CSS3 を使用した背景ぼかし効果の 3 つの例

|
導入から始めず、いきなり本題に入りましょう。
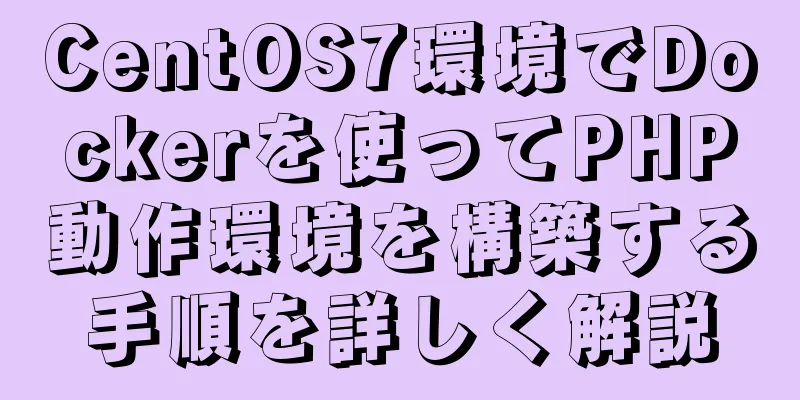
プロパティを使用する: フィルター:(2px) 通常の背景ぼかし美観上の理由から、背景の前のテキストをぼかすことはできず、フィルター属性により、div の子孫全体に白い縁が付きます。つまり、この効果は得られません。どうすればいいですか?疑似要素を使用すると、白い境界線の問題も解決されます。 実装のアイデア: シンプルな HTML レイアウト: <div class="bg"> <div class="drag">ウィンドウをドラッグ</div> </div> CS: ...
/*背景をぼかす*/
.bg{
幅:100%;
高さ:100%;
位置: 相対的;
背景: url("../image/banner/banner.jpg") 繰り返しなしが修正されました。
パディング:1px;
ボックスのサイズ:境界線ボックス;
zインデックス:1;
}
.bg:後{
コンテンツ: "";
幅:100%;
高さ:100%;
位置: 絶対;
左:0;
トップ:0;
背景: 継承;
フィルター: ぼかし(2px);
zインデックス: 2;
}
。ドラッグ{
位置: 絶対;
残り:50%;
上位:50%;
変換: translate(-50%,-50%);
幅:200px;
高さ:200px;
テキスト配置: 中央;
zインデックス:11;
}
もちろん、上記のコードを見ると、親コンテナの下の子要素も絶対配置を使用する必要があることがわかりますが、これは後続のレイアウトには影響しませんので、お気軽にご利用ください(質問がある場合は、ブロガーに助けを求めることができます〜)。階層関係を決定するために z-index が使用され、子要素 (つまり、ここにドラッグ) が最上部にあることを確認する必要があることに注意してください。そうしないと、子要素のテキストは表示されません。 上記のコードには、div が中央に配置されることを確認するメソッドもあります。注意深い学生なら、それに気付いたはずです。これは、フレックス レイアウトを使用せずに中央に配置する比較的簡単な方法です。 では、このようなコードを書くことでどのような効果があるのでしょうか?
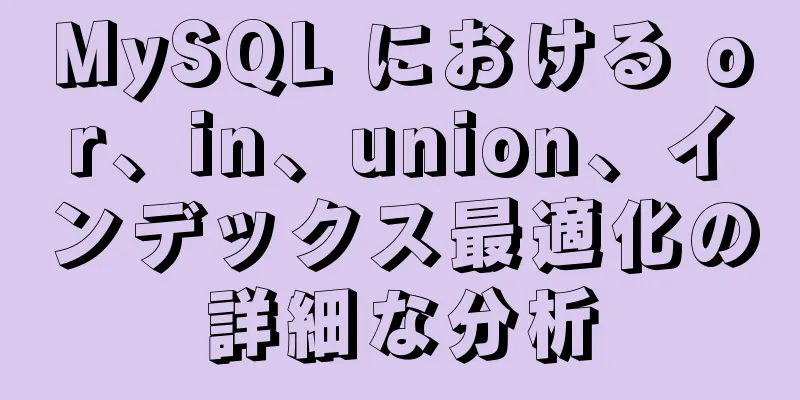
背景部分ぼかし前のエフェクトと比較すると、部分的な背景のぼかしは比較的簡単です。このとき、親要素はぼかす疑似要素を設定する必要はありません。上記のコードとまったく同じように、子要素はぼかされますが、子要素の子孫はぼかされない場合があります (解決策は前のエフェクトで説明したとおりであることに注意してください)。
<div class="bg">
<div class="ドラッグ">
<div>ウィンドウをいいね</div>
</div>
</div>
CSSコードは次のとおりです(比較に注意してください)
/*背景を部分的にぼかす*/
.bg{
幅:100%;
高さ:100%;
背景: url("../image/banner/banner.jpg") 繰り返しなしが修正されました。
パディング:1px;
ボックスのサイズ:境界線ボックス;
zインデックス:1;
}
。ドラッグ{
マージン:100px 自動;
幅:200px;
高さ:200px;
背景: 継承;
位置: 相対的;
}
.drag >div{
幅:100%;
高さ: 100%;
テキスト配置: 中央;
行の高さ:200px;
位置: 絶対;
左:0;
トップ:0;
zインデックス: 11;
}
.drag:after{
コンテンツ: "";
幅:100%;
高さ:100%;
位置: 絶対;
左:0;
トップ:0;
背景: 継承;
filter: blur(15px);/*ぼかしを目立たせるには、ぼかしを大きくします*/
zインデックス: 2;
}
効果は以下のとおりです。
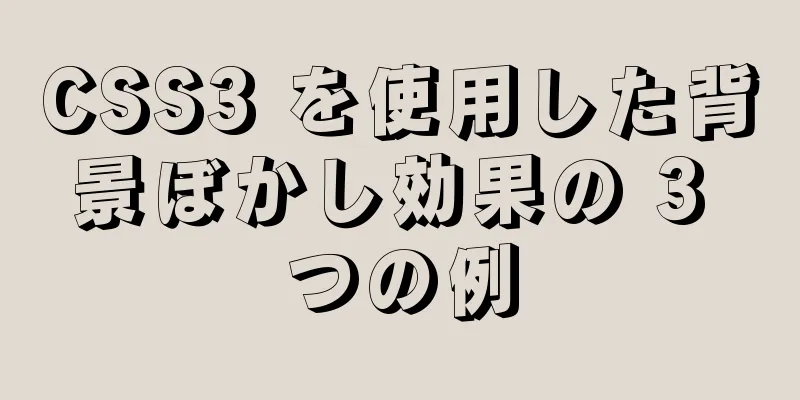
背景は部分的に鮮明背景を部分的に透明にする効果は、単純でも難しくもありません。重要なのは、background:inherit 属性を適切に適用することです。ここでは、垂直方向に中央揃えするために transform を使用することはできないため、flex レイアウトを選択しましょう。ここで transform 属性を使用すると、背景もオフセットされます。この方法では、局所的な明瞭度への影響は発生しません。
/*背景の一部が透明*/
.bg{
幅:100%;
高さ:100%;
位置: 相対的;
背景: url("../image/banner/banner.jpg") 繰り返しなしが修正されました。
パディング:1px;
ボックスのサイズ:境界線ボックス;
}
.bg:後{
コンテンツ: "";
幅:100%;
高さ:100%;
位置: 絶対;
左:0;
トップ:0;
背景: 継承;
フィルター: ぼかし(3px);
zインデックス: 1;
}
。ドラッグ{
位置: 絶対;
残り:40%;
上位30%
/*変換: translate(-50%,-50%);*/
幅:200px;
高さ:200px;
テキスト配置: 中央;
背景: 継承;
zインデックス:11;
ボックスの影: 0 0 10px 6px rgba(0,0,0,.5);
}
エフェクト表示:
これで、CSS3 でぼかし背景効果を実現する 3 つの例を紹介したこの記事は終了です。CSS3 のぼかし背景に関する関連コンテンツについては、123WORDPRESS.COM の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。今後とも 123WORDPRESS.COM をよろしくお願いいたします。 |
<<: Redis を Docker コンテナとして素早くデプロイする方法
>>: MySQL count(1)、count(*)、count(field)の違い
推薦する
Mysql のいくつかの複雑な SQL ステートメント (重複行のクエリと削除)
1. 重複行を見つける blog_user_relation a から * を選択 WHERE (...
Vue の高度なコンポーネント機能コンポーネントの使用シナリオとソースコード分析
目次導入使用シナリオソースコード分析要約する導入Vue は、コンポーネントをステートレスかつインスタ...
バックエンドデータを取得するためのVue Elementフロントエンドアプリケーション開発
目次概要1. バックエンドデータの取得と処理2. インターフェース表示処理概要前回のエッセイ「ステッ...
Linux CDの意味と使い方
Linux CD とはどういう意味ですか? Linux では、cd はディレクトリの変更を意味します...
HTML のフォームフォームのメソッド属性の紹介
1 メソッドは、データをサーバーに送信する方法を指定するプロパティです。 2 post と get ...
Nginx メモリプールのソースコード分析
目次メモリプールの概要1. nginxデータ構造2. nginxはOSからスペースngx_creat...
メタタグの詳しい説明(メタタグの役割)
個人のウェブサイトがどんなに素晴らしいものであっても、サイバースペースの広大な海に浮かぶ小さなボート...
CSS を使用して小さな画像をプルダウンし、大きな画像と情報を表示する方法
今日は、Taobao、JD.comなどのショッピングモールでよく使われている、小さな画像の上にマウス...
UI を通じて Docker を管理する方法
Docker はますます多くのシナリオで使用されています。コマンドラインツールに慣れていない人にとっ...
ReactでuseStateを使用する詳細な例
使用状態useState は、関数コンポーネント内で呼び出すことで、コンポーネントに内部状態を追加し...
MySQL ストアド プロシージャの使用例の分析
この記事では、MySQL ストアド プロシージャの使用方法について説明します。ご参考までに、詳細は以...
MySQL 5.7 の /etc/my.cnf パラメータの紹介
以下は、mysql 5.7 の /etc/my.cnf の一般的なパラメータの一部です。これらを自分...
Node.js で簡単なクローラーケースを作成するチュートリアル
準備まず、nodejs をダウンロードする必要がありますが、これは問題ないはずです。原文はwebst...
MySQL で binlog を使用する際のフォーマットの選択方法
目次1. binlogの3つのモード1.ステートメントレベルモード2. 行レベルモード3. 混合モー...
MySQLでカーソルを宣言する方法
MySQL でカーソルを宣言する方法: 1. 変数とカーソルを宣言する 結果をvarchar(300...