要素の高さを下から上へ、上から下へ制御する CSS メソッド

|
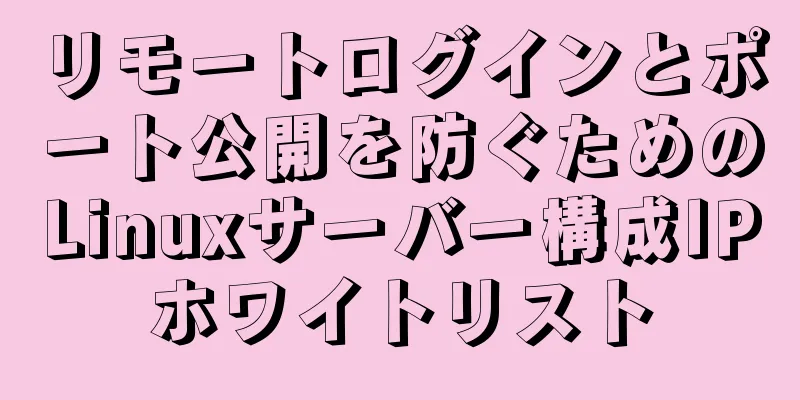
よくある質問から議論を始めましょう。CSS を使用して要素の高さを [ブラウザ コンテンツ ウィンドウの高さ] に設定する方法。 解決策1: 要素を画面の高さいっぱいにする CSS では、vh は長さを表す特別な単位です。100vh の値は [ブラウザ コンテンツ ウィンドウの高さ] です。 したがって、 解決策 2: カスケードの高さ:100% を使用します。 方法 1 では、[ブラウザ コンテンツ ウィンドウの高さ] を持つ要素を 1 つだけ設定できます。しかし、一連の要素をまとめて高さ全体を占めるようにしたい場合はどうすればよいでしょうか? この要件は、Web アプリケーションのシナリオでは非常に一般的です。 Web アプリケーションをネイティブ アプリケーションのように見えるようにするには、アプリケーションの全体的な構造が常に画面全体を占め、それ以上でもそれ以下でもなく、スクロール バーも表示されないことが望まれます。スクロールする必要があるコンテンツが大量にある場合、アプリケーション内の div にスクロール バーが表示されますが、アプリケーションの本体はスクロールしません。 これは、全体の高さがコンテンツの高さに完全に依存する、高さが折りたたまれた例であり、見苦しいです。
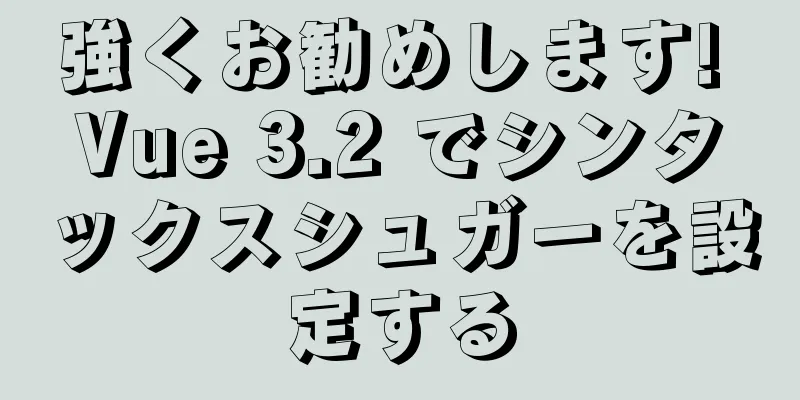
これは高さが大きすぎる例です。アプリケーション全体にスクロール バーが表示され、上部のバーはスクロールして消すことができます。
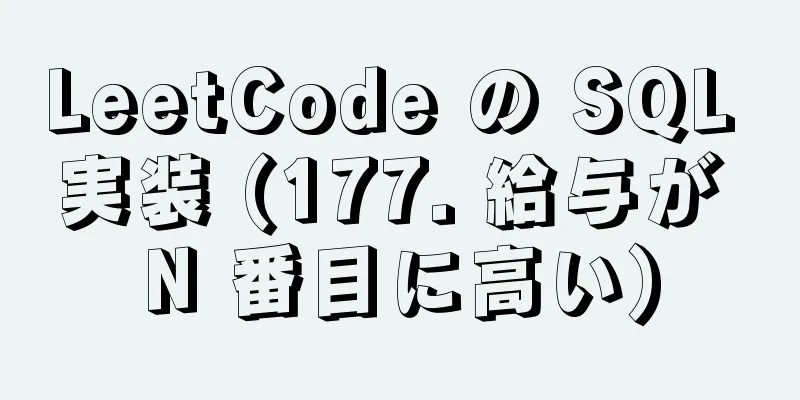
ページ全体をスクロールできる場合、下にスクロールすると、上部のバーの内容も上にスクロールして消えます。これは通常の Web ページではよく行われますが、Web アプリケーションでは発生しません。 これは極めて普通の例です。適切に実装された Web アプリケーションでは、アプリケーション全体をスクロールすることはできませんが、中央のコンテンツ ウィンドウはスクロールできます。
解決策: 上から下まで高さを制御する 高さの崩壊と高さの過剰の理由は実際には同じです。親要素の高さは子要素の高さの影響を受けます。つまり、親要素は子要素によって「拡張」されます。高度な制御はボトムアップです。 親要素の高さが子要素によって引き伸ばされる理由は、 height のデフォルト値がしたがって、これら 2 つの問題を解決するには、高度制御の方向を逆にして、高度を上から下に制御する必要があります。具体的には、要素の高さを明示的に定義するか、「祖父要素」の高さを基準とした相対的な高さ(パーセンテージ)を設定します。
上記 2 つのポイントを柔軟に活用することで、開発者はアプリケーション全体の各要素の高さを制御できます。 上記の Web アプリケーションの例では、解決策は次のとおりです。 まず、<html> 要素の高さを 100% に設定します。これにより、html 要素の高さがビューポート (コンテンツ ウィンドウ) の高さと正確に等しくなります。次に、body の高さを 100% に設定します。これにより、body 要素の高さが html 要素の高さ (ビューポートの高さと等しい) と正確に等しくなります。 これはトップダウンの特殊なケースです。実際、上から下までの高さを設定する場合、レイアウトのニーズに応じて、固定値 (100 ピクセル) またはその他のパーセンテージの高さ (80%) を設定できます。 この方法は、ターゲット要素に 対象要素の トップダウンの実用的なヒント:子要素が親要素の残りの領域を埋めるようにする トップダウンアプローチには非常に実用的なトリックがあります:
<html>
<本文>
<ヘッダー></ヘッダー>
<div class="content"></div>
</本文>
</html> <html> と <body> の高さがすでに決まっていて (100% ビューポート)、ヘッダーの高さも決まっている (64px) 場合、ヘッダーの下の
トップダウン対ボトムアップ これは必ずしもトップダウンがボトムアップよりも優れているということを意味するものではありません。 トップダウンアプローチの利点は、祖先要素の高さが定義されている限り、子孫要素の高さもそれに応じて決定されることです。 ボトムアップの利点は、親要素の高さが必要に応じて自動的に拡張され、すべての子要素をラップできることです。 Web アプリケーションでは、これら 2 つの方法を混在させる必要があることがよくあります。 コンテンツのオーバーフローに注意 親要素のコンテンツ ボックスが子要素を収容できない場合にオーバーフローが発生することに注意してください。 トップダウンとボトムアップのアプローチを混在させると、次のような問題が発生する可能性があります。 A 要素は B 要素の親要素です。要素 A の高さは上から下に決定され (例: この時点で、次の 2 つのオプションを検討してください。
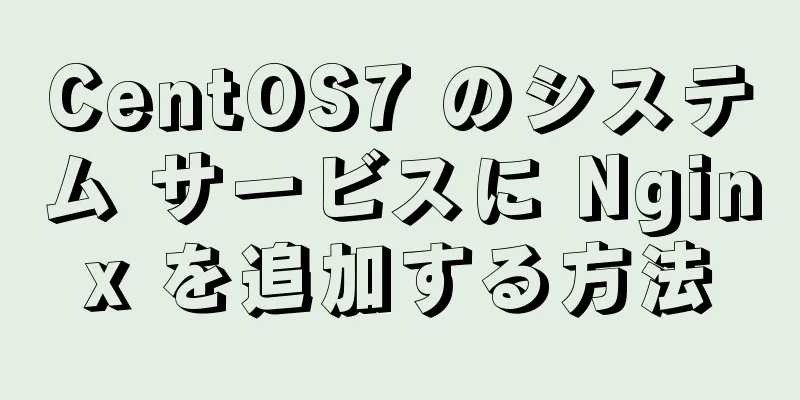
チャットウィンドウはoverflow:autoの例です
参考文献 https://stackoverflow.com/questions/7357818/how-can-an-html-element-fill-out-100-of-the-remaining-screen-height-using-css 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: XHTMLコードの一般的なアプリケーション問題をまとめる
推薦する
calc() で全画面背景の固定幅コンテンツを実現
ここ数年、Web デザインには「全幅背景と固定幅コンテンツ」というトレンドが生まれています。このデザ...
Docker での Redis のマスタースレーブ構成チュートリアルの詳細説明
1. Redisイメージを取得するdocker pull redis 2. それぞれポート6379、...
jQueryはフォーム検証を実装する
jQueryを使用してフォーム検証を実装します。参考までに、具体的な内容は次のとおりです。登録.ht...
divの背景を透明に設定する方法の例
div の背景を透明にする一般的な方法は 2 つあります。 1. 不透明度属性を 0 ~ 1 の値に...
Win10 DVWA のダウンロード、インストール、構成のグラフィック チュートリアルの詳細な説明 (初心者向け学習侵入)
コンピュータ システムが再インストールされ、侵入テスト学習環境 DVWA を再インストールする必要が...
MySQL 8.0 の降順インデックス
序文インデックスが順序付けられていることは誰もが知っていると思いますが、MySQL の以前のバージョ...
vsFTP 3.0.3 のコンパイルとインストールの詳細な分析
脆弱性の詳細VSFTP は、GPL に基づいてリリースされた Unix ライクなシステムで使用される...
MySQL 8.0.22 のダウンロード、インストール、設定方法のグラフィックチュートリアル
参考までにMySQL 8.0.22をダウンロードしてインストールしてください。具体的な内容は次のとお...
HTMLウェブページテーブル構造化マークアップの応用に関する簡単な説明
Web テーブルの構造マークアップについて説明する前に、いくつかの画像を見てみましょう。 HTML ...
LinuxにMySQLをインストールするための詳細なチュートリアル
すべてのプラットフォーム用の MySQL ダウンロードは、MySQL ダウンロードから入手できます。...
Vueはシンプルなコメント機能を実装します
この記事では、Vueの簡単なコメント機能を実装するための具体的なコードを参考までに共有します。具体的...
Nginx ドメイン転送の使用シナリオ コード例
シナリオ 1: サーバーの制限により、外部に開かれているポートは 1 つだけですが、別の外部ネットワ...
JSはUUIDとNanoIDというユニークなIDメソッドを生成します
目次1. NanoIDがUUIDに取って代わる理由2. jsを生成する方法3. ナノID方式序文:ユ...
Mysql通信プロトコルの詳細な説明
1.Mysql接続方法MySQL 通信プロトコルを理解するには、まず MySQL サーバーへの接続に...
Linux コマンドラインで他のユーザーと通信する方法
Linux のコマンドラインで他のユーザーにメッセージを送信するのは簡単です。これを行うコマンドは多...