CSSプロパティに基づいたボタンホバーボーダーと背景アニメーションのコレクション

|
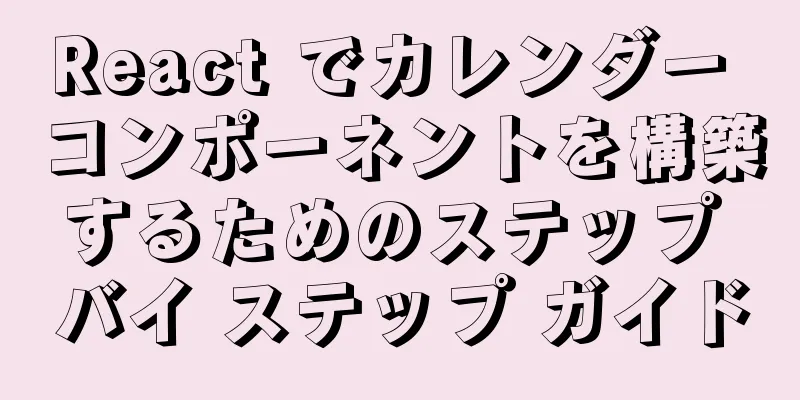
ハートの属性 不透明度: .999 は要素のスタッキングコンテキストを作成し、ボタン6と8のアニメーションが背景に隠れないようにします。 left/top: -1px は疑似要素をボタンの位置と一致させます。理由は次のとおりです。 transition-delay 水平および垂直の境界アニメーションは微妙な遅延効果を生み出します z-index: -1 は、アニメーションによって生成されたカラーブロックがボタンのテキストを覆わないようにします。 左/上/右/下が設定された絶対要素は、親要素のパディング ボックスを基準に配置されるため、ここでの疑似要素は、ボタンの位置と一致するように境界距離を移動する必要があります。そうしないと、次の効果が発生します。
緑の境界線と灰色の境界線の間に1ピクセルの距離があることがわかります。
<div class="メインコンテナ">
<セクション>
<button class="btn btn-green btn-border-o">ボタン 1</button>
<button class="btn btn-blue btn-border">ボタン 2</button>
<button class="btn btn-purple btn-border-rev-o">ボタン 3</button>
<button class="btn btn-navy btn-border-rev">ボタン 4</button>
</セクション>
<セクション>
<button class="btn btn-orange btn-fill-vert-o">ボタン 5</button>
<button class="btn btn-red btn-fill-vert">ボタン 6</button>
<button class="btn btn-green btn-fill-horz-o">ボタン 7</button>
<button class="btn btn-blue btn-fill-horz">ボタン 8</button>
</セクション>
</div>
*、*:前、*:後 {
遷移: すべて 0.3 秒;
}
セクション {
位置: 相対的;
パディング: 5px 0 5px;
テキスト配置: 中央;
}
.btn{
位置: 相対的;
表示: インラインブロック;
行の高さ: 35px;
マージン: 8px;
パディング: 0 15px;
フォントサイズ: 15px;
境界線の半径: 3px;
不透明度: .999;
カーソル: ポインタ;
}
.btn-border-o {
背景色: 透明;
境界線: 1px 実線 #d0d0d0;
色: #B8B8B8;
}
.btn-border-o:before、.btn-border-o:after {
コンテンツ: '';
位置: 絶対;
境界線のスタイル: solid;
境界線の半径: 3px;
ボックスのサイズ: コンテンツボックス;
}
.btn-border-o:before {
左: 0;
上: -1px;
幅: 0;
高さ: 100%;
境界線の幅: 1px 0 1px 0;
遷移遅延: 0.05秒;
}
.btn-border-o:after {
上: 0;
左: -1px;
幅: 100%;
高さ: 0;
境界線の幅: 0 1px 0 1px;
}
.btn-border-o:hover:before {
幅: 100%;
}
.btn-border-o:hover:after {
高さ: 100%;
}
.btn-border-o.btn-green:before、.btn-border-o.btn-green:after {
境界線の色: #2ecc71;
}
.btn-border-o.btn-green:hover {
色: #2ecc71;
}
.btn-border {
背景色: #e5e5e5;
境界線: 1px 実線 #e5e5e5;
色: #a6a6a6;
}
.btn-border:before、.btn-border:after {
位置: 絶対;
コンテンツ: '';
境界線のスタイル: solid;
境界線の半径: 3px;
ボックスのサイズ: コンテンツボックス;
}
.btn-border:before {
上: -1px;
左: 0;
幅: 0;
高さ: 100%;
境界線の幅: 1px 0 1px 0;
遷移遅延: 0.05秒;
}
.btn-border:after {
上: 0;
左: -1px;
幅: 100%;
高さ: 0;
境界線の幅: 0 1px 0 1px;
}
.btn-border:hover {
背景色: 透明;
}
.btn-border:hover:before {
幅: 100%;
}
.btn-border:hover:after {
高さ: 100%;
}
.btn-border.btn-blue:before、.btn-border.btn-blue:after {
境界線の色: #3498db;
}
.btn-border.btn-blue:hover {
色: #3498db;
}
.btn-border-rev-o {
背景色: 透明;
境界線: 1px 実線 #d0d0d0;
色: #B8B8B8;
}
.btn-border-rev-o:before、.btn-border-rev-o:after {
コンテンツ: '';
位置: 絶対;
境界線のスタイル: solid;
境界線の半径: 3px;
ボックスのサイズ: コンテンツボックス;
}
.btn-border-rev-o:before {
上: -1px;
右: 0;
幅: 0;
高さ: 100%;
境界線の幅: 1px 0 1px 0;
遷移遅延: 0.05秒;
}
.btn-border-rev-o:after {
左: -1px;
下部: 0;
幅: 100%;
高さ: 0;
境界線の幅: 0 1px 0 1px;
}
.btn-border-rev-o:hover:before {
幅: 100%;
}
.btn-border-rev-o:hover:after {
高さ: 100%;
}
.btn-border-rev-o.btn-purple:before、.btn-border-rev-o.btn-purple:after {
境界線の色: #9b59b6;
}
.btn-border-rev-o.btn-purple:hover {
色: #9b59b6;
}
.btn-border-rev {
背景色: #e5e5e5;
境界線: 1px 実線 #e5e5e5;
色: #a6a6a6;
}
.btn-border-rev:before、.btn-border-rev:after {
コンテンツ: '';
位置: 絶対;
境界線のスタイル: solid;
境界線の半径: 3px;
ボックスのサイズ: コンテンツボックス;
}
.btn-border-rev:before {
上: -1px;
右: 0;
幅: 0;
高さ: 100%;
境界線の幅: 1px 0 1px 0;
}
.btn-border-rev:after {
下部: 0;
左: -1px;
幅: 100%;
高さ: 0;
境界線の幅: 0 1px 0 1px;
遷移遅延: 0.05秒;
}
.btn-border-rev:hover {
背景色: 透明;
}
.btn-border-rev:hover:before {
幅: 100%;
}
.btn-border-rev:hover:after {
高さ: 100%;
}
.btn-border-rev.btn-navy:before、.btn-border-rev.btn-navy:after {
境界線の色: #34495e;
}
.btn-border-rev.btn-navy:hover {
色: #34495e;
}
.btn-fill-vert-o {
背景色: 透明;
境界線: 1px 実線 #d0d0d0;
色: #B8B8B8;
オーバーフロー: 非表示;
}
.btn-fill-vert-o:before、.btn-fill-vert-o:after {
コンテンツ: '';
位置: 絶対;
左: 0;
幅: 100%;
高さ: 0;
不透明度: 0;
Zインデックス: -1;
}
.btn-fill-vert-o:before {
上位: 50%;
}
.btn-fill-vert-o:after {
下部: 50%;
}
.btn-fill-vert-o:hover {
色: #fff;
}
.btn-fill-vert-o:hover:before、.btn-fill-vert-o:hover:after {
高さ: 50%;
不透明度: 1;
}
.btn-fill-vert-o.btn-orange:before、.btn-fill-vert-o.btn-orange:after {
背景色: #e67e22;
}
.btn-fill-vert-o.btn-orange:hover {
境界線の色: #e67e22;
}
.btn-fill-vert {
背景色: #e5e5e5;
境界線: 1px 実線 #e5e5e5;
色: #a6a6a6;
オーバーフロー: 非表示;
}
.btn-fill-vert:before、.btn-fill-vert:after {
コンテンツ: '';
位置: 絶対;
幅: 100%;
高さ: 0;
不透明度: 0;
左: 0;
Zインデックス: -1;
}
.btn-fill-vert:before {
上位: 50%;
}
.btn-fill-vert:after {
下部: 50%;
}
.btn-fill-vert:hover {
色: #fff;
}
.btn-fill-vert:hover:before、.btn-fill-vert:hover:after {
高さ: 50%;
不透明度: 1;
}
.btn-fill-vert.btn-red:before、.btn-fill-vert.btn-red:after {
背景色: #e74c3c;
}
.btn-fill-vert.btn-red:hover {
境界線の色: #e74c3c;
}
.btn-fill-horz-o {
背景色: 透明;
境界線: 1px 実線 #d0d0d0;
色: #B8B8B8;
オーバーフロー: 非表示;
}
.btn-fill-horz-o:before、.btn-fill-horz-o:after {
コンテンツ: '';
位置: 絶対;
上: 0;
幅: 0;
高さ: 100%;
不透明度: 0;
Zインデックス: -1;
}
.btn-fill-horz-o:before {
左: 50%;
}
.btn-fill-horz-o:after {
右: 50%;
}
.btn-fill-horz-o:hover {
色: #fff;
}
.btn-fill-horz-o:hover:before、.btn-fill-horz-o:hover:after {
幅: 50%;
不透明度: 1;
}
.btn-fill-horz-o.btn-green:before、.btn-fill-horz-o.btn-green:after {
背景色: #2ecc71;
}
.btn-fill-horz-o.btn-green:hover {
境界線の色: #2ecc71;
}
.btn-fill-horz {
背景色: #e5e5e5;
境界線: 1px 実線 #e5e5e5;
色: #a6a6a6;
オーバーフロー: 非表示;
}
.btn-fill-horz:before、.btn-fill-horz:after {
コンテンツ: '';
位置: 絶対;
上: 0;
幅: 0;
高さ: 100%;
不透明度: 0;
Zインデックス: -1;
}
.btn-fill-horz:before {
左: 50%;
}
.btn-fill-horz:after {
右: 50%;
}
.btn-fill-horz:hover {
色: #fff;
}
.btn-fill-horz:hover:before、.btn-fill-horz:hover:after {
幅: 50%;
不透明度: 1;
}
.btn-fill-horz.btn-blue:before、.btn-fill-horz.btn-blue:after {
背景色: #3498db;
}
.btn-fill-horz.btn-blue:hover {
境界線の色: #3498db;
}要約する 上記は、私が紹介した CSS プロパティに基づくボタンのホバー ボーダーと背景アニメーションのコレクションです。お役に立てば幸いです。ご質問がある場合は、メッセージを残してください。すぐに返信いたします。また、123WORDPRESS.COM ウェブサイトをサポートしてくださっている皆様にも感謝申し上げます。 |
<<: Dockerコンテナを終了した後も実行を継続する方法
>>: Vue で PC アドレスをモバイル アドレスにリダイレクトする方法
推薦する
フロントエンドとバックエンドを分離した nginx 構成を展開するための完全な手順
序文決まり文句です。ここでは、フロントエンドとバックエンドの分離についての私の理解についてお話ししま...
vite2.0 設定学習の詳しい説明(typescript 版)
導入悠宇希の原文です。 vite は Vue CLI に似ています。vite も、基本的なプロジェク...
Intelli Idea で Tomcat 設定が見つからない問題の解決方法
2日前に新しい会社に入社しました。その会社ではIntelli Ideaを使っています。Eclipse...
グリッド共通レイアウトの実装
両側に隙間なし、各列間に隙間あり 幅: 100%; 表示: グリッド; グリッドテンプレート列: r...
花火効果を実現するJavaScript(オブジェクト指向)
この記事では、花火効果を実現するためのJavaScriptの具体的なコードを参考までに紹介します。具...
Ubuntu仮想マシンでシリアル通信にcutecomを使用する方法
Ubuntu仮想マシンでのシリアル通信にcutecomを使用する1. cutecomをインストールす...
画像ソーシャルネットワーキングサイトのUIアプリケーションの比較分析(図)
私たちの生活、仕事、勉強において、ソーシャル ネットワークは徐々に将来のインターネット発展のトレンド...
Linux trコマンドの使用
1. はじめにtr はテキストの一部を変換または削除するために使用されます。 tr は transl...
CocosCreator でレイヤー管理に常駐ノードを使用する方法
CocosCreator バージョン: 2.3.4ほとんどのゲームにはレイヤー管理機能があり、例えば...
MySQL の永続性とロールバックの原理を 1 つの記事で理解する
目次再実行ログディスクデータを直接更新するのではなく、最初にメモリデータを更新する必要があるのはなぜ...
CSSボックスモデルの紹介を読めば、混乱することはなくなるでしょう
Web デザインでよく耳にするプロパティ名: content、padding、border、marg...
JS でクリップボード API を使用する方法
目次1. Document.execCommand() メソッド(1)コピー操作(2)貼り付け操作(...
Vue ソング プログレス バーのサンプル コード
なお、これはvue-cliで作成したプロジェクトではありません。vue.jsを参照して記述したHTM...
SSH ポート転送、ローカル ポート転送、リモート ポート転送、動的ポート転送の詳細
パート 1 SSH ポート転送の概要カフェで無料Wi-Fiを利用しているとき、誰かがあなたのパスワー...
Linux での crontab スケジュール実行コマンドの詳細な説明
LINUX では、定期的なタスクは通常、cron デーモン プロセス [ps -ef | grep ...







![MySQL マルチテーブルクエリ例の詳しい解説 [リンククエリ、サブクエリなど]](/upload/images/67cad8ad5e1d9.webp)