以前の会社のプロジェクトを探したり、他の人のプロジェ...
Linuxのテキスト処理コマンドsortの詳細な説明
テキストファイルの内容を並べ替える使用方法: ソート + オプション + ファイル名 (複数のファイ...
MySQL の中国語文字化け問題の解決方法
1. LinuxのMySQLで中国語の文字化けが発生する。以下の操作を実行する。 vi /etc/m...
DockerにTensorFlow環境を素早くインストールする方法
Docker に TensorFlow 環境をすばやくインストールし、TensorFlow を使用し...