三角形を描画するための CSS 実装コード (border メソッド)

|
1. 単純な三角形を実装する CSS ボックス モデルの境界線を使用すると、次のような三角形を実現できます。
シンプルな三角形を実現するためのCSS 実施原則: まず、要素に境界線を追加したときに境界線がどのように見えるかを見てみましょう。次のコードがあると仮定します。
<div></div>
div {
幅: 50px;
高さ: 50px;
境界線: 2px 実線オレンジ;
}効果画像:
境界線の一般的な用途 これは、日常生活で境界線を使用する場合の最も一般的なケースです。境界線の幅は小さい (通常 1 ~ 2 ピクセル) ことが多いですが、このような日常的な使用法では、境界線の形成方法について誤解が生じやすく、要素の境界線が 4 つの長方形の境界線で構成されていると誤解されることがあります。 しかし、そうではありません。実際、要素の境界線は三角形で構成されています。この問題を説明するために、境界線の幅を広げ、境界線の端ごとに異なる色を設定できます。
div {
幅: 50px;
高さ: 50px;
境界線: 40px 実線;
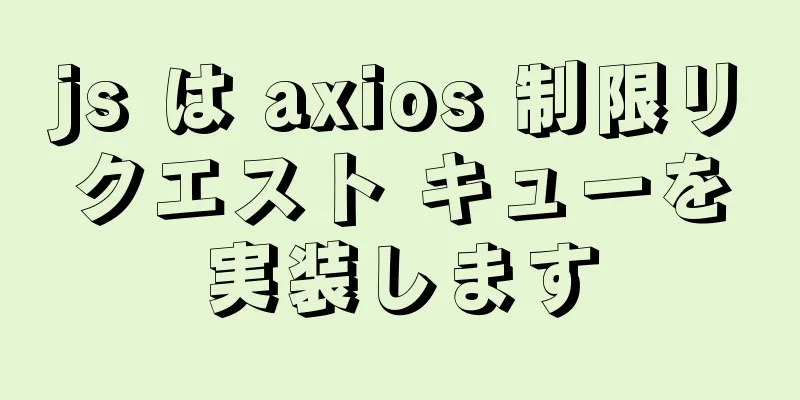
border-color: オレンジ 青 赤 緑;
}効果画像:
国境はどのように形成されるか では、さらに一歩進んで、要素のコンテンツ サイズを 0 に設定するとどうなるでしょうか?
div {
幅: 0;
高さ: 0;
境界線: 40px 実線;
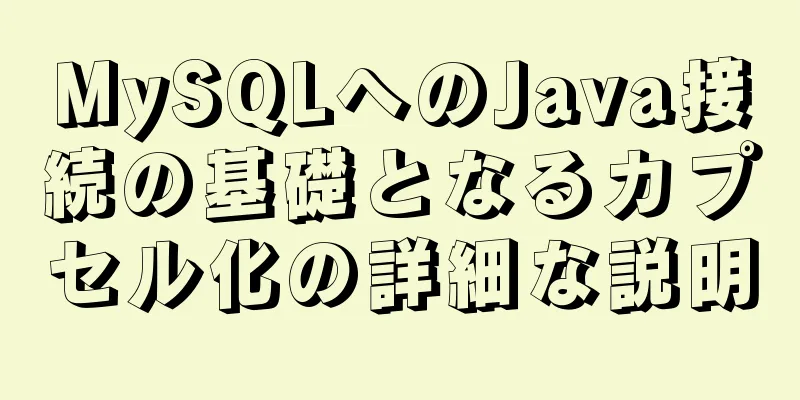
border-color: オレンジ 青 赤 緑;
}効果画像:
要素コンテンツのサイズは0です この時点で、要素が上、下、左、右の 4 つの三角形で「接合」されていることに驚かれることでしょう。では、最終的な効果を実現するために、つまり、一番下の三角形を維持するには、どうすればよいでしょうか。とても簡単です。他の境界線の色を白または透明に設定するだけです。
div {
幅: 0;
高さ: 0;
境界線: 40px 実線;
border-color: 透明 透明な赤;
}
最終結果 Duang〜最後に単純な三角形が描かれます。同様に、他の辺に三角形を配置したい場合は、残りの境界エッジの色を白または透明に設定するだけです。 ただし、「非表示」の上部境界線は依然としてスペースを占有します。描画された三角形のサイズを最小限に抑えるには、上部境界線の幅も 0 に設定する必要があります (他の場合にも同様です)。
div {
幅: 0;
高さ: 0;
境界線の幅: 0 40px 40px;
境界線のスタイル: solid;
border-color: 透明 透明な赤;
}2. 境界線のある三角形の実装 境界線付き三角形は、要素に境界線を追加するのと同じように、別の色の境界線が付いた三角形です。
境界線のある三角形 既存の三角形に境界線を設定するだけでは、その三角形の境界線の設定を継続することはできないため (三角形自体が境界線を使用して実装されているため)、別の方法を見つける必要があります。最も自然な方法は、三角形を積み重ねること、つまり、現在の三角形をより大きな三角形の上に積み重ねることです。上の図に示す実装方法は、黄色の三角形をより大きな青い三角形の上に配置することです。 この効果を実現するには、絶対位置決め方法を使用する必要があります。 まず外側の青い三角形を定義します。
<div id="blue"><div>
#青 {
位置:相対;
幅: 0;
高さ: 0;
境界線の幅: 0 40px 40px;
境界線のスタイル: solid;
border-color: 透明 透明な青;
}効果は次のとおりです。
外側の青い三角形 次に、黄色の三角形を定義する必要があります。黄色の三角形の配置は青い三角形の位置を参照する必要があるため、絶対配置方法を使用する必要があります。これを行うには、黄色の三角形を青い三角形の子要素にする必要もあります。 1 つの解決策としては、青い三角形の中に黄色い三角形を表す追加のタグを定義することですが、タグを節約するためには、疑似要素を使用する方がよいでしょう。
#blue:後{
コンテンツ: "";
幅: 0;
高さ: 0;
位置: 絶対;
上: 0px;
左: 0px;
境界線の幅: 0 40px 40px;
境界線のスタイル: solid;
border-color: 透明 透明黄色;
}結果は次のとおりです。
黄色の三角形を定義する 黄色の三角形と青色の三角形の間のオフセットに特に注意してください。このオフセットは、黄色の三角形の境界の 次のような疑問があるかもしれません。なぜ黄色の三角形が左に一定の距離だけオフセットされているのでしょうか。このように、青い三角形と完全に重なるはずではないでしょうか。
黄色の三角形は青い三角形と完全に重なっています そのような疑問をお持ちであれば、それは絶対位置についての理解が不十分であることを意味します。絶対配置領域は、絶対配置された親要素の
絶対位置指定領域 黄色の三角形の場合、 黄色の三角形のコンテンツ領域もその頂点に位置し、左右に 40px の境界線が設定されているため、黄色の三角形のコンテンツ領域は右に 40px オフセットされ、前述の効果が形成されます。 黄色の三角形の位置を
黄色の三角形は左: 0、下: 0 に設定されています 絶対配置を理解したら、元のコードに少し変更を加えて、黄色の三角形の頂点を青い三角形の頂点と一致させるだけです。同時に、黄色の三角形のサイズを適切に縮小する必要があります(相似三角形に比例して)。
#blue:後{
コンテンツ: "";
位置: 絶対;
上: 0px;
左: -38px;
境界線の幅: 0 38px 38px;
境界線のスタイル: solid;
border-color: 透明 透明黄色;
}得る:
黄色の三角形と青色の三角形の頂点は同じです。 上記のコードでは、子要素に 最後のステップは、
#blue:後{
コンテンツ: "";
位置: 絶対;
上: 1px;
左: -38px;
境界線の幅: 0 38px 38px;
境界線のスタイル: solid;
border-color: 透明 透明黄色;
}最終的な効果を得る:
最終結果 境界線付きの三角形を描く方法を学んだので、次のように三角形の矢印を実装するのは問題ありません。
三角矢印 実装コード:
#blue:後{
コンテンツ: "";
位置: 絶対;
上: 2px;
左: -38px;
境界線の幅: 0 38px 38px;
境界線のスタイル: solid;
境界線の色: 透明 透明 #fff;
}3. 他の角度の三角形を描く 次のような他の角度の三角形を描きます。
直角三角形 または:
左 右 三角形 実際、それはさらに単純で、それらはすべて前に描かれた三角形に基づいています。直角三角形を描画する場合は、左の境界を 0 に設定します。直角三角形を描画する場合は、右の境界を 0 に設定します (他の状況でも同様です)。 以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Tomcat の静的ページ (html) で中国語の文字化けが発生する問題の究極の解決策
>>: MySQL で B+ ツリー インデックスを使用する利点は何ですか?
推薦する
Nginx+FastDFSでイメージサーバーを構築
設置環境セントス環境依存性: yum -y gccをインストールします yum インストール -y ...
CSS疑似クラス名を数字で始めないでください
初心者が div+css を開発する場合、.ggg、#ccc などの形式の CSS 疑似クラス名を付...
MySQL の文字セットの不一致によって発生する異常な接続テーブルの解決方法
目次1. 解決策2. MySQLの文字セット文字セット検証ルール次のように簡単なテーブルクエリを実行...
React-vscode で jsx 構文を使用する際の問題と解決策
問題の説明プラグインをインストールした後、ES7 React/Redux/GraphQL/React...
シャドウソックスを使用してLAN透過ゲートウェイを構築する
目次dnsmasq をインストールして設定するChinaDNS をインストールして設定するshado...
JavaScript 正規表現の説明
目次1. 正規表現の作成2. 使用モード2.1 シンプルモードの使用2.2 特殊文字の使用3. 応用...
MySQLサービスを削除する具体的な方法
MySQLは次のエラーを表示します「コントロール パネル -> 管理ツール -> サービ...
Web デザインのスタイルはシンプルであればあるほど良いというのは本当でしょうか?
元の住所: http://www.webdesignfromscratch.com/web-2.0-...
MYSQLの文字セット設定方法(端末の文字セット)の詳しい説明
序文ターミナルを使用してデータベースまたはテーブルを作成するたびに、文字セットが latin1 であ...
SQLは、隣接する2行のデータに対して加算、減算、乗算、除算の演算を実行します。
SQL は、データを特定の順序で並べ替え、特定のフィールドでグループ化した後、隣接する 2 つのデ...
Django プロジェクトを作成して MySQL に接続する方法
1: django-admin.py startproject プロジェクト名2: cd プロジェク...
VMware インストール後に仮想ネットワーク カードが表示されない問題について
1 問題の説明: 1.1 Windows 10 に VMware を初めてインストールする場合、また...
HTML チュートリアル: DOCTYPE の省略形
HTML コードを書くとき、最初の行は DOCTYPE にする必要がありますが、DOCTYPE は通...
モバイルの赤い封筒の雨機能ページを実装するための JavaScript HTML
この記事の例では、モバイル紅包雨機能ページを実現するためのHTMLの具体的なコードを共有しています。...
Dockerでudpポート番号を指定する問題を解決する
Docker はコンテナを起動するときにアクセス ポートを指定します。複数の -p オプションを使用...