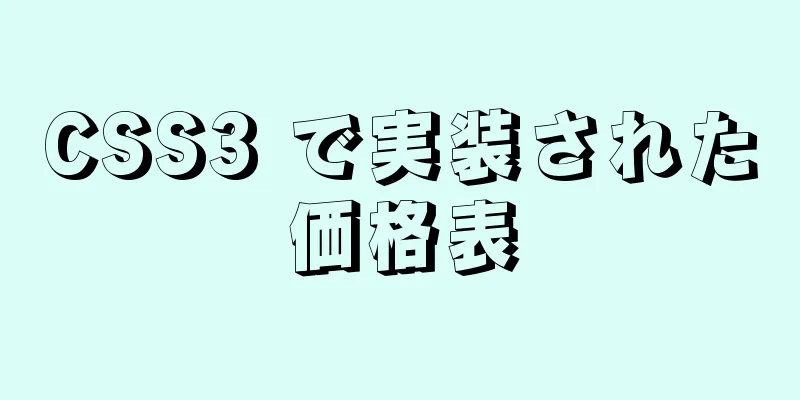
CSS3 で実装された価格表

結果:
実装コードhtml
<div id="価格表" class="クリア">
<div class="plan">
<h3>エンタープライズ<span>$59</span></h3>
<a class="signup" href="">サインアップ</a>
<ul>
<li><b>10GB</b> ディスク容量</li>
<li><b>100GB</b> 月間帯域幅</li>
<li><b>20</b> 個のメール アカウント</li>
<li><b>無制限</b>のサブドメイン</li>
</ul>
</div>
<div class="plan" id="最も人気">
<h3>プロフェッショナル<span>$29</span></h3>
<a class="signup" href="">サインアップ</a>
<ul>
<li><b>5GB</b> のディスク容量</li>
<li><b>50GB</b> 月間帯域幅</li>
<li><b>10</b> 個のメール アカウント</li>
<li><b>無制限</b>のサブドメイン</li>
</ul>
</div>
<div class="plan">
<h3>スタンダード<span>$17</span></h3>
<a class="signup" href="">サインアップ</a>
<ul>
<li><b>3GB</b> ディスク容量</li>
<li><b>25GB</b> 月間帯域幅</li>
<li><b>5</b> 個のメール アカウント</li>
<li><b>無制限</b>のサブドメイン</li>
</ul>
</div>
<div class="plan">
<h3>基本<span>$9</span></h3>
<a class="signup" href="">サインアップ</a>
<ul>
<li><b>1GB</b> のディスク容量</li>
<li><b>10GB</b> 月間帯域幅</li>
<li><b>2</b> 個のメール アカウント</li>
<li><b>無制限</b>のサブドメイン</li>
</ul>
</div>
</div>CSS3
体{
背景: #303030;
}
#価格表 {
マージン: 100px 自動;
テキスト配置: 中央;
width: 892px; /* 計算された合計幅 = 222 x 3 + 226 */
}
#価格表.plan {
フォント: 12px 'Lucida Sans'、'trebuchet MS'、Arial、Helvetica;
テキストシャドウ: 0 1px rgba(255,255,255,.8);
背景: #fff;
境界線: 1px 実線 #ddd;
色: #333;
パディング: 20px;
width: 180px; /* プランの幅 = 180 + 20 + 20 + 1 + 1 = 222px */
フロート: 左;
位置: 相対的;
}
#価格表 #最も人気 {
zインデックス: 2;
上: -13px;
境界線の幅: 3px;
パディング: 30px 20px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
境界線の半径: 5px;
-moz-box-shadow: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15);
-webkit-box-shadow: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15);
ボックスの影: 20px 0 10px -10px rgba(0, 0, 0, .15), -20px 0 10px -10px rgba(0, 0, 0, .15);
}
#価格表.plan:n番目の子(1) {
境界線の半径: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
境界線の半径: 5px 0 0 5px;
}
#価格表.plan:n番目の子(4) {
境界線の半径を 0 5px 5px 0 に設定します。
-webkit-border-radius: 0 5px 5px 0;
境界線の半径: 0 5px 5px 0;
}
/* ---------------- */
#価格表 h3 {
フォントサイズ: 20px;
フォントの太さ: 標準;
パディング: 20px;
マージン: -20px -20px 50px -20px;
背景色: #eee;
背景画像: -moz-linear-gradient(#fff,#eee);
背景画像: -webkit-gradient(linear, 左上, 左下, から(#fff), から(#eee));
背景画像: -webkit-linear-gradient(#fff, #eee);
背景画像: -o-linear-gradient(#fff, #eee);
背景画像: -ms-linear-gradient(#fff, #eee);
背景画像: 線形グラデーション(#fff, #eee);
}
#価格表 #人気 h3 {
背景色: #ddd;
背景画像: -moz-linear-gradient(#eee,#ddd);
背景画像: -webkit-gradient(linear, 左上, 左下, から(#eee), から(#ddd));
背景画像: -webkit-linear-gradient(#eee, #ddd);
背景画像: -o-linear-gradient(#eee, #ddd);
背景画像: -ms-linear-gradient(#eee, #ddd);
背景画像: 線形グラデーション(#eee, #ddd);
上マージン: -30px;
パディング上部: 30px;
境界線の半径を 5px 5px 0 0 に設定します。
-webkit-border-radius: 5px 5px 0 0;
境界線の半径: 5px 5px 0 0;
}
#価格表.plan:nth-child(1) h3 {
境界線の半径: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
境界線の半径: 5px 0 0 0;
}
#価格表.plan:nth-child(4) h3 {
境界線の半径: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
境界線の半径: 0 5px 0 0;
}
#価格表 h3 span {
表示: ブロック;
フォント: 太字 25px/100px Georgia、Serif;
色: #777;
背景: #fff;
境界線: 5px 実線 #fff;
高さ: 100px;
幅: 100ピクセル;
マージン: 10px 自動 -65px;
-moz-border-radius: 100px;
-webkit-border-radius: 100px;
境界線の半径: 100px;
-moz-box-shadow: 0 5px 20px #ddd インセット、0 3px 0 #999 インセット;
-webkit-box-shadow: 0 5px 20px #ddd インセット、0 3px 0 #999 インセット;
box-shadow: 0 5px 20px #ddd インセット、0 3px 0 #999 インセット;
}
/* ---------------- */
#価格表 ul {
マージン: 20px 0 0 0;
パディング: 0;
リストスタイル: なし;
}
#価格表 li {
上境界線: 1px 実線 #ddd;
パディング: 10px 0;
}
/* ---------------- */
#価格表.サインアップ{
位置: 相対的;
パディング: 8px 20px;
マージン: 20px 0 0 0;
色: #fff;
フォント: 太字 14px Arial、Helvetica;
テキスト変換:大文字;
テキスト装飾: なし;
表示: インラインブロック;
背景色: #72ce3f;
背景画像: -moz-linear-gradient(#72ce3f, #62bc30);
背景画像: -webkit-gradient(linear、左上、左下、#72ce3f から #62bc30 まで));
背景画像: -webkit-linear-gradient(#72ce3f, #62bc30);
背景画像: -o-linear-gradient(#72ce3f, #62bc30);
背景画像: -ms-linear-gradient(#72ce3f, #62bc30);
背景画像: 線形グラデーション(#72ce3f, #62bc30);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
境界線の半径: 3px;
テキストシャドウ: 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7);
ボックスの影: 0 1px 0 rgba(255, 255, 255, .5), 0 2px 0 rgba(0, 0, 0, .7);
}
#価格表.signup:hover {
背景色: #62bc30;
背景画像: -moz-linear-gradient(#62bc30, #72ce3f);
背景画像: -webkit-gradient(linear、左上、左下、#62bc30 から #72ce3f まで));
背景画像: -webkit-linear-gradient(#62bc30, #72ce3f);
背景画像: -o-linear-gradient(#62bc30, #72ce3f);
背景画像: -ms-linear-gradient(#62bc30, #72ce3f);
背景画像: 線形グラデーション(#62bc30, #72ce3f);
}
#pricing-table .signup:active、#pricing-table .signup:focus {
背景: #62bc30;
上: 2px;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, .7) インセット;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, .7) インセット;
ボックスシャドウ: 0 0 3px rgba(0, 0, 0, .7) インセット;
}
/* ---------------- */
.clear:before、.clear:after {
コンテンツ:"";
表示:テーブル
}
.clear:after {
クリア:両方
}
。クリア {
ズーム:1
}上記はCSS3で実装された価格表の詳細です。CSS3の価格表の詳細については、123WORDPRESS.COMの他の関連記事にも注目してください。 |
>>: .html、.htm、.shtml、.shtm の違いと関連性について簡単に説明します。
推薦する
Vue バックエンド管理システムのページング機能の実装例
この記事では、主に Vue バックグラウンド管理システムのページング機能の実装を紹介し、次のように共...
Vue は、デスクトップから Web ページにファイルをドラッグするためのサンプル コードを実装します (画像/オーディオ/ビデオを表示できます)
効果使用する場合は、コードとスタイルを自分で最適化してください。画像を表示しない/ビデオとオーディオ...
JavaScript で文字列内の最長の単語を見つける 3 つの方法 (推奨)
この記事は、Free Code Camp の基本アルゴリズム スクリプト「文字列内の最長の単語を見つ...
nginx が動的と静的の分離を実装する方法の例
目次server1にnginxをデプロイするサーバーにlnmpを展開するノード3にhttpdをデプロ...
dockerエラーの原因分析 終了しました (1) 4分前
Dockerエラー1. 原因を確認するdocker ログ ネクサス2. エラーの原因OpenJDK ...
XHTML 入門チュートリアル: XHTML Web ページ画像アプリケーション
<br />適度に画像を追加すると、Web ページがより美しくなります。 画像タグ &l...
Linux で測位バックグラウンド サービスが時々クラッシュする問題の解決方法
問題の説明最近のバックグラウンドサービスでは、特定の命令の要求データをディスクに保存する新しい機能が...
Windows で Graphviz をインストールして開始する方法のチュートリアル
ダウンロードとインストール環境変数の設定インストール環境変数の設定確認基本的な描画の紹介グラフディグ...
BFCとは何ですか? CSS 疑似要素を使用してフロートをクリアする方法
BFCコンセプト:ブロック フォーマット コンテキストは、BFC 内の要素を外部の要素から分離する独...
MySql 5.7.17 winx64 のインストールと設定に関する詳細なチュートリアル
1. ソフトウェアをダウンロードする1. MySQL の公式サイトにアクセスし、Oracle アカウ...
JavaScript 開発における標準コミットメッセージの重要性の詳細な説明
目次標準コミットメッセージの重要性コミットするコミットリント依存関係をインストールする.commit...
CSS でリスト スタイル属性を設定する方法 (この記事を読むだけ)
リストスタイルのプロパティHTMLには、順序なしリストと順序ありリストの2種類のリストがあります。仕...
Linux parted ディスク パーティション実装手順の分析
fdisk と比較すると、parted はあまり使用されず、主に 2T を超えるパーティションに使用...
CSS スタイルの読み込みの優先順位に関する経験の共有
昨日のプロジェクト開発中に、スタイルの読み込み優先順位に関する問題が発生しました。クラスは定義され、...
1 つの記事で Nginx の現在の制限を理解する (簡単な実装)
Nginx は現在、最も人気のあるロード バランサーの 1 つです。インターネット トラフィックの...