CSS でのナビゲーション バーとドロップダウン メニューの実装

|
1. CSSナビゲーションバー (1)ナビゲーションバーの機能 ナビゲーション バーを使いこなすことは、Web サイトのレイアウトにとって非常に重要です。CSS を使用すると、退屈な HTML メニューではなく、見栄えの良いナビゲーション バーに変換できます。 (2)垂直ナビゲーションバー <1>コードは次のとおりです
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>垂直ナビゲーションバー</title>
<link rel="スタイルシート" href="daohanglan1.css"/>
</head>
<本文>
<ul>
<li><a class="active" href="#home">ホーム</a></li>
<li><a href="#news">ニュース</a></li>
<li><a href="#contact">お問い合わせ</a></li>
<li><a href="#about">概要</a></li>
</ul>
<div>
<h2>垂直ナビゲーションバー</h2>
<h3>垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー 垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーションバー</p>
<p>垂直ナビゲーションバー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
<p>垂直ナビゲーション バー</p>
</div>
</本文>
</html>
体{
マージン:0;
}
ul{
パディング:0;
マージン:0;
リストスタイルタイプ:なし;
幅:25%;
背景色:#f1f1f1;
位置:固定;
高さ:100%;
トップ:0;
オーバーフロー:自動;
/* 境界線:1px 実線 #000; */
}
/* ul>li:not(:最後の子){
ボーダー下部:1px 実線 #000;
} */
ul a{
表示:ブロック;
テキスト装飾:なし;
色:#000;
パディング:8px 16px;
テキスト配置:中央;
}
li a:hover:not(.active){
背景色:#555;
色:白;
}
a.アクティブ{
背景色:#4caf50;
色:白;
}
div{
左マージン:25%;
パディング:1px 16px;
高さ:100px;
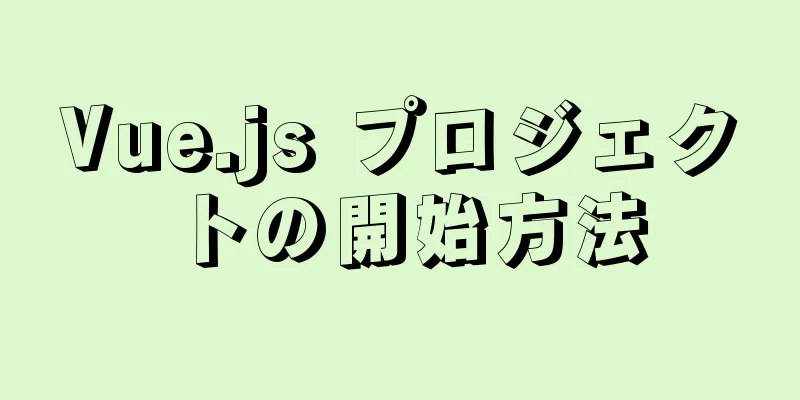
}<2>効果図は以下のとおりです。
(3)水平ナビゲーションバー <1>コードは次のとおりです。
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8">
<title>水平ナビゲーション バー</title>
<link rel="スタイルシート" href="daohanglan2.css"/>
</head>
<本文>
<ul>
<li><a class="active" href="#home">ホーム</a></li>
<li><a href="#news">ニュース</a></li>
<li><a href="#contact">お問い合わせ</a></li>
<li style="float:right"><a href="#about">概要</a></li>
</ul>
<div class="box">
<h2>水平ナビゲーション バー</h2>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
<p>水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー; 水平ナビゲーション バー</p>
</div>
</本文>
</html>
体{
マージン:0;
}
ul{
パディング:0px;
マージン:0px;
リストスタイルタイプ:なし;
背景色:#333;
オーバーフロー:非表示;
位置:固定;
上:0px;
幅:100%;
}
ul>li{
フロート:左;
右境界線:1px 実線 #fff;
表示:インライン;
}
ul>li:最後の子{
右境界線:なし;
}
{
パディング:14px 16px;
表示:ブロック;
幅:60ピクセル;
テキスト配置:中央;
テキスト装飾:なし;
色:白;
}
li a:hover:not(.active) {
背景色: #111;
}
li a.アクティブ{
色: 白;
背景色: #4CAF50;
}
.box{パディング:20px;
上マージン:30px;
背景色:#1abc9c;
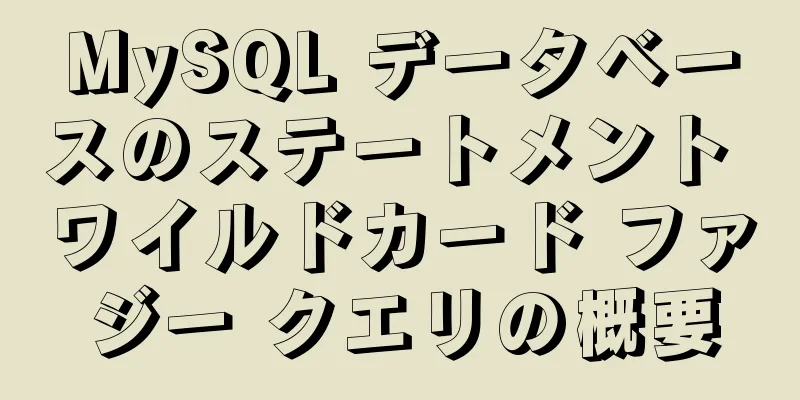
高さ:1500px;}<2>効果図は以下のとおりです。
2. ドロップダウンメニュー (1)ドロップダウンメニューの機能 ドロップダウン メニューを使用すると、Web ページが退屈にならないようになります。また、Web ページの組版に欠かせない CSS を通じて、Web ページの外観を変更することもできます。 (2)ドロップダウンメニュー <1>コードは次のとおりです。
<!doctypehtml>
<html>
<ヘッド>
<メタ文字セット="utf-8"/>
<タイトル></タイトル>
<link rel="スタイルシート" type="text/css" href="xialacaidan.css"/>
</head>
<本文>
<div class="dropdown">
<span>
ドロップダウンメニュー
<div class="di">
<ul>
<li>こんにちは! </li>
<li>大丈夫ですよ! </li>
<li>みなさんこんにちは! </li>
</ul>
</div>
</div>
</本文>
</html>
体{
マージン:0;
テキスト配置:中央;
}
。落ちる{
背景色:緑;
テキスト配置:中央;
パディング:20px;
表示:インラインブロック;
カーソル:ポインタ;
位置:相対;
}
.di{
表示:なし;
位置:絶対;
上:61px;
左:0;
}
.di ul{
リストスタイル:なし;
パディング:0;
マージン:0;
背景色: #f9f9f9;
ボックスの影: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.di ul li{
最小幅:104px;
パディング:10px 15px;
}
.dropdown:hover{
背景色:#3e8e41
}
.dropdown:hover .di{
表示:ブロック;
}
.di ul li:hover{
背景色: #f1f1f1
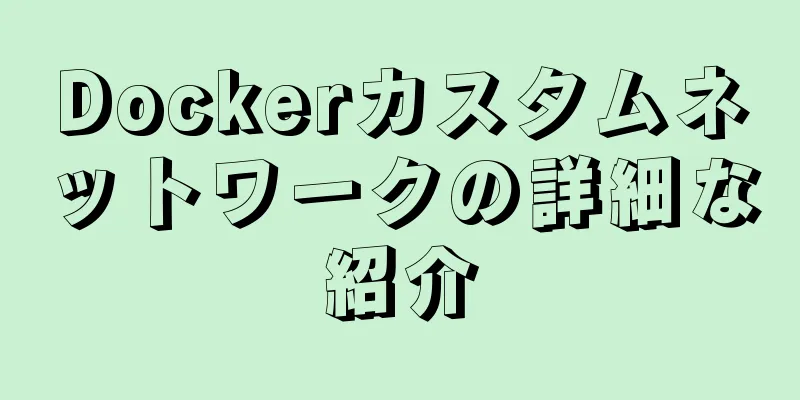
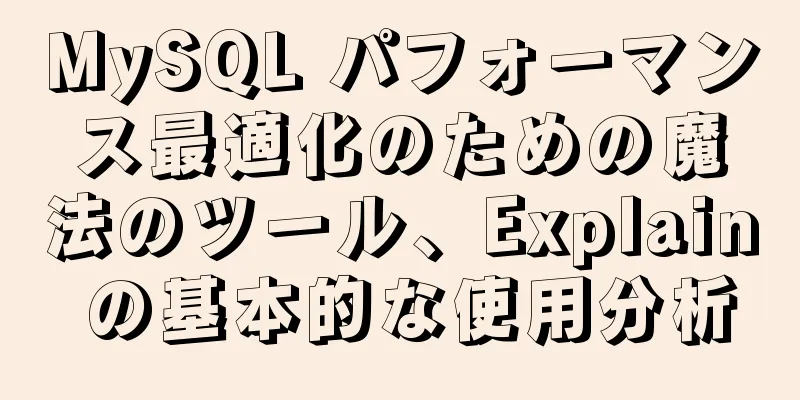
}<2>効果図は次の通りです
以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
>>: W3C チュートリアル (11): W3C DOM アクティビティ
推薦する
Dockerfile を使用して Java ランタイム環境のミラーを作成する方法
現在の環境は次のとおりです。セントロス7.5 docker-ce 18.06.1-ce 1. まずc...
Windows の MySQL net start mysql MySQL サービスの起動エラーが発生する システムエラーの解決
目次1- エラーの詳細2-シングルソリューション2.1-ディレクトリ C:\Windows\Syst...
MySQLデータベースのマスタースレーブ同期構成と読み取り書き込み分離
MySQL マスター スレーブ レプリケーションを使用する利点は次のとおりです。 1. 安定性を向上...
単一のdivの正多角形変換を実現する純粋なCSS
前回の記事では、beforeとafterの擬似要素を使用してMaterial Designスタイルの...
JavaScript でウェブ プレーヤーを実装する
今日は、JavaScript を使用して Web ページ上にプレーヤーを作成する方法を紹介します。誰...
CSS で 3 列レイアウトを実装するいくつかの方法と利点と欠点
序文3 列レイアウトは、その名前が示すように、両側が固定され、中央が適応します。実際の開発では、3 ...
pdf.js を使用して Vue で PDF ファイルをプレビューする方法
ページ上で PDF をプレビューすると、一部のファイルは印刷またはダウンロードできません。現時点では...
MySQL 5.7 における基本的な JSON 操作ガイド
序文プロジェクトのニーズにより、ストレージ フィールドは JSON 形式で保存されます。プロジェクト...
MySQL テーブル作成外部キー エラーの解決方法
データベーステーブルA: テーブル task_desc_tab を作成します ( id INT(11...
Vue が天気予報機能を実装
この記事では、天気予報機能を実現するためのVueの具体的なコードを参考までに共有します。具体的な内容...
docker を使って sonarqube を構築する方法
目次1. Dockerをインストールする2. ソナーイメージをインストールする3. ソナーを使ってコ...
MySQL コマンドラインでよく使われる 18 個のコマンド
日常的なウェブサイトの保守と管理では、多くの SQL ステートメントが使用されます。熟練して使用する...
MySQL インデックス失敗の原理
目次1. インデックス失敗の理由2. インデックスの秩序が崩れる状況を見てみましょう。 - インデッ...
W3C組織はHTML4のスタイルに関する推奨事項を提供しています
これは、W3C 組織が HTML4 に対して提示したスタイル推奨事項です。残念ながら、ブラウザが独自...
CSSスタイルで実現されるHTML背景色のグラデーション効果
エフェクトのスクリーンショット:実装コード:コードをコピーコードは次のとおりです。 <!DOC...