Vue3 リストインターフェースデータ表示の詳細

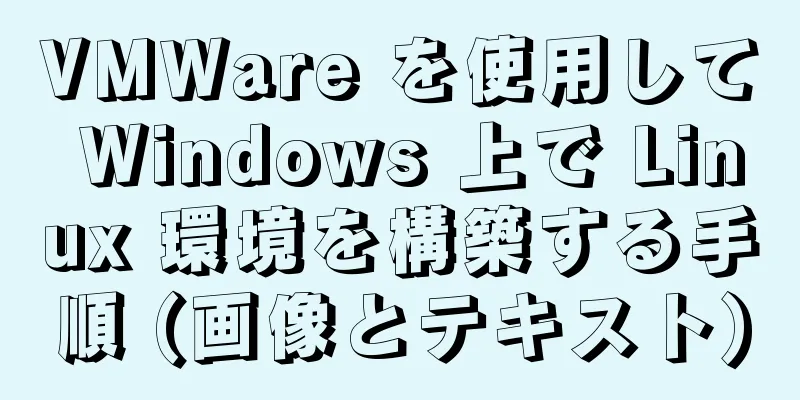
1. リストインターフェースの表示例ここで必要なのは、ページに入力されたデータのスタイルを設定すること、つまり見た目を良くすることです。 以前、「Vue3 (パート 2) Ant Design Vue の統合」という記事で、コンポーネントの使用について説明しました。フロントエンドがあまり良くない場合 (バックエンドもあまり良くない場合)、「必要なものだけを採用する」という精神で、既成のものを使用するのが最良かつ最も便利な方法です。 簡単に言えば、 1. お気に入りのリストスタイルを選択する
次の図に示すように:
2. データを表示する2.1. コンポーネントがリストに表示される次に、 サンプルコードは次のとおりです。
<テンプレート>
<a-レイアウト>
<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>
<a-list 項目レイアウト="垂直" サイズ="大" :pagination="ページ区切り" :data-source="リストデータ">
<テンプレート #フッター>
<div>
<b>アリのデザインビュー</b>
フッター部分
</div>
</テンプレート>
<テンプレート #renderItem="{ アイテム }">
<a-list-item キー="item.title">
<テンプレート #アクション>
<span v-for="{ type, text } アクション内" :key="type">
<コンポーネント v-bind:is="type" style="margin-right: 8px" />
{{ 文章 }}
</span>
</テンプレート>
<テンプレート #extra>
<画像
幅="272"
alt="ロゴ"
src="https://gw.alipayobjects.com/zos/rmsportal/mqaQswcyDLcXyDKnZfES.png"
/>
</テンプレート>
<a-list-item-meta :description="item.description">
<テンプレート #タイトル>
<a :href="item.href" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" >{{ item.title }}</a>
</テンプレート>
<テンプレート #アバター><a-アバター :src="item.avatar" /></テンプレート>
</a-リスト項目メタ>
{{item.content}}
</a-リスト項目>
</テンプレート>
</a-リスト>
</a-レイアウト>
</テンプレート>
<script lang="ts">
'vue' から {defineComponent、onMounted、ref、reactive、toRef} をインポートします。
'axios' から axios をインポートします。
'@ant-design/icons-vue' から { StarOutlined、LikeOutlined、MessageOutlined } をインポートします。
const listData: レコード<文字列, 文字列>[] = [];
(i = 0; i < 23; i++ とします) {
リストデータ.push({
href: 'https://www.antdv.com/',
タイトル: `ant design vue part ${i}`,
アバター: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',
説明:
「バックグラウンド アプリケーションのデザイン言語である Ant Design が、Ant UED チームによって改良されました。」
コンテンツ:
「当社は、製品のプロトタイプを美しく効率的に作成できるように、一連のデザイン原則、実用的なパターン、高品質のデザイン リソース (Sketch および Axure) を提供しています。」
});
}
エクスポートデフォルトdefineComponent({
コンポーネント:
星のアウトライン、
アウトラインのように、
メッセージアウトライン、
},
名前: 'ホーム'、
設定(){
const ページネーション = {
onChange: (ページ: 番号) => {
console.log(ページ);
},
ページサイズ: 3,
};
constアクション: Record<文字列, 文字列>[] = [
{ タイプ: 'StarOutlined'、テキスト: '156' },
{ タイプ: 'LikeOutlined'、テキスト: '156' },
{ タイプ: 'MessageOutlined'、テキスト: '2' },
];
console.log('セットアップ');
//データバインディングにはrefを使用します。const ebooks=ref();
// リアクティブデータバインディングを使用する const ebooks1 = reactive({books:[]})
マウント時(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(応答 =>{
console.log("マウントされた状態");
const データ = 応答.データ;
ebooks.value=データコンテンツ;
ebooks1.books = データコンテンツ;
})
})
戻る {
リストデータ、
ページネーション、
行動、
電子書籍1: 電子書籍、
ebooks2:toRef(ebooks1、"書籍")
}
}
});
</スクリプト>
次のように再コンパイルして実行し、効果を確認します。
2.2. インターフェースから返されたデータはリストに表示される明らかに、これで、使用したいリスト スタイルがページに正常に表示されていることがわかりますが、これは私が望んでいることではありません。私が望んでいるのは、バックエンド インターフェイスによって返されたデータ、つまりデータ ソースがここに表示されることです。次に、 サンプルコードは次のとおりです。
<テンプレート>
<a-レイアウト>
`<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>`
<a-list item-layout="垂直" size="大" :pagination="ページ区切り" :data-source="ebooks1">
<テンプレート #renderItem="{ アイテム }">
<a-list-item キー="item.name">
<テンプレート #アクション>
<span v-for="{ type, text } アクション内" :key="type">
<コンポーネント v-bind:is="type" style="margin-right: 8px" />
{{ 文章 }}
</span>
</テンプレート>
<a-list-item-meta :description="item.description">
<テンプレート #タイトル>
<a :href="item.href" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" >{{ item.name }}</a>
</テンプレート>
<テンプレート #アバター><a-アバター :src="item.cover" /></テンプレート>
</a-リスト項目メタ>
</a-リスト項目>
</テンプレート>
</a-リスト>
</a-レイアウト>
</テンプレート>
<script lang="ts">
'vue' から {defineComponent、onMounted、ref、reactive、toRef} をインポートします。
'axios' から axios をインポートします。
'@ant-design/icons-vue' から { StarOutlined、LikeOutlined、MessageOutlined } をインポートします。
const listData: レコード<文字列, 文字列>[] = [];
(i = 0; i < 23; i++ とします) {
リストデータ.push({
href: 'https://www.antdv.com/',
タイトル: `ant design vue part ${i}`,
アバター: 'https://zos.alipayobjects.com/rmsportal/ODTLcjxAfvqbxHnVXCYX.png',
説明:
「バックグラウンド アプリケーションのデザイン言語である Ant Design が、Ant UED チームによって改良されました。」
コンテンツ:
「当社は、製品のプロトタイプを美しく効率的に作成できるように、一連のデザイン原則、実用的なパターン、高品質のデザイン リソース (Sketch および Axure) を提供しています。」
});
}
エクスポートデフォルトdefineComponent({
コンポーネント:
星のアウトライン、
アウトラインのように、
メッセージアウトライン、
},
名前: 'ホーム'、
設定(){
const ページネーション = {
onChange: (ページ: 番号) => {
console.log(ページ);
},
ページサイズ: 3,
};
constアクション: Record<文字列, 文字列>[] = [
{ タイプ: 'StarOutlined'、テキスト: '156' },
{ タイプ: 'LikeOutlined'、テキスト: '156' },
{ タイプ: 'MessageOutlined'、テキスト: '2' },
];
console.log('セットアップ');
//データバインディングにはrefを使用します。const ebooks=ref();
// リアクティブデータバインディングを使用する const ebooks1 = reactive({books:[]})
マウント時(()=>{
axios.get("http://localhost:8888/ebook/list?name=spring").then(応答 =>{
console.log("マウントされた状態");
const データ = 応答.データ;
ebooks.value=データコンテンツ;
ebooks1.books = データコンテンツ;
})
})
戻る {
リストデータ、
ページネーション、
行動、
電子書籍1: 電子書籍、
ebooks2:toRef(ebooks1、"書籍")
}
}
});
</スクリプト>
<スタイル>
.ant-layout-sider{
フロート: 左;
}
</スタイル>
次のように再コンパイルして実行し、効果を確認します。
2.3 インターフェースデータ変換明らかにリスト データは小さすぎるため、複数のデータを返すようにインターフェイスを変更しました。 サンプルコードは次のとおりです。
パッケージ com.rongrong.wiki.service;
com.rongrong.wiki.domain.EBook をインポートします。
com.rongrong.wiki.domain.EBookExample をインポートします。
com.rongrong.wiki.mapper.EBookMapper をインポートします。
com.rongrong.wiki.req.EBookReq をインポートします。
com.rongrong.wiki.resp.EBookResp をインポートします。
org.springframework.stereotype.Service をインポートします。
org.springframework.util.ObjectUtils をインポートします。
javax.annotation.Resource をインポートします。
java.util.List をインポートします。
static com.rongrong.wiki.util.CopyUtil.copyList をインポートします。
/**
* @著者 ロンロン
* @バージョン 1.0
* @説明
* @日付 2021/10/13 23:09
*/
@サービス
パブリッククラスEBookService {
@リソース
プライベート EBookMapper eBookMapper;
パブリックリスト<EBookResp> リスト(EBookReq eBookReq) {
EBookExample を新しい EBookExample() に追加します。
//ここでのコードの意味は、Sql where 条件 EBookExample.Criteria criteria = eBookExample.createCriteria(); を作成することと同じです。
//波線は推奨されていないことを示しています。ソースコードを見て置き換えてみましょう if(!ObjectUtils.isEmpty(eBookReq.getName())){
条件.andNameLike("%"+eBookReq.getName()+"%");
}
リスト<EBook> eBookList = eBookMapper.selectByExample(eBookExample);
//List<EBookResp> eBookRespList = 新しいArrayList<>();
// (EBook eBook: eBookList) の場合 {
// //EBookResp eBookResp = new EBookResp();
// ////Spring Boot 独自の BeanUtils がオブジェクトのコピーを完了します// //BeanUtils.copyProperties(eBook, eBookResp);
// //eBookResp.setId(12345L);
// // 単一コピー // EBookResp copy = copy(eBook, EBookResp.class);
// eBookRespList.add(コピー);
//
//リストのコピー List<EBookResp> respList = copyList(eBookList, EBookResp.class);
respList を返します。
}
}
次のようにして、インターフェースによって返されたデータを表示します。
2.4. リストは1行に複数のデータを表示しますインターフェイスの変更は完了です。次に、リストの表示内容を変更する必要があります。同様に、リスト リストでグリッド リストを見つけます。
<テンプレート>
<a-レイアウト>
`<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>`
<a-list 項目レイアウト="垂直" サイズ="大"
:grid="{ ガター: 16, 列: 3 }" :data-source="ebooks1">
<テンプレート #renderItem="{ アイテム }">
<a-list-item キー="item.name">
<テンプレート #アクション>
<span v-for="{ type, text } アクション内" :key="type">
<コンポーネント v-bind:is="type" style="margin-right: 8px" />
{{ 文章 }}
</span>
</テンプレート>
<a-list-item-meta :description="item.description">
<テンプレート #タイトル>
<a :href="item.href" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" >{{ item.name }}</a>
</テンプレート>
<テンプレート #アバター><a-アバター :src="item.cover" /></テンプレート>
</a-リスト項目メタ>
</a-リスト項目>
</テンプレート>
</a-リスト>
</a-レイアウト>
</テンプレート>
<script lang="ts">
'vue' から {defineComponent、onMounted、ref、reactive、toRef} をインポートします。
'axios' から axios をインポートします。
'@ant-design/icons-vue' から { StarOutlined、LikeOutlined、MessageOutlined } をインポートします。
const listData: レコード<文字列, 文字列>[] = [];
エクスポートデフォルトdefineComponent({
コンポーネント:
星のアウトライン、
アウトラインのように、
メッセージアウトライン、
},
名前: 'ホーム'、
設定(){
const ページネーション = {
onChange: (ページ: 番号) => {
console.log(ページ);
},
ページサイズ: 3,
};
constアクション: Record<文字列, 文字列>[] = [
{ タイプ: 'StarOutlined'、テキスト: '156' },
{ タイプ: 'LikeOutlined'、テキスト: '156' },
{ タイプ: 'MessageOutlined'、テキスト: '2' },
];
console.log('セットアップ');
//データバインディングにはrefを使用します。const ebooks=ref();
// リアクティブデータバインディングを使用する const ebooks1 = reactive({books:[]})
マウント時(()=>{
axios.get("http://localhost:8888/ebook/list?name=").then(レスポンス =>{
console.log("マウントされた状態");
const データ = 応答.データ;
ebooks.value=データコンテンツ;
ebooks1.books = データコンテンツ;
})
})
戻る {
ページネーション、
行動、
電子書籍1: 電子書籍、
ebooks2:toRef(ebooks1、"書籍")
}
}
});
</スクリプト>
<スタイル>
.ant-layout-sider{
フロート: 左;
}
</スタイル>
知識ポイント:
再度コンパイルして、次のような効果を確認します。
2.5. リストコンテンツの前のアイコンスタイルを変更するすべては良さそうですが、本の表紙は以下に示すように少し小さくて醜いです。
スタイルを変更するには、ホームで調整するだけです。サンプルコードは次のとおりです。
html
<テンプレート>
<a-レイアウト>
`<a-layout-sider width="200" style="background: #fff">
<a-メニュー
モード="インライン"
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
:style="{ 高さ: '100%', 右境界線: 0 }"
>
<a-サブメニューキー="sub1">
<テンプレート #タイトル>
<span>
<ユーザーによるアウトライン />
サブナビ1
</span>
</テンプレート>
<a-menu-item key="1">オプション1</a-menu-item>
<a-menu-item key="2">オプション2</a-menu-item>
<a-menu-item key="3">オプション3</a-menu-item>
<a-menu-item key="4">オプション4</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub2">
<テンプレート #タイトル>
<span>
<ラップトップのアウトライン />
サブナビ2
</span>
</テンプレート>
<a-menu-item key="5">オプション5</a-menu-item>
<a-menu-item key="6">オプション6</a-menu-item>
<a-menu-item key="7">オプション7</a-menu-item>
<a-menu-item key="8">オプション8</a-menu-item>
</a-サブメニュー>
<a-サブメニューキー="sub3">
<テンプレート #タイトル>
<span>
<通知の概要 />
サブナビ3
</span>
</テンプレート>
<a-menu-item key="9">オプション9</a-menu-item>
<a-menu-item key="10">オプション10</a-menu-item>
<a-menu-item key="11">オプション11</a-menu-item>
<a-menu-item key="12">オプション12</a-menu-item>
</a-サブメニュー>
</a-メニュー>
</a-layout-sider>`
<a-list 項目レイアウト="垂直" サイズ="大"
:grid="{ ガター: 16, 列: 3 }" :data-source="ebooks1">
<テンプレート #renderItem="{ アイテム }">
<a-list-item キー="item.name">
<テンプレート #アクション>
<span v-for="{ type, text } アクション内" :key="type">
<コンポーネント v-bind:is="type" style="margin-right: 8px" />
{{ 文章 }}
</span>
</テンプレート>
<a-list-item-meta :description="item.description">
<テンプレート #タイトル>
<a :href="item.href" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" rel="外部 nofollow" >{{ item.name }}</a>
</テンプレート>
<テンプレート #アバター><a-アバター :src="item.cover" /></テンプレート>
</a-リスト項目メタ>
</a-リスト項目>
</テンプレート>
</a-リスト>
</a-レイアウト>
</テンプレート>
<script lang="ts">
'vue' から {defineComponent、onMounted、ref、reactive、toRef} をインポートします。
'axios' から axios をインポートします。
'@ant-design/icons-vue' から { StarOutlined、LikeOutlined、MessageOutlined } をインポートします。
const listData: レコード<文字列, 文字列>[] = [];
エクスポートデフォルトdefineComponent({
コンポーネント:
星のアウトライン、
アウトラインのように、
メッセージアウトライン、
},
名前: 'ホーム'、
設定(){
const ページネーション = {
onChange: (ページ: 番号) => {
console.log(ページ);
},
ページサイズ: 3,
};
constアクション: Record<文字列, 文字列>[] = [
{ タイプ: 'StarOutlined'、テキスト: '156' },
{ タイプ: 'LikeOutlined'、テキスト: '156' },
{ タイプ: 'MessageOutlined'、テキスト: '2' },
];
console.log('セットアップ');
//データバインディングにはrefを使用します。const ebooks=ref();
// リアクティブデータバインディングを使用する const ebooks1 = reactive({books:[]})
マウント時(()=>{
axios.get("http://localhost:8888/ebook/list?name=").then(レスポンス =>{
console.log("マウントされた状態");
const データ = 応答.データ;
ebooks.value=データコンテンツ;
ebooks1.books = データコンテンツ;
})
})
戻る {
ページネーション、
行動、
電子書籍1: 電子書籍、
ebooks2:toRef(ebooks1、"書籍")
}
}
});
</スクリプト>
<スタイルスコープ>
.ant-layout-sider{
フロート: 左;
}
.ant-アバター{
幅: 50px;
高さ: 50px;
行の高さ: 50px;
境界線の半径: 8%;
マージン: 5px 0;
}
</スタイル>
再度コンパイルし、次の点を確認します。
Vue3 リストインターフェースデータ表示の詳細に関するこの記事はこれで終わりです。Vue3 リストインターフェースデータ表示の関連コンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続き参照してください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 以下もご興味があるかもしれません:
|
>>: 入力テキストボックスの入力実装プロパティを無効にする
推薦する
Nginx における 2 つの現在の制限方法についての簡単な説明
負荷は通常、システム設計時に予測されます。システムがパブリック ネットワークに公開されている場合、悪...
Windows2008 64 ビット システムでの MySQL 5.7 グリーン バージョンのインストール チュートリアル
序文この記事では、MySQL 5.7 グリーン バージョンのインストール チュートリアルを紹介します...
非常に実用的なMySQL関数の包括的な概要、詳細な例の分析チュートリアル
目次1. MySQLの関数の説明2. 単行関数の分類3. キャラクター機能4. 数学関数5. 日付と...
Kubernetes (k8s) 入門
Kubernetes は面白そうだったので(ギリシャ人なら名前に問題があると思うでしょうが)、ずっと...
モバイルレイアウト用の動的REMの実装
ダイナミックレム1. まず、現在の長さの単位を紹介しましょうpx em Mの幅 / 漢字の幅 1em...
Mongodb の GUID 表示の問題の詳細な分析
問題を見つける最近、プログラムのストレージを Mongodb に移行したところ、Guid 型が書き込...
HTML の META タグの使用に関するヒントの例
HTML メタタグHTML メタタグは、Web ページのコンテンツに関する情報をブラウザや検索エンジ...
vue.js を使用してドラッグ アンド ドロップ機能を実装する方法
序文ドラッグ アンド ドロップ機能を追加すると、プログラムがより自然でユーザーフレンドリーになります...
フロントエンドはJavaScriptを通じてCADグラフィックスの詳細を作成および変更します。
目次1. 現状2. JSでCADグラフィックを作成および変更する2.1 サポートされているCADエン...
MySQL 上級学習インデックスの長所と短所、使用ルール
1. インデックスの利点と欠点利点: 高速検索、高速グループ化および並べ替えデメリット: ストレージ...
私が遭遇したIE8の互換性に関する注意事項
1. IE8 の getElementById は id のみをサポートし、name はサポートしま...
Ubuntu 20.04 に cuda10.1 をインストールする手順 (グラフィック チュートリアル)
インストール前の準備CUDA の主な目的はディープラーニングであり、現在主流のディープラーニングフレ...
Docker の win ping 失敗コンテナ回避ガイド
win docker-desktopを使ってコンテナ開発に接続し、ネットワーク上で色々試してみたいと...
JS を使用してバイナリ ツリー トラバーサル アルゴリズムのサンプル コードを実装する
目次序文1. バイナリツリー1.1. 二分木の走査1.2. jsを使用してバイナリツリーを表現する1...
MySQL インデックス プッシュダウン (ICP) の簡単な理解と例
序文Index Condition Pushdown (ICP) は、MySQL 5.6 の新機能で...