IE9beta版ブラウザはHTML5/CSS3をサポート

|
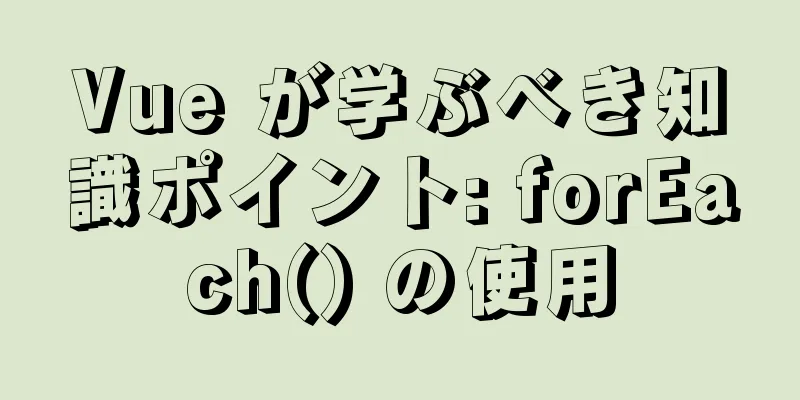
IE9 は Microsoft の第二の革命だと言う人もいます。これは誇張ではないと思います。IE6 以来、IE がこれほど徹底的にアップデートされたことはありません。DOM レベル 2 を完全にサポートし、CSS2.1 を完全にサポートし、より合理化されたインターフェイスを備えています... もちろん、私たちが最も関心を持っているのは、IE9 が HTML5 と CSS3 をどのようにサポートするかです。 Microsoft 独自のietestcenter Web サイトで、次のグラフを確認しました。
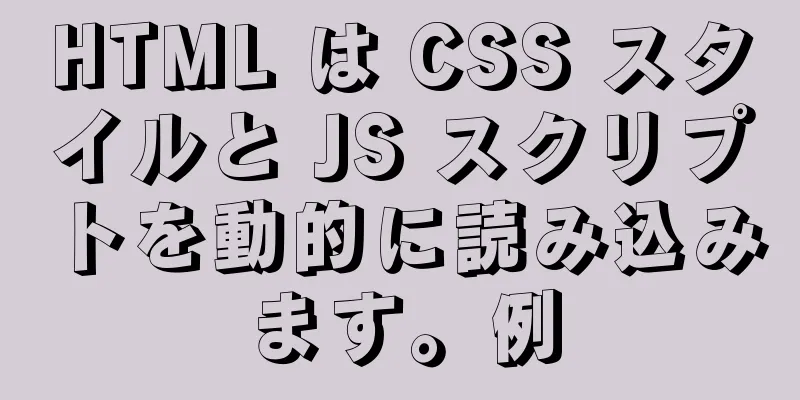
この写真を見たとき、私はとてもストレスを感じ、IE9 は本当にそんなに素晴らしいのだろうかと考えました。指示を注意深く読んだ後、ここでのテスト項目は Microsoft が W3C に提出した項目のみであり、完全な内容ではないことに気付きました。たとえば、CSS3 には 5 つのテクノロジのみが含まれており、すべての CSS3 コンテンツが含まれているわけではありません。私は Microsoft を大いに非難しており、騙されそうになりました... 実際、ブラウザの HTML5/CSS3 サポートを理解するのは非常に簡単です。前回の記事で紹介した Modernizr は非常に優れたツールです。ここでは面倒なので、直接 findmebyip にアクセスして、IE9beta のサポート状況を確認します。 IE9 は新しい CSS3 機能をサポートしています:
現在の IE9beta の新しい CSS3 機能のサポートはまだ非常に弱いことがわかります。 IE9 は CSS3 セレクターをサポートしています:
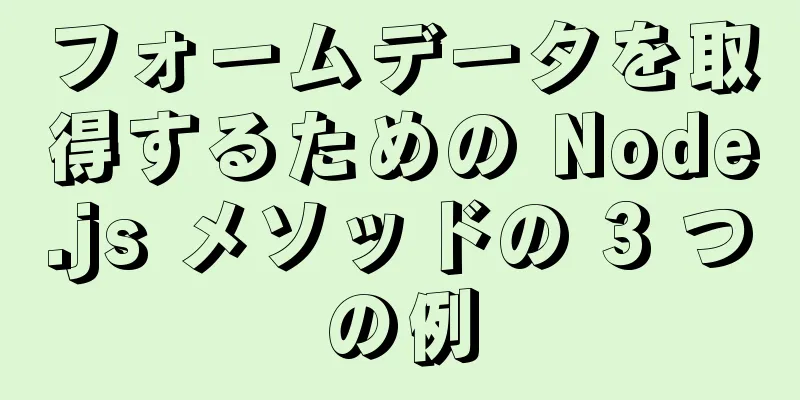
IE9 はついに CSS セレクターをより完全にサポートするようになりました。 IE9 は HTML5 の新機能をサポートしています:
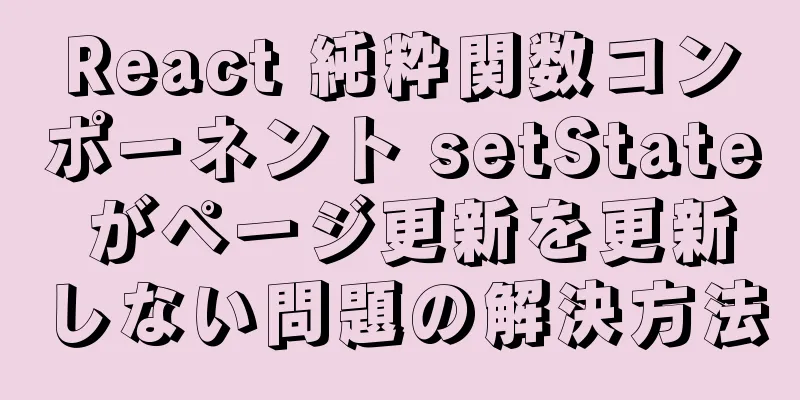
IE9beta の HTML5 の新機能のサポートも不完全で、オーディオとビデオのサポートは非常に弱いです。IE チームは WebM をサポートすると発表しましたが、まだ実装されていません (PS: HTML5test.com Web サイトのテストでは、 IE9beta が H.264 形式のビデオをサポートしていることが示されています)。さらに、SVG のサポートは、Microsoft が IE9 を宣伝するために使用するベンチマークの 1 つです。しかし、 IE9 の SVG サポートはどの程度優れているのでしょうか?王道を見に行きましょう! PS: IE6 ~ IE8 は SVG をサポートしていないため、IE の関連テクノロジ アプリケーションでは代わりに Microsoft 独自の VML を使用する必要があります。 HTML5 フォームの IE9 サポート:
IE9 の HTML5 フォームのサポートは、常に私の最大の懸念事項でした。IE の最終公式バージョンが依然として HTML5 フォームをサポートしていないのであれば、これは間違いなく失敗したブラウザーです。 実際、IE9 は大きな進歩を遂げていることはわかっていますが、そのパフォーマンスの一部は、私たちにあまり期待を持たせないようにしています。たとえば、ハードウェア アクセラレーションは、ブラウザーのレンダリングを高速化できる優れた機能ですが、ハードウェア アクセラレーションがなくても、Chrome はすでに非常に高速です。ハードウェア アクセラレーションに DirectX 9+ が必要で、Windows 7 で実行する必要がある理由がまったく理解できません。WebKit の WebGL アクセラレーションと比較すると、Microsoft がすべての XP ユーザーを Windows 7 にアップグレードしない限り、この戦略にはあまり利点がありません。 さて、簡単なレビューをしました。IE がもっと良い形でリリースされ、アップデートされることを願っています。IE6 から IE9 までの 4 つのバージョンが共存すると、人々は気が狂いそうになります... |
<<: Web コンテンツ ページを作成するための 9 つの実用的なヒント
推薦する
Linuxサーバー間のリアルタイムファイル同期の実現
使用シナリオ既存のサーバー A と B の場合、サーバー A の指定されたディレクトリ (たとえば、...
Linux centos7 環境での MySQL インストール チュートリアル
Linux centos7 環境に MySQL をインストールする手順の詳細な紹介MySQLをインス...
CSSブロッキングマージとその他の効果についての簡単な説明
非直交マージンマージンを使用するとマージが発生します次のプロパティはマージンの結合を防止します。国境...
リアルタイムコンピューティングフレームワークFlinkクラスタの構築と動作メカニズムについての簡単な説明
目次1. Flinkの概要1.1 基本的な紹介1.2 アプリケーションシナリオ2. 環境の展開2.1...
Windowsにmysql5.7をインストールする方法
まずmysqlの圧縮バージョンをダウンロードします。公式ダウンロードアドレスは123WORDPRES...
削除、切り捨て、ドロップの違いと選択方法
序文先週、同僚が私に尋ねました。「兄さん、MySQL にバグを見つけました。午後にディスクをクリーン...
解決策 - BASH: /HOME/JAVA/JDK1.8.0_221/BIN/JAVA: 権限が不十分です
1) jdkファイルが保存されているフォルダパスを入力します私はここにいますusr/local/jd...
Rails APIを使用してReactアプリケーションを構築するための詳細な手順
目次バックエンド: Rails API部分フロントエンド: React部分Reactコンポーネントa...
さまざまなマウスの形状を表現する方法
<a href = "http://" style = "cur...
MySQL 8.0はJSONを扱えるようになりました
目次1. 概要2. JSON基本ツール3. JSONパス式4. JSONを検索して変更する序文:長い...
MySQL インデックスの長所と短所、およびインデックス作成のガイドライン
1. インデックスを作成する理由(メリット)インデックスを作成するとシステムのパフォーマンスが大幅に...
JavaScript で 24 以上の配列メソッドを手動で実装する
目次1. トラバーサルクラス1. 各2. 地図3. すべての4. いくつか5. フィルター6. 減ら...
Linux における効果的なユーザー グループと初期ユーザー グループの実装
まず、/etc/group ファイルを確認します。 [root@localhost /]# cat ...
JavaScript にはすでに Object があるのに、なぜ Map が必要なのでしょうか?
目次1. オブジェクトをマップとして扱わない1. 未定義のプロパティはプロトタイプチェーンを通じてア...
DockerコンテナのライフサイクルアーキテクチャとVMとの違いについて詳しく説明します。
コンテナのライフサイクルコンテナランタイムのライフサイクルコンテナは、分離特性を持つプロセスのセット...