Vue.js アプリケーションのパフォーマンス最適化分析 + ソリューション

|
序文: Vue.js アプリケーション全体の開発に一生懸命取り組んでいるとします。しかし、パフォーマンスは優先事項ではありませんでした。現在、アプリの読み込み、移動、送信、またはユーザーアクションの実行には時間がかかります。ユーザーはこのような遅延したエクスペリエンスを望んでいると想定すべきでしょうか、それとも Vue js アプリケーションに長く留まることを好むでしょうか? 残念ながら、答えはノーです。統計によると、読み込みに 3 秒以上かかるアプリには 53% のユーザーが時間を費やさないことが証明されています。パフォーマンスが最適化されたアプリケーションを構築すると、ユーザー エクスペリエンスがスムーズになり、ユーザーとのやり取りが徐々に増加します。 残念ながら、ほとんどの開発者はパフォーマンスの重要性を理解しておらず、パフォーマンスの問題を抱えた大規模なアプリケーションを構築することになります。あなたはこれらの開発者の一人になりたくないと思います。アプリケーションの開発は困難ですが、最適化されたパフォーマンスのアプリケーションの開発はさらに困難です。あなたの課題を軽減するために、私は Vuejs パフォーマンスの最適化に関するこのブログを作成しました。これは、 1. はじめにVueJS は、Web サイトを開発するための最も人気があり安定した 確実な Vue js パフォーマンス最適化のヒントを探している場合、または大規模なアプリケーション向けの Vue のベスト プラクティスを知りたいだけの場合は、このブログが最適です。あまり詳細には立ち入らずに、Vue js アプリケーションのパフォーマンスを最適化する方法について詳しく説明しましょう。 まず Vue js アプリケーション アーキテクチャを理解することが重要です。その重要性を理解することで、私たちはそれがいかに重要であるかを認識し、より真剣に受け止め始めるでしょう。それでは、大規模なアプリケーションを最適化する必要がある理由を見てみましょう。あらゆるアプリケーションの最適化は不可欠ですが、このブログでは Vue のパフォーマンス最適化に焦点を当てて説明します。 2. Vue JS のパフォーマンス最適化が必要な理由は何ですか?何千行ものコードを書いた後でも、ユーザーアクションの実行に時間がかかるために、ユーザーがアプリケーションに時間を費やしたくないと思うような状況は、プログラマーなら誰も望んでいません。 世界中の製品オーナーは、スムーズなインタラクションを第一に考えるユーザーのために製品を開発しています。プログラマーが Vue js のパフォーマンス、速度、効率に満足していない場合、それはエンドユーザーが Vue JS アプリケーション アーキテクチャにどれだけの労力を費やしたかとは関係ありません。 そうです、それが、エンドユーザーのニーズを最終的に満たすパフォーマンスを最適化するための必須標準となった理由です。 3. Vueのパフォーマンスが低い主な理由Vue js がどのように動作するか、そして Vue js のパフォーマンスが低い重要な理由を見てみましょう。 Vue のパフォーマンスが低下する理由は、Vue js アプリケーションの構造によって異なります。 たとえば、 Vue jS シングルページアプリケーション (SAS) のパフォーマンスが低下する重要な理由の 1 つは、サーバー側レンダリング (SSR) を処理する VueJS プロジェクトとは異なる可能性があります。 開発者がアプリケーションが SPA であるか SSR を備えているかを検討できる主な理由は、バンドル サイズです。バンドル サイズが大きくなるほど、Vue js のパフォーマンスは低下します。したがって、バンドル サイズはアプリケーションのパフォーマンスに反比例すると結論付けることができます。 大規模なVue jsアプリケーションの背後にある一般的な理由 -
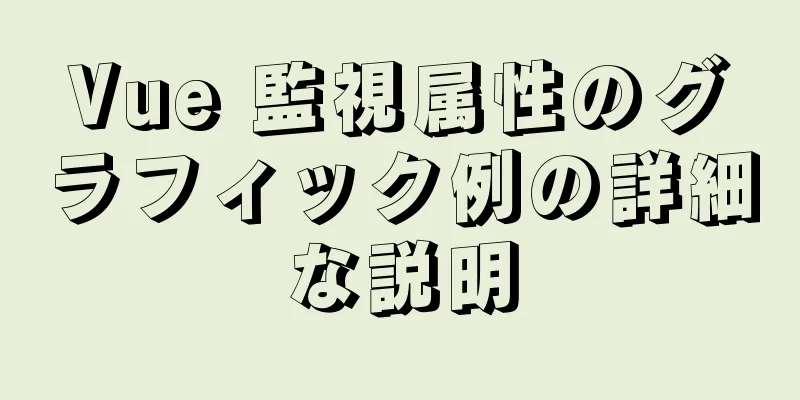
バンドル サイズを縮小する方法について説明する前に、Vue js と Vue js エンタープライズ アプリケーションのバンドル サイズを確認する方法を見てみましょう。 VueJS アプリのサイズを確認するにはどうすればいいですか? 1. レポートを生成する使用されているさまざまなパッケージのサイズを視覚的に示すレポートを生成します。さらに、予想よりも多くのスペースを占めるパッケージを置き換える方法も確認できます。 「レポートの生成」コマンドを使用してアプリケーション レポートを生成できます。このコマンドは、webpack-bundle-analyzer がインストールされているアプリケーションのレポートを作成することに注意してください。 上記のコマンドを実行した後、packages.jsonファイルを開き、次の内容を追加します。 「ビルドレポート」: 「vue-cli-service ビルド --report」 次にこれを実行します。 npm ビルドレポートを実行します これをすべて実行すると、dist フォルダーに「report.html」という名前のファイルが作成されます。
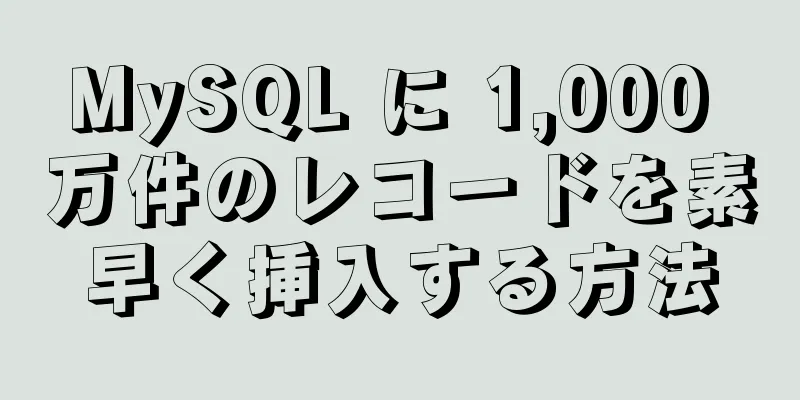
Vue.js アプリケーションのパフォーマンス最適化により、専門的な分析とソリューションが提供されます#yyds干货盘点# _vue 2. コマンドを実行し、npm run buildを実行します。次のような画像が表示されます。
Vue.js アプリケーションのパフォーマンス最適化により、専門的な分析とソリューションが提供されます #yyds干货盘点# _vue_02 さて、バンドルのサイズを見つけた後、それを縮小することが課題となります。これ以上の説明は省略して、Vue.js アプリケーションのパフォーマンスを最適化する方法の検討に移りましょう。 4. Vue js アプリケーションのパフォーマンスを最適化するにはどうすればいいですか?ここでは、Vue.js アプリケーションのパフォーマンスを最適化するために実装できる VueJS パフォーマンスのヒントをいくつか紹介します。 1. Vue js での遅延読み込み名前の通り、 一部のコンポーネントには、必要に応じて読み込むことができるパターンとツールヒントがあります。 2 つまたは 3 つのモーダルまたはツールチップを扱っている場合、結果は表示されませんが、多数のモーダルとツールチップを含む大規模な Vue アプリがある場合、それらをすべて一度に読み込むとパフォーマンスが低下します。 ページが読み込まれるたびにバンドル全体を読み込むのは、単純に意味がありません。そのため、バンドルを分割して使用時にロードするのに役立ちます。この方法では、不要なコードをダウンロードして解析しないため、時間が節約されます。 ウェブサイトで使用されている実際のJavaScriptコードを検査するには
赤いハイライトのメッシュは使用されず、遅延ロードできます。遅延読み込みを利用することで、バンドル サイズを 60% 削減できます。 以上が、大規模にコンポーネントとモジュールを遅延ロードする必要がある理由と内容のすべてです。その方法を探ってみましょう。 通常のインポートの代わりに これは JavaScript ファイルをインポートする方法ですよね?
// デモ.js
constデモ = {
テストデモ: 関数 () {
console.log("これは単なるデモです!")
}
}
デフォルトのエクスポートデモ
// アプリ.js
'./demo.js' からデモをインポートします。
デモ.testDemo()
この方法でインポートすると、demo.js ファイルがアプリケーションの node.js として依存関係グラフに追加され、バンドルされます。したがって、バンドルがロードされるたびに、demo.js は必要な場所にロードされます。 しかし、何らかのユーザーアクションに応じてのみ demo.js をロードしたい場合はどうすればよいでしょうか。この場合、動的インポートを実装し、必要な場合にのみこのモジュールをダウンロードするようにアプリケーションに指示します。 以下は、Vue.jsアプリケーションをテストするための動的インポートを実行するための上記コードの変更です。
// アプリ.js
const getDemo = () => import('./demo.js')
// 後で、ユーザーアクションタスクがルートをヒットする位置に配置されます
getDemo()
.then({ testDemo } => testDemo())
したがって、デモ モジュールを直接インポートするのではなく、インポート関数を返す関数を宣言していることがわかります。これは動的インポートと呼ばれるもので、 Vue js での遅延読み込みは、バンドル サイズを削減し、パフォーマンスを最適化するためのベスト プラクティスの 1 つです。明示的なユーザーアクションがない限りどのモジュールが必要ないかを把握し、パフォーマンスを向上させるためにそれらを遅延ダウンロードすることを習慣にしてください。 2. ルートベースのコード分割ダッシュボードと連絡先の 2 つの Web ページを含む小さな ルートファイルは次のようになります -
// ルーティング.js
'./Dashboard.vue' からダッシュボードをインポートします。
'./Contact.vue' から Contact をインポートします。
定数ルート = [
{ パス: '/'、コンポーネント: ダッシュボード }
{ パス: '/contact, コンポーネント: Contact }
]
この標準的なコーディング手法により、ユーザーが別のページにアクセスした場合でも (ダッシュボードも連絡先もダウンロードしたくない)、コンポーネント ( 不要なコンポーネントのダウンロードを避けるために、コード分割を使用します。 この目的のために、異なるパスに異なるパッケージを使用し、動的インポートの手法に従います。 コンポーネントは直接ではなく、動的ルーティングを通じてインポートされるようになりました。これを実現する方法を見てみましょう。
// ルーティング.js
定数ルート = [
{ パス: '/'、コンポーネント: () => import('./Dashboard.vue') }
{ パス: '/contact, コンポーネント: () => import('./Contact.vue') }
]
この方法に従うことで、バンドルのサイズを半分に減らすことができます。ただし、そのためには、どのコンポーネントが動的インポートに使用できるかを決定する必要があります。信じてください。このような 3.Vue js プリロードコンポーネントVue js のプリロード コンポーネントについてさらに詳しく見ていきましょう。これは、ユーザーがページを要求する前にリソースをダウンロードする手法です。 たとえば、ほとんどのユーザーがカテゴリ ページから製品ページにアクセスすると判断した場合は、製品ページのプリフェッチを検討できます。 プリフェッチは最初のレンダリング後にのみ実行されることを覚えておく必要があります。 プリフェッチのもう 1 つの利点は、パフォーマンスに影響を与えずに遅延読み込みの望ましくない結果を排除できることです。 実装するには、<link rel="pre-insert" href="url" /> タグを追加するだけです。とても簡単ですよね?ただし、Webpack ではモジュールの順序に基づいてバンドル名が生成されるため、これは当てはまりません。幸いなことに、 コンポーネント: ModalView: () => import(/* webpackPrefetch: true */ './ModalView.vue') } コードの実行中に、Webpack はマジックコメントを検索し、ヘッダーセクションに <link rel="pre-insert" url="resource-url" /> を追加します。 < link rel="prefetch" href="modal-view 付きチャンクへのパス" rel="external nofollow" /> ユーザーが 4. サードパーティライブラリを最適化するバンドル サイズを確認し、それが理想的な数値を超えていて驚いた場合、それは必ずしもコードが原因というわけではありません。多くの場合、原因はロードされたサードパーティ ライブラリの使用にあります。はい、私たちは皆、サードパーティのライブラリを、それがアプリケーションのパフォーマンスにどのような影響を与えるかを知らずに使用しています。私たちのコードはおそらくバンドル サイズの一部になるでしょう。 bundlephobia を使用すると、さまざまなライブラリがパフォーマンスにどのように影響するかを理解できます。この素晴らしい Web サイトに Vuejs ライブラリ名を追加するだけで、Web サイトのデータに関連する多くの知識が得られます。 たとえば、私は
ライブラリとそれがパフォーマンスにどのように影響するかについて詳しく知ることができたら素晴らしいと思いませんか? どの Vue js ライブラリが VueJS アプリケーションに大きな影響を与えるかを知りたい場合は、ここをクリックしてパッケージをスキャンできます。それ以外にも、バンドル サイズを分析するさまざまな方法を特定しました。 ライブラリを選択する前に、次の質問を自問してください。
Vue ライブラリを選択した場合にこれをどのように処理するかを見てみましょう。 プログラムに何らかの機能が必要な場合は、lodash ライブラリをインストールします。 しかし、lodashがパフォーマンスにどれほど影響を与えるかを知っているので、ライブラリ全体をインポートするのではなく、次のように関数のみをインポートします。 'lodash/isEmpty` から isEmpty をインポートします 信じてください。さまざまなライブラリでこのような小さな変更を加えると、より重大で顕著な影響が生じます。 これまで、大規模アプリケーションの VueJS 5. ブラウザキャッシュを使用するバンドル サイズについてはすでに十分に説明しました。この最後のステップでは、データのキャッシュに焦点を当てます。 キャッシュは、要求されたときにすぐにアクセスできるように、選択したデータを保存する技術です。 ブラウザは閉じられるまでデータをメモリ キャッシュに保持します。 観察できます。 開発者ツールを開き、「ネットワーク」タブを選択します。任意の Web サイトにアクセスし、数回リロードします。 CSS、画像、
ブラウザはキャッシュを独自にうまく処理します。何を追加できるのかと考えているかもしれません。したがって、VueJS アプリ構造のどの部分が他の部分に比べてほとんど変更されないかを把握し、その部分をキャッシュできるようにする必要があります。 プロジェクト構造が次のようになっていると仮定します。
私たちが気にするのは共通の部分です。 すべての依存関係をここに保存できます。依存関係は頻繁に変更される可能性は低く、さらにこれを使用してデータをキャッシュすることもできます。 これらのコンポーネントを分離することで、ユーザーの時間を節約できます。 依存関係をさまざまな部分に分割する方法の詳細については、こちらをご覧ください。 6. 画像を最適化して圧縮する画像はアプリのバンドル サイズに大きな影響を与えます。 アプリケーションが比較的大きな画像をレンダリングすると、実際にはアプリケーションの読み込み時間が長くなる可能性があります。できることは、画像の提供方法を最適化することです。 このためには、画像をローカルで圧縮するか、CDN を使用します。 これを達成する方法を見てみましょう - • ローカルイメージを圧縮する アプリケーションが 6 ~ 7 枚の画像で構成されている場合は、ローカルで提供できます。画像はファイルサイズに影響するため、ファイルサイズを縮小するには画像を圧縮する必要があります。画像を圧縮するための無料オンラインツールトップ5をご紹介します。
• CDNイメージを最適化する 大量のメディアを使用するアプリケーションを扱う場合は、CDN で画像を最適化することをお勧めします。 CDN は、ピクセル化や UI への影響なしに画像サイズを最大 70% まで縮小できる変換機能を提供します。この手法は、アプリケーションに 12 ~ 15 個の画像がある場合に最適です。以下のプラットフォームを通じてメディアを管理できます -
以上が、 結論は: これで、Vue.js アプリケーションのパフォーマンス最適化分析 + ソリューションに関するこの記事は終了です。Vue.js アプリケーションのパフォーマンス最適化分析に関するより関連性の高いコンテンツについては、123WORDPRESS.COM で以前の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
>>: WeChat 8.0の爆発的な特殊効果を実現するために300行以上のCSSコードが必要
推薦する
MySQL ストアド プロシージャのエラー処理例の詳細な説明
この記事では、例を使用して MySQL ストアド プロシージャのエラー処理について説明します。ご参考...
JavaScript関数の詳細な説明これを指す問題
目次1.関数内のこの方向1. 通常の機能2. コンストラクター3. オブジェクトメソッド4. イベン...
MySQL 5.7.9 バージョンの sql_mode=only_full_group_by 問題を解決する
MySQL 5.7.9 バージョンの sql_mode=only_full_group_by の問題...
タブ切り替え効果を実現するJavaScript
この記事では、タブ切り替え効果を実現するためのJavaScriptの具体的なコードを参考までに紹介し...
Windows Server 2016 リモート デスクトップ サービスの構成とライセンスのアクティブ化 (2 ユーザー)
Server 2016 のリモート デスクトップ接続のデフォルト数は 2 ユーザーです。2 人以上...
ネイティブ JS で音楽プレーヤーを実装するためのサンプル コード
この記事では主に、次のように共有されるネイティブ JS 音楽プレーヤーのサンプル コードを紹介します...
MYSQLについては、データ型と操作テーブルを知る必要があります
データ型と操作データテーブル1.1 MySQL 型: 整数 1.2 MySQL データ型: 浮動小数...
CSS 変数に基づくテーマ切り替えに最適なソリューション (推奨)
この要件を受け取ったとき、Baidu は、CSS リンクの置き換え、className の変更、le...
Bootstrapグリッドの垂直および水平配置の詳細な説明
目次1. Bootstrap グリッドレイアウト2. 垂直方向の配置2.1 行タグの垂直方向の配置を...
Vueのハッシュジャンプ原理の詳細な説明
目次ハッシュと履歴の違いハッシュ履歴getCurrentLocation の実装setupListe...
Docker 起動時の ES メモリ オーバーフローの解決方法
jvm.options ファイルを elasticsearch 構成に追加し、スタック サイズを変更...
Dockerコンテナでアプリケーションサービスを自動的に起動する方法の例
コンテナの起動時に Docker コンテナ内のアプリケーション サービスを自動的に起動する場合。 D...
ウェブ クラスターの Docker Stack 展開方法の手順
Docker はますます成熟し、その機能もますます強力になっています。 Docker Stack を...
クリック範囲を拡大する入力チェックボックスを実装する方法
XML/HTML コードコンテンツをクリップボードにコピー< div style = &quo...
MySQL のインデックスの種類と基本的な使用例
目次索引- 総合索引- ユニークなインデックス- 主キーインデックス- 複合インデックス- 全文索引...