CSS3 クリアフロートメソッドの例

|
1. 目的 この記事を通じて、誰もがフロートをクリアする原理と方法を理解し、最終的にこの記事が最良であると考える方法を思いつくことができます。 II. はじめに 1. フローティングの本来の意味を紹介し、復元する 3. 本文 1. 浮かぶことの本来の意味 フローティングの本来の目的は、テキストを画像の周囲に折り返すことだけでした。
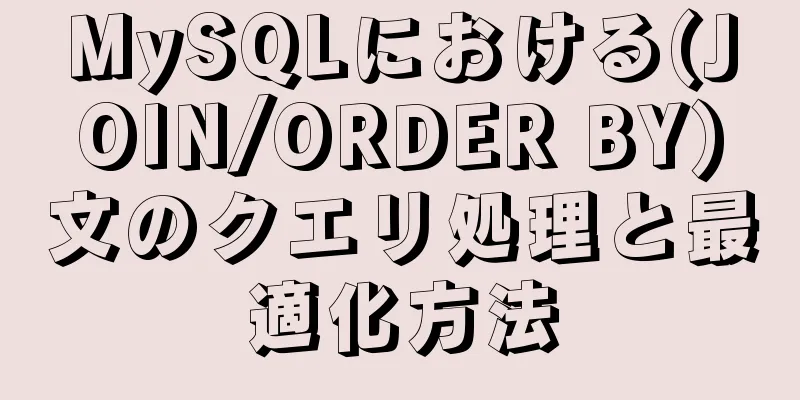
上図から、画像を左フロートに設定すると、通常のドキュメントフローから画像を抽出できることがわかります。後続の要素はフローティング要素の元の位置を無視するため、ブロック要素として表示される span タグが画像の下に挿入されていることがわかります。ただし、テキストは画像の下に埋め込まれないことがわかります。これは、テキストで画像を囲むというフローティングの最も純粋な意味だからです (テキストがフローティング要素の下に挿入されない理由については、インターネット上でいくつかの議論があります。検索してください。この記事では、これ以上詳しく説明しません)。 PS: フローティング要素の下にテキストを挿入したい場合は、絶対位置を設定することで挿入できます。
// HTML コード <セクション>
<div class="origin1">

<span>私が大きなテキストだと想像してください</span>
</div>
<div class="float1">

<span>私が大きなテキストだと想像してください</span>
</div>
</セクション>
// css code.origin1 span {
表示: ブロック;
幅: 250ピクセル;
高さ: 120px;
背景色: #78f182;
}
.float1 画像{
フロート: 左;
}
.float1 スパン {
表示: ブロック;
幅: 250ピクセル;
高さ: 120px;
背景色: #78f182;
}2. フローティングはどのような目的でよく使用されますか? フローティングではブロック要素を並べて表示できるため、ナビゲーション バーやコンテンツ ブロック バーなどのレイアウトによく使用されます。
// HTML コード <section class="section2">
<ul>
<li><a href="#">製品センター</a></li>
<li><a href="#">サービスセンター</a></li>
<li><a href="#">ニュースセンター</a></li>
<li><a href="#">お客様の声</a></li>
<li><a href="#">採用</a></li>
</ul>
</セクション>
//cssコード.section2 li{
リストスタイル: なし;
フロート: 左;
パディング: 20px;
高さ: 20px;
背景色: #1249c3;
右境界線: 1px 実線 #a0a2a2;
}
.section2 li a {
色: #fff;
}3. 浮動小数点をクリアする必要がある理由
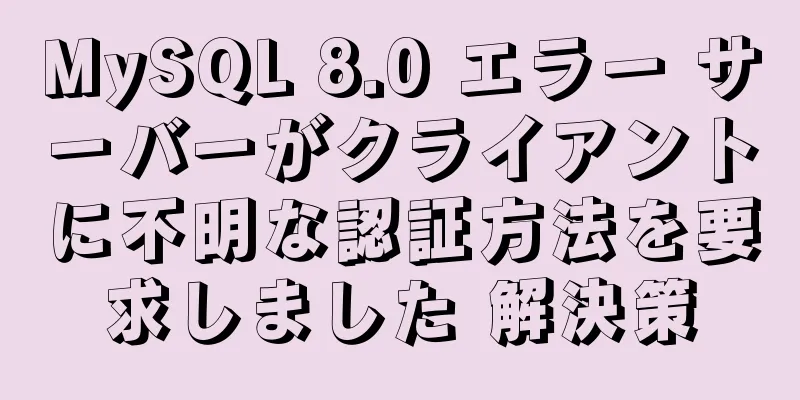
上の図から、3 つのセクションが左にフロートした後、通常のドキュメント フローから外れているため、親要素 ul は高さを設定せずに子要素によって拡張できないことがわかります (ul の padding を 10px に設定したため、背景色が見えています)。そのため、後で新しい要素を追加すると、自然に ul の後ろ、つまり 3 つのフロート セクションの下に挿入されます。
// HTML コード <ul>
<li><p>インタラクティブ セクションli</p></li>
<li><p>学習セクション</p></li>
<li><p>メッセージボード</p></li>
私は3つのセクションの外側にラップされるべき親要素ulです
</ul>
<div class="new">私はulに続く新しいdivです</div>
//cssコードul{
パディング: 20px;
背景色: #b7db05;
}
ul li {
幅: 200ピクセル;
高さ: 200px;
背景色: #e3e3e3;
右マージン: 20px;
テキスト配置: 中央;
フロート: 左;
}
。新しい {
高さ: 50px;
背景色: #1be751;
}4. フローティングをクリアする方法 (1)最後のフロートli要素の後に空のブロック要素divを追加し、clear:bothを設定してすべてのフロートをクリアします。
// HTML コード <ul>
<li><p>インタラクティブ セクションli</p></li>
<li><p>学習セクション</p></li>
<li><p>メッセージボード</p></li>
私は3つのセクションの外側にラップされるべき親要素ulです
<div style="clear:both;"></div> // コードを追加</ul>
<div class="new">私はulに続く新しいdivです</div>
効果: ul の後ろにある div 要素は、実際にフローティング要素の下に配置することができ、マージン、パディングなどの設定は、フローティング要素の下の境界線に対しても行われます。 デメリット: 構造上意味のない冗長なタグが存在します。 (2)親要素ulのoverflow: hiddenまたはoverflow: autoを設定します。
//cssコードul{
パディング: 20px;
背景色: #e7a5b8;
オーバーフロー: 非表示;
}
効果: ul 以降の要素については、フローティング要素の下に順番に配置できます。 (3)疑似クラス方式を使用して、最後のフローティング要素の後にclear:bothを追加します。
// css コード ul:after {
コンテンツ: "";
クリア: 両方;
表示: ブロック;
}
効果: 追加の効果や意味的に誤った新しいタグなしで、フローティングの影響が効果的に排除されます。 IV. 結論 まとめると、この記事では、after 疑似クラスを使用してフローティングの影響を解消するのが最善の方法であると考えています。皆さんの議論をお待ちしています。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Docker ロード後にイメージ名が none になる問題の解決方法
推薦する
純粋なCSSでデジタルプラスとマイナスボタンを実装するための最適なソリューション
序文:デジタル加算ボタンと減算ボタンの実装には、次のような多くのソリューションがこれまでに使用されて...
Windows 7 環境での Docker 高速ビルドと Alibaba Cloud コンテナ高速化構成の詳細な説明
前回の Docker に関する記事では、MAC システムでの構築について説明しました。この記事では、...
docker を使用した pxc クラスターのインストールに関する詳細なチュートリアル
目次序文事前準備ディレクトリを作成するcustom.cnf を作成する証明書を作成するpxc クラス...
CSSで半透明の背景色を実現する2つの方法について簡単に説明します。
ページをレイアウトする際、ユーザーに異なる視覚効果を与えるために、div の背景色を半透明の状態に設...
複数の画像を切り替えるJavaScript
この記事では、複数の画像を切り替えるJavaScriptの具体的なコードを参考までに紹介します。具体...
複数レベルの複雑な動的ヘッダーの avue-crud 実装例
目次序文バックグラウンドデータの結合フロントエンドデータ表示ページ効果表示Avue.js は、既存の...
HTML入力ドロップダウンメニューを実装する方法
コードをコピーコードは次のとおりです。 <html> <ヘッド> <m...
JSはjQueryのappend関数を実装します
目次コードを見せてください効果をテストする効果追伸別のアプローチコードを見せてください HTMLEl...
ubuntu18.04 での qt5.12.8 のインストールと環境設定に関する詳細なチュートリアル
環境システム: Ubuntu 18.04ソフトウェア: qt5.12.8 1. インストールパッケー...
デュアル VIP を使用した高可用性 MySQL クラスタの構築
目次1. プロジェクトの説明: 2. プロジェクト環境: 2. プロジェクトの手順: 3. プロジェ...
UbuntuへのDocker CEのインストール
この記事は、Ubuntu 17.10 での Docker CE のインストールを記録するために使用さ...
Alibaba Cloud ECS サーバーの開始プロセス (初心者必読のチュートリアル)
1. Alibaba Cloudは、個人のニーズに応じて適切なクラウドサーバーを選択し、CPU、メ...
mysql5.7.19 winx64 インストールおよび構成方法のグラフィック チュートリアル (win10)
mysql 5.7.19 winx64のインストールチュートリアルは以下のように記録され、みんなと...
ウェブタイポグラフィにおける致命的な意味的ミス 10 選
<br />これは、Steven D が書いた Web フロントエンド開発デザインの基本...
Linux (CentOS7) に Tomcat をインストールし、Tomcat をスタートアップ項目として設定します (tomcat8 を例に挙げます)
目次TomcatをインストールするTomcat 圧縮パッケージをダウンロードTomcatには3つの主...












![開発者とオペレーターが注目すべき Linux デバッグ ツール [推奨]](/upload/images/67cae8271564d.webp)