CSSで特殊なグラフィックを描く方法

|
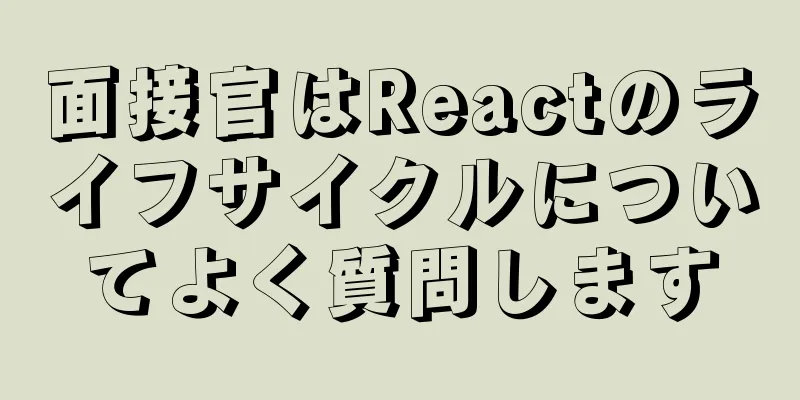
1. 三角形
境界線の設定
コード: 幅: 300ピクセル; 高さ: 300px; 背景: 赤; 境界線: 40px 黒一色; 左境界線の色: 青; 境界線の下の色: 黄色; 右境界線の色: ピンク; 上の境界線の色: #008800; 特殊なグラフィックを描く場合は、幅と高さを0に設定する必要があります。 効果:
コード: 幅: 0; 高さ: 0; 背景: 透明; 境界線: 40px 黒一色; 左境界線の色: 青; 境界線の下の色: 黄色; 右境界線の色: ピンク; 上の境界線の色: #008800; 1. 二等辺三角形:他の辺の境界線を透明にする
コード: 幅:0; 高さ: 0; 背景: 透明; 境界線: 40px 黒一色; 左境界線の色: 透明; 境界線の下の色: 黄色; 右境界線の色: 透明; 境界線上部の色: 透明; 2. 直角三角形
コード: まず完全なdivを書き、次にborder-***-width: 0;を使用して三角形を横切ります border-top-width/border-bottom-width:0=》は、中央で水平に分割し、上または下の境界線を border-left-width/border-right-width:0=》は、左側または右側を残して、真ん中で垂直に分割します。
.rightAngle{
幅: 0;
高さ: 0;
背景: 透明;
境界線: 40px 黒一色;
左境界線の色: 青;
境界線の下の色: 黄色;
右境界線の色: ピンク;
上の境界線の色: #008800;
境界線の上部の幅: 0;
左境界線の幅: 0;
右境界線の色: 透明;
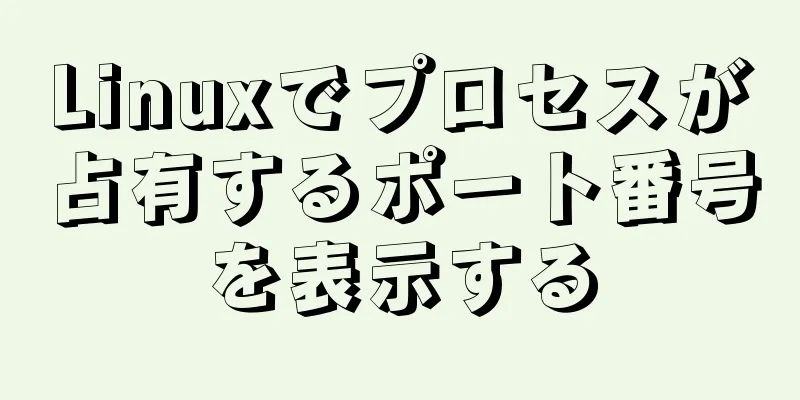
}3. 台形 リボン グラフィック:
コード: 幅: 300ピクセル; 高さ: 0; 背景: 透明; 境界線: 40px 実線 #008800; 左境界線の色: 透明; 境界線の下の色: 黄色; 右境界線の色: 透明; 上の境界線の色: #008800; 台形:
コード: 上のリボングラフィックの幅を狭くし、上の台形を透明に設定します 幅: 100ピクセル; 高さ: 0; 背景: 透明; 境界線: 40px 実線 #008800; 左境界線の色: 透明; 境界線の下の色: #008800; 右境界線の色: 透明; 境界線上部の色: 透明; 要約: 長さと高さ、境界線の透明度を設定することで、希望するグラフィックを組み立てることができます4. 円 4. グラフィック:
コード: border-radius:50%; を使用します。
。丸{
幅: 100ピクセル;
高さ: 100px;
境界線: 0;
境界線の半径: 50%;
背景色: オレンジ;
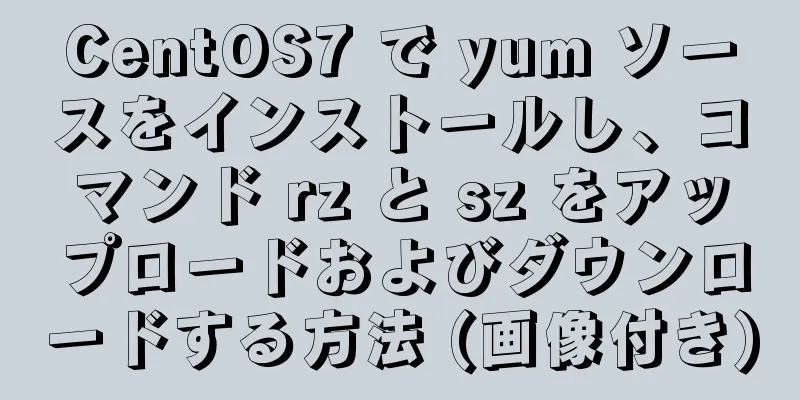
}5. 楕円 グラフィック:
コード:
。楕円{
幅: 200ピクセル;
高さ: 120px;
背景色: オレンジ;
左上の境界線の半径: 50%;
境界線の右上の半径: 50%;
左下の境界線の半径: 50%;
境界線の右下の半径: 50%;
}要約:
display:block 要素は、幅と高さを設定すると長方形として表示されます。 border-radius を設定すると、角丸の長方形、円、楕円を作成できます。 border-radius を使用する場合、注意する必要がある点がいくつかあります。
(1)斜辺三角形 グラフィック:
コード: まず正三角形を描き、次に角度を変換します
.beveledTriangle{
マージン: 50px;
幅: 0;
高さ: 0;
境界線: 20px 実線 #2b81af;
上境界線の幅: 40px;
境界線の上部の色:透明;
境界線の下の幅: 40px;
境界線下部の色: 透明;
左境界線の幅: 0;
右境界線の色: #008800;
右境界線の幅: 25px;
変換の原点:center 中心;
変換:Y軸を回転(-180度)、回転(-44度)。
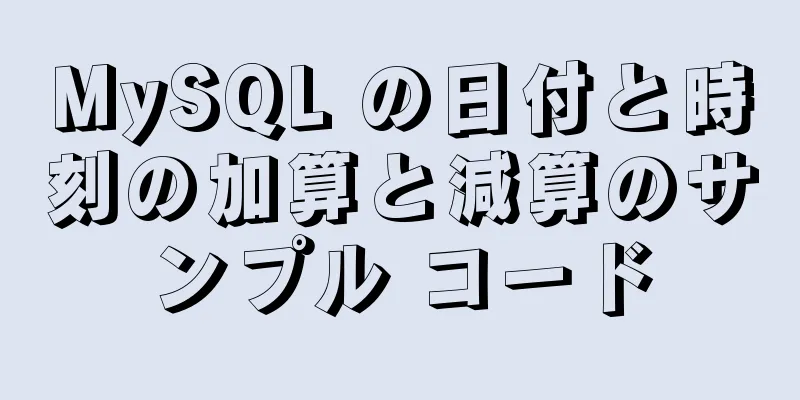
}(2)「小さなしっぽ」を描く グラフィック:
コード:
。しっぽ{
マージン: 50px;
幅: 100ピクセル;
高さ: 70px;
右上の境界線の半径: 70px 70px;
右境界線:6px 実線 #000000;
}概要: 角に丸い角のスタイルを適用する場合、この角の 2 つの隣接する境界のうち 1 つが定義されていて、もう 1 つが未定義である場合、描画の結果は、太い線から細い線に移行する「小さな尾」になります。 7. QQパターンを描く(AlloyTeamの事例から抜粋) グラフィック:
コード:
<a id="qq" href="http://www.alloyteam.com" target="_blank">
<div class='head'>
<div class='左目'>
<div class="innerLeftEye">
</div>
</div>
<div class='右目'>
<div class="innerRightEye">
<div class="fix"></div>
</div>
</div>
<div class='口トップコンテナ'>
<div class='口トップ'></div>
</div>
<div class="口下部コンテナ">
<div class="口下"></div>
</div>
<div class="lipsContainer">
<div class="lips">
<div class="lipShadow 左">
</div>
<div class="lipShadow 右">
</div>
</div>
</div>
</div>
<div class="body">
<div class="innerWrapper">
<div class="inner">
</div>
</div>
<div class="outterWrapper">
<div クラス = 'outter'>
</div>
</div>
<div class="スカーフ">
<div class="スカーフシャドウ">
</div>
<div class="scarfShadowRight">
</div>
</div>
<div class="スカーフ終了">
<div class="スカーフEndShadow">
</div>
</div>
</div>
<div class="handWrapper">
<div class="leftHandTopContainer">
<div class="leftHandTop">
</div>
</div>
<div class="leftHandBottomContainer">
<div class="leftHandBottom">
</div>
</div>
<div class="rightHandTopContainer">
<div class="rightHandTop">
</div>
</div>
<div class="rightHandBottomContainer">
<div class="rightHandBottom">
</div>
</div>
</div>
<div class='footWrapper'>
<div class="leftFootTopWrapper">
<div class="leftFootTop">
</div>
</div>
<div class="leftFootBottomWrapper">
<div class="leftFootBottom">
</div>
</div>
<div class='つま先左'></div>
<div class="rightFootTopWrapper">
<div class="rightFootTop">
</div>
</div>
<div class="rightFootBottomWrapper">
<div class="rightFootBottom">
</div>
</div>
<div class='つま先右'></div>
</div>
</a>
<スタイル>
体{
マージン: 0;
パディング:0;
フォント: 12px Tahoma、arial、sans-serif;
}
#マスク {
位置: 絶対;
不透明度: 0.2;
トップ:0;
左:0;
}
ヘッダ{
フォント ファミリ: 'Segoe UI Light'、'Segoe UI'、'Microsoft Jhenghei'、'寰?蒋板呴粦'、sans-serif;
色: #666;
フォントサイズ: 50px;
テキスト配置: 中央;
上マージン:50px;
}
。チーム {
フォントサイズ: 0.6em;
}
.チームa{
色:#5FB7E9;
テキスト装飾: なし;
}
.team a:hover{
色:#4B9BC9;
}
/**
* ロゴ
*/
#qq {
幅: 420ピクセル;
高さ: 400px;
マージン: 0 自動;
上マージン: 30px;
位置: 相対的;
表示:ブロック;
}
。頭{
位置: 絶対;
上:18px;
左: 96px;
幅: 234px;
高さ: 185px;
境界線: 1px実線 #000;
左上の境界線の半径: 117px 117px;
右上の境界線の半径: 117px 117px;
左下の境界線の半径: 117px 68px;
右下の境界線の半径: 117px 68px;
zインデックス:10;
背景: #000;
}
。目{
幅: 44px;
高さ: 66px;
境界線:1px実線 #000;
境界線の半径: 50% 50%;
位置: 絶対;
背景: #fff;
}
.左目{
左:62px;
上:50px;
}
.右.目{
左:123px;
上:50px;
}
.innerLeftEye{
位置: 絶対;
上: 20px;
左: 20px;
幅: 18px;
高さ: 24px;
境界線の半径: 50%;
境界線: 1px実線 #000;
背景: #000;
}
.innerLeftEye:後{
コンテンツ: "";
位置: 絶対;
幅: 6px;
高さ: 8px;
背景: 白;
zインデックス: 11;
上: 6px;
左: 9px;
境界線の半径: 50%;
}
.innerRightEye{
位置: 絶対;
幅: 18px;
高さ: 20px;
上: 20px;
左: 8px;
左上の境界線の半径: 50% 90%;
境界線の右上の半径: 50% 90%;
左下の境界線の半径: 50% 10%;
右下の境界線の半径: 50% 10%;
背景:黒;
ボックスの影: 0 -1px 2px 黒;
}
.innerRightEye:後{
コンテンツ: "";
位置: 絶対;
幅: 10px;
高さ: 13px;
下: -1px;
左: 4px;
左上の境界線の半径: 50% 100%;
右上の境界線の半径: 35% 80%;
背景: 白;
}
。修理 {
位置: 絶対;
幅: 4px;
高さ: 4px;
境界線の半径: 50%;
背景:黒;
上: 17px;
}
.fix:after{
コンテンツ: "";
位置: 絶対;
幅: 4px;
高さ: 4px;
境界線の半径: 50%;
背景:黒;
上: 0;
左: 14px;
}
.口上部コンテナ {
位置: 絶対;
幅: 158ピクセル;
高さ: 29px;
zインデックス: 1;
上: 120px;
左: 39px;
オーバーフロー: 非表示;
}
.口トップ{
幅: 158ピクセル;
高さ: 34px;
位置: 絶対;
zインデックス: 1;
境界線:1px 実線 #FFA600;
背景: #FFA600;
上: 0;
左: 0;
左上の境界線の半径: 45% 34px;
右上の境界線の半径: 45% 34px;
/*背景色: #FFA600; */
}
.口下部コンテナ {
位置: 絶対;
幅: 158ピクセル;
高さ: 15px;
zインデックス: 1;
上: 146px;
左: 39px;
オーバーフロー: 非表示;
}
.口下{
幅: 158ピクセル;
高さ: 24px;
位置: 絶対;
zインデックス: 1;
境界線:1px 実線 #FFA600;
背景: #FFA600;
上境界線:なし;
上: -4px;
左: 0;
左下の境界線の半径: 45% 24px;
右下の境界線の半径: 45% 24px;
背景色: #FFA600;
}
。唇{
境界線: 1px 実線 #FFA600;
背景: #FFA600;
幅: 116ピクセル;
高さ: 24px;
位置: 絶対;
上: 146px;
左: 60px;
上境界線: なし;
左下の境界線の半径: 50% 100%;
右下の境界線の半径: 50% 100%;
}
.リップシャドウ{
幅: 0px;
高さ: 0px;
位置: 絶対;
zインデックス: 2;
border-top: 20px 透明の実線;
border-bottom: 20px 透明の実線;
右境界線: 8px 黒一色;
-webkit-transform-origin: 右上;
-webkit-transform: 回転(-60度);
-moz-transform-origin: 右上;
-moz-transform:回転(-60度);
-o-transform-origin: 右上;
-o-transform: 回転(-60度);
変換の原点: 右上;
変換: 回転(-60度);
左: -12px;
上: 4px;
}
.lipShadow.right{
左:114px;
-webkit-transform: 回転(60度)、Y軸回転(180度);
-moz-transform: 回転(60度)、Y軸回転(180度);
-o-transform: 回転(60度)、Y軸回転(180度);
変換: 回転(60度)、Y回転(180度);
}
。体{
幅: 326ピクセル;
高さ: 300px;
/*境界線: 1px 黒一色;*/
上: 135px;
左: 48px;
位置: 絶対;
}
.スカーフ{
境界線: 4px実線 #000;
位置: 絶対;
背景: #FB0009;
zインデックス: 5;
幅: 258ピクセル;
高さ: 110px;
上: -2px;
左: 34px;
左上の境界線の半径: 30px 34px;
右上の境界線の半径: 38px 34px;
左下の境界線の半径: 50% 76px;
右下の境界線の半径: 50% 76px;
上境界線: なし;
}
.スカーフシャドウ{
位置: 絶対;
上境界線: 6px 実線 #000;
幅: 60ピクセル;
高さ: 70px;
上: 0px;
左: 6px;
左上の境界線の半径: 90px 120px;
右上の境界線の半径: 30px 30px;
-webkit-transform: 回転(-79度);
-moz-transform:回転(-79度);
-o-transform: 回転(-79度);
変換: 回転(-79度);
}
.scarfShadowRight {
位置: 絶対;
右境界線: 6px 黒一色;
幅: 100ピクセル;
高さ: 70px;
上: 8px;
左: 143px;
右下の境界線の半径: 70px 70px;
zインデックス: 6;
}
.scarfEnd{
位置: 絶対;
幅: 52px;
高さ: 64px;
zインデックス: 4;
上: 90px;
境界線: 3px 黒一色;
左: 74px;
左下の境界線の半径: 50% 43%;
右下の境界線の半径: 15px;
左上の境界線の半径: 20% 57%;
背景: #FB0009;
}
.scarfEndShadow{
位置: 絶対;
border-top: 6px 黒一色;
幅: 20px;
高さ: 20px;
上: 6px;
左: 12px;
左上の境界線の半径: 30px 30px;
-webkit-transform-origin: 右上;
-moz-transform-origin: 右上;
-o-transform-origin: 右上;
変換の原点: 右上;
zインデックス: 10;
-webkit-transform: skewX(4deg) scaleY(1.5) rotate(-60deg);
-moz-transform: skewX(4deg) scaleY(1.5) rotate(-60deg);
-o-transform: skewX(4deg) scaleY(1.5) rotate(-60deg);
変換: skewX(4deg) scaleY(1.5) rotate(-60deg);
}
.innerWrapper{
位置: 絶対;
オーバーフロー: 非表示;
幅: 280ピクセル;
高さ: 200px;
左: 30px;
上: 76px;
}
.インナー{
境界線: 1px実線 #000;
幅: 218ピクセル;
位置: 絶対;
高さ: 210px;
境界線の半径: 50%;
左: 25px;
上: -71px;
zインデックス: 4;
背景: #fff;
}
.outterWrapper{
幅: 262ピクセル;
左: 32px;
高さ: 250px;
位置: 絶対;
上: 54px;
オーバーフロー: 非表示;
}
.outter{
境界線: 1px実線 #000;
幅: 260ピクセル;
高さ: 250px;
境界線の半径: 125px;
位置: 絶対;
上: -84px;
zインデックス: 3;
背景: #000;
}
.handWrapper{
位置: 絶対;
上: 219px;
左: 7px;
}
.leftHandTopContainer{
幅: 118ピクセル;
高さ: 26px;
位置: 絶対;
zインデックス: 1;
上: 55px;
左: 50px;
-webkit-transform-origin: 左下;
-webkit-transform: 回転(-70度);
-moz-transform-origin: 左下;
-moz-transform:回転(-70度);
-o-transform-origin: 左下;
-o-transform: 回転(-70度);
変換原点: 左下;
変換: 回転(-70度);
オーバーフロー: 非表示;
}
.leftHandTop{
幅: 128ピクセル;
高さ: 54px;
境界線: 1px 実線 #050346;
位置: 絶対;
左上の境界線の半径: 44% 38px;
右上の境界線の半径: 56% 33px;
背景: #000;
}
.leftHandBottomContainer {
幅: 100ピクセル;
高さ: 30px;
位置: 絶対;
zインデックス: 1;
上: 78px;
左: 50px;
-webkit-transform-origin: 左上;
-webkit-transform: 回転(-70度);
-moz-transform-origin: 左上;
-moz-transform:回転(-70度);
-o-transform-origin: 左上;
-o-transform: 回転(-70度);
変換原点: 左上;
変換: 回転(-70度);
オーバーフロー: 非表示;
}
.leftHandBottom{
幅: 128ピクセル;
高さ: 44px;
境界線: 1px 実線 #050346;
背景: #000;
上境界線: なし;
位置: 絶対;
左下の境界線の半径: 48% 20px;
右下の境界線の半径: 52% 23px;
上: -26px;
}
.rightHandTopContainer{
幅: 118ピクセル;
高さ: 34px;
位置: 絶対;
zインデックス: 3;
上: 47px;
左: 240px;
-webkit-transform-origin: 右下;
-webkit-transform: 回転(65度);
-moz-transform-origin: 右下;
-moz-transform:回転(65度);
-o-transform-origin: 右下;
-o-transform: 回転(65度);
transform-origin: 右下;
変換: 回転(65度);
オーバーフロー: 非表示;
}
.rightHandTop{
幅: 148ピクセル;
高さ: 54px;
境界線: 1px 実線 #050346;
位置: 絶対;
右上の境界線の半径: 41% 54px;
左上の境界線の半径: 59% 48px;
背景:黒;
左: -30px;
-webkit-transform:rotateY(-180度);
-moz-transform:rotateY(-180度);
-o-transform: rotateY(-180deg);
変換: rotateY(-180deg);
}
.rightHandBottomContainer{
幅: 110ピクセル;
高さ: 58px;
位置: 絶対;
zインデックス: 1;
上: 81px;
左: 248ピクセル;
-webkit-transform-origin: 右上;
-webkit-transform: 回転(90度)。
-moz-transform-origin: 右上;
-moz-transform:回転(90度);
-o-transform-origin: 右上;
-o-transform: 回転(90度);
変換の原点: 右上;
変換: 回転(90度);
オーバーフロー: 非表示;
}
.rightHandBottom{
幅: 68px;
高さ: 28px;
境界線: 1px実線 #000;
背景:黒;
上境界線: なし;
位置: 絶対;
上: 1px;
左: 38px;
右下の境界線の半径: 100% 40px;
zインデックス: 999;
}
.footWrapper{
位置: 絶対;
上: 292px;
左: 80px;
}
.leftFootTopWrapper {
位置: 絶対;
幅: 130ピクセル;
上: 16px;
左: -1px;
高さ: 37px;
オーバーフロー: 非表示;
zインデックス: 2;
}
.leftFootTop{
位置: 絶対;
幅: 120ピクセル;
高さ: 60px;
境界線: 4px 黒一色;
背景: #FF9C00;
左上の境界線の半径: 80% 70%;
上: -10px;
左: 3px;
}
.つま先{
位置: 絶対;
border-top: 4px 黒一色;
幅: 25px;
高さ: 20px;
上: 50px;
左: 2px;
右上の境界線の半径: 30px 30px;
左上の境界線の半径: 10px 10px;
-webkit-transform-origin: 左上;
-moz-transform-origin: 左上;
-o-transform-origin: 左上;
変換原点: 左上;
zインデックス: 10;
-webkit-transform: 回転(-45度);
-moz-transform:回転(-45度);
-o-transform: 回転(-45度);
変換: 回転(-45度);
}
.toe.right{
-webkit-transform: 回転(45度)、Y軸回転(180度);
-moz-transform: 回転(45度)、Y軸回転(180度);
-o-transform: 回転(45度)、Y軸回転(180度);
変換: 回転(45度)、Y軸回転(180度);
左: 264px;
}
.leftFootBottomWrapper {
位置: 絶対;
幅: 130ピクセル;
上: 52px;
左: -1px;
高さ: 38px;
オーバーフロー: 非表示;
zインデックス: 2;
}
.leftFootBottom{
位置: 絶対;
幅: 120ピクセル;
高さ: 60px;
境界線: 4px実線 #000;
背景: #FF9C00;
左上の境界線の半径: 50% 44%;
境界線の右上の半径: 50% 44%;
左下の境界線の半径: 50% 56%;
境界線の右下の半径: 50% 56%;
上: -30px;
左: 3px;
}
.rightFootTopWrapper {
位置: 絶対;
幅: 134ピクセル;
上: 22px;
左: 134px;
高さ: 36px;
オーバーフロー: 非表示;
zインデックス: 2;
}
.rightFootTop{
位置: 絶対;
幅: 120ピクセル;
高さ: 60px;
境界線: 4px 黒一色;
背景: #FF9C00;
右上の境界線の半径: 32% 65%;
上: 0px;
左: 4px;
}
.rightFootBottomWrapper {
位置: 絶対;
幅: 134ピクセル;
上: 52px;
左: 134px;
高さ: 38px;
オーバーフロー: 非表示;
}
.rightFootBottom{
位置: 絶対;
幅: 120ピクセル;
高さ: 60px;
境界線: 4px実線 #000;
背景: #FF9C00;
左上の境界線の半径: 50% 56%;
右上の境界線の半径: 50% 56%;
左下の境界線の半径: 50% 44%;
境界線の右下の半径: 50% 44%;
上: -30px;
左: 3px;
}
.右つま先{
位置: 絶対;
幅: 40px;
高さ: 10px;
境界線: 2px実線 #000;
背景: #FF9C00;
境界線の半径: 50%;
-webkit-transform-origin: 右下;
-webkit-transform: 回転(34度);
-moz-transform-origin: 右下;
-moz-transform:回転(34度);
-o-transform-origin: 右下;
-o-transform: 回転(34度);
transform-origin: 右下;
変換: 回転(34度);
上: 35px;
左: 210px;
zインデックス: 1;
}
.著作権{
マージン: 50px 0 0 0;
高さ: 50px;
色: #999;
フォントファミリー: Tahoma;
フォントサイズ: 12px;
テキスト配置: 中央;
}
.著作権 a {
色: #999;
テキスト装飾: なし;
}
.copyright a:hover、.copyright a:focus {
アウトライン: なし;
テキスト装飾: 下線;
}
</スタイル>以上がこの記事の全内容です。皆様の勉強のお役に立てれば幸いです。また、123WORDPRESS.COM を応援していただければ幸いです。 |
<<: Dockerイメージ内のnoneイメージ操作を削除する
推薦する
MySQL のストアド プロシージャを使用して 100 万件のレコードをすばやく生成する方法
序文テストを行う際、大量のデータによる負荷に耐えるプロジェクトの能力をテストするために、通常はテスト...
MySQL テーブルの追加、削除、変更、クエリの基本チュートリアル
1. 作成する [テーブル名] (フィールド1、フィールド2、...) 値 (値1、値2、...) ...
Web ページ WB.ExecWB 制御印刷メソッド呼び出しの説明とパラメータの紹介
WebページWB.ExecWB制御印刷方法コードをコピーコードは次のとおりです。 <テーブルの...
MySQL の基本: グループ化関数、集計関数、グループ化クエリの詳細な説明
目次1. 使い方が簡単2. DISTINCTを使用して重複を削除する3. COUNT()の詳細な紹介...
CSS変換ページめくりアニメーションレコードの実装
ページめくりの問題のシナリオBとCは同じページ(表と裏)にありますページをめくって A をカバーした...
リモート接続を許可するようにMySQLを変更する方法
MySQLリモート接続の問題に関しては、会社で働いているときに誰かのコンピュータに保存されているMy...
JavaScriptオフセットは、ウィンドウ内でのマウス座標の取得とモジュールのドラッグを実装します。
オフセットOffset はオフセットです。関連プロパティの offset シリーズを使用すると、次の...
オーディオマニアにアピールするオーディオビジュアルLinuxディストリビューション
私は最近、多くの音楽に特化した Linux ディストリビューションの 1 つである Audiovis...
WeChat アプレットカスタムタブバーステップ記録
目次1. はじめに2. タブバーのスタイルをカスタマイズする3. カスタムタブバーと関連設定を導入す...
MySQL 8.0.15 のインストールと設定方法のグラフィック チュートリアル (Windows 10 X64)
最近私が学んでいるのは MySQL の知識なので、MySQL をインストールすることが非常に重要です...
Linux カーネルの探究: Kconfig の秘密
Linux 構成/ビルド システムがどのように機能するかを深く理解します。 Linux カーネル構成...
Baidu Maps を Web ページに埋め込み、Baidu Maps API を使用してマップをカスタマイズする詳細な手順
ウェブページにBaiduマップを挿入するBaidu Maps を自分の Web ページに追加したい場...
CentOS7にNginxをインストールして自動起動を設定する方法
1.公式サイトからインストールパッケージをダウンロードするhttp://nginx.org/en/d...
HTML でランダムロールコーラーを実装するためのサンプルコード
この点呼装置は簡易版であり、自動停止の必要性を考慮していないため、点呼を開始した後、停止ボタンをクリ...
HTML相対パスの親ディレクトリと子ディレクトリの書き方
親ディレクトリを指定する方法../ はソース ファイルの親ディレクトリを表し、../../ はソース...