Chrome タブバーを実装するための CSS のヒント

|
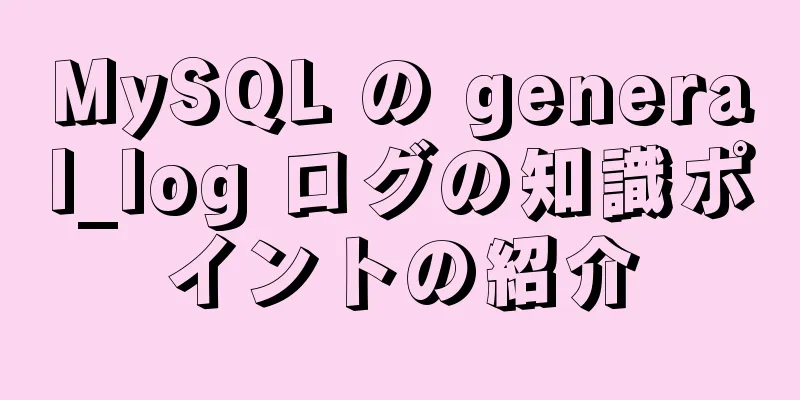
今回は、Google Chrome のタブバーのような、特殊な丸い角を持つナビゲーション バーのレイアウトを見てみましょう。
このようなレイアウトを実現するにはどうすればよいでしょうか?ここにいくつかの方法があります 1. 擬似要素スプライシングこのようなHTML構造があると仮定する <nav class="tab"> <a class="tab-item">洗練された API</a> <a class="tab-item active">洗練された API</a> <a class="tab-item">洗練された API</a> <a class="tab-item">洗練された API</a> </nav> 考えられる最初の方法は、2つの疑似要素を使用してスプライスすることです。
中央の角を丸くするのは比較的簡単ですが、左右の逆の角を丸くするにはどうすればよいでしょうか。実際、円を描くためにどのようなスタイルが使えるか考えてみましょう。ここではborder-radiusを考えています。これは次のように実現できます。
以下は例です
コードの実装は
.タブ項目{
位置: 相対的;
背景色: 赤;
パディング: 10px 15px;
境界線の半径: 12px 12px 0 0;
カーソル: ポインタ;
遷移: .2 秒;
}
.tab-item::before、.tab-item::after{
位置: 絶対;
下部: 0;
コンテンツ: '';
幅: 20px;
高さ: 20px;
境界線の半径: 100%;
box-shadow: 0 0 0 40px red;/*box-shadowを使用してもサイズには影響しません*/
遷移: .2 秒;
}
.tab-item::before{
左: -20px;
クリップパス: インセット(50% -10px 0 50%);
}
.tab-item::after{
右: -20px;
クリップパス: インセット(50% 50% 0 -10px);
}最終的なリアルタイム効果は次のようになります
ここでは、clip-path を使用してクリッピングが行われます。ステッチの隙間を避けるために、もう少し内側にクリップできることに注意してください。コードを完成させるには、chrome-tab (codepen.io) にアクセスしてください。 もちろん、ここでの逆丸い角は放射状グラデーションを使用して実現することもできますので、読み進めていきましょう。 2. ユニバーサルグラデーション CSS グラデーションはほぼ万能で、あらゆるグラフィックを描画できます。ここでは、グラデーションを 2 つの長方形、2 つの円、2 つの逆丸角、つまり 2 つの線形グラデーションと 4 つの放射状グラデーションに分割できます (以下を参照)。
これを実現するためのコードは
.タブ項目{
パディング: 10px 35px;
背景画像:
放射状グラデーション(0 0の円、透明15px、青0)、
放射状グラデーション(0 0の円、透明15px、青0)、
放射状グラデーション(円 0 0、緑 12px、透明 0、
放射状グラデーション(円 12px 0、緑 12px、透明 0、
線形グラデーション(赤、赤)、
線形グラデーション(赤、赤);
背景繰り返し: 繰り返しなし;
背景の位置: 上 15px、右 上 15px 0、左下、右下、中央下、中央、下端;
背景サイズ: 30px 30px、30px 30px、12px 12px、12px 12px、calc(100% - 30px) calc(100% - 12px)、calc(100% - 54px) 100%;
}実装はされているものの、非常に冗長です。よく観察してみると、2つの円はタイル張りで実現できることがわかります。2つの逆フィレットは半円と見なすことができ、以下に示すようにタイル張りすることもできます。
この方法では、2つの放射状グラデーションのみで実現できます。コードは次のとおりです。
.タブ項目{
位置: 相対的;
パディング: 10px 35px;
カーソル: ポインタ;
背景画像: 放射状グラデーション(円 15px 0、透明 15px、青 0)、
放射状グラデーション(27pxの円、12px、緑12px、透明0)、
線形グラデーション(赤、赤)、
線形グラデーション(赤、赤);
背景サイズ: 100% 15px、計算(100% - 54px)、計算(100% - 30px)、計算(100% - 12px)、計算(100% - 54px) 100%;
背景の位置: -15px 下、左上、中央下、中央下;
background-repeat: repeat-x、repeat-x、no-repeat、no-repeat;
}最終的なリアルタイム効果は以下のようになります(上記は模式図です)
完全なコードは chrome-tab-gradient (codepen.io) で確認できます。 3. アダプティブSVGグラデーションは用途が広いですが、大量のコードが必要となり、忍耐力も要求されます。この例では、svg も適切なソリューションです。
中央の角丸四角形の方が簡単です。rectを使用するだけです。 <svg xmlns='http://www.w3.org/2000/svg' 幅='100%' 高さ='100%'> <rect rx="12" 幅='100%' 高さ='100%' 塗りつぶし="#3A8EFF"/> </svg> 両側の逆丸角は、パス(さまざまなグラフィックソフトウェアで生成できます)を使用して直接作成できます。 <svg 幅="100" 高さ="100" ビューボックス="0 0 100 100" 塗りつぶし="なし" xmlns="http://www.w3.org/2000/svg"> <パス 塗りつぶしルール="偶奇数" クリップルール="偶奇数" d="M0 100C55.2285 100 100 55.2285 100 0V100H0Z" 塗りつぶし="#3A8EFF"/> </svg> <svg 幅="100" 高さ="100" ビューボックス="0 0 100 100" 塗りつぶし="なし" xmlns="http://www.w3.org/2000/svg"> <path 塗りつぶしルール="evenodd" クリップルール="evenodd" d="M100 100C44.7715 100 0 55.2285 0 0V100H100Z" 塗りつぶし="#3A8EFF"/> </svg> 次に、これら 3 つの svg コードを背景として使用します。background-size と background-position を使用して、これらを調整および制御できます。
.タブ項目{
位置: 相対的;
パディング: 10px 35px;
マージン: 0 -15px;
カーソル: ポインタ;
遷移: .2 秒;
背景画像: url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M100 100C44.772 100 0 55.228 0 0v100h100z' fill='%23F8EAE7'/%3E%3C/svg%3E"),
url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M0 100c55.228 0 100-44.772 100-100v100H0z' fill='%23F8EAE7'/%3E%3C/svg%3E"),
url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg'><rect rx='12' width='100%' height='100%' fill='%23F8EAE7'/></svg>");
背景サイズ: 12px 12px, 12px 12px, 計算(100% - 24px) 計算(100% + 12px);
背景の位置: 右下、左下、中央上;
背景繰り返し: 繰り返しなし;
}リアルタイム効果は以下のとおりです
完全なコードは chrome-tab-svg (codepen.io) で確認できます。 さらに、なぜここで 3 つの SVG セグメントが使用されているのか疑問に思う人もいるかもしれません。 1 つの SVG を使用して 3 つのパスを含めることはできませんか? **答えはノーです。 SVG では柔軟に配置を使用する方法がありません。たとえば、右下隅に配置したい場合、SVG では calc (100% - 12px) ではなく 100% しか使用できません。また、CSS にも right bottom などの配置属性があるため、これを実現するには CSS の複数の背景を使用する必要があります。 4. 画像の枠線上記の方法はまだ複雑すぎます。「画像を切り取る」ことはできますか?もちろんそれは可能ですが、適応するには特定のスキルも必要です。これを実現するには、ここで CSS3 border-image を使用できます。 border-image の詳細については、こちらの記事を参照してください: JELLY | border-image の正しい使い方 (jd.com)。 このような画像を用意してください。SVGでもPNGでも大丈夫です
svgは次のようになります <svg 幅="67" 高さ="33" ビューボックス="0 0 67 33" 塗りつぶし="なし" xmlns="http://www.w3.org/2000/svg"> <path fill-rule="evenodd" clip-rule="evenodd" d="M27 0c-6.627 0-12 5.373-12 12v6c0 8.284-6.716 15-15 15h67c-8.284 0-15-6.716-15-15v-6c0-6.627-5.373-12-12-12H27z" fill="#F8EAE7"/> </svg> それから、ボーダー画像の仕様に従って切り取るだけです
コードは次のように実装されています。境界線を追加することを忘れないでください。
.タブ項目{
位置: 相対的;
パディング: 0 8px;
マージン: 0 -15px;
カーソル: ポインタ;
境界線の幅: 12px 27px 15px;
境界線のスタイル: solid;
ボーダーイメージ:url( "data:image/svg+xml、%3csvg width = '67 'height = '33' viewbox = '0 67 33' fill = 'none' xmlns = 'http://www.w3.org/2000/2000/SVG' 27 0-12 5.373-12 12V6C0 8.284-6.716 15-15 15H67C-8.284 0-15-6.716-15-6C0-6.627-5.373-12-12-12H27Z '' fill = '%23f8ee7'/
}リアルタイム効果は以下のとおりです
完全なコードは chrome-tab-border-image (codepen.io) で確認できます。 コードの実装は比較的シンプルですが、境界線を追加する必要があるため、コンテンツのサイズを制御するのは困難です。 5. マスク背景画像を使用するこれまでの方法には、実は問題があります。背景画像の色はすべて固定されており、変更するのが不便です。そこで、マスクを使用すると、この問題は簡単に解決できます。 前の背景(グラデーションまたはSVGで問題ありません)では、背景を-webkit-maskに一括変更するだけで済みます。
svgを例にとると、置換は次のようになります。
.タブ項目{
位置: 相対的;
パディング: 10px 35px;
カーソル: ポインタ;
背景: #F8EAE7;
-webkit-mask-image: url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M100 100C44.772 100 0 55.228 0 0v100h100z' fill='%23F8EAE7'/%3E%3C/svg%3E"),
url("data:image/svg+xml,%3Csvg width='100' height='100' viewBox='0 0 100 100' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M0 100c55.228 0 100-44.772 100-100v100H0z' fill='%23F8EAE7'/%3E%3C/svg%3E"),
url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg'><rect rx='12' width='100%' height='100%' fill='%23F8EAE7'/></svg>");
-webkit-mask-size: 12px 12px, 12px 12px, 計算(100% - 24px) 計算(100% + 12px);
-webkit-mask-position: 右下、左下、中央上;
-webkit-mask-repeat: 繰り返しなし;
}背景色を簡単に制御できるようになりました。背景色を変更する必要がある場合は、直接変更するだけです。
.タブ項目:ホバー{
背景: #F2D0CA;
}完全なコードは chrome-tab-mask (codepen.io) で確認できます。 さらに、**「画像を切り取る」** のが好きな場合は、上記の border-image と基本的に同じですが、マスク効果を持つ mask-border を使用することもできます。 または、この画像を使用して切り取ってください
コードの実装は
.タブ項目{
/*...*/
-webkit-mask-box-image:url( "data:image/svg+xml、%3csvg width = '67 'height = '33' viewbox = '0 67 33' fill = 'none' xmlns 27 0C-6.627 0-12 5.373-12 12V6C0 8.284-6.716 15-15 15H67C-8.284 0-15-6.716-15-15V-6C0-6.627-5.373-12-12-12H27Z '' fill = '%23F8EE7'/%3C/
}
完全なコードは chrome-tab-mask-border (codepen.io) で確認できます。 現在はまだドラフト段階ですが、使用できる代替プロパティ-webkit-mask-box-imageがあります。 VI. 要約と説明上記では 5 つの異なるレイアウト方法を紹介しました。実装の要点をまとめると次のようになります。
CSS で Chrome タブ バーを実装するテクニックに関するこの記事はこれで終わりです。CSS Chrome タブ バーに関するより関連性の高いコンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: HTML と JavaScript を使用してローカル メディア (ビデオとオーディオ) ファイルを再生する方法
>>: HTML ドラッグ アンド ドロップ機能の実装コード
推薦する
ウェブデザインの詳細分析に関する詳細な議論
設計業務では、設計者がレビューに参加したり、リーダーの一部が設計案の詳細が足りないと言っているのをよ...
優れたWebフォームデザイン事例20選
ソフィー・ハルダッククライドキー埠頭 37 東ソープボックス Rxバランス EEハーバー対比 SVN...
静的ページと動的ページの実行メカニズムの説明
1. 静的ページとは、Web ページ内に HTML タグのみが含まれるページです。WEB 開発者がこ...
Node.js のフロントエンドとバックエンドのインタラクションによるユーザーログインの実装の実践
目次1. プロジェクト要件次にコーディングを始める1. フロントエンドページを作成する(CSSスタイ...
Vue 天気予報入門
この記事では、参考までに天気予報を実装するためのVueの具体的なコードを紹介します。具体的な内容は次...
アイデアをDockerに接続してワンクリックでデプロイする方法
1. docker設定ファイルを変更し、ポート2375を開きます。 [root@s162 docke...
上位Nを見つけるためのMySQLグループソートの詳細な説明
MySQLグループソートで上位Nを見つけるテーブル構造grp でグループ化し、num で並べ替えて、...
MySQL のファントムリード問題を解決する方法
目次序文1. ファントムリーディングとは何ですか? 2. ファントムリーディングの問題点は何ですか?...
CSS3 タブアニメーションの例 背景切り替えの動的効果
CSS 3 アニメーションの例 - タブの背景切り替えの動的効果、具体的なコードは次のとおりです。 ...
Linux コマンドラインでメールを送信する 5 つの方法 (推奨)
シェル スクリプトで電子メールを作成する必要がある場合は、コマンド ラインから電子メールを送信する知...
ユーザーエクスペリエンスの概要
最近では、ソフトウェアやウェブサイトのいずれの作業であっても、設計時に「ユーザー エクスペリエンス」...
CentOS システムのディスク パーティションを拡張する方法
問題/障害/シナリオ/要件Eve-ng の仮想マシン OVA のハードディスクは 38G しかないた...
同じページを動的にロードするための Vue ルーティングリスニングの例
目次シナリオ分析発達要約するシナリオ分析システムでは、1 つのモジュールに 3 つのサブモジュールが...
CSS ポインターイベント属性の使用に関する詳細な説明
フロントエンド開発では、ユーザーと直接やり取りするため、ユーザーが操作がスムーズで快適だと感じ、ネイ...
HTML でスクロールバーを非表示にしたり削除したりする方法
1. 属性付きHTMLタグXML/HTML コードコンテンツをクリップボードにコピー< htm...